
01.サイトレビュー(岩手銀行)
初めまして!本日からnoteデビューしました!
新卒入社でUIUXデザイナーをしています。
技術向上のため、サイトレビューをしていきます!
少しでもいいなと思っていただいた方は♡してくださると励みになります!
Webサイト
・岩手銀行(HP)
https://www.iwatebank.co.jp/
デザイン
・第一印象
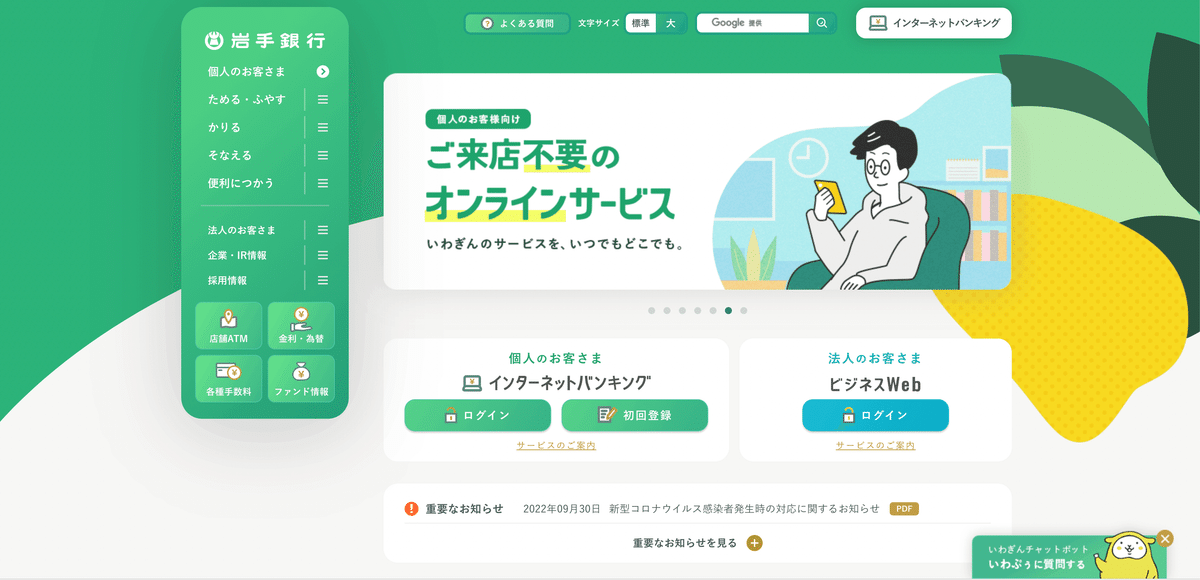
安心感もありつつ軽快で爽快、いい意味で銀行らしくない(お堅くない)、色使いが素敵
・フォント
YuGothic, ヒラギノ角ゴ Pro W3, Hiragino Kaku Gothic Pro, メイリオ…
可読性 視認性を優先してかやはり一般的なサイトで使用される書体で構成されていますね。
・色
linear-gradient(137deg, #4cce83 20%, #37ba81 50%, #239d78 100%);
緑のグラデが特徴的ですね。
アクセントにはゴールドを使用しています。
緑をグラデーションにすることで、洗練され若々しい印象になりますが、アクセントをゴールドにすることによって、金融機関らしさと若干の落ち着きを加えて絶妙なバランスをとっているように思えます。
