[Beat Saber]配信で音ズレしないテロップの作り方
はじめに
Beat Saberにテロップを付けて配信するときに、音ズレがしないようにテロップを作って設置する方法です。
そもそも音ズレしたことないから需要あるのかな?って感じですが。せっかく用意したので書いておきます。
私が使う動画編集ソフトは DaVinci Resolve 18 の無料版です。
テロップ動画を作る
プレイ動画を作る
テロップだけをいきなり作るのは難しいので、YouTubeで公開する動画にテロップを付けます。
今回は先日公開した「【BeatSaber】はぐ / MORE MORE JUMP x 鏡音レン」を使って説明していこうと思います。
ここはまだ普通にプレイを録画した動画を使って、テロップを載せていくだけなので説明は省略します。

なんだかトラックが多く見えるのは、衣装違いで5回プレイしてカットを組み合わせてるからです。1回プレイだともっとシンプルです。
テロップ用のタイムラインを追加
テロップ用のタイムラインを追加します。
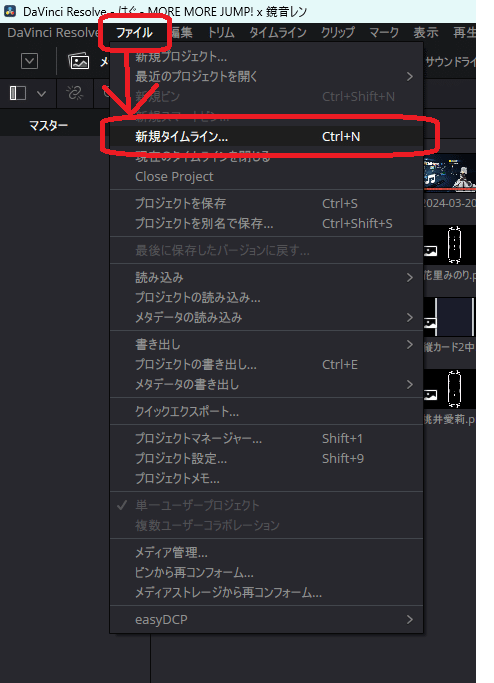
Davinci のメニューで [ファイル]→[新規タイムライン…] をクリックします。

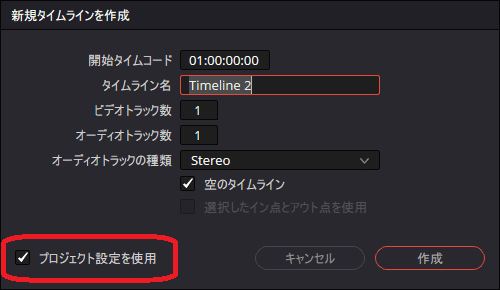
新規タイムラインの設定はデフォルトのままです。下の「プロジェクト設定を使用」を選んでおけば、元のタイムラインと同じになるんじゃないかなと思います。

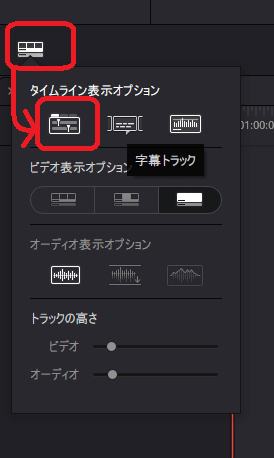
タイムラインを追加したら「タイムライン表示オプション」で左端のアイコンをONにします。

これでタイムラインの切り替えが簡単になります。
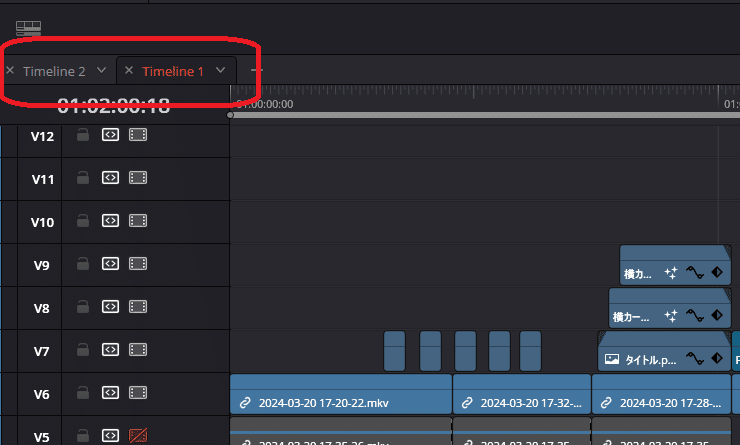
スクショでは“Timeline1”がYouTube用の動画編集で、”Timeline2”が今回のテロップ用です。

