
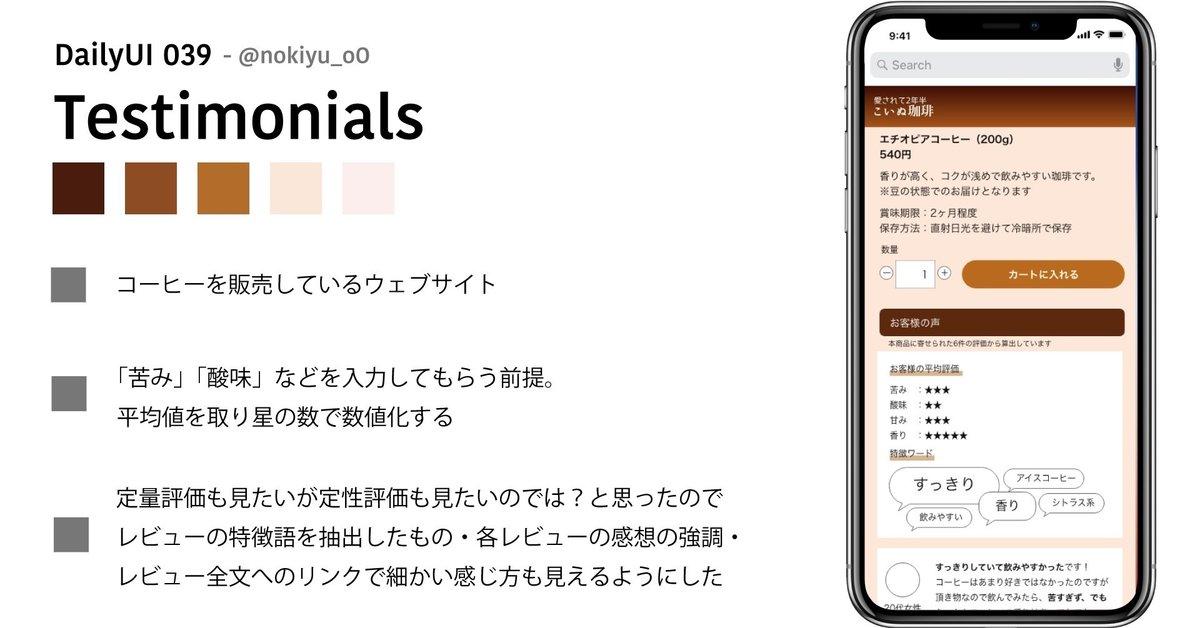
DailyUI 39 Testmonials
39日目のお題「Testmonials」は相変わらず「なんて???」という感じのお題でした。調べたら「お客様の声」と出てきて「User's voice」とかじゃないんだ…!とびっくりしたり(結構この表記も見かけませんか…?)
どんなサービスを想定したか
・コーヒー豆を販売しているウェブサイト
どんな時のUIか
・ある商品の詳細を閲覧している時
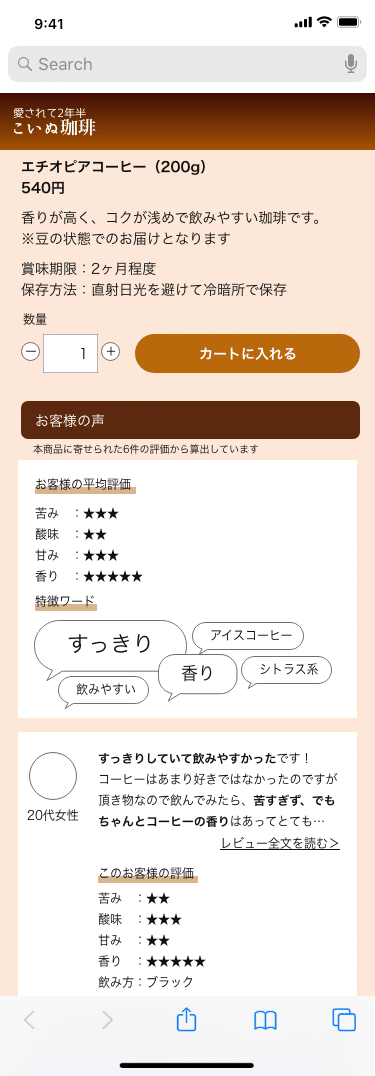
画像

工夫した点
・恐らく全てのレビューは載せないだろうなと思いつつ、自分ならどこの誰か知らない人の意見をいきなり読むより先に総評を知りたいので総評+レビュー数件のサマリー(全文へのリンク付き)の構成にした
・総評部分に関して、決まった項目は星で定量的に、特徴や感じられ方についてはワードクラウドのような形で感覚的に把握しやすいようにした
・レビューは要点となる場所を抜粋して更にその中でも重要なポイントを太字にした
・レビューした人の実在性を高めたいのと(実際のレビューなので実在はするんだけど)、年齢層と性別は好みの参考になるかもと思ったのでレビュー枠の上部に入れた(画像では単なる丸になっていますが属性に合ったイラストが入る想定でした)
作ってみた感想
・評価の定量的な見せ方、特にレビュー部分にはいらなかったかなと思います。苦味を感じやすい人や普段コーヒー飲まない人が苦味:5 ってつけたりもしそうですし。これはお客様の声からは抜いて、味の違いの判別は散布図みたいな感じでお店の人がマッピングした方が良いなと思いました。
・そうなるとワードクラウドが残るわけですが、これに関しては残すとしてもある程度評判がついてからでないと偏りそうですよね…あと更新するのも手間になってしまうかも。平均評価系は商品を売り始めた最初の方には出しづらいから、2,3件口コミがついたら実装できるレビュー部分だけでよかったかもしれないです。お客様の声 の帯に全てのレビューへのリンクをつけて、2,3件抜粋(現状の文章部分だけ残す)の方が見やすい&導入が楽かも。
2回目やるならどうする?
・平均データなどを抜いて、本当に声の部分(文章で書かれている部分)だけで作ってみる