緑の銀行といえば、三井住友銀行、ゆうちょ銀行、りそな銀行。
これらのサイトはグラデーションを使わず、緑をベタに使用しています。
黄緑とグレー、薄黄色がサブで使われがちです。
岩手銀行よりは、金融機関らしい落ち着いたトンマナで作られているのが分かります。
・最初の感想
年齢や性別に関わらず、多くの人が利用する金融機関のWebサイトは、わかりやすさと操作性と親しみやすさと視認性と…とにかく様々な配慮が必要になります。
ただ、今回岩手銀行さんがしたかったのは若い利用者の獲得だったのではないでしょうか。
若者獲得したい、かつ万人に使いやすいを目指した印象を受けました。
視認性
美しい緑が使われていますが、上に白文字をのせることが多いことから、視認性はどうなんだろうと思いました。
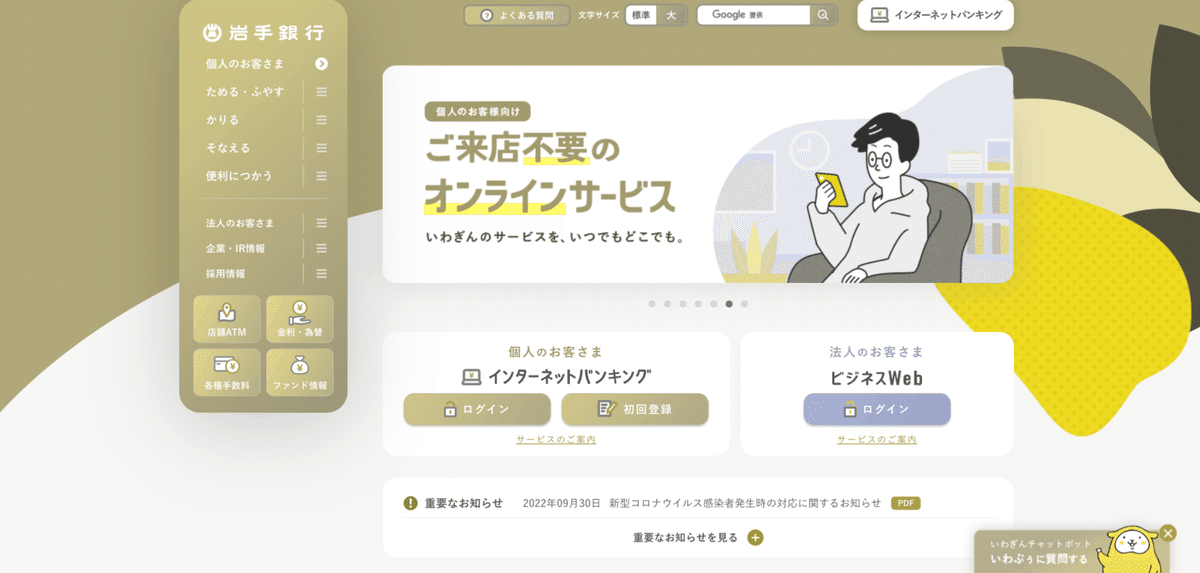
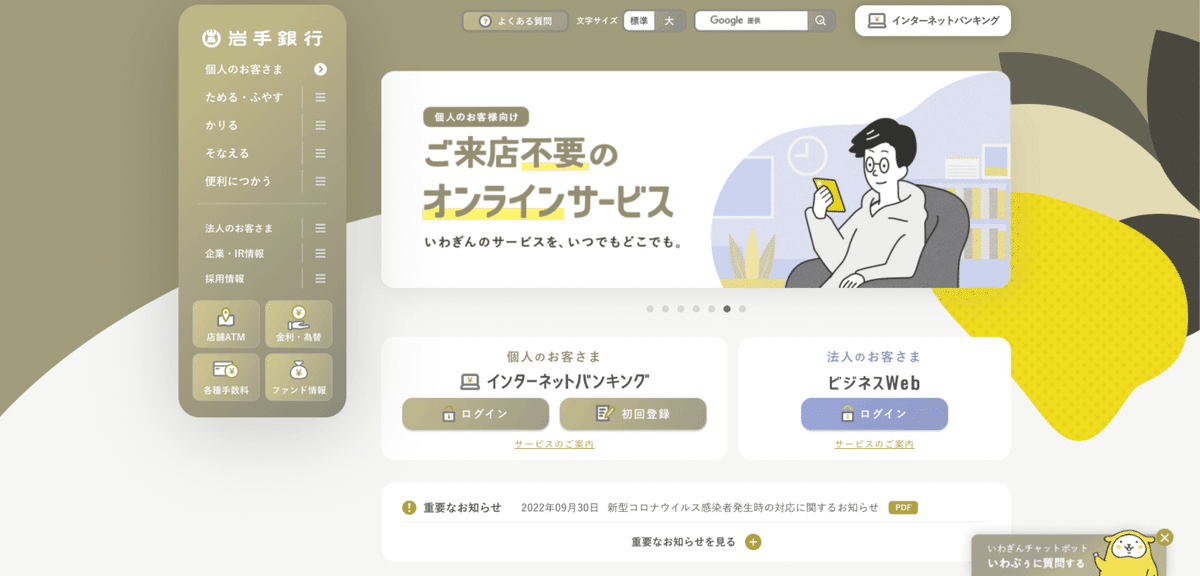
そこで、色覚がP型・D型の方にはどう映るのか、視認性が確保されているのかチェッカーにかけて検証してみました。



結論:どんな文字もちゃんと読めます!
