
OBS単体でスマメイトのレート更新をちょっと楽にする方法【CSS】
分かりやすく書き直した新しい記事があります。
https://note.com/nekofuton/n/ne12d1c1be488
日々スマブラ配信をされている皆様、いつも楽しい配信をありがとうございます。
スマメイト配信をする際、レート表示を自動で更新できたら楽そうだな~と今更ながら思い立って調べてみたところ、すでに有志の方々が様々な方法を公開されていました。
それらは開発環境のインストールや外部ツールの使用などが前提でしたが、ややこしいことが嫌いで変にミニマリストな筆者は、OBS単体でレートの表示を自動で更新できるようにならないかと考えてみましたが、普通に無理でした。
そんな中、いちいちレートを確認してキーボードで入力をする作業が少しでも楽になり、かつOBS以外に何もツールを必要としない方法を思いつきで作ってみたので、誰かの役に立てればとメモしておきます。あくまで何も準備したくない方向けです。
少し長くややこしく見えてしまいますが、コピー&ペーストするだけです。
できること
・配信画面のレートの更新を手入力せずに半自動で行える。
※全自動ではありません。
必要なもの
・OBS (https://obsproject.com/ja/download)
方法
①OBSのソースに、ブラウザを追加。
・「+」のアイコンをクリック、ブラウザを選択。
・分かりやすい名前を入力して新規作成。

↓
②プロパティ画面で詳しく設定。
・URLにスマメイトのマイページのURLを入力。
・幅に800、高さに200を入力。(ご自由に)
・カスタムCSSエリアに※下記のコードをコピー&ペースト。
・「シーンがアクティブになったときにブラウザの表示を更新」にチェック。

↓
※下記のコード
カスタムCSS(コピーして貼り付けるだけでOK)
もともとOBS側に書いてあったコードは消してください。
/* ここからコピー */
/* Webフォント */
@import url("https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c");
body {
/* フォント*/
font-family: "M PLUS Rounded 1c";
/* 触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: block; /* inline;にすると横並びになる */
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 40px;
/* テキストの色 */
color: #00FF00;
/* 行間の調整(値が小さいほど狭くなる) */
margin-bottom: -30px;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の色 */
color: #FF0000;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
.side .rate_text span{ /* 順位表示 */
/* 順位の大きさ */
font-size: 50px;
}
/* ここまでコピー */コピー&ペーストができたら、OKを押してプロパティ画面を閉じます。
↓
③配信画面に現在の悲しいレートが表示される。
alt+ドラッグ等でレイアウトに合うよう調整。

ひとまず設置が完了。
↓
④レート更新方法は2種類。
・ブラウザのプロパティで更新する方法
対戦終了後に「現在のページを再読込」をクリックすることで、レートが更新される。

