
NotionAPIとは、GASとは、をちゃんと知る ~ イチ(以下)から学ぶNotionAPI×Google Apps Script【Day.1】
こんばんは、ねここです。
ちゃんと学習1日目です。えらい。
今日はまず、以下のことを頑張ろうとスタートしました(仕事をしながら)
学んだことを集約する場所をNotionで構築する
NotionAPIとは、GASとは、を概要からちゃんと知る
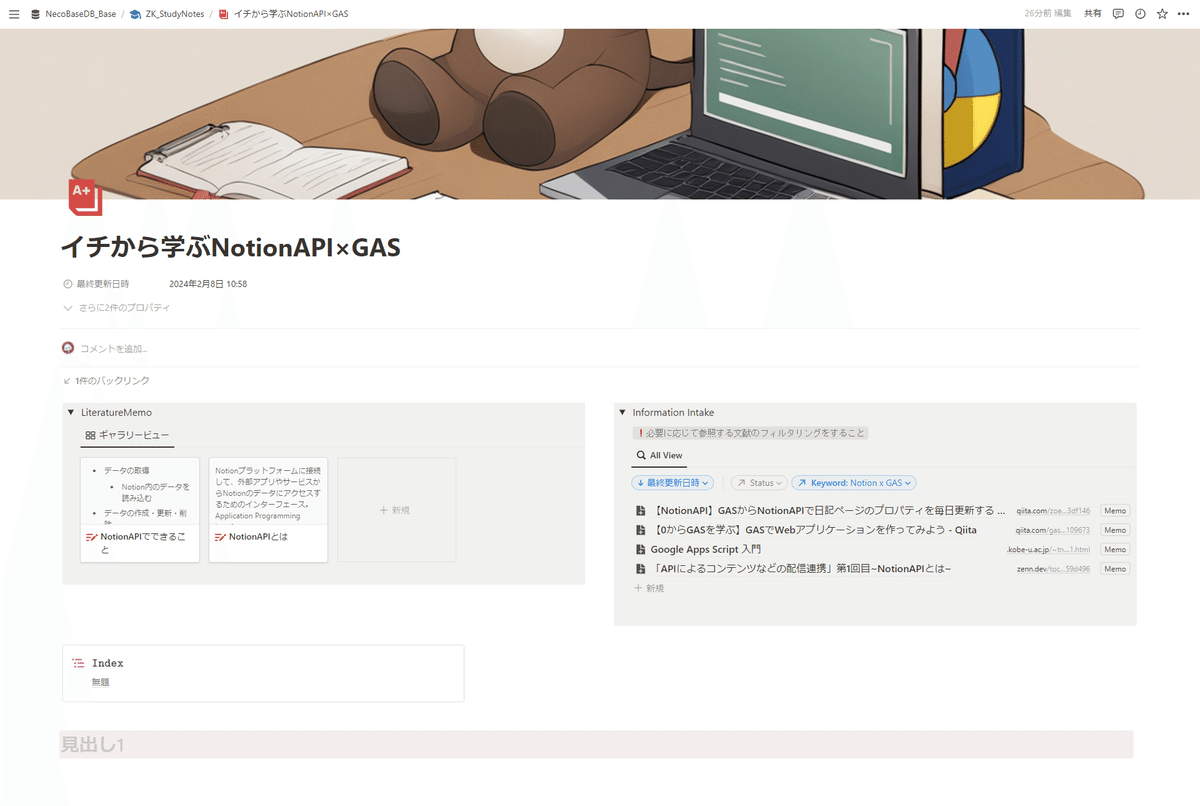
学びを集約する場所をNotionで構築
学習を開始するにあたって、まずは学びを集約する場所づくりから始まります。
学校であれば、とりあえずノートを用意すればいいのだけど、今回はもちろんNotionを使用します。
元々、Zettelkastenをやんわりとやっていて、メモを書いて残す仕組み自体は自分のワークスペースに存在していたので、それを活用する形で勉強ノートを作成しました。
(Zettelkastenはいわゆるメモ術のひとつ。今回詳しくは触れないので、興味ある人は各々調べてもろて)

