
「やるべきこと」を「やりたくなること」へ!わくわくするオンボーディングの作り方
こんにちは!デザイナーのマイミです😊
デザインチームに新しいメンバー「かんちさん」がジョインしました🎉
かんちさんの初noteも是非ご覧ください!
中途採用で入社されたかんちさんを迎えるにあたり、スムーズにチームに馴染んでもらえるよう、オンボーディングの準備を進めました!
今回は、楽しみながら学べる仕組みを作ったので、そのプロセスを共有します。
📝オンボーディングに必要なものを洗い出し!
「新しいメンバーが早く馴染めるようにするには?」
「どんな情報があれば安心して業務を始められる?」
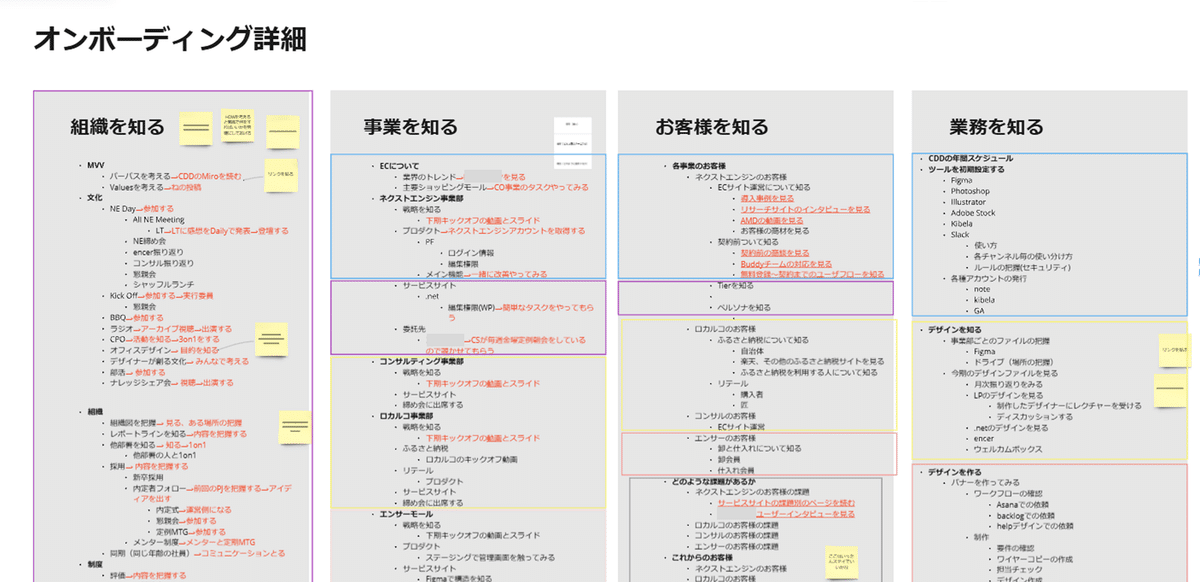
こうした視点をもって、オンボーディングに必要な情報を4つに分けて整理しました。

🏢組織を知る
会社のミッション・バリューの共有(なぜこの仕事をするのか?)
評価制度やキャリアパス(どんな成長機会があるのか?)
福利厚生や制度の紹介(働きやすい環境知り、自己成長に活かす)
チームの文化や働き方(会社の文化を知り、人とのつながりを増やす)
📊 事業を知る
会社の事業全体の理解(どんなサービスを提供しているのか?)
業界のトレンドや競合について(市場の中での立ち位置は?)
今後の戦略や方向性(どこを目指しているのか?)
🏡お客様を知る
ターゲットユーザーは誰か?(どんな人に価値を届けるのか?)
ユーザーインタビューやペルソナの共有(実際の声を知り業務に活かす)
🛠業務を知る
使用するツール(Adobe / Figma / Slack / Asana など)の説明
デザインガイドライン
デザインデータの管理
実際の業務に入るためのタスク練習
洗い出した情報を整理し、分類することで、新メンバーにもわかりやすくオンボーディングを提供できるようになります。
⏳スムーズな学習のためにタイムスケジュールを作成!
