
挿絵のお仕事!『大迫力!異常存在SCP大百科』
制作に携わらせていただいた本が、本日2023/11/6(月)に発売されました。
タイトルは『大迫力!異常存在SCP大百科』。
恒例の朝里樹さま監修、えいとえふさま編、西東社さま出版のチームです。
同チームによる大迫力シリーズには、過去2回携わらせていただきましたが(詳細は以下の記事)、今回も声をかけていただきました。
ありがたい限りです。
大迫力シリーズは、小学校中学年〜中学生くらいを対象年齢とした児童向け図鑑です。
歴史やオカルト等、様々なジャンルを取り上げており、全ページフルカラーで、大迫力の見開きイラストからなる構成が特徴。
情報量にかなりボリュームがあるものの、文章は噛み砕かれていて、どのページからでもサクッと読めます。
もちろん大人が読んでも面白いです。
SCPとは
そんな大迫力シリーズ、今回のテーマはSCP。
皆さんはご存知でしょうか?
インターネットが大好きな皆さんはきっとSCPも大好きでしょうが、知らない方もいると思うので一応説明します。(Wikipedia先生が)
【SCP財団】
インターネット上の架空の組織、コミュニティサイト
SCP財団(エスシーピーざいだん、英: SCP Foundation, SCPF)は、2008年に開設された共同創作(英語版)コミュニティサイトであると共に、その作品内部に登場する組織の総称。
要するに、世界中のクリエイターがみんなで作った、創作都市伝説の投稿サイト的なやつです(間違ってたらすみません)。
SCPという用語自体は、特別収容プロトコル("Special Containment Procedures","SCP")の略で、「厳重管理」的な意味合いです。
有名なものだけでもとてもたくさんの記事がありますが、どの記事も「異常存在をSCPで厳重管理する団体(SCP財団)の報告書」という共通の設定に準拠し、お役所仕事ごとく淡々と書き連ねた独特の文体が特徴。
気になる方は原作を読んでみてください。クセの強さが分かると思います。
依頼
「SCPの図鑑を作ります」
西東社さまからこの企画を聞いた時、うわー大変そう……というのが第一印象でした。
SCPのサイトはテキストベースでほとんど画像がなく、ひと言で言い表しがたい概念的なものが多いからです。
有名なもので言うと、「ある小屋の中を覗き込むと激しく動揺し、何もいないのに『猫がいた』という観念に執着するようになる」というもの。
