
【UIデザイン練習日記#3】UIトレースのやり方
こんにちは!本日はUIトレースのやり方について勉強しました。
教材動画はこちらです⏬
💡 今回の目的
・UIトレースは何のためにやるのかを学ぶ
・UIトレースの手順、やり方を学ぶ
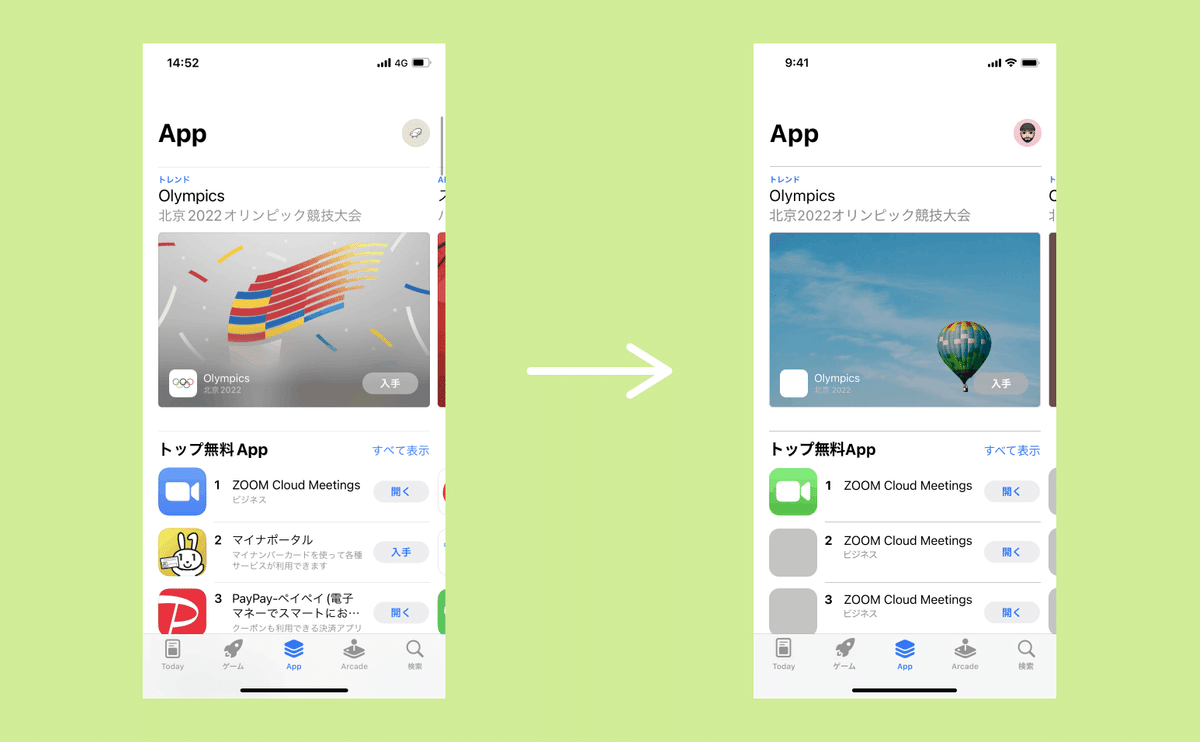
今回はトレース元としてApp StoreのUIを使いました。
私はiphone12を使っているので、スクリーンショットを390*844に縮小してトレースしました。(この時点でめちゃくちゃ迷って大変だった)
完成したものがこちらです。(所要時間4時間)カーニングができていないので、文字には少しずれがあります。

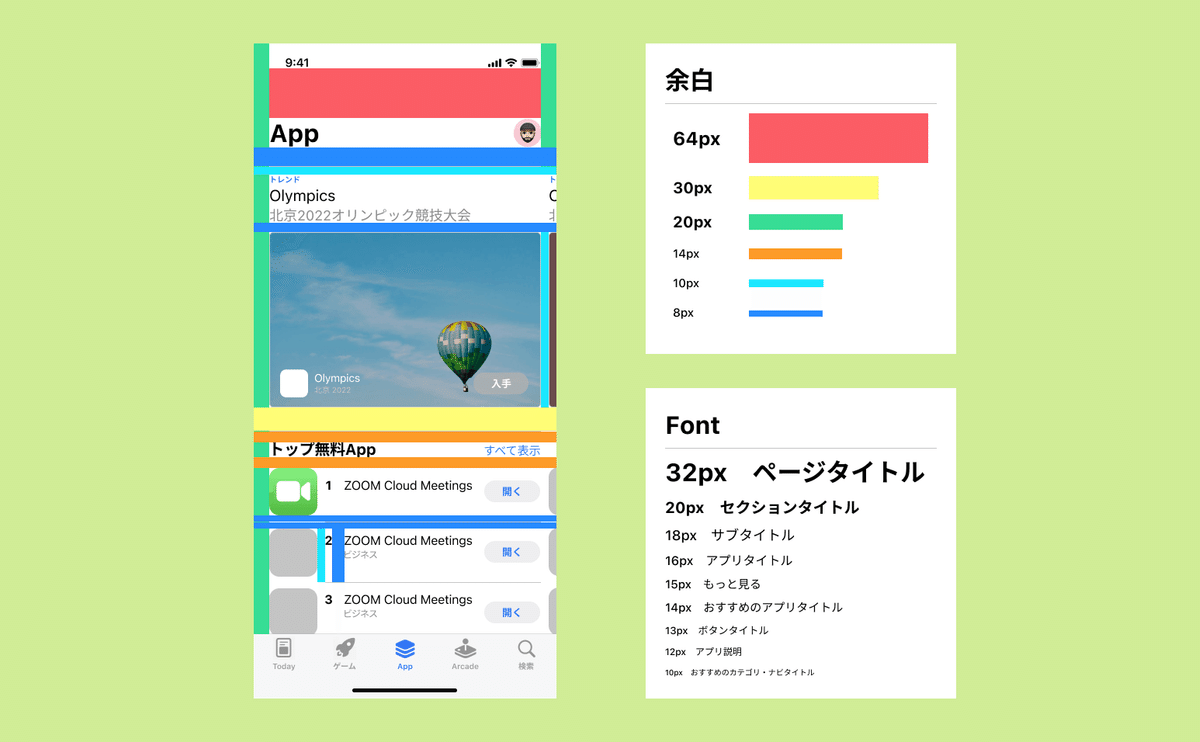
また、分析を行ったものがこちらです。


🔍デザイン分析
・iphone12は画面サイズが大きいため、上部にはスペースをとって下にナビや操作するものが集まっている
・右に次コンテンツを見切れさせることでスクロールを促している
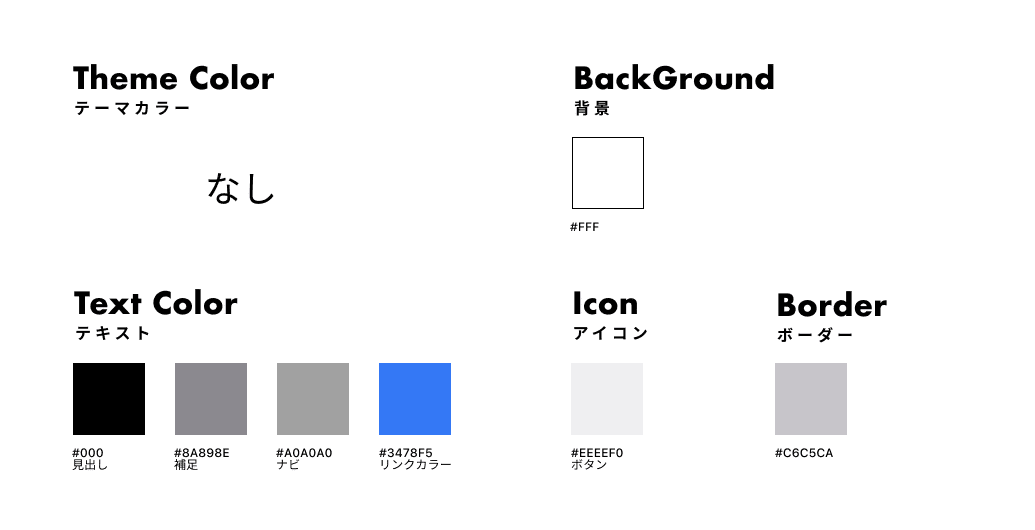
・リンクは色を変える(青や紫はリンクカラーのイメージ)
・補足情報をグレーにしたり、字のサイズを変えたりすることで情報の順位を表している→ここではセクションタイトルを第一に、appタイトルが目に入りやすいようになっている
・コンテンツ間の余白は20~30くらいにすると分かれて見える
・AppStoreのように情報量が多いものは、字を左寄せで統一してみやすくする
・同じグレーでもアイテムごとに色を若干変えることでデザインがのっぺりしないようになっている・・?のか、わずかに差をつけることでわかりやすくしているのかなと感じた
✏️学んだことリスト
・トレースは上から、ブロックを意識して取り組む
・数字は整数に直してつくる
・無いアイコンなどはスクリーンショットで対応する(私はフォトショで画像アセットしました)
・上から重ねてトレースしちゃう(慣れたら目視でできるものなのかな)
・分析までしっかり行う
・今回は1ページだけだけど、できれば複数ページ、画面遷移も合わせてやるといい
そもそものキャンバスサイズをどうするのかや、アイコンの微調整などどうするのかわからない部分が多くてすごく時間がかかってしまった・・・。あとカーニング大好きなのでカーニングできてないのがすごく気になるけど我慢します。笑
複数トレース、分析、アウトプットをやるとなると、一つのトレースにすごく時間がかかりそうなんだけどみんなどうしてるんだろう・・・?
今回やり方を学んだので、どんどんトレースしていきたいと思います!