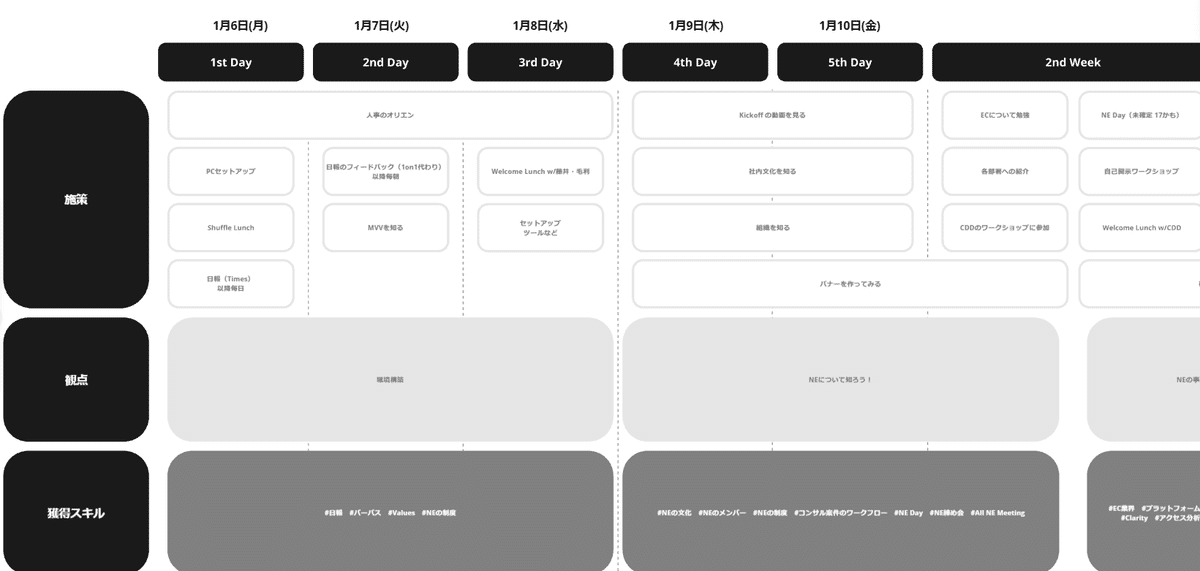
情報を整理した後、「どのタイミングで何を学ぶべきか?」を考え、タイムスケジュールを設計しました。
今行っていることが将来につながるイメージを持ちやすいよう、以下の3つを設定。
1️⃣ 施策(具体的な取り組み)
2️⃣ 観点(学ぶ目的)
3️⃣ 獲得スキル(得られる力)
これにより、新メンバーが「今の学びが業務や成長にどう活きるか?」を理解しやすいようにしました。

オンボーディングの流れ(例)
📅 1週目:基礎を固める
✅ 会社のミッション・バリューを学ぶ
✅ チームメンバーと1on1(まずは人を知る!)
✅ 業務で使うツールのセットアップ
✅ デザインガイドラインやルールを理解
📅 2週目:業務理解を深める
✅ プロジェクトの進め方を学ぶ
✅ 実際のデザイン業務に関わり始める
✅ 事業の概要やお客様について学ぶ
📅 3週目以降:実践へ移行
✅ 小さなタスクを担当してみる
✅ フィードバックを受けながら業務に慣れる
✅ 徐々に大きな案件にも関わる
新しい環境で覚えることが多く、業務の流れをつかむのが大変なので、学ぶ順番を整理し、必要な情報を少しずつ提供することで、無理なくスムーズに業務を始められるようにしました。
📋Asanaのテンプレートを活用!