テロップをコピーする
追加した"Timeline2"に"Timeline1"からテロップと動画をコピーしてペーストます。(スクショの①)
このとき作ったテロップのトラックだけじゃなく、プレイした画面(スクショの②)と音(スクショの③)のトラックもコピーしておきます。

"Timeline2"に移動してコピーしたテロップと動画をペーストします。
トラックの位置は元の”Timeline1"と同じになるので、そのまま置いておきます。

タイミング合わせ用の音楽ファイル
マップに同梱されている音楽ファイルを使ってタイミングを合わせるのですが、Beat Saber の音楽ファイルは ogg という形式になっています。でもDavinci は ogg ファイルを読み込めないので MP3 か WAV に変換して使います。
私は Audacity というソフトを使っていますが、変換できればなんでもいいです。
Beat Saber のソングフォルダを開いて ogg ファイルを見つけたら、Audacity にドラッグ&ドロップします。

Audacity で [ファイル(F)]→[書き出し(E] を選んで、[MP3として書き出す(3)]か[WAVとして書き出す(W)]を選びます。どちらでも構いません。

テロップのタイミングを合わせる
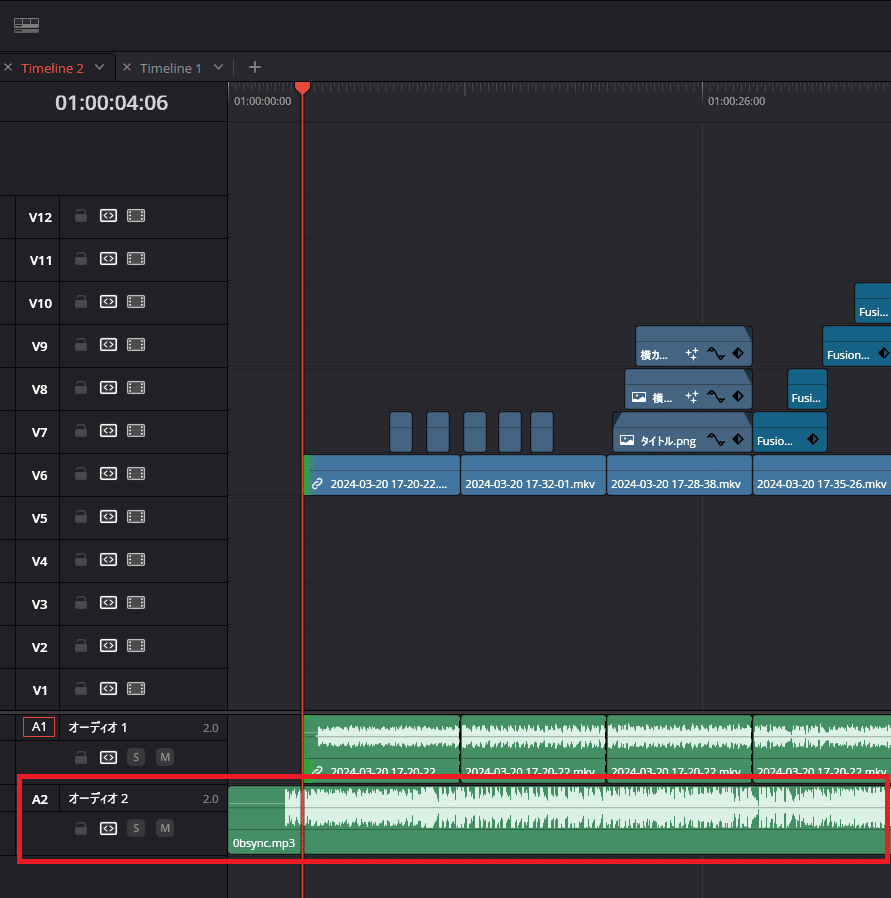
前項で作った音楽ファイルを Davinci に取り込んで"Timeline2"に貼り付けます。
この時、音楽ファイルが左端になるように先に貼っていたテロップの方はちょっと削っておきます。

