
DailyUI 30 Pricing
30日目はPricing。在宅勤務で通販の利用が増えたので価格の類は色々見ているはずなのですが、どんなだったか全然残ってなかったです…
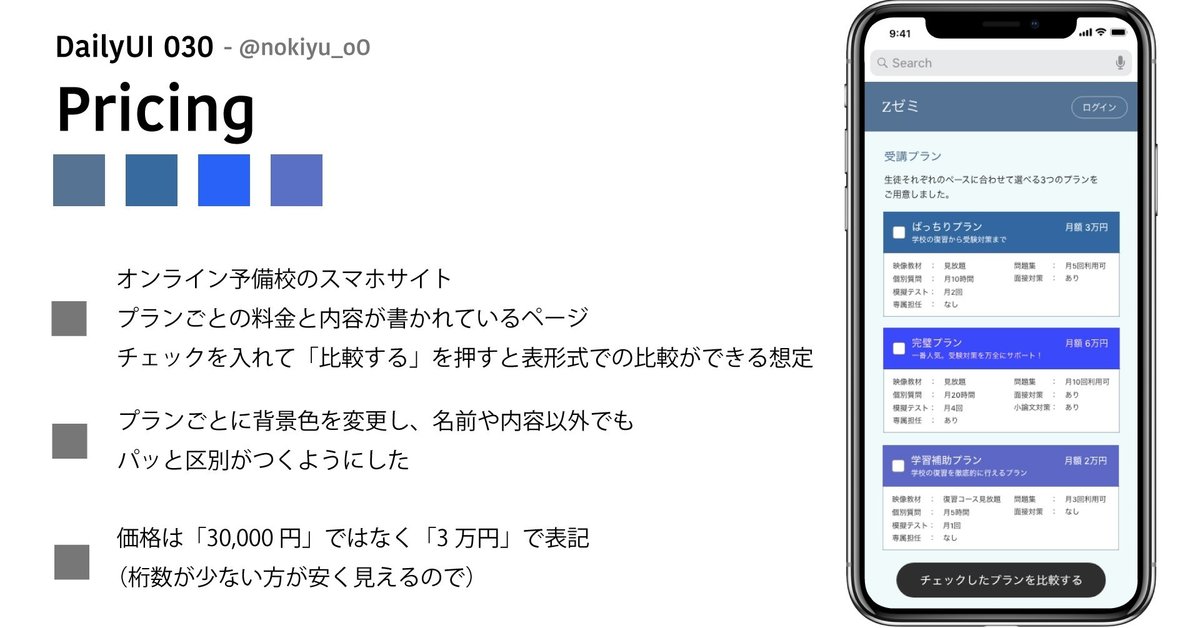
どんなサービスを想定したか
・オンライン予備校の公式サイト。予備校の情報スマホで調べるかなあ…と思ったのですが、自分の母世代が全然パソコン使わずスマホメインになってるのを鑑みてスマホ版で作ってみました
どんな時のUIか
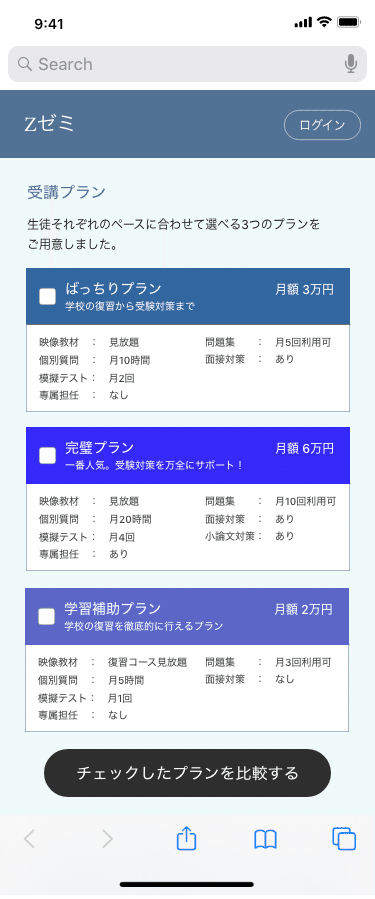
・「受講プラン」のリンクをタップした時。プランごとの内容・料金が書かれているページにしました
画像


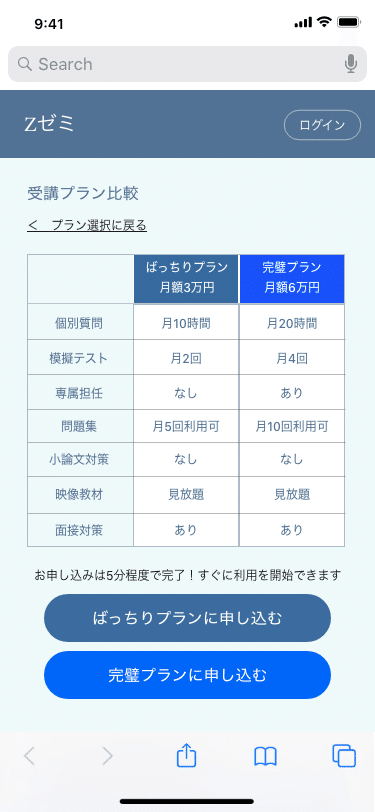
プランの特徴や価格を比較できるページも作ってみました。
工夫した点
・プランごとに背景色を変えて区別がつきやすいようにした(比較ページにも同じ色を持ち越して一貫性を持たせた)
・項目(映像教材など)と内容(見放題など)の始点が各行で同じになるよう、間隔を開けたりして調整した
・高額なので「30,000円」ではなく「3万円」で表記し、桁数が少ないと安く見える心理効果を狙った
・比較ページの方には結果を見てすぐに申し込めるコンバージョンボタンをつけた
・比較ページでは異なる点を上に、同じ点は下に配置して差異が分かりやすいようにした
作ってみた感想
・ぱっと見の印象として文字が多くなってしまいました。今回2段組で間に合う内容だったから良いのですが、項目名や内容の文章が長くなった時はどうすればいいか考慮できていません。1段にすると縦に長くなって一覧性が悪いなと思ったので、やるとしたらプラン名と概要だけ出しておいて下の詳細情報は畳んでおくとかなのかな…
・「小論文対策」は「完璧プラン」にしかない特徴なのですが、他の項目と同じ書き方にしてしまったので目立ちにくくなってしまったなと思います。他の項目と違う点は一覧の時点で強調表示されているようにした方が良いかも。
・「異なる点を上に、同じ点は下に配置」で配慮したつもりでしたが、そのルールが明示的ではないので「一覧と順番が違っていて見づらい」という印象を抱かれる可能性がありそうです。「共通点」「違う点」みたいに明示してあげた方が印象が良さそう。
2回目やるとしたらどうする?
・見るのが面倒にならなそうな印象(具体的には文字数)にする
・一覧の時点で差異を強調し、分かりやすくする
・比較表での項目の表示順を一覧と同じにするかルールを明示する
