
DailyUI 40 Recipe
40日目はレシピ。レシピサイトのUIはOnboardingの日に作ったしな〜と思ったのですが、何も料理のレシピだけではないか…と思ったので別ジャンルのレシピで挑戦しました。他にもDIYレシピとか、カードゲームの強化や合成のレシピとか、意外と幅広くできるテーマだなと思います。
(レシピサイトのUI作った時の記事はこちら↓)
どんなサービスを想定したか
・手作り化粧品のレシピを投稿/閲覧できるウェブサイト
どんな時のUIか
・あるレシピを閲覧している時
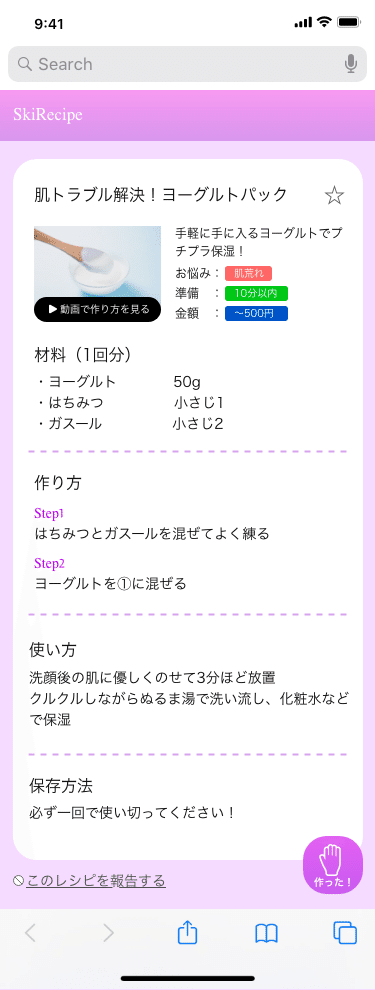
画像

工夫した点
・「材料」「作り方」だけでOKな料理のレシピと異なり、「使い方」「保存方法」もあるため続けると長くなってしまいそう(面倒なレシピに見えそう)だった。なので点線で区切り、各項目を短めに見せた
・自分に合ったレシピか、想定した時間や金額でできそうかどうか即決できるように「悩み」「かかる時間」「かかる金額」をラベルにしてファーストビューに入れた
・ユーザー層的に文字ではなく動画レシピの方が馴染み深い可能性も考慮して、動画の再生ボタンもファーストビューのわかりやすい位置に
・良くも悪くも素人のレシピが公開できてしまうため、質を担保する目的でやや小さめに報告リンクを設置。危険性があるようなレシピは報告の数や信頼性次第で公開停止になったりする想定
・「作った」ボタンを押すとハイタッチ音とアニメーションが流れ、気持ち良さと満足度を高める。良い気分のうちに「もしよかったら感想を教えてね」という文言でレビューフォームに誘導し、作ってみて(使ってみて)どうだったかの収集を行う
作ってみた感想
・お気に入りできそうな星を作ったのにヘッダー等にメニューがないため、どこからも呼べなそうになってしまいました。保存しておいて時間のある時に作る、というケースは多そうだからそこの導線もきちんと設計するべきでした。あとこの上の階層が何なのかとかもちょっとよくわからないですね…パンくずつけておけば良かった。
・お気に入りアイコンを何となく星にしましたが、20代〜を想定して作ったのでインスタに合わせてブックマークのアイコン(しおりみたいなやつ)にした方が親和性としては良かったかもしれません。
・作り方の各ステップに画像が入るイメージも作っておくべきでした。このレシピだと写真がなくても十分わかるけど、例えば「ピンと角が立つくらい」みたいな説明文のレシピなら写真があった方がわかりやすいので…
・色がちょっとピンクピンクしすぎました。下手したら女児っぽい。確かにターゲットは美容に関心がある女性なのでピンクのイメージに発展しやすいものではあるのですが、「手作り」というコンセプトからするともう少しナチュラル・アース系の落ち着いた色にした方が良かった気がします。
2回目やるならどうする?
・保存(お気に入り)したレシピの呼び出し方・整理の仕方を考える
・ユーザー導線を考える(離脱されないためのリンクの整備)
・作り方に画像を入れてみる
・配色の見直し