PixAIさんに作ってもらいました。
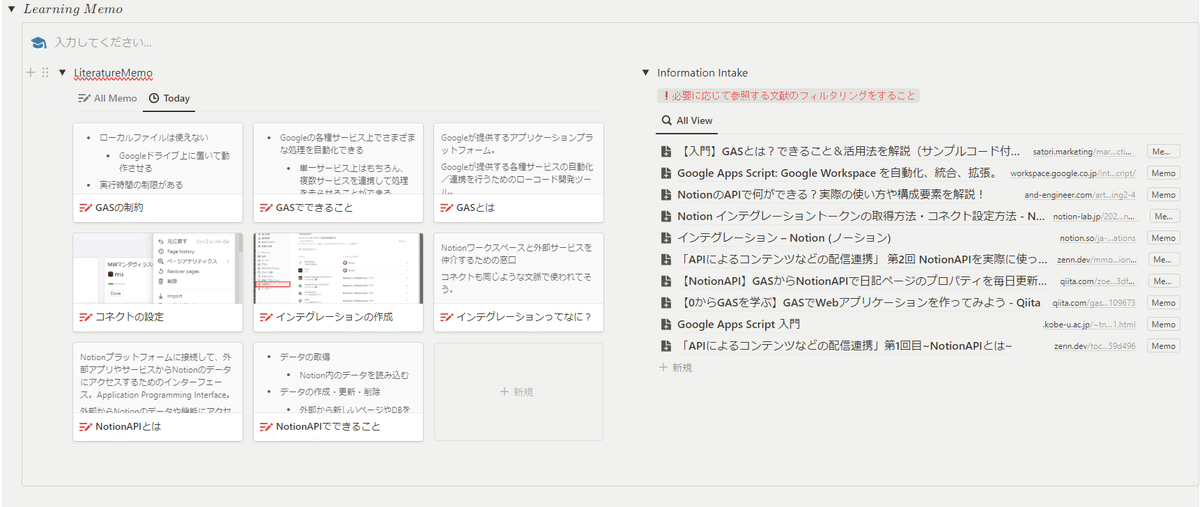
トピック単位でメモを残していけるようにメモ置き場を設置して、その隣には、参考にさせてもらういろんな記事のブックマーク一覧を置いています。
ブックマーク一覧の右側にあるMemoボタンは、最近Notionに追加されたボタンプロパティを使用していて、ポチるとそのサイトから学んだことを記載できるメモを生成できる、という仕組みです。
ぼくは学生時代、ちゃんとノートを取れなかったタイプの人でした。
自分の字があまり好きじゃないっていうのと(だいぶ慣れたけど今でもあまり好きじゃない)、書きたいことが前後したときに紙面が汚くなるのがなんかイヤだったんですよね。自由に並び変えたい! ってなります。
で、ノート術の本なんかをいろいろ読んだりしてたんですが、結果として1トピックごとにメモを作っていって、それの集合体を”ノートということにする"、というスタイルが肌に合うなぁという結論になりました。
(実はこのやりかた、Notionとめちゃくちゃ相性いいと思ってます)。

今回はいろいろ考えた結果、手書きメモで思いつくままに書き、それを整理しながらNotionのメモに書き直す、という回りくどい流れでやっています。
回りくどくはあるけれど、書き写していく過程で整理もできるし、結局実際に手を動かさないと覚えないよね、という感じです。肉体言語です。

使っていく中でどんどん改良していくことになると思いますし、別のカリキュラムにも使えるものになればいいなぁという感じですね。
でかい改造をしたら、今後も自慢げに見せびらかしたいと思います。
NotionAPIとは、GASとは、を概要からちゃんと知る
ノートを作ったところで、学びをスタートしていきます(やっぱり仕事しながら)。
今日はまず概要を知るところから。
NotionAPIとは?
まずWebアプリケーションにおいてAPIは、異なるサービスの間でデータの仲介を取り持つ窓口、というイメージを持っています。
APIさんに「このデータを抽出するの、お願いしてもいい?」と依頼して、APIさんがデータベースから依頼された条件のデータをまとめて、依頼者に渡す、みたいな感じですね。
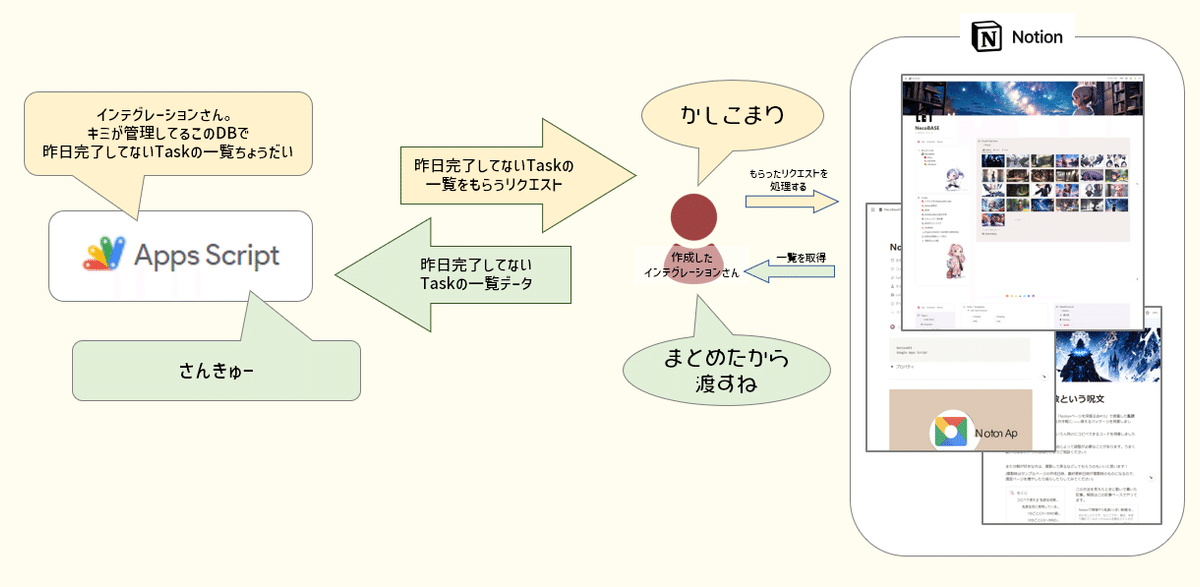
NotionAPIも同様で、APIさんに「このデータベースの中で、Task実施予定日が昨日になってるデータ一覧をちょうだい」と依頼して、まとまったデータリストを提供してもらう感じですね。直接Notionのデータをいじるのではなくて、窓口の人を必ず仲介するイメージです。勝手に直接データに触ってはダメ、絶対。
インテグレーションを作成…?
NotionAPIの始め方を調べていて出てきたこれ。
インテグレーションって作るものなの? 可算名詞なの?
このあたりはWeb開発界隈の用語なんですかね。
もちろん「複数のシステムを統合(Integration)するインターフェース」というところからインテグレーションと呼んでるんだろうなぁというのはわかるのだけど。
ま、そういうものだと受け入れると決めたら、どうってことはないですけど。すっきりしないけどw
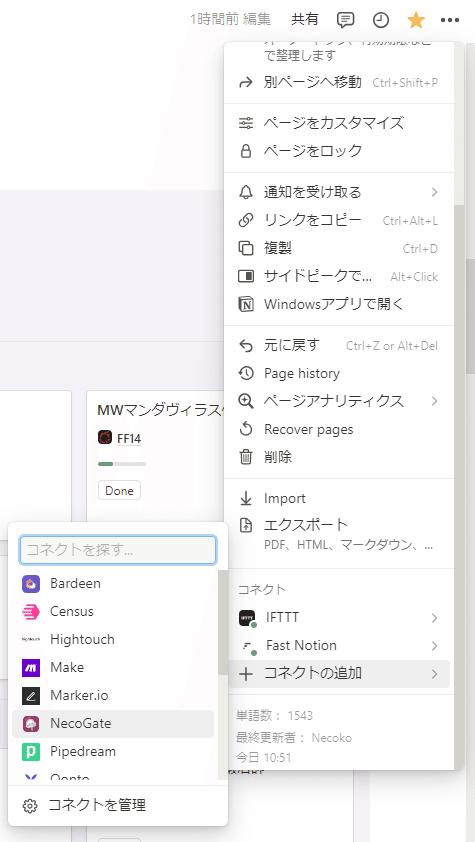
受け入れると決めて、インテグレーションを作成、自分のワークスペースにコネクトします。