または
・シーン切り替えで更新する方法
対戦終了後に一度シーンの切り替えを行うと、レートが更新される。

以上で完了です。
残念ながら更新には手動での一手間が必要になりますが、キーボードでいちいち数値を手入力する動作が省けるだけでも、予想以上のストレスの解消になるかと思います。ほんとは全自動がいいけどOBS単体ではきびしいので、何分おきにブラウザを再読込などのOBS側の神アプデが来ることを祈りつつ...
とりあえず分かりやすい大きさや色で作ってみたまでですので、CSSが分かる方でしたらテキストの装飾などもしてみてください。CSSが分からない場合、少しマシな見栄えになりそうなテンプレートを記事下部に載せておいたので見てみてください。
OBS単体でスマメイトのレート更新をちょっと楽にする方法でした。画像とCSSの関係で少し長くややこしく見えてしまいましたが、コピー&ペーストするだけですので、よろしければ使ってみてください。実際に配信して試していないので、うまく動かなかったらすみません。
お疲れさまでした。
※補足
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\30EC\30FC\30C8"; 上記の部分は、「現在のレート」というテキストをUnicodeに変換して「\73FE\5728\306E\30EC\30FC\30C8」と入力しています。「cssのcontentに使う日本語をunicodeに変換する用フォーム」などのサービスをありがたく利用させていただいて、テキストを変換→「content: "●●●";」の中にUnicodeをコピー&ペーストで好きなテキストを表示できます。不要でしたら「content:~」の行ごと削除してください。
・
・
・
番外編:CSSに触れてみる。
このままだとせっかくレートが表示されたのに、テキストのフォントや色が弱そうです。そこで先ほどコピー&ペーストしたカスタムCSSを使用して、テキストを装飾する必要があります。
CSSはデザインや装飾をする時に使う言語です。例えば「ここの幅はどれくらい」「ここの文字は何色」といった指定を簡単にできるのがCSSです。今ではほぼすべてのWebサイト等に使用されている、とても身近な存在なのです。
筆者はこのCSSが大好きなので、OBSとカスタムCSSだけで実現できないかなと思った次第でした。
CSSでテキスト装飾
CSSでテキストを装飾できるコードには以下のようなものがあります。
テキストの大きさ
font-size: ○○px;
テキストの太さ
font-weight: ○○;
100~900の数値やnomal、boldなどの単語で指定
テキストの色
color: #○○;
#000000~#FFFFFFのカラーコード、redやblackなどの単語で指定
テキストの影
text-shadow: ○○px ○○px ○○px #○○;
水平方向の距離、垂直方向の距離、影のぼかし具合、影の色の順で指定
その他、挙げ出したらキリがありません。
Webフォントとかアニメーションとかも書きたいけど、スペースがないのでいつかCSS自体の解説記事を書くことがあったら...
これらのコードを、上記のカスタムCSSの
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の色 */
color: #FF0000;
/* このあたり */
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}/* このあたり */
に次々と書き加えて組み合わせていくことで、好みの装飾ができます。
例えば、
・font-size: 100px; (テキストの大きさが100px)
・color: #FF0000; (色は赤色)
の2つを組み合わせると「100pxの大きさの赤色の文字が出来上がる」といった、組み合わせるだけの簡単な言語です。
といっても、パッと書いてすぐに思い通りにいかないのがコーディングですので「CSS 装飾」などで検索して、あらかじめ出来上がっているデザインをいろいろ調べてみて、どんどんコピーして試してみてください。
意外となんでもできるので「CSS 縁取り」「CSS ぼかし」「CSS グラデーション」「CSS アニメーション」とか、調べてみるとおもしろいと思います。しかもこれらの知識があると、テキストの装飾だけでなくWebサイトだって簡単に作れてしまいます!
そんなこんなでCSSを少し書き加えてみると、先ほどの弱そうなレートのテキストをこのような可愛らしいデザインにすることもできます。(背景のアニメーションしているパーティクルもCSS)

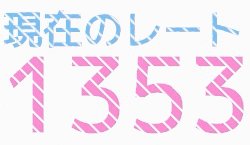
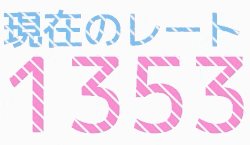
フォントが再現できない関係で少し形が変わりますが、似たようなCSSをいくつか記載してみます。同じように、カスタムCSSにコピーするだけでフォントやデザインが変わります。
● 色ずれ

/* ここからコピー */
/*Webフォント*/
@import url("https://fonts.googleapis.com/earlyaccess/nicomoji.css");
body {
/* フォント */
font-family: "Nico Moji";
/* 触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: block; /* inline;にすると横並びになる */
/*入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力*/
content: "\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 60px;
/* テキストの色 */
color: #transparent;
/* 行間の調整(値が小さいほど狭くなる) */
margin-bottom: -30px;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の太さ */
font-weight: bold;
/* レート表示の色 */
color: transparent;
/* レート表示の縁取り */
-webkit-text-stroke-width: 1px;
-moz-text-stroke-width: 1px;
-webkit-text-stroke-color: #737779;
-moz-text-stroke-color: #737779;
/*水色の色ずれ*/
text-shadow: 4px 8px #94e2ff;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
.side .rate_text span{ /* 順位表示 */
/* 順位の大きさ */
font-size: 50px;
}
/* ここまでコピー */● 黒い縁取り

/* ここからコピー */
/*Webフォント*/
@import url("https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c");
body {
/* フォント */
font-family: "M PLUS Rounded 1c";
/* 触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: block; /* inline;にすると横並びになる */
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 40px;
/* テキストの色 */
color: #FFFFFF;
/* 行間の調整(値が小さいほど狭くなる) */
margin-bottom: -30px;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の太さ */
font-weight: bold;
/* レート表示の色 */
color: #FFFFFF;
/* レート表示の縁取り */
text-shadow:
2px 2px black, -2px 2px black,
2px -2px black, -2px -2px black,
1px 2px black, -1px 2px black,
1px -2px black, -1px -2px black,
2px 1px black, -2px 1px black,
2px -1px black, -2px -1px black;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
.side .rate_text span{ /* 順位表示 */
/* 順位の大きさ */
font-size: 50px;
}
/* ここまでコピー */● 白い縁取り

