
DailyUI 36 Special Offer
36日目はSpecial Offer。最近ネットショッピングが多くなったのでセールのお知らせなども受け取ることが多くなりました。それもあってどんな出方だったら嬉しいか考えながら作れたかな…と思います。
どんなサービスを想定したか
・家電量販店の通販サイト(若干高級・お洒落路線のブランドを想定)
どんな時のUIか
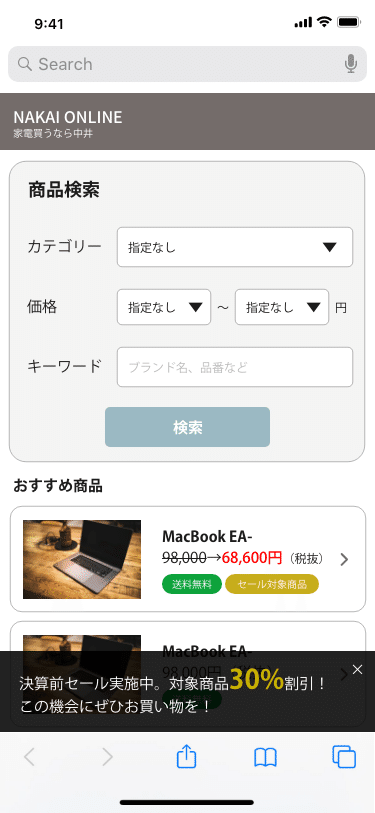
・トップページを訪れた時
画像

工夫した点
・全商品ではなく対象商品が限られるセールなので、全画面やポップアップなどで操作を妨げて強烈にアピールすると対象商品じゃなかった時に落胆するユーザーもいるかと思い、閉じられる形で下部に出した
・トップページにはオファー対象の商品を配置。カートに入れる前から30%割引になっていることを示し、特別な手順が必要ないことを示した
・「30%」と「セール対象商品」の色をリンクさせて関連を表した
作ってみた感想
・今回トップページを作りましたが、対象商品一覧へのリンクがあった方が良かったかもしれないと思いました。トップページなら特にこの商品!と定まっていないユーザーが来訪する可能性もあるので…

一覧に飛ばすバナーにしている実例もありました(スクショ元:コジマネット)
・うちで買い物をしてほしい(だからセールに気付いてほしい)という意図とユーザーの検索がしたい意図のどちらを優先するか悩みました。結局後者を優先したのですが、この位置だと広告バナーっぽく見えて視界から無意識にシャットアウトしてしまうかも。お店的に一番伝えたいことではあると思うし伝えられてそこまで嫌な気分がするものでもないので、上部にアピール載せてもよかったかな。ユーザー行動を阻害しない広告的なものの出し方って難しいですね…
・今回のように全ユーザー対象ではなく、会員や優良顧客への限定オファー的なものだったらもう少し上に出しても良いのかも。
2回目やるならどうする?
・セール対象商品一覧への導線を作る
・上部でセールをアピールする方法を考えてみる