次に音の出だしが合うように、"Timeline1"から持ってきた動画とテロップの全体をずらします。音だけずらしてもダメですよ、全体をずらしてくださいね。

透過用の背景を付ける
OBSでテロップ動画を表示するときに、背景が透過していないとプレイ画面が真っ暗になっちゃうので透過用の背景を付けます。
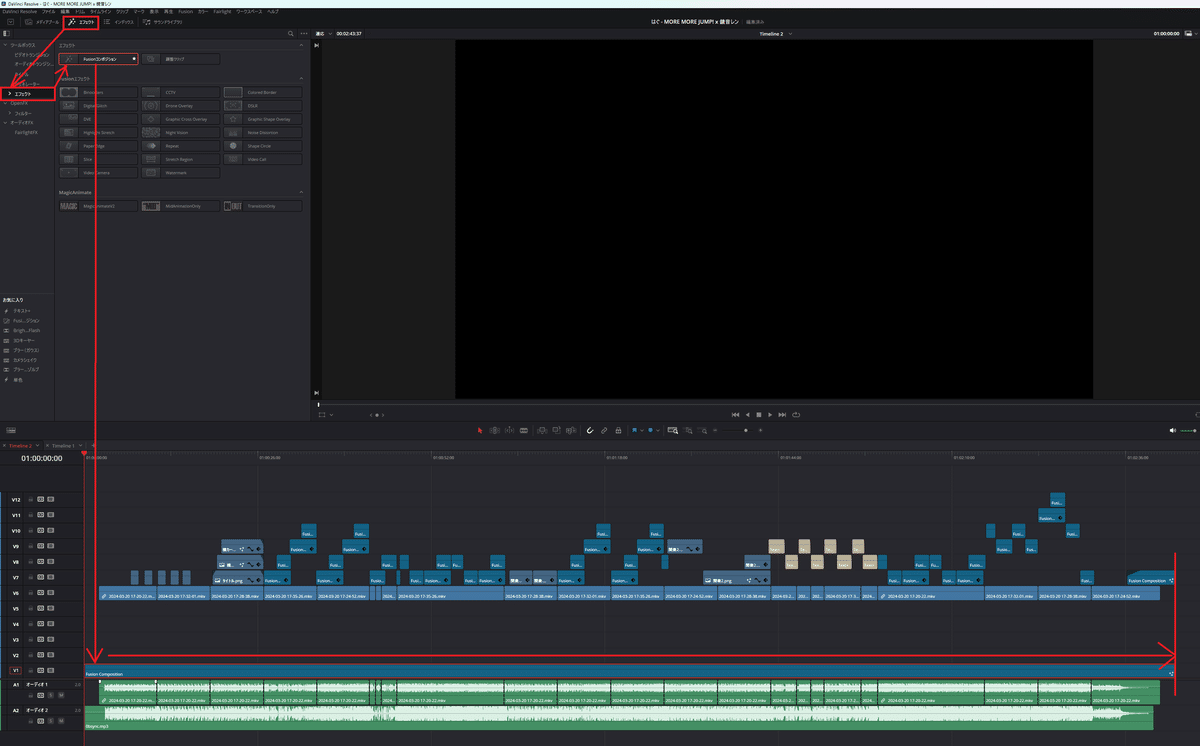
Davinci の[エフェクト]にある[Fusionコンポジション]を画面トラックのどこかに入れます。
これが背景になるので、動画の一番最初から一番最後まで伸ばしておきます。
ちなみに一番下でなくてもどこのトラックでも大丈夫です。事故(透過されれてなかった)を回避するには、一番上のトラックがいいかも。(今気がつきましたw)

