
【FigmaとSTUDIOで】採用サイトのリデザインに挑戦!
転職活動中に、Figmaの練習を兼ねてリデザインに挑戦したときの記録をこちらにもアップしたいと思います!動きまで魅せたかったので、STUDIOでの実装まで行いました!結構自信作なのでぜひ見ていってください。
※問題があれば速やかに記事を削除しますのでお声かけください
🔗 各種リンク
元サイト
今回はこちらをリデザインしました!
完成サイト
少しバグったりしている箇所もあるのですが(プレビューだから?)、アニメーションにもこだわって作ったので是非ご覧ください🧙🪄
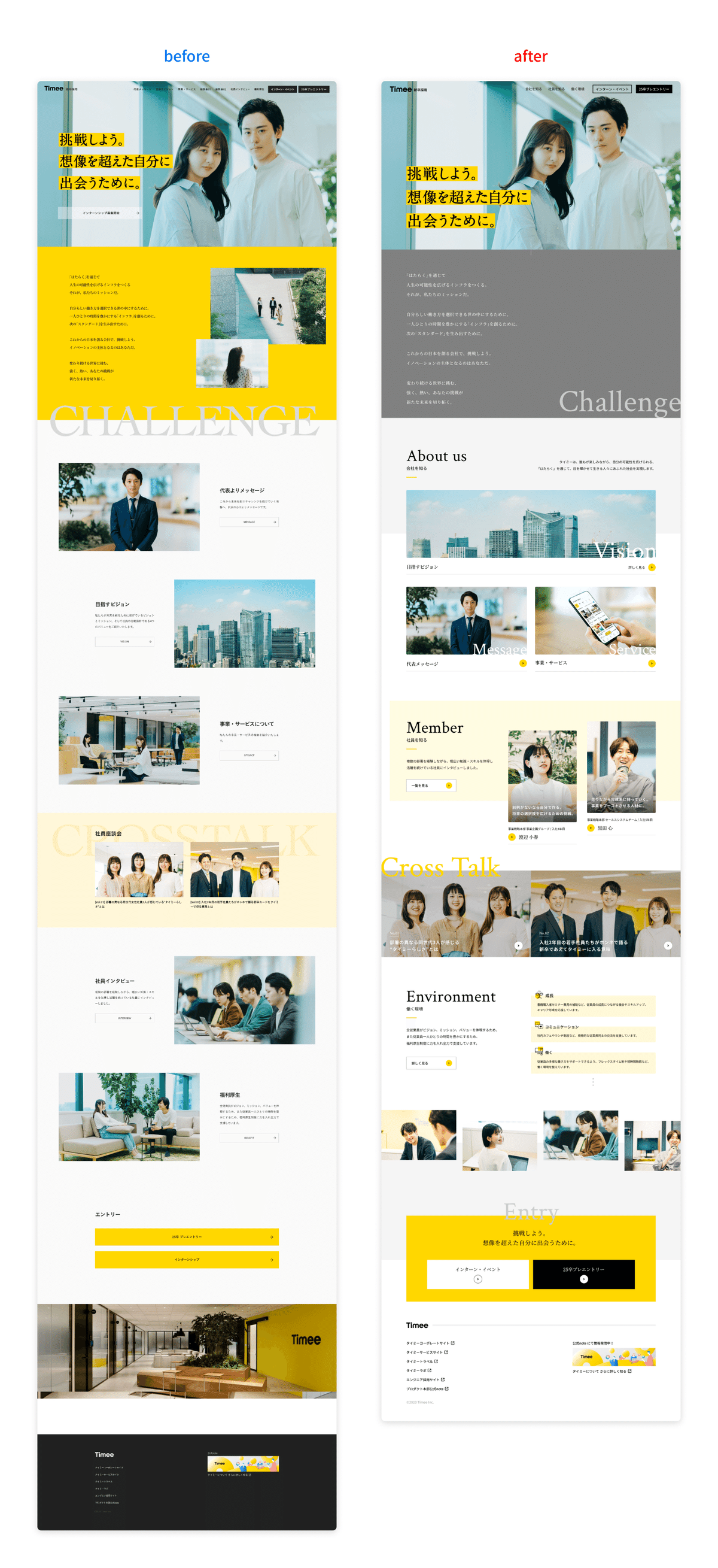
デザイン比較
Figmaのプロトタイプはこちら

📌 制作背景
制作時間:約3日
案だし・方向性決め:2時間
Figmaの設定や勉強:1時間40分
デザイン:8時間半
STUDIO実装:4時間半
訳あって急いで作ったので、若干抜けてる箇所もあります…
ツール:FigmaとSTUDIO
当時Figma to STUDOがリリースされたので、それを試してみたくてこのツールを使いました!また、元サイトもSTUDIOで作られていたので、「同じ環境でここまで変えられる」というのを見せたかったです。
はじめてFigmaでWebデザインをしたので、設定に結構時間がかかりました…結果的にこの2つのツールの勉強にとても役立ちました!