/* ここからコピー */
/*Webフォント*/
@import url("https://fonts.googleapis.com/css?family=M+PLUS+1p");
body {
/* フォント */
font-family: "M PLUS 1p";
/* 触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: block; /* inline;にすると横並びになる */
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 40px;
/* テキストの色 */
color: #8A6CD4;
/* 行間の調整(値が小さいほど狭くなる) */
margin-bottom: -30px;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の太さ */
font-weight: bold;
/* レート表示の色 */
color: #DC6E97;
/* レート表示の縁取り */
text-shadow:
2px 2px white, -2px 2px white,
2px -2px white, -2px -2px white,
1px 2px white, -1px 2px white,
1px -2px white, -1px -2px white,
2px 1px white, -2px 1px white,
2px -1px white, -2px -1px white;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
.side .rate_text span{ /* 順位表示 */
/* 順位の大きさ */
font-size: 50px;
}
/* ここまでコピー */● ストライプのアニメーション

/* ここからコピー */
/*Webフォント*/
@import url("https://fonts.googleapis.com/css?family=M+PLUS+1p");
body {
/* フォント */
font-family: "M PLUS 1p";
/* 触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: block; /* inline;にすると横並びになる */
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 40px;
/* テキストの色 */
background-image: linear-gradient(45deg,#7fc7f6 15%, #fff 15%,#fff 25%, #7fc7f6 25%,#7fc7f6 65%, #fff 65%,#fff 75%, #7fc7f6 75%, #7fc7f6);
background-size: 15px 15px;
-webkit-background-clip: text;
color: transparent;
/* 行間の調整(値が小さいほど狭くなる) */
margin-bottom: -40px;
/* アニメーション */
animation: animation 80s linear infinite;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の太さ */
font-weight: bold;
/* レート表示の色 */
background-image: linear-gradient(45deg,#F67FD4 15%, #fff 15%,#fff 25%, #F67FD4 25%,#F67FD4 65%, #fff 65%,#fff 75%, #F67FD4 75%, #F67FD4);
background-size: 15px 15px;
-webkit-background-clip: text;
color: transparent;
/* アニメーション */
animation: animation 80s linear infinite;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
/* アニメーション */
@keyframes animation {
0% {
background-position: 0% 50%;
}
100% {
background-position: 100% 50%;
}
}
/* ここまでコピー */● 和風お嬢様

/* ここからコピー */
body {
/* フォント */
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif;
/* 下記は触らない */
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
}
/********************************
レート表示の手前の要素
********************************/
.side .rate_text::before{
/* 体裁 */
display: inline;
/* 入れたいテキストを" "の中にUnicodeで入力 必要なければ未入力 */
content: "\73FE\5728\306E\304A\30EC\30FC\30C8";
/* テキストの大きさ */
font-size: 40px;
/* テキストの色 */
background: linear-gradient( to right, #FF3EAA 0%, #FFE015 100%);
-webkit-background-clip: text;
color: transparent;
background-size: 1000vw;
/* 感覚の調整(値が小さいほど狭くなる) */
margin-right: 0px;
/* アニメーション */
-webkit-animation: gradation 4s forwards infinite;
}
/********************************
レート表示
********************************/
.side .rate_text {
/* レート表示の大きさ */
font-size: 100px;
/* レート表示の太さ */
font-weight: bolder;
/* レート表示の書体 */
font-style: italic;
/* レート表示の色 */
background: linear-gradient( to left, #FF3EAA 0%, #FFE015 100%);
-webkit-background-clip: text;
color: transparent;
background-size: 1000vw;
/* アニメーション */
animation: gradation 4s forwards infinite;
/* 触らない */
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
z-index:9999;
}
/* アニメーション */
@keyframes gradation {
0% {
background-position-x: 0%;
}
50% {
background-position-x: 100%;
}
100% {
background-position-x: 0%;
}
}
/********************************
桜
********************************/
.side::after{
/* 桜 */
content: "\0273f";
/* 桜の大きさ */
font-size: 30px;
/* 桜の色 */
color: #FF3D3D;
/* 桜の位置 */
top: 68px;
left: 288px;
/* アニメーション */
animation:10s linear infinite rotation;
/* 触らない */
display: inline-block;
position: fixed;
}
/* アニメーション */
@keyframes rotation{
0% {
transform:rotate(0);
}
100% {
transform:rotate(360deg);
}
}
/* ここまでコピー */この記事が気に入ったらサポートをしてみませんか?
