VRChat用アバターに眼鏡を付けてVRM化する
はじめに
看板に偽りありです!
今回は先にVRM用に調整されたアバターに、VRChat用の眼鏡を付けます。
そもそもアバターをVRM化する方法は、別の記事がありますのでそちらを読んでみてください。
分からないところがあったら、Twitter等やTwitchのBeatSaberの配信で質問してください。配信中だったら画面を見せながら説明できたるかもしれません。
(BeatSaberの配信以外だとPC画面じゃない場合があるので説明できない可能性があります)
眼鏡をダウンロードする
今回はBoothの「松山創壱」ショップで配布されている「アンダーリム メガネフレーム」を使わせていただきます。
なんと無料!ありがたや~~~(-人-
アイテムの仕様を確認する
Booth等でアイテムを購入すると返品はできません。
きちんと自分のアバターに適用できるか、利用に際してどういった条件(ライセンスとか)が必要かなどをきちんと確認してから購入しましょう。
今回使わせていただく「アンダーリム メガネフレーム」はシェーダーに「lilToon」を使っているとのことです。
NecoMaidさんも「lilToon」なのでこれは大丈夫👍
利用規約の方も権利関係と政治・宗教活動の項目以外は「許可します」としてくれているので、NecoMaidさんに装着してYouTubeの動画やTwitchで配信しても大丈夫です👍
ありがたや~~~(-人-
【データ内容】にはテクスチャが無いけど、メガネのフレームだから色を塗るだけで大丈夫ってことかなと思っておきます。
ダウンロードするんだけど
安心して利用できることが確認できたところでBoothでダウンロードするのですが、今回は無料のアイテムなので注意が必要です。
というのも、有料のアイテムだとBoothのアカウントの「購入履歴」や「ライブラリ」に履歴が残りません。

後でもう一度ダウンロードしたいとか、サイトを確認したいと思っても探すのが難しいです。
なので特に無料のアイテムをダウンロードした時はURLを残しておくことをお勧めします。

Unityにインポートする
インポートするファイルを選ぶ
今回はUnityPackageファイルとFBXファイルが用意されていて、どちらでもUnityに入れて使えますが、ざっくり以下の違いがあります。
・UnityPackageファイル:色やテクスチャが設定された完成形
・FBXファイル:フレームの形(?)だけで色が無い状態
※私の認識なので、正確には違うかもしれないです。
インポートする
UnityPacakgeファイルのインポートはUnityのメニューから実行します。
[Assets]→[Import Package]→[Custom Package…]

ダウンロードしたUnityPacakgeファイルを指定します。

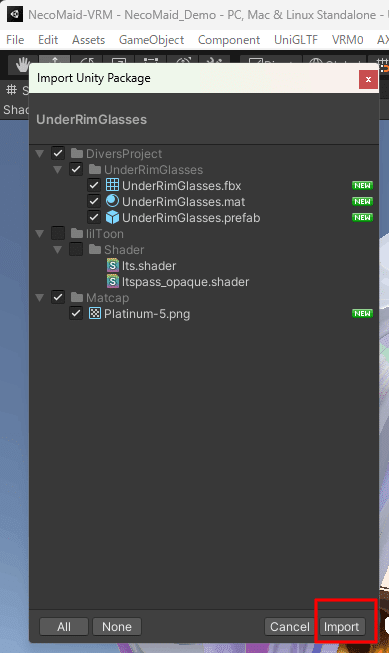
小さいウィンドウが表示されてUnityPackageの中身が展開されるので「Import」ボタンをクリックします。