主な目的
私のデザインアプローチとしてどのようなものがあるのかを伝えること。
つまり、私のアイデアをぶちこんだリデザインなので、あまり現実的な状況や背景は考慮されていません。
📌 主な方向性
コンセプト
・採用メッセージの「挑戦」に合った力強さを感じさせるデザイン
・就活生が知りたいポイントに合わせて、タイミーの持つ魅力をしっかり伝えること
→どんな人が働いているか、働きやすい環境かという視点にフォーカス
デザインの方向性
コーポレートサイトとの雰囲気の違いをより見せて差別化したい
→メインビジュアルのテイストをセクションにも反映させた写真が充実しているので、邪魔しないようにシンプルなあしらいと抑えめの配色にした
ブランドカラーのイエローはベタで使うのではなくポイントで散りばめた
構成
「どんな人と一緒に働くか」を知りたいし、そこが採用サイトの醍醐味であることが多いので、人を中心に押し出した構成に変更
要点を絞って簡潔に見せる
📌 各セクションのポイント
リデザインの中で、どんな部分を改善したのかをまとめました。
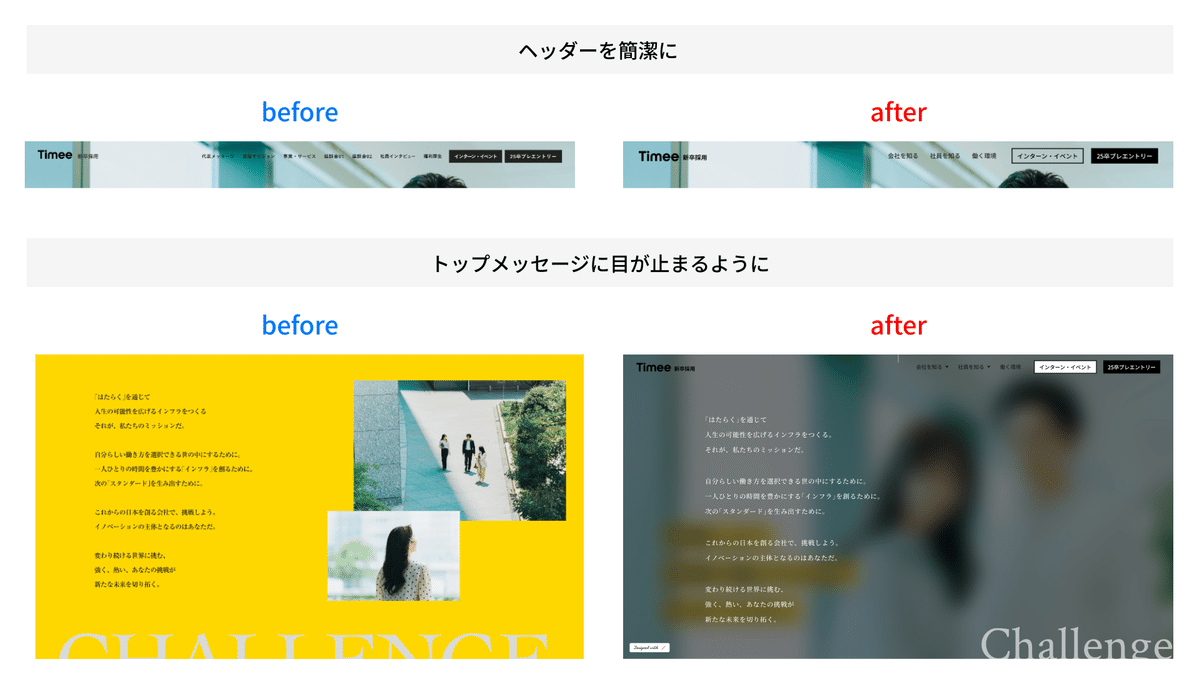
ヘッダー
メニューが多く見づらい
→白背景を引きたかったがSTUDIOだと出し分けが難しいので(頑張ればできます)、数を減らすことで対処インターン・エントリーボタンの差別化
メインビジュアル
より印象的なスライダーに変更
トップメッセージ
素敵なコピーなので、より読んでもらえるようにデザインとアニメーションを工夫

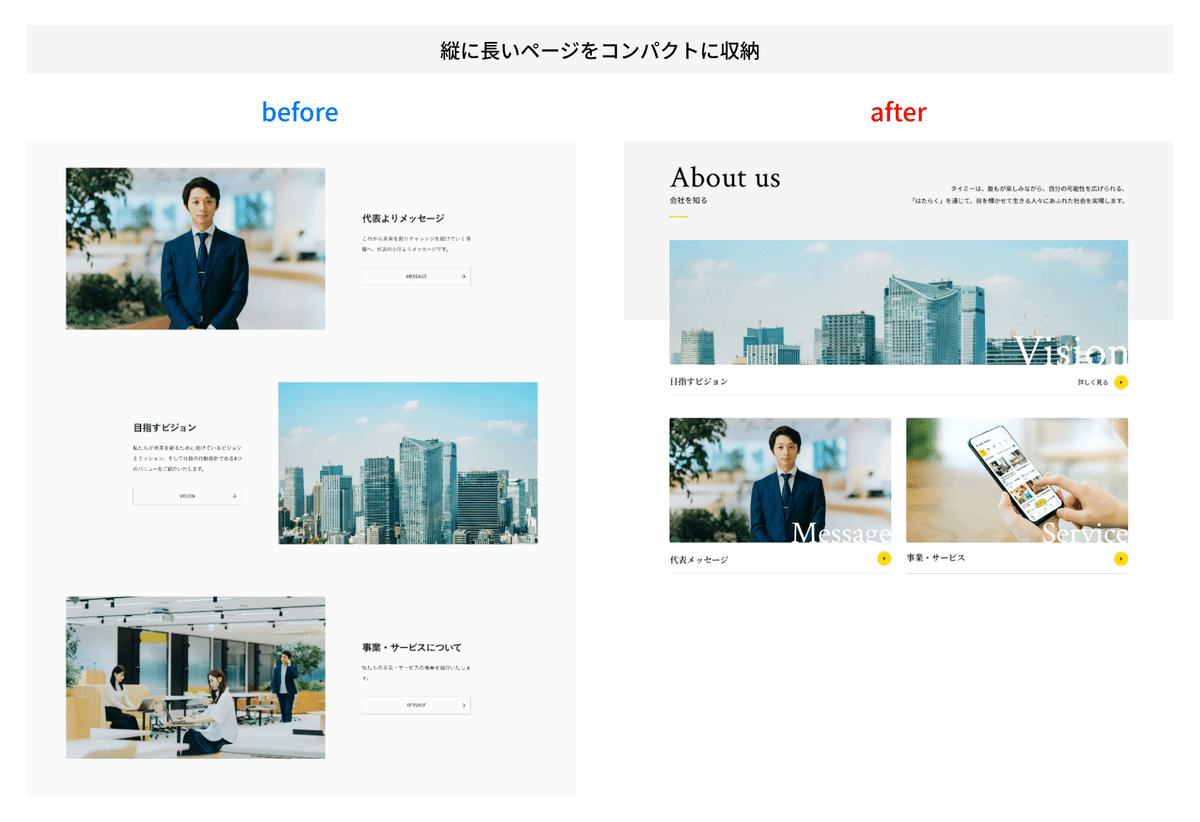
代表メッセージ・ビジョン・業種
今回のメインコンテンツは「人」に関する部分なので、会社情報の部分は一つのセクションに合体して簡潔に見せる

