
NotionAPIと握手する ~ イチ(以下)から学ぶNotionAPI×Google Apps Script【Day.2】
こんばんは、ねここです。
今日は少し仕事が忙しかったですが、スキを見つけて勉強です(仕事して)。
昨日はNoitonAPIのインテグレーションさんを作成し、GASのプロジェクトを作るところまでやりました。
今日はGASを遊びながら動かし、Notionにアクセスするところまでやれたらいいなぁ、と来週から研修で使うPCのキッティングをしながら考えていました。
はじめの一歩はHallo, World
GASの文法はJavaScriptに近いという話は聞いていたので、それほど苦労はしないかなぁと考えてはいました。
細かいところに違いはあるのかもだけど、そこはいろいろ参考にしながら進めていきましょう。
と、いうことで、はじめはこれ。

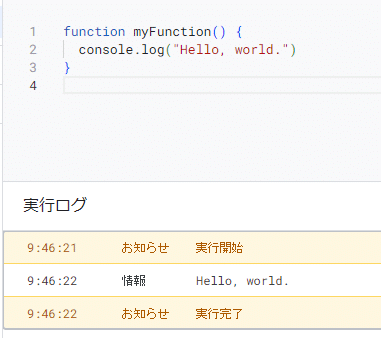
新しくプログラミング言語を習得しようとするときの第一歩は、もちろんHello worldですよね。
最初から用意されている myFunction に、コンソールへの出力を記入して実行。無事に出力されました。どうして、朝イチで仕事のメールの返信を書きながら、Hello world を書いてるんですか?
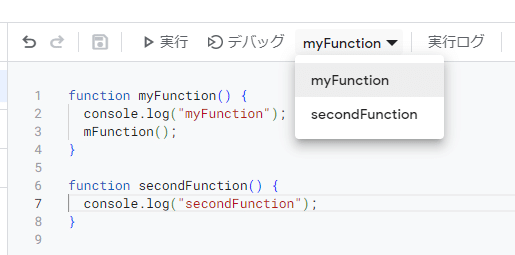
指定すれば myFunction 以外の関数からスタートすることもできるようですが、別段このままでも困ることはなさそうなので、よほど必要に迫られない限りは myFunction から始めることにします。

NotionAPIと握手するために必要なこと
無事に Hello world できたところで、昨日作成したインテグレーションさんにご挨拶するために必要なことを調べていきます。
GASから操作されるためのページを作る
実験台になるページは必要ですね。
とりあえず1枚ペラのページと、質素なDBを置いておけばいいですかね。

ということでシンプルな実験台を作りました。
リクエストを投げるときにページIDが必要なようなので、あらかじめ控えておきます。準備大事。
ページIDはそのページのURLを見るとわかります(DBのページIDもフルページで見ると確認できます)。


"v="の部分はビューのIDっぽい
NotionAPIにアクセスする方法を調べる
WebAPIは基本的にHTTP(HTTPS)形式でアクセスすることで使うことができるようになってます。
HTTP形式は、ウェブサイトにアクセスするときに見る http://なんとかかんとか で住所を書いてアクセスする方法ですね。
つまりウェブサイトにアクセスする感覚で、決められたAPIのアドレスにアクセスすることで、インテグレーションさんと握手できるはずです。
ということで、NotionAPIのリファレンスを見ます。

プログラムの調べ事をすると、よく英語の資料を見ることになりますね。
Conventions
The base URL to send all API requests is https://api.notion.com. HTTPS is required for all API requests.
The Notion API follows RESTful conventions when possible, with most operations performed via GET, POST, PATCH, and DELETE requests on page and database resources. Request and response bodies are encoded as JSON.
ざっくり要約すると、
APIにお願いするときは https://api.notion.com にアクセスするんやで
Webサイトにアクセスするときとかと同じようにREST規約に従って投げるんやで
というところですね。
GETやPOSTはウェブサイトにアクセスするときに裏側でめちゃくちゃ飛び交ってるんですが、PATCH(更新)とかDELETE(削除)ってこういうときに使うんですねぇ。
実際にNotionAPIと握手をする
流れがなんとなくわかったところで、参考になりそうなサンプルコードを探して、実際にGASからNotionにアクセスをしてみます。
自分のものじゃないものを操作するときはもっとちゃんとリファレンスを読んだりしますが、今回は基本的に自分の環境なので壊してしまっても問題なしです。
トークンを隠す
ところで、インテグレーションさんに自分だと気づいてもらうためのトークンをソースコードの中に入れないといけないのですが、そのままハードコーディングしてしまうのはあまりよろしくありません。
ということで、GASではどうやるのかなぁと思っていろいろ調べたところ、どうやらスクリプトプロパティというものがあるらしい。
プロジェクト単位でひっそりと見せられない情報を持てるみたいですね。

「プロジェクトの設定」の一番下にありました。
プロパティ名とそれに対応する値をここに入れておいて、コード上では「このプロパティの値を使う」と指定するようです。

こんな感じでソースコードに直接トークン情報を書かないことでセキュリティを担保する感じですね。
他にもよく使うアドレスとかを入れておけば便利なのかな。
ページの情報を取得してみた
では準備も整ったことですし、さっそくアクセスしてみることにします。
まず、実験台のページにアクセスして「ページの情報をください」とお願いをしてみます。
// 定数を設定
const ENDPOINT_CHANGE_STATUS_PAGE = "https://api.notion.com/v1/pages/";
const URL = ENDPOINT_CHANGE_STATUS_PAGE + 'ec306a9649ab4a579e1661138bdc38be';
const NOTION_TOKEN = PropertiesService.getScriptProperties().getProperty("NotionToken");
// myFunctionから開始
function myFunction() {
res = getPage(); // 「ページ情報をください」の申請書を作ってインテグレーションさんに提出する
res_parse = JSON.parse(res); // 受け取ったJSON形式のページ情報を読めるようにする
console.log(res_parse); // 読めるようにしたページ情報をコンソールに出力する
}
function getPage() {
// インテグレーションさんにわたす申請書を作る
const OPTIONS = {
"method" : "GET",
"headers": {
"Content-type": "application/json",
"Authorization": "Bearer " + NOTION_TOKEN,
"Notion-Version": "2022-06-28",
}
};
// インテグレーションさん、申請書を提出いたします。よろしくお願いします。
return UrlFetchApp.fetch(URL, OPTIONS);
}公式のサンプルなどを参考に「申請の書式が間違ってます! やりなおし!」とインテグレーションさんに何度もダメだしを喰らいながらw、なんとか組み上げてみました。トライアンドエラー大事。

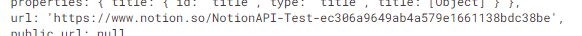
無事にインテグレーションさんからページの情報をもらうことができました。
JSONに慣れてなさすぎてしばらく苦労しそうな予感がしますね。
まぁきっとこの辺は慣れなんだろうけども。
というところで今日はここまで。
3連休は、ページ内のブロックの情報を取得したり、追加してみたり、データベースをあれこれしてみたり、というのをやってみたいと思っとります。JSONの扱いにも慣れないとなぁ。
今日のカバー画像
人はわりといい感じに出てくるのだけど、キーボードとかがなかなか綺麗に出なくて試行錯誤してたり。
そんなグニャグニャなキーボードがあるか! と思いつつ、これでかなりマシなんだよね。難しいなぁ。
NEXT