この小屋自体がSCP-040-JPと呼ばれる異常存在なのですが、これを一枚絵にするとなると、状況描写がかなり大変そうです。
知っている限りではこんなのばっかりなので、厳しい闘いだろうな…と思いました。
SCPはひと昔前にインターネットで大流行りしたコンテンツというイメージでしたが、どうやらYouTube等で解説されたりしているようで、令和の子供たちにも人気があるそう。
難しいお題ですが、大迫力シリーズと言うからには、見開きイラストの迫力が命なのです。
イラストレーターとしての腕がなりますねぇ。
これを乗り越えたら、僕はまた絵師レベルが上がる…
そう思って、ほかの案件のスケジュールも調整しつつ、OKのお返事をしました。
お題発表
えいとえふ様から僕に与えられたお題は、以下の4種(副題は本書の表現を引用)。
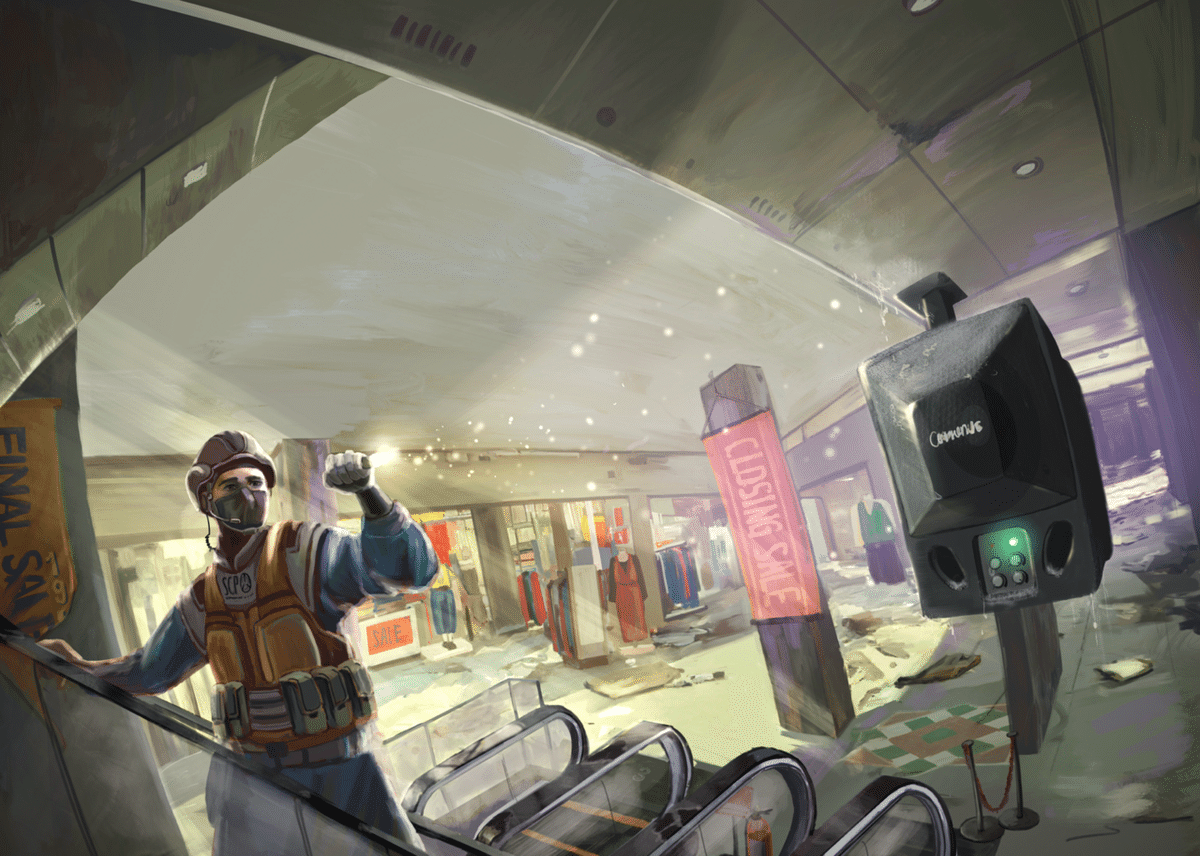
①SCP-544-JP
「孤独な放送室」
対象の異常存在は廃墟となった百貨店。
百貨店内に入った人物Aに対し、女の子の声で「@@(特定の人物)が待っている」という謎のアナウンスが入る。
