
前回覚えた技を使って式ブロックに日付を書き込む ~ イチ(以下)から学ぶNotionAPI×Google Apps Script【Day.8】
こんばんは、ねここです。
初夏の暖かさと思ったらいきなり冬に戻りましたね。最近サウナにでも行ったのかな、令和ちゃん🥺トトノウー
前回はテキストブロックをAPI経由で書き換える、というのをやりました。
次はなにしよっかなー、とか言ってたんですが、自分のワークスペースのホーム画面の改築をやってる中で、テキストブロックの書き換えを実装したので、それの紹介をしたいと思います。
急にひらめいた
先にも書いた通り、今日はホーム画面の改築をやってました。仕事しながら。
で、どんなレイアウトにしよかなーとか言いながら、2列にしていろいろ並べたりしてました。

レイアウト用に置いていた、このテキストブロック。
急にひらめきが降りてきました。
「あれ、これを式ブロックにして数式で日付書き込んだら、いい感じになるんじゃね?」
ちょうど前回、ブロックをNotionAPI経由で更新するやり方を手にしたところです。
今から思えば、いい感じのウィジェットはあると思います、えぇw
けど、技を覚えたら使いたくなるのが戦士というものです(戦士ではない)。




ぼくはデザインセンスはそんなにないので、とりあえず手あたり次第に設定をして好みのものを探していきます。
最終的に書き出す数式はあとで披露するとして、スクリプトを組んでいきます。
今回はこのページから何かデータを取得するということはないので、前回までよりもかなりシンプルな構成になりますね。
式ブロックに書き出す数式を作る
式ブロックに書き込む
トリガーの日時を翌日0時にセットする
書いてみたら、ほんとに簡単ですね。
コードを書いていく
では、コードを書いていきましょう。
とはいえ、実は前回までに作ったコードをかなり使いまわすことができます。使えるものは使いましょう。
式ブロックに数式を書き出す
まずは式ブロックに書き出す数式を作っていきます。
function myFunction() {
// 年月日を 2024.02.21 のようなフォーマットで生成する
today = new Date();
today_format = Utilities.formatDate(today, 'JST', 'yyyy.MM.dd');
// 曜日を設定する(0:日曜~6:土曜)
week = ["sun","mon", "tue", "wed", "thu", "fri", "sat"];
weekstr = week[today.getDay()];
// 数式を作り、TODAYとWEEKを実際の年月日と曜日文字列に置き換える
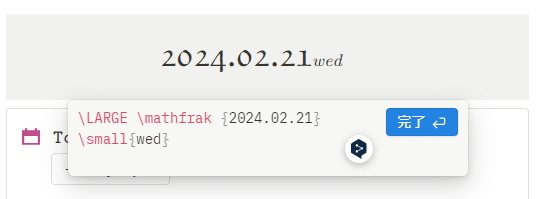
todaystr = "\\LARGE \\mathfrak {TODAY} \\small{WEEK}".replace(/TODAY/, today_format).replace(/WEEK/, weekstr);
数式で表示するときは漢字表記で(日)と書くより英語表記(sun)と書くほうが映えます(ねここ視点)。
置き換えるところはちょっとトリッキーに見えるかもですが、前回も空白を~に置き換えるのに使った replace を連結して使用し、TODAYと書いてる部分を年月日に、WEEKを曜日に置き換えています。
このように処理を連続して書くやり方をメソッドチェーンと呼びますね。
やりすぎると見にくくなったりしますが、今回はやってることがシンプルなので、これが一番スマートだと思います。
update = {
"type": "equation",
"equation": {
"expression": todaystr
}
};
patchBlock(EquationID, update);式ブロックに数式を書き込む申請書を作成して、インテグレーションさんにお願いをします。

お願いが受理され、無事に式ブロックの日付が書き込まれました。
あとはこれを1日1回、0:00に動作させることで、日が変わるのに合わせてここも更新されるようにします。
毎日0:00に動作させる
これはトリガーを使用します。
function setNextTrigger() {
// 設定されているトリガーを削除する
triggers = ScriptApp.getProjectTriggers();
for(trigger of triggers){
funcName = trigger.getHandlerFunction();
if(funcName == 'myFunction'){
ScriptApp.deleteTrigger(trigger);
}
}
// 翌日0時にトリガーをセット
d = new Date(Date.now());
nextTime = new Date(d.getFullYear(), d.getMonth(), d.getDate()+1);
ScriptApp.newTrigger("myFunction").timeBased().at(nextTime).create();
}
トリガーを削除する部分は前回のものをそのまま。
翌日0時にトリガーをセットする部分は、今日の日付を取得した上で1日加えた日付をnextTimeに入れています。ちなみに月末に日の部分に+1してもエラーにはならず、ちゃんと翌日1日にしてくれます。有能。
この関数を書き換えた後に動作させることで、毎日トリガーを翌日0時に設定することができます。

ということで、もう完成。
前回まで勉強を兼ねていろいろ書き換えたりしてましたが、単機能であればシンプルな構成でよいですね(圧倒的フラグ感)。
それにしても、学んだことがちゃんと実践できてよかったです。
むしろ学んだからこそ「あ、ここに使えるやん」という選択肢が出てきた感じですね。学びは大事。
今日のカバー画像
勉強してる感あっていいですね。
ところでプロンプトに「purple hoodie」と入れてるのに、どうして黒のパーカーを着てるんだい、君は。
NEXT
しばし待て
