
【UIデザイン練習日記#1】はじめてのFigmaとUIデザイン
こんにちは!私はデザイナー(分野は迷い中)を目指している大学4年生です。最近新たにUIデザインの勉強を始めたため、勉強記録をnoteに残していこうと思います。
ちなみに、デザインを半年勉強した現時点のスキルはこんな感じです。デザインを一通りやった中で、私はWebの情報設計に基づくデザインが一番やってて楽しいと感じたため、UIデザインに興味を持ちました。
使えるソフト
Illustrator:ほぼ自由に使える。自分のイメージを画面に起こせる。
Photoshop:基本操作や、簡単な画像処理はできる。わからない点は調べながらやれば解決できる。
Xd:基本操作は問題なし。わからない点は調べながらやれば解決できる。
InDesign:基本操作はできるけど、慣れてはない。
やったこと
グラフィックデザイン(バナー、広告など)、パッケージデザイン
ブランディングデザイン(ロゴなど)、プロモーションデザイン
Webデザイン(Web,スマホ,HTML,CSS,Java→勉強中!)
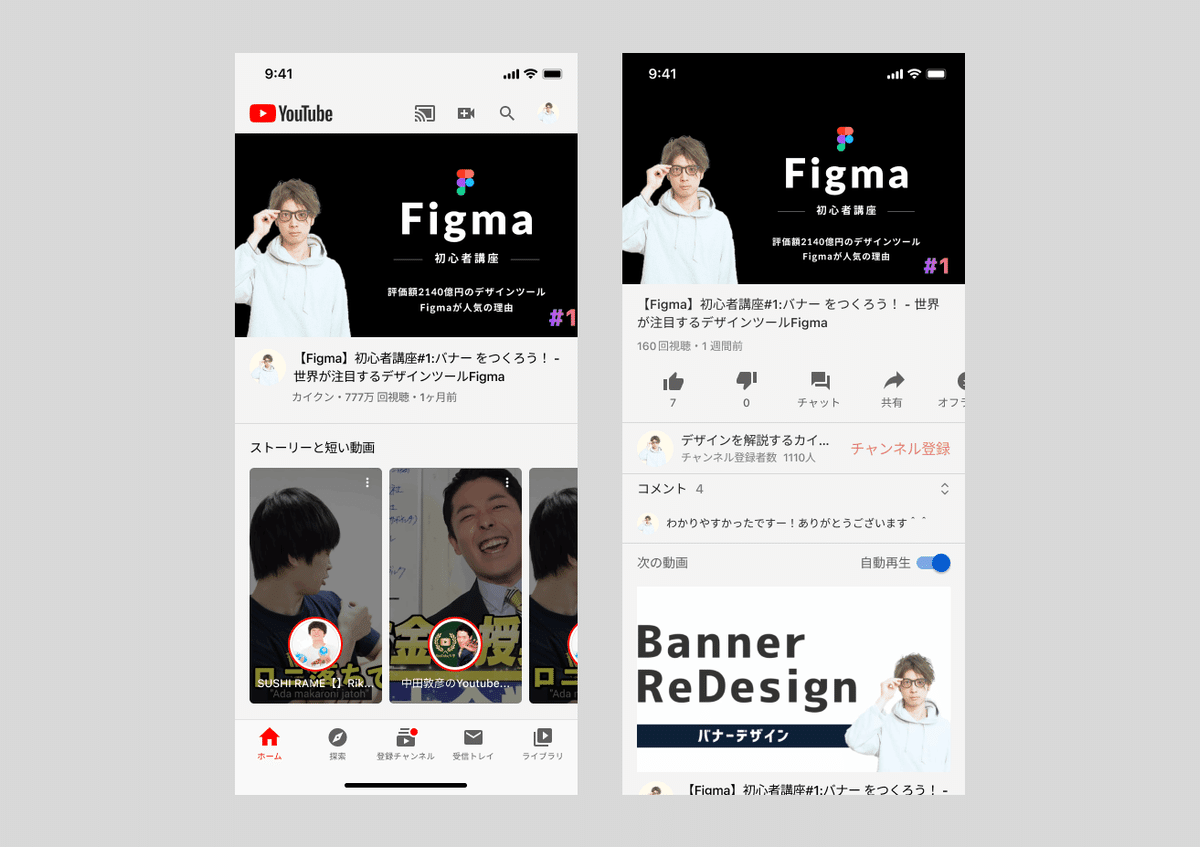
まずはFigmaの練習のために、UIデザイナーのカイクンさんの動画を見ながらYoutubeのUIトレースを行いました!
動画はこちら↓
最初のバナー作りもやりましたが、特記することもないので割愛します。
💡 今回の目的
・figmaの基本操作を知る
・UIデザインに触れる
完成したものはこちらです。(所要時間2時間)

ですが、動画公開が2020年6月のため当時のUI &スマホサイズ!しかも正確に元のものと照らし合わせることができないためこれが本当に完璧なトレースなのかわからない!ということで、もう少しfigmaが使えるようになったら今一度トレースし直そうと思います。
✏️ 学んだこと・気づきなど
・コンポーネントはFigmaの無料のUIキッドを使用する
└0⇨1が苦手なので、これめっちゃ便利やんとなった
・CSS用の情報出てくるのも便利すぎてびっくりした
└調べたらXdもプラグインがあるようなので導入します
・アイコンなども Googleが公式に配布しているものから引っ張ってくる
└公式からロゴが出ているのは知っていたが、全部配布されているのは知らなかった!
・軽くて作業しやすい(きがする)
・基本的に「Adobeソフトであった機能はFigmaではこうなるんだな」という要領で学ぶことができるため、理解はしやすかった
今回学んだのは基本的なツールのみですが、便利な機能がすごく多そうな感じがしているので、頑張って使いこなせるようになりたいと思います!