P型:「赤」を感じる錐体がなく、赤と緑付近の色が見えづらい
D型:「緑」を感じる錐体がなく、赤と緑付近の色が見えづらい
という特徴があるので、今回はコーポレートカラーの緑と相性の悪い赤が使われない方が望ましいということになりますね。
実際、赤は小さなマークに用いられることが多く、緑地に赤文字やその逆の使用例はありませんでした。(さすがです)
ステキなところ
まず、すごくいいなと思ったのはサイドナビです。
常に追従してくれるサイドナビなんですが、クリックすると
「うにょん」と動くモーションとともにこんな可愛い感じに開いてくれるんです!(このとろけ感かわいい!!なんか牧場ミルクみたい)

この動きと溶けたようなデザインと各所ヌルヌルに同タイミングで動くのが気持ち良すぎて全部開きたくなっちゃう。これとってもステキです。
もうちょっとなところ
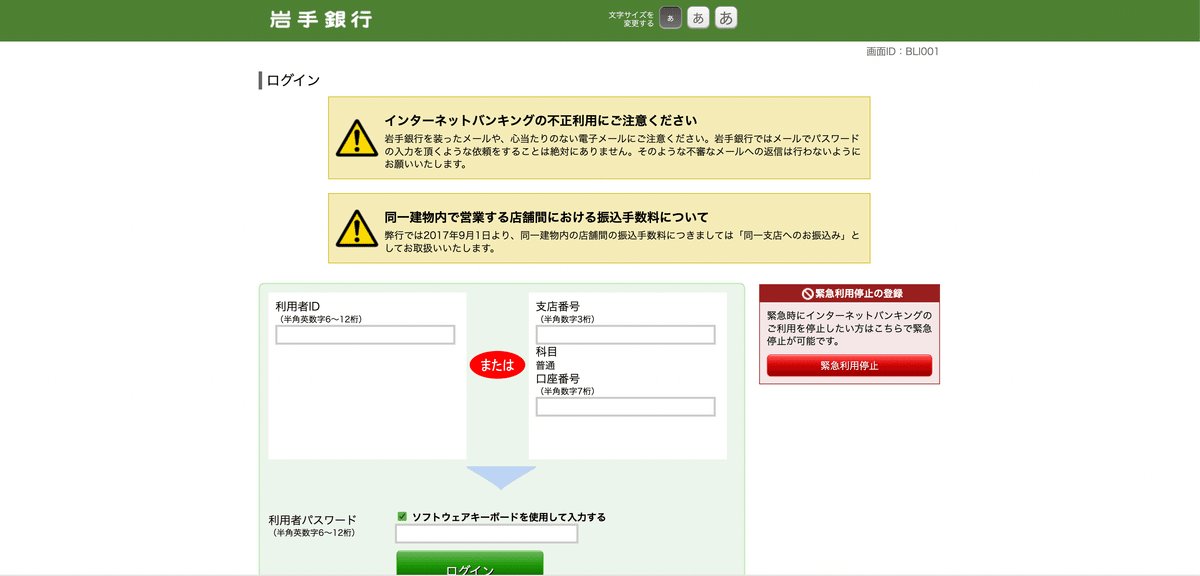
僭越ながら、moreなポイントを述べさせていただくと、ログインページがおそらく古いままです。

ステキなHPを見て、「ふむふむ なるほどな、じゃあログインして〇〇をしよう。」と思い立っていざログインするとコレ・・・
個人的には萎えちゃいますし、使うたびに愛着心が下がってしまいそうです。。
ここも同テイストに変更できたら、最高にGreatなんじゃないでしょうか!
勝手に色々言いましたが、第一回はこれにて終了です!
この記事が気に入ったらサポートをしてみませんか?