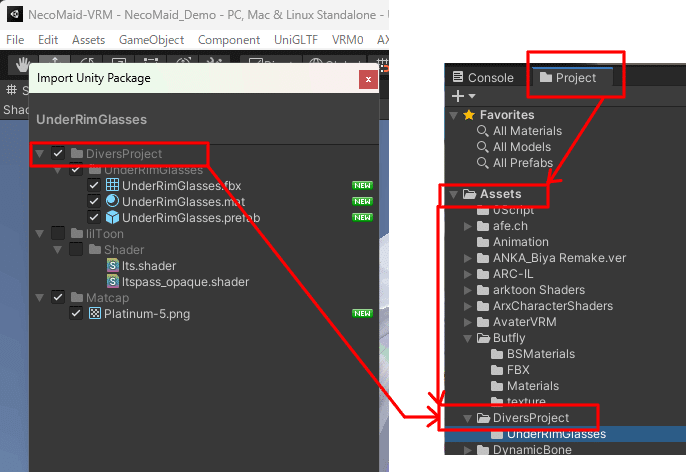
インポートが成功すると、ProjectのAssetsの下にインポートしたファイルが展開されます。
展開されたフォルダはインポート時のルートフォルダ名で展開されるので、どこかわからなくなったときはもう一度インポート手順を実行するとわかると思います。

モデルをアバターに装着する
Prefabを使う
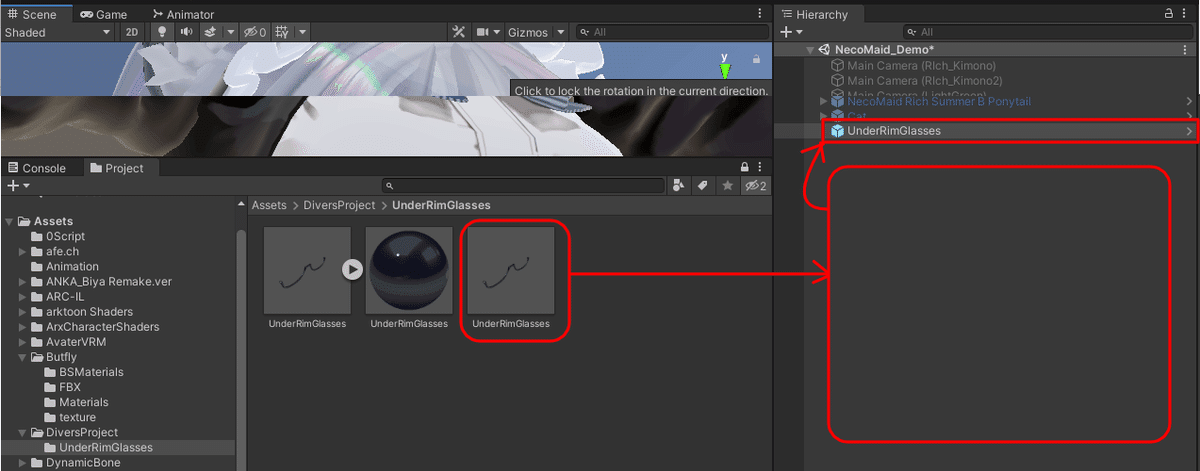
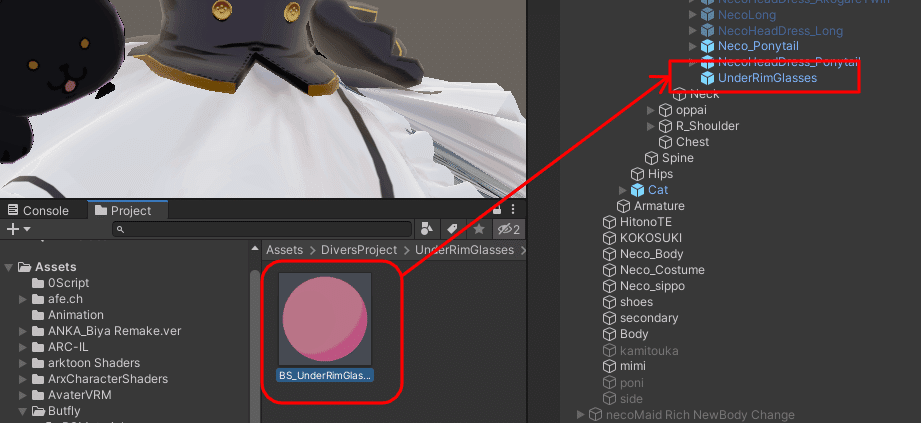
インポートするとファイルが3つ出てきました。
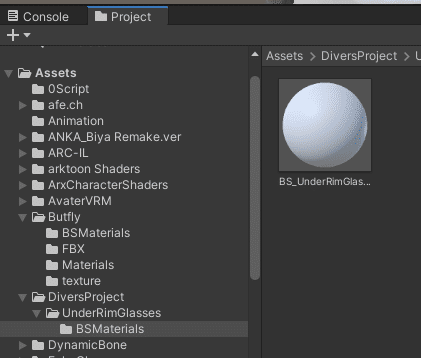
このなかで拡張子が"prefab"となっているファイルを見つけます。
ファイル名が長いと分かりにくいですが、下のファイルパスの所に出てくるので確認してみてください。