これらの情報をわかりやすく、管理しやすい形にするために、Asanaのテンプレートを活用しました。
✅Asanaを選んだ理由
直感的に進められる見た目がわかりやすい
どこまで終わったかが一目でわかり、進捗管理がしやすい
タスクを完了したときのアクションが楽しい! 🎉
NEは普段から業務でAsanaを使用しているので、新メンバーが今後使うための予行練習にもなります。色々学べて、業務に馴染みやすくなる。まさに一石二鳥のテンプレートです。
🎮楽しみながら進める仕掛け!スタンプラリー!
「ただのチェックリストだと味気ないよね?」
「楽しみながらオンボーディングをして欲しい!」
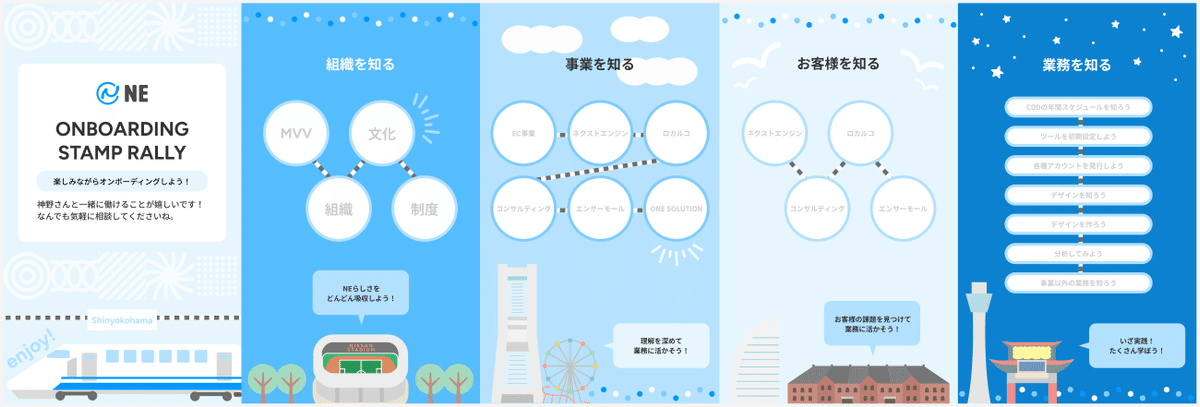
ということで、ゲーム感覚で楽しめる「スタンプラリー」を採用!

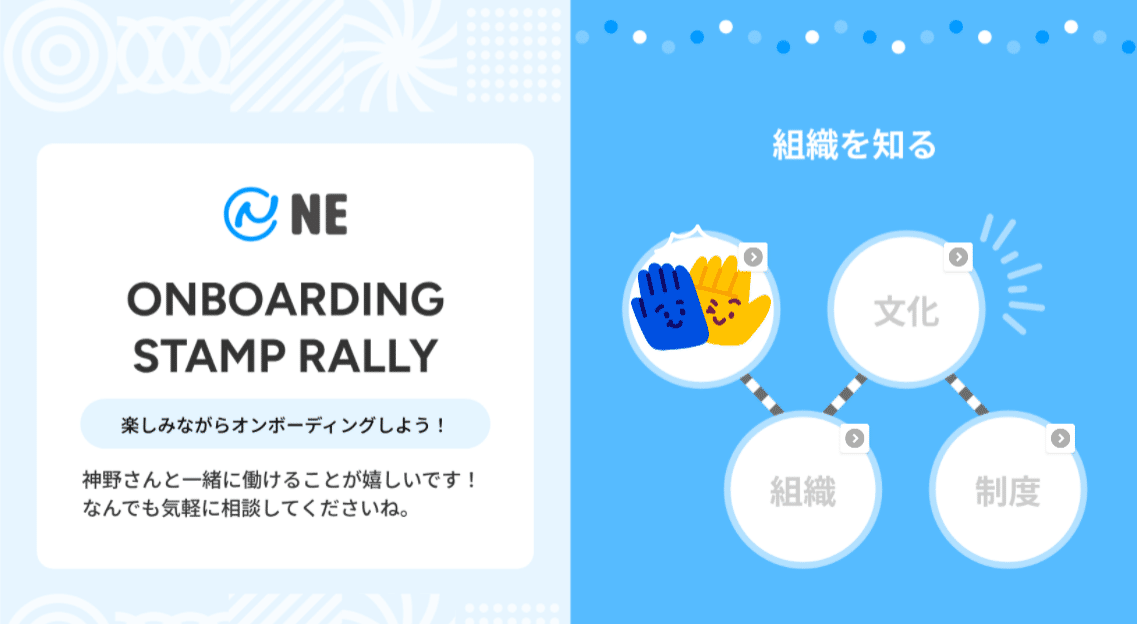
わくわくするビジュアルを作成!
