マイクロインタラクションで快適なユーザ体験を。
「マイクロインタラクション」という言葉をご存知でしょうか。
マイクロインタラクションとは、日常のあらゆる体験・行動に対して、フィードバックやステータスの変化を伝える事を言います。ヒューマンセンタードデザイン(人間中心設計)の一つの手法とも言われます。
言葉にすると少し難しく感じますが、「Suicaで改札をタッチするときにピッと音がなる」や「病院の待合室に進行順番が表示されている」のような日常の中に当たり前に用いられている仕組みです。

特に、WebサイトのUIUXを考えていく上で必須知識になるかと思います。当たり前のように取り入れている仕組みをマイクロインタラクションとして再認識することで、今後の開発で適切に取り入れていくきっかけになれば幸いです。
ユーザのアクションを伝える
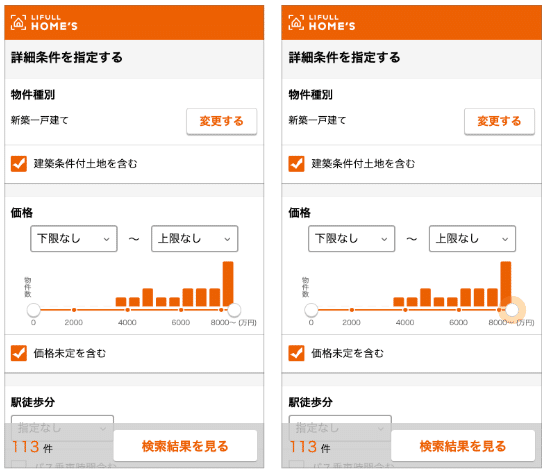
HOME'Sの価格絞り込み機能では、価格レンジをタップするとボタンがハイライト表示されます。これは、ユーザのアクションをリアルタイムにフィードバックすることで心地よい体験を与えています。

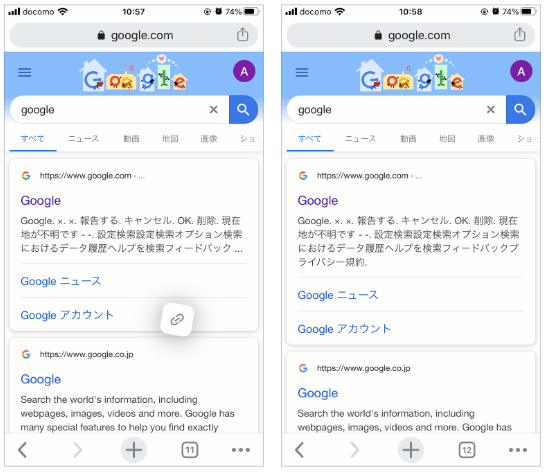
Google Chromeのアプリでは、新しいタブで開くをクリックするとタブアイコンにリンクが追加される事を示すアニメーションが実行されます。こちらもユーザのアクションを明示的に伝えている一例になります。

ユーザにステータスを伝える
ドミノ・ピザでは、注文から宅配までの各ステータスをWeb上で表示しユーザに伝えています。人は見えない待ち時間にストレス感じるという事がよく伝えられていますが、進捗状況を伝えることで待ち時間の嫌悪感を安心感・ワクワク感に変えるアイディアの一つかと思います。

気をつけたいこと
上記でマイクロインタラクションを用いたUIUX上のメリットや実装例を紹介しましたが、マイクロインタラクションの設計では、以下のことに注意してください。
・過度なインタラクションをつける
・共感のないアニメーションを実装
マイクロインタラクションを理解すると、色々なユーザアクションに対してアニメーションを実装したくなるかもしれません。それは本末転倒で、よりユーザにストレスを与える結果に繋がる傾向があります。
・わかりやすく共感のできるアニメーションであること
・実装後はユーザテストで実際に使ってもらうこと
上記ポイントを抑え、実装者の主観ではなくターゲットユーザの行動に寄り添っているか常に確認しながら実装を進めていただけると幸いです。