とりあえず外部からつつかれる準備はできました。
次はつつく側の学びです。
Google Apps Script(GAS)とは?
Googleが提供する各種サービスの自動化や連携を行うためのWebアプリケーションプラットフォーム。
俗に言うと「Excelマクロの超進化版」みたいなイメージを持ってますw
元々はスプレッドシートにいろいろ機能を持たせるためのスクリプトだったのが進化して汎用的に使えるようになったのかな。違うかったらすまない。
ここでNotionAPIにアクセスするためのスクリプトを書いて動作させることで、外部からあーんなことやこーんなことをやる流れになりますね。

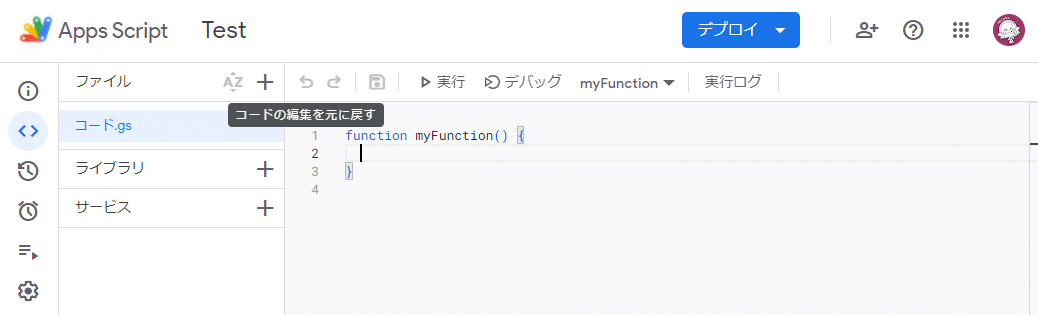
ひとまず Test プロジェクトを作成するところまでは進みました。

中身はまた明日以降….!
次は、どうやってGASからNotionAPIにお願いをするのか、そのお作法を学ぶ感じになりそうです。
今日の〆
最後に、APIを介した外部アプリとNotionとのやりとりのイメージを作ってみました。

明日は少し仕事が忙しい予定だけど、インテグレーションさんに働きかけて自分のワークスペースを弄るところまではいきたいなぁ。
(昨日と)今日のカバー画像
記事のカバー画像はPixAIで作成しています。
プロンプトこねこねするのとても楽しい。
プロンプトを工夫して狙い通りの画像ができたらうれしいし、想像の遥か斜め上のものが出力されても楽しいです。面白がる気質のぼくにはぴったりです。
明日以降も、カバー画像に使ったものは公開していくので、イチミリ興味ある人はチラ見でもしちゃってください。
興味ない? まぁまぁそう言わずに。
NEXT