次にPrefabファイルをHierarchyの何もない所へドラッグ&ドロップで追加します。

アバターの足元に「アンダーリム メガネフレーム」が出てきました。
ここに出てきたのは、3D空間のX,Y,Zの座標が全部ゼロだからだと思います。

位置とサイズを合わせる
表示された「アンダーリム メガネフレーム」をアバターに合わせて位置やサイズを調整します。

左の写真は位置だけ合わせた場合。
真ん中はさらにサイズを小さくした場合。おばあちゃんの老眼鏡みたいにしてみました。
右の写真は顔の幅にサイズを合わせた場合。
「アンダーリム メガネフレーム」ではツルがありませんが、本来メガネはツルがあってほぼ顔の幅に合うくらいになると思うので、幅が顔のサイズに合うようにサイズを調整しました。
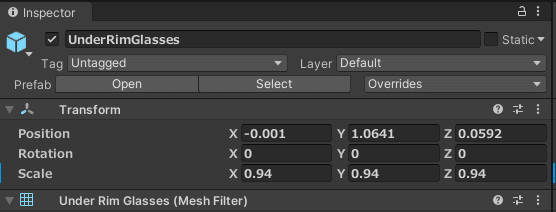
調整後の値はこんな感じです。

顔に装着する
位置とサイズが決まったら、「アンダーリム メガネフレーム」を顔に装着します。
というのも、このままだと「アンダーリム メガネフレーム」はアバターの動きに置いていかれてしまいす。

そこで「アンダーリム メガネフレーム」をアバターの顔に装着するのですが、これはアバターのArmatureに移動させるだけで大丈夫です。
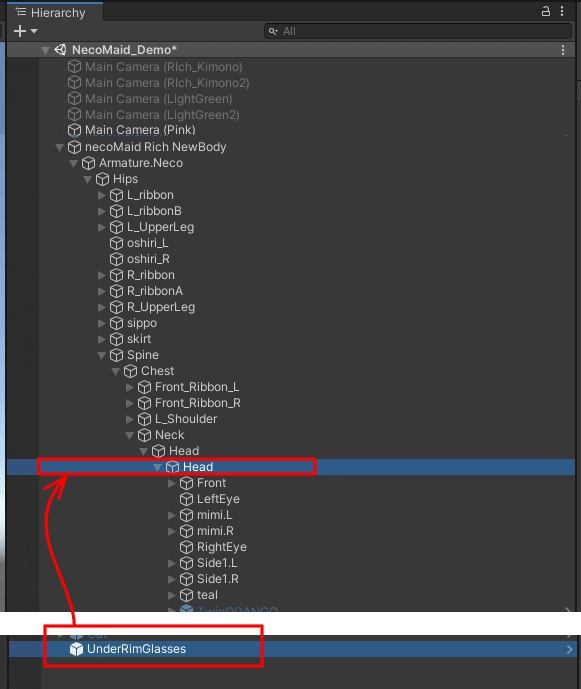
顔のArmatureはHeadが良さそうなので、ここに「アンダーリム メガネフレーム」をドラッグ&ドロップで移動します。


これで顔の動きに合わせて「アンダーリム メガネフレーム」が動くようになりました!

