
DailyUI 29 Map
29日目はマップのデザイン。
マップを一から作るのではなく既存マップ(Googleマップとか)にマッピングしていく方がユーザーの慣れ的にもいいんじゃ…と思いながら作ってしまいました。iPhone使っててもGoogleマップ使ってる人が周りに多かったので…
どんなサービスを想定したか
・ペットを飼っている人向けの地図サイト(スマホ閲覧)
・犬の散歩ルートや周囲の地点のメモ(ここに水道がある、怖い犬がいるなど)が記録できる
どんな時のUIか
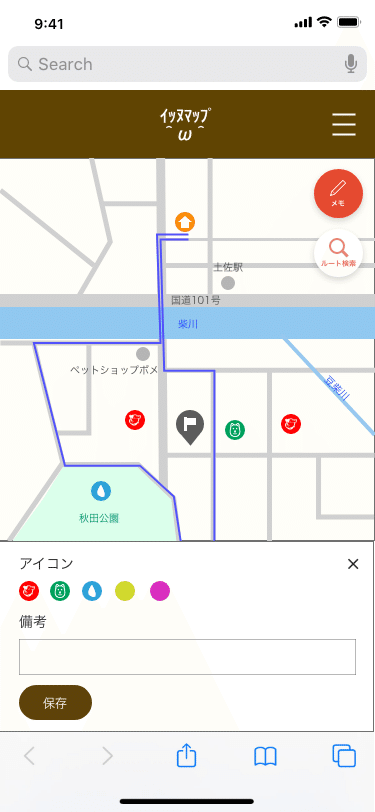
・地図上にピンを置いてアイコンや説明を書き込もうとしている時
画像

工夫した点
・せっかく一から作り直すならサービスに関連する情報だけ載せようと思い、最低限位置関係がわかるようなランドマーク(駅・公園・川・道路の名前など)とペット関連の施設のみ名前が出るようにした
・道路=グレー、川=青、公園=緑と実体に近い色で作った(参考に見てみたらGoogleマップもiOSのマップも道路は白で描写されていたので意外だった)
作ってみた感想
・めちゃくちゃ難しかったです!道の太さをどう描画するかとか邪魔にならない文字の出し方とかとても苦労したのでマップ作ってる人たちはすごいなと思いました。あとは逆に、改めてGoogleマップを見てみたら「これ何を表してるんだろう?」ってわからなかった描写の仕方が結構あったり。色々配慮されたりルールが設けられていても、その人に必要ない情報は全然伝わってない(そしてそれでいい)のかもしれないなと思いました
・サービスに必要そうな情報に限って出すようにしていましたが、ピンを打つのが前提なのでその時には周辺情報がないと迷いそう。ピンを打つモードの時は周辺情報を載せる、閲覧モードの時は間引くなどの配慮が必要かもしれません。でもそれはそれで一貫性が損なわれるのかな…
2回目やるならどうする?
・地図作りが難しすぎて架空の直線的な街にしてしまったので、実際の街の地図を見ながら自分なりにルールを設けて作ってみる