追加した Fusion コンポジションを Fusion タブで開きます。
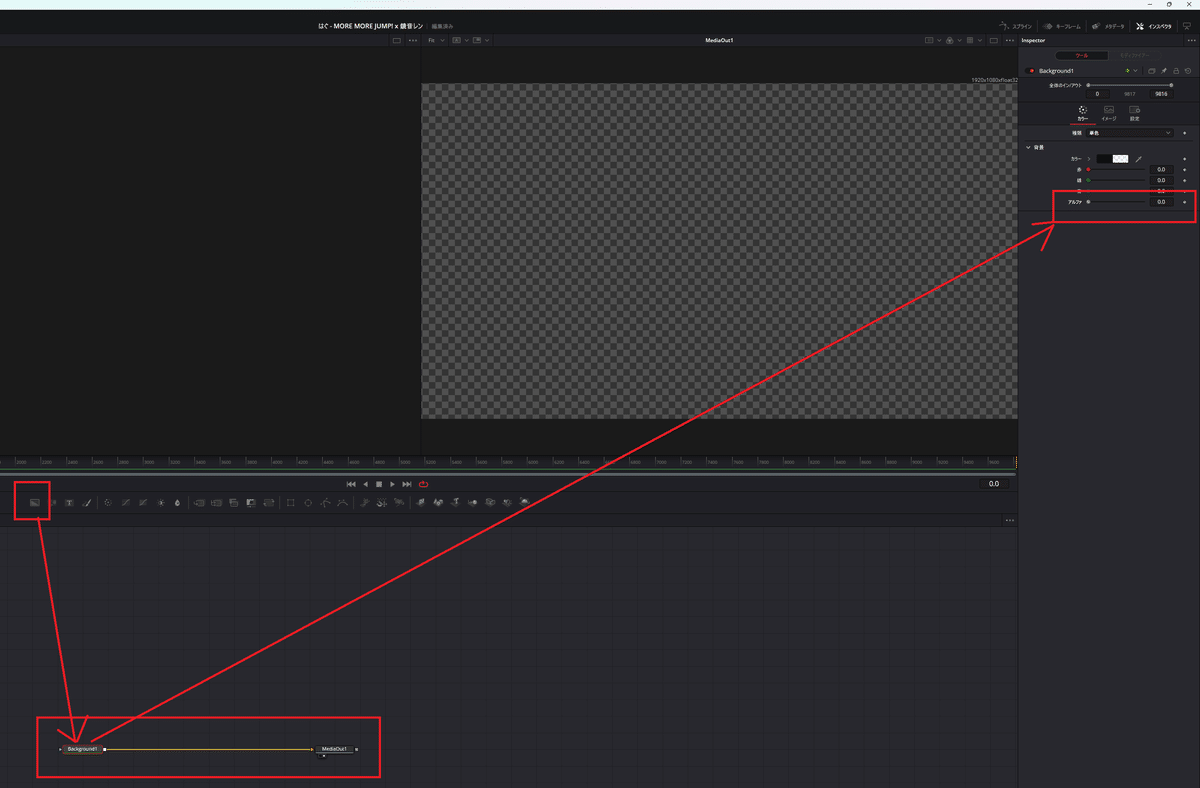
Background を追加して、アルファをゼロ(0)にします。
Background を Mediaout に接続したら Fusion コンポジションの修正は終わりです。

余分なトラックを隠す
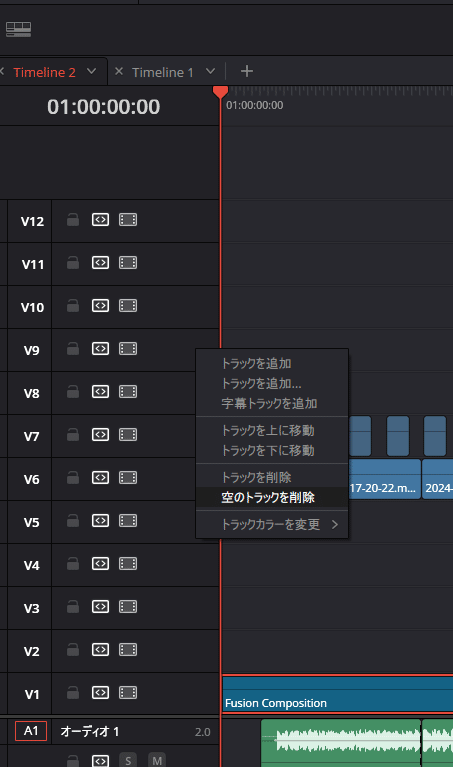
何も置いてない空のトラックを消します。

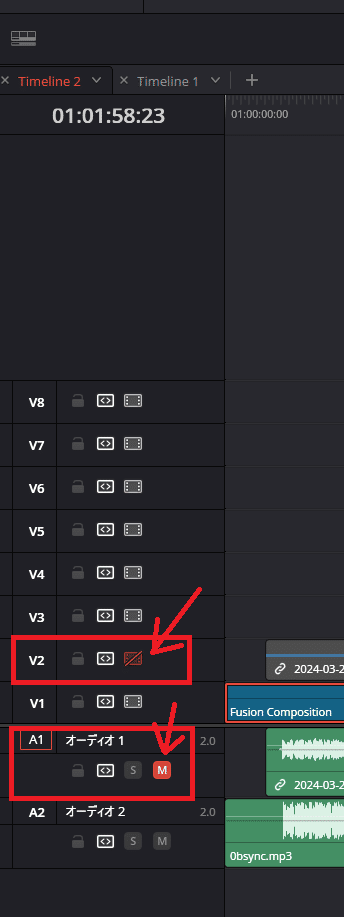
プレイ動画の画面と音のトラックはテロップに必要ないので非表示・ミュートにしておきます。