VRM用に色を変える
シェーダーの変更
シェーダーでモデルの色や柄が設定されていますが、「アンダーリム メガネフレーム」に設定されているシェーダーは"lilToon"で、これはVRMアバターには使えません。
VRMアバターで使えるシェーダーに変更していきます。
VRM用のマテリアルを作成する
もともと用意されているマテリアルを参考にしながら、VRM用のマテリアルを追加します。
私はあとでわかりやすくするためにフォルダを分けて作っていますが、このあたりは整理しやすいように使って下さい。
UnityのProjectのタブのファイルリストの所で、何もない所で右クリックして、表示されたメニューから[Create]→[Material]を選択します。


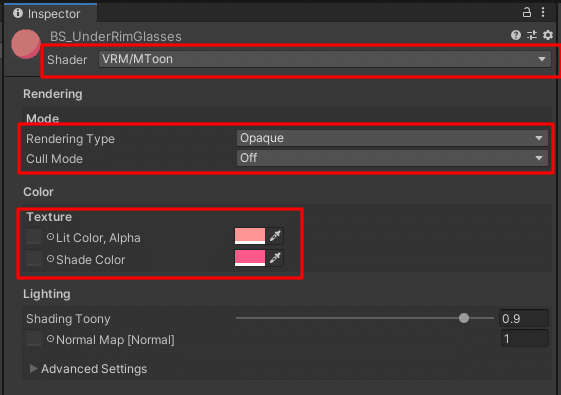
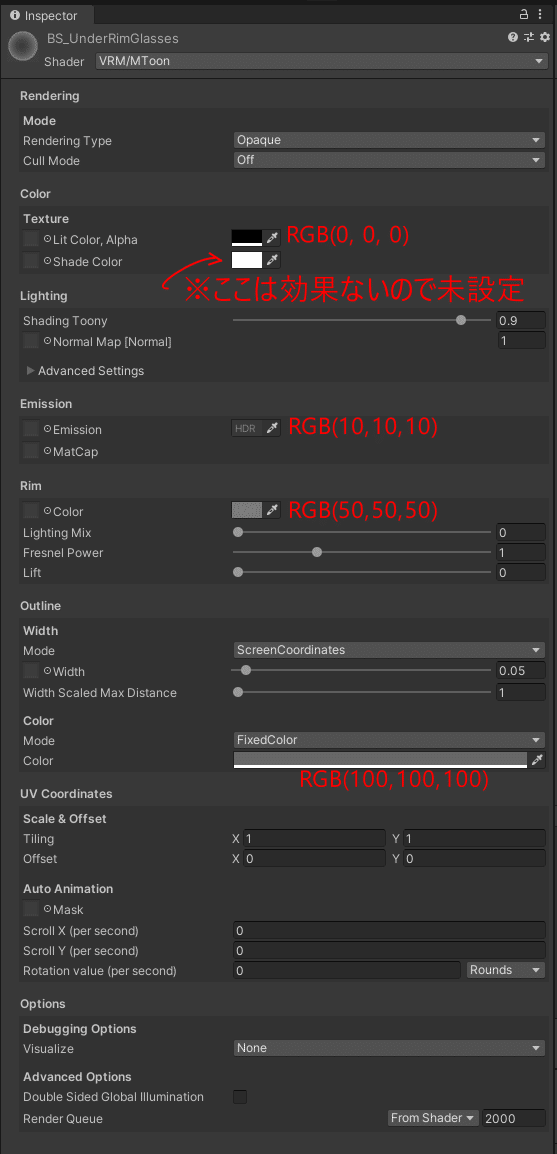
追加したマテリアルをクリックするとInspectorのタブに設定が表示されるので"Shader"を「VRM/MToon」に変更します。
次に"Rendering"→"Mode"→”Cull Mode"を「Off」に変更。
"Rendering"→"Color"→"Texture"の色を好きな色に変えます。
今回はピンクにしてみました。

マテリアルをセットする
この状態だとまだどういう感じになるか分からないので、作ったマテリアルを「アンダーリム メガネフレーム」にセットします。
セットするのはマテリアルをHierarchyの「アンダーリム メガネフレーム」にドラッグ&ドロップするだけです。


さすがに黒いメイドドレスにピンクは浮いてるな~と思うので黒に変えました。
最終的な設定値はこんな感じです。
いろんな設定値を変えてみて、どんなふうに変わるか試してみてください。


VRMに出力する
あとはいつも通りVRMファイルに出力して表情のブレンドシェイプを追加すれば完成です!
いろんな色に変えたり、Armatureの位置を変えれば手に持たせたりもできます。
いろんなパターンを試して遊んでみてください♪