オンボーディングの各タスクをクリアするごとにスタンプを押し、タスクの完了をスタンプラリー形式で楽しめる仕組みにしました。
タスクをクリアすると、まるでミッションを達成したような感覚になり、「やるべきこと」が「やりたくなること」に変わるように工夫をしています。
スタンプラリーには、デザイナー以外の利用も考慮し、全社で使用しているMiroを採用しました。
見た目に楽しく、わくわくするスタンプがたくさんあるので、スタンプラリーにぴったりです。
Miroを起点に、クリック一つでAsanaのタスクへ自然に誘導できるよう、リンクを貼り、導線設計も工夫しました。

楽しみながらオンボーディングを進めることで、ポジティブな気持ちで会社に馴染んでもらえるのが最大のメリットです。
楽しみながらオンボーディングができると
新しい環境への不安が軽減される
情報を受け身ではなく、自発的に学べる
「やらされる感」がなくなり、主体的に動ける
早くチームに馴染みやすくなる!
「楽しい体験」は記憶にも残りやすく、オンボーディングの定着度が向上する効果もあります。
🎤実際に使ってみた「かんちさん」の反応は?
「このオンボーディングを用意してもらえて嬉しい」
「オンボーディングのおかげでコミュニケーションがとりやすかった」
と言ってもらい「楽しんで欲しい」「チームに早く馴染めるように」という狙いがしっかり機能していました✨
一方で、「組織について知る時間がもっとあっても良い」というフィードバックをもらいました。人によって、進めるペースをもう少し柔軟にカスタマイズできるように、次回のオンボーディングへとブラッシュアップしていきます!
🚀次のステップは25期新卒オンボーディングへ!
今回の仕組みをブラッシュアップし、次は25期新卒のオンボーディングに展開します!
ブラッシュアップポイント
✅ 情報の整理・見直し
中途採用向けと新卒向けでは必要な情報が違うので、カスタマイズを検討
✅ よりインタラクティブな体験を追加
動画コンテンツやクイズ形式の学習など楽しく学べる機会を増やす
✅ 文化理解を深めるコンテンツを強化
会社の歴史やカルチャーを学べるワークショップを導入
新卒メンバーがわくわくしながら、スムーズに会社に馴染める仕組みを作っていきます!
💪最終目標は全社のオンボーディングに展開!
最終的には、すべての部署で使えるオンボーディングシステムに進化させたいと考えています。
目指すのは…
✨ どの新入社員も「楽しく」「わかりやすく」「スムーズに」オンボーディングができる環境! ✨
このオンボーディング体験が、会社全体の「働きやすさ」と「つながりの強さ」につながるよう、引き続きアップデートしていきます!
🔥NEでは26卒のデザイナーを募集しています
私たちのチームでは、ただデザインするだけでなく、「楽しく成長できる環境」も大切にしています。
オンボーディングもそのひとつ。新しい仲間が安心してスタートできる仕組みを作り、共に学び、共に成長していきたい!
そんな私たちと一緒に、わくわくするデザインと働き方をつくりませんか?