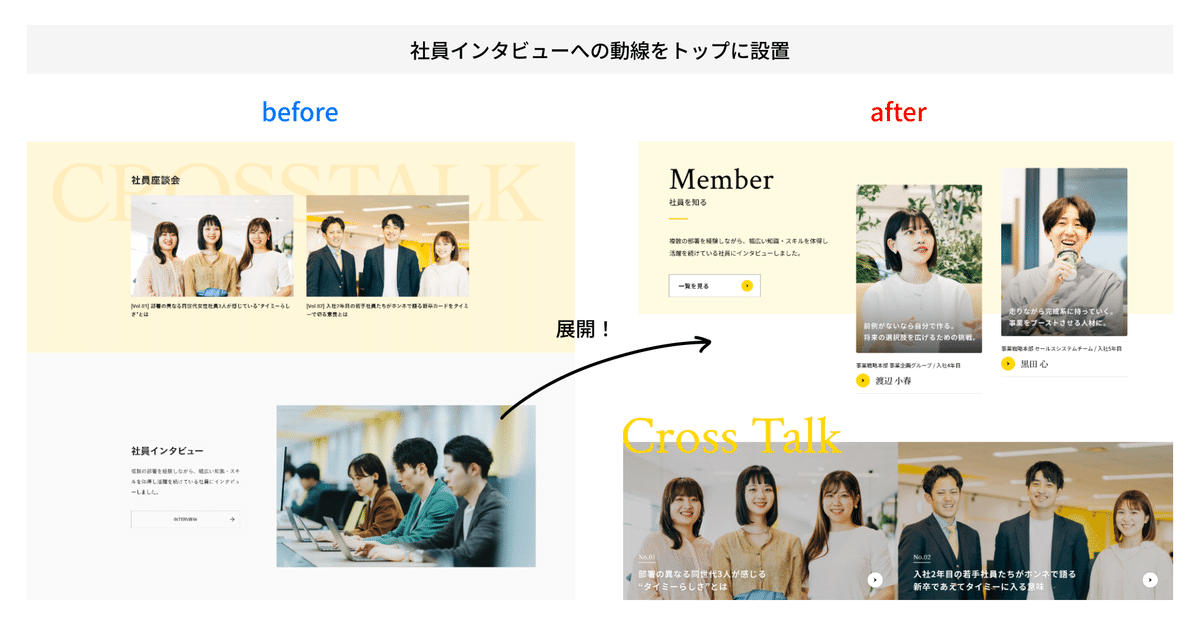
社員インタビュー・座談会
社員インタビューのブロックをトップページに出して、すぐ飛べるようにする

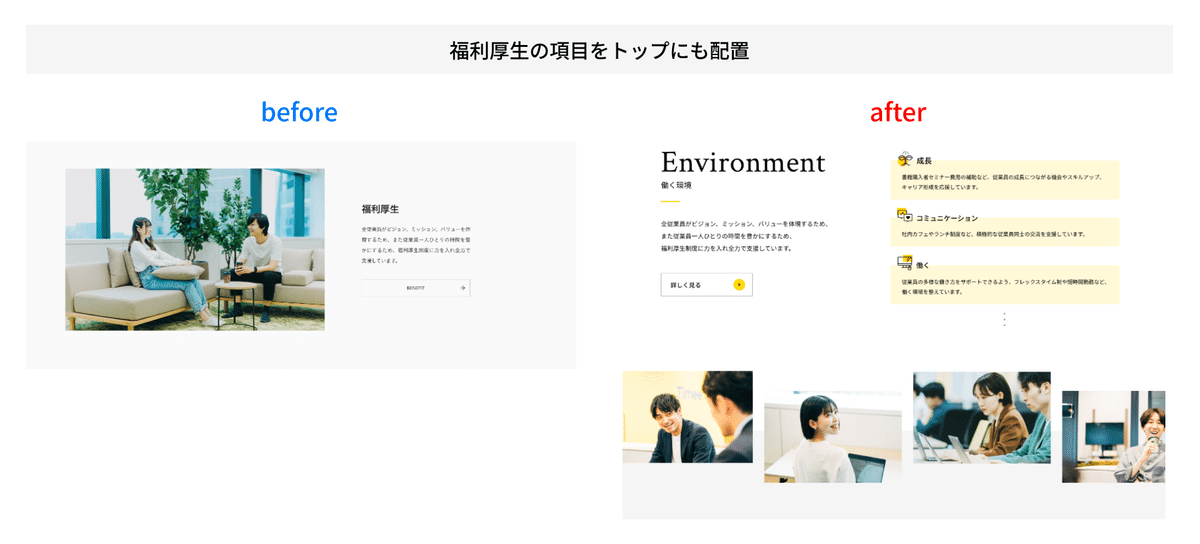
福利厚生
やっぱり福利厚生の充実は見てる人多いと思う
タイミーはすごく充実しているのでアピールするべき!!
→何項目かトップの時点で提示してあげるエントリーの下にあったスライドショー(働くイメージ写真)も、ここへ移動して福利厚生セクションの一つに

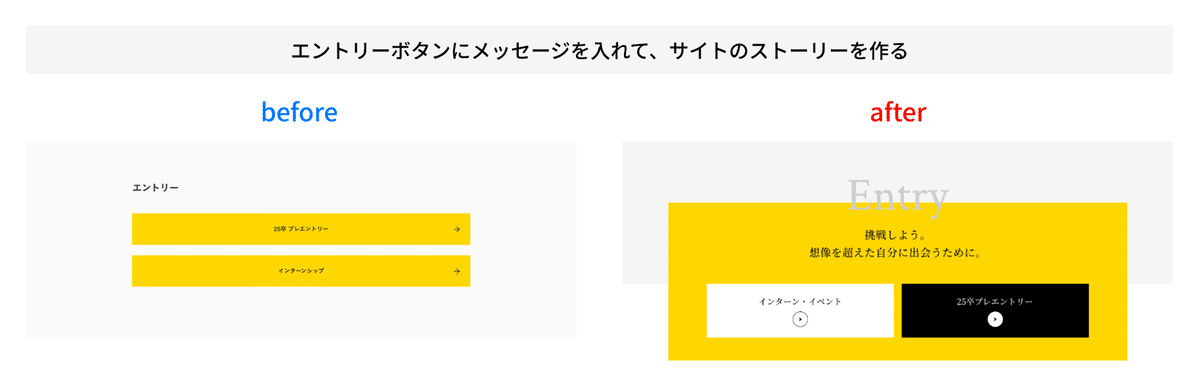
エントリー
終わりにもメッセージを入れることで、エントリーボタンに対する重み?ここから始まるんだという感じ?を出す
より目立つ形に変更
ヘッダーとCTAボタン統一

フッター
外部リンクアイコンの設置
💭 制作してみて
(実案件じゃない自主的な)サイトリニューアルデザインを作ったことなかったので、色々改善点を考えながら作るのが楽しかった。アドレナリン出まくって爆速で完成させてしまった。
Figma to Studio、ぺっと貼り付けられるのはすごいが、コーディングをしているものからすると階層とか構造がすごく気になってしまい結局ほとんど手動で組み直すことになってしまった。オートレイアウト使いこなして生きる機能だから、Figma使うのが上手な人だったらもう少しスムーズに作業できるのかも?
Figma便利すぎて、XDを使っている自分に苛立ちを感じた😠
また機会があれば、リデザイン取り組んでみたいと思います!
ここまで読んでくださりありがとうございました!