テロップ動画を書き出す
編集は以上なので、テロップ動画を書き出します。
"Timeline2”の全体が範囲になっていることを確認したら、出力用のタブに移動して出力します。
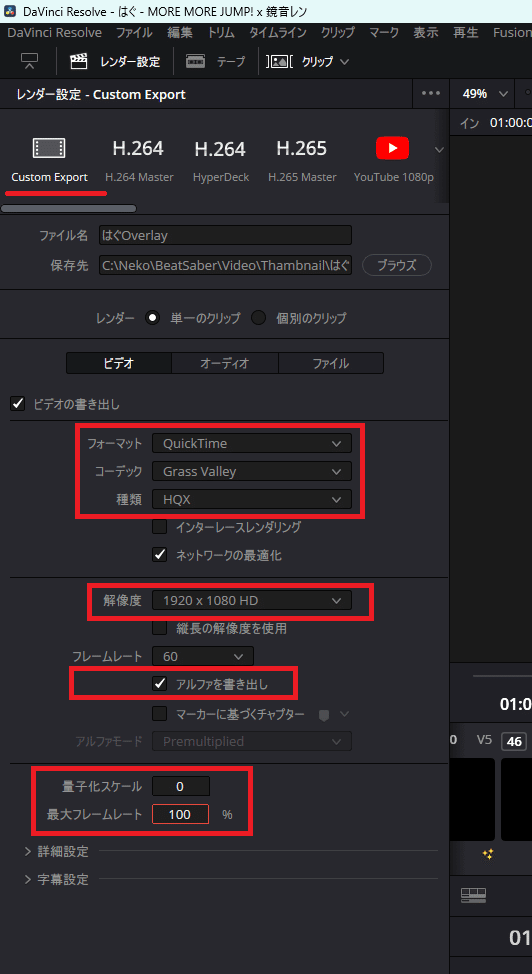
出力するときにチェックするポイントは以下の項目です。
【ビデオ】
フォーマット:QuickTime
コーデック:Grass Valley
種類:HQX
解像度:1920 x 1080 HD
アルファを書き出し:ON(チェックを付ける)
量子化スケール:0 ※
最大フレームレート:100 % ※
※の項目は他の解説サイトで見た内容なので理由は分かりません。

【オーディオ】
オーディオ(音)の方はテロップ動画には必要ないので、「オーディオの書き出し」のチェックをOFFにしておきます。

OBSのオーバーレイ設定
OBSのシーン作成
OBSに作ったオーバーレイを表示するためのシーンを追加します。
追加したシーンの名前はメモしておきましょう。
今回は「BS-Hugu」にしましたが、正しいスペルは Hug ですね!?
追加したシーンには次のようにソースを追加します。
①メディアソース:作成したオーバーレイ動画を指定します。プロパティは後述します。
②ゲームキャプチャ:Beat Saber のゲーム画面を指定します。
③ブラウザ:Beat Saber Overlay(MOD)のURLを指定します。こちらの説明も後述します。

メディアソースの設定値
ソースに追加するオーバーレイ用のメディアソースの設定値はこのようになります。
気を付けるのは「ループ(繰り返し)」をOFFにすることですね。
小ワザは「非アクティブ時にファイルを閉じる」をONにすること。これをONにしないと、OBSが起動してる間オーバーレイファイルが書き込み禁止になったりします。

Beat Saber の MOD 設定
オーバーレイを曲に合わせて再生するのに、以下の2つのMODを利用します。
・Beat Saber Overlay 改良版
こちらは Beat Saber のプレイ画面にプレイしているマップの情報や点数・精度などを表示するMODです。
GitHub のページに書いてある通りに設定すれば大丈夫です。
・obs-control
こちらは前項の Overlay MOD にシーンの切り替え機能を追加します。
GitHub の説明通りに設定しておけば大丈夫ですが、参考に今回追加した Overlay 用のスクリプトの内容を掲載しておきます。
なお基本のファイル obs-control.js は説明の通りの設定で、何も変更していません。
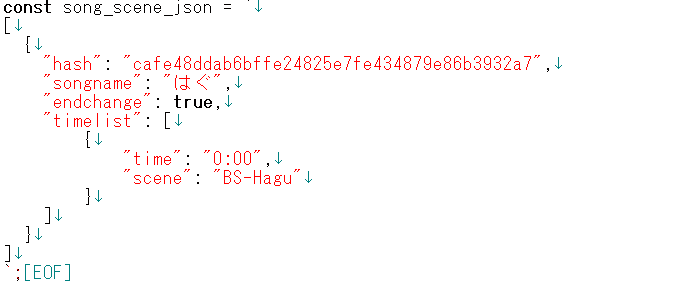
シーンを切り替えるための song-scene.js は以下のようになります。

「hash」と「songname」は ScoreSaber のサイトを見るか 、「BeatList」というツールを使うと確認できます。

あとはプレイするだけ
ここまで出来たら、あとはBeat Saberでプレイするだけです。
テロップを表示して、楽しく豪華に(?)配信しましょう!