アナウンス終了後、@@は人物Aの存在を永遠に忘れてしまうという現象が起こる。
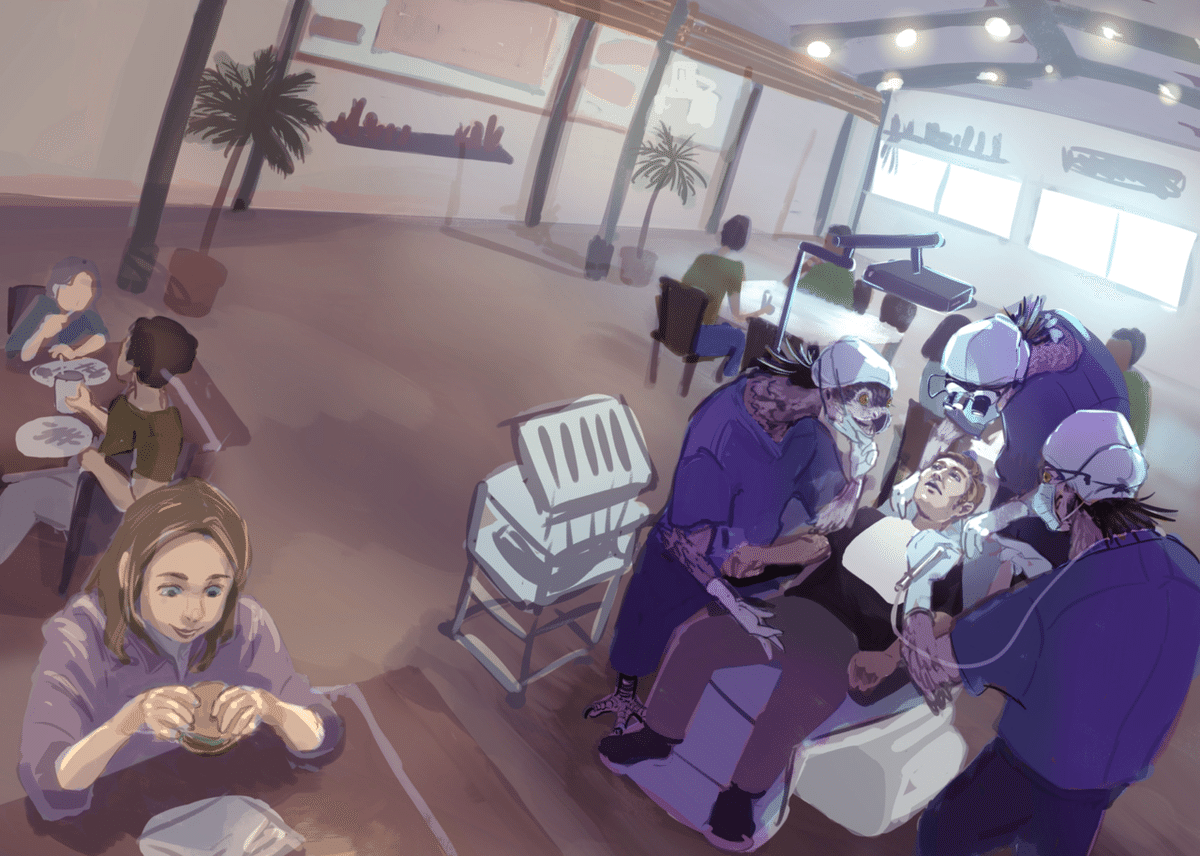
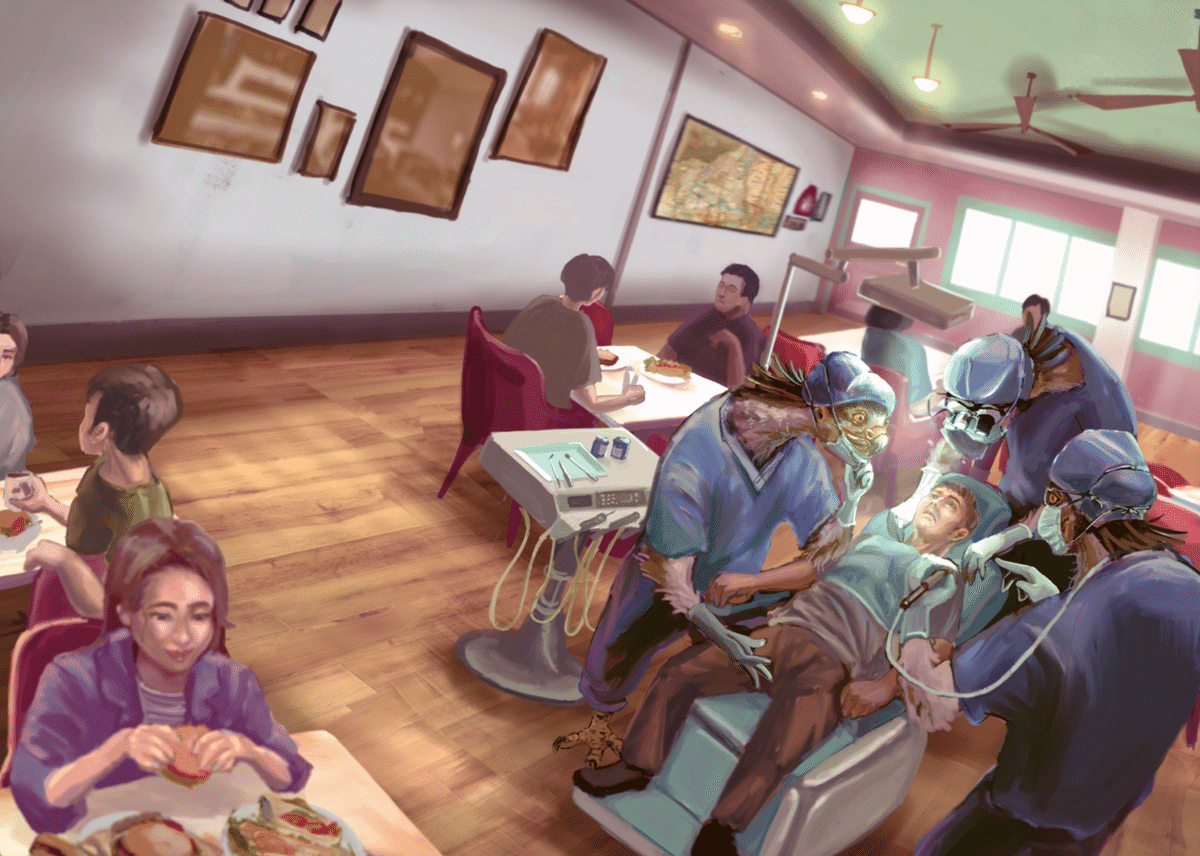
②SCP-4754
「歯科治料理店」
対象の異常存在はどこからともなく現れる期間限定営業のレストラン。
そこには衛生マスクなどをつけ歯科医風の服を着た鳥人間がおり、歯科治療器具を移動式リクライニングチェアに備え付けてキッチンから出現する。
口に食べ物を詰めた利用客の口腔内にある全ての食べ物と、治療済みの歯を食べる。
他の利用客はその光景を一切疑問に思わない。
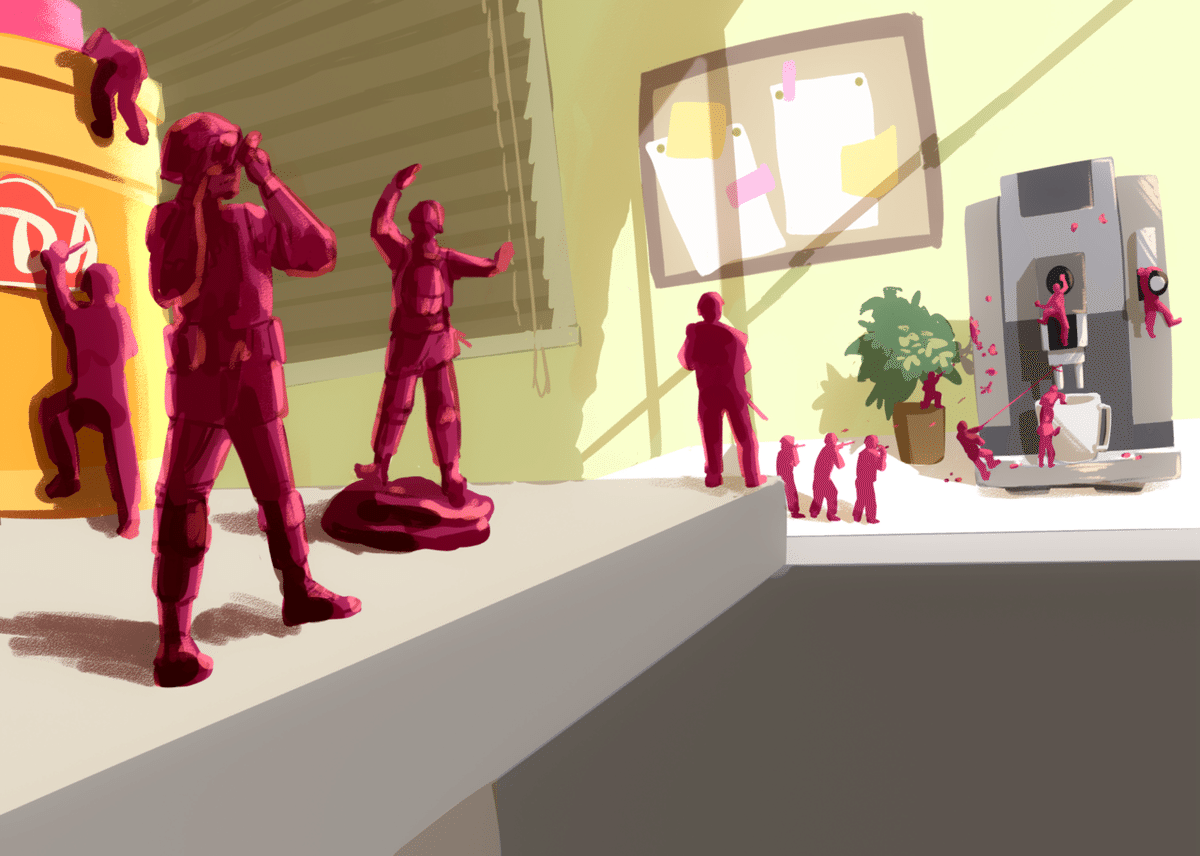
③SCP-705
「ねんど歩兵」
対象の異常存在は子供向けの小麦粉粘土。
容器の蓋を開けると粘土が動き出して、大量の歩兵のミニチュアに変わる。歩兵たちは領土的野心に取り憑かれており、研究室のワークステーション、休憩室のコーヒーマシン、トイレの手洗いなどを"戦略的"とみなして攻略しようとする。銃や戦車を組み上げて攻撃するが、粘土なので脅威ではない。
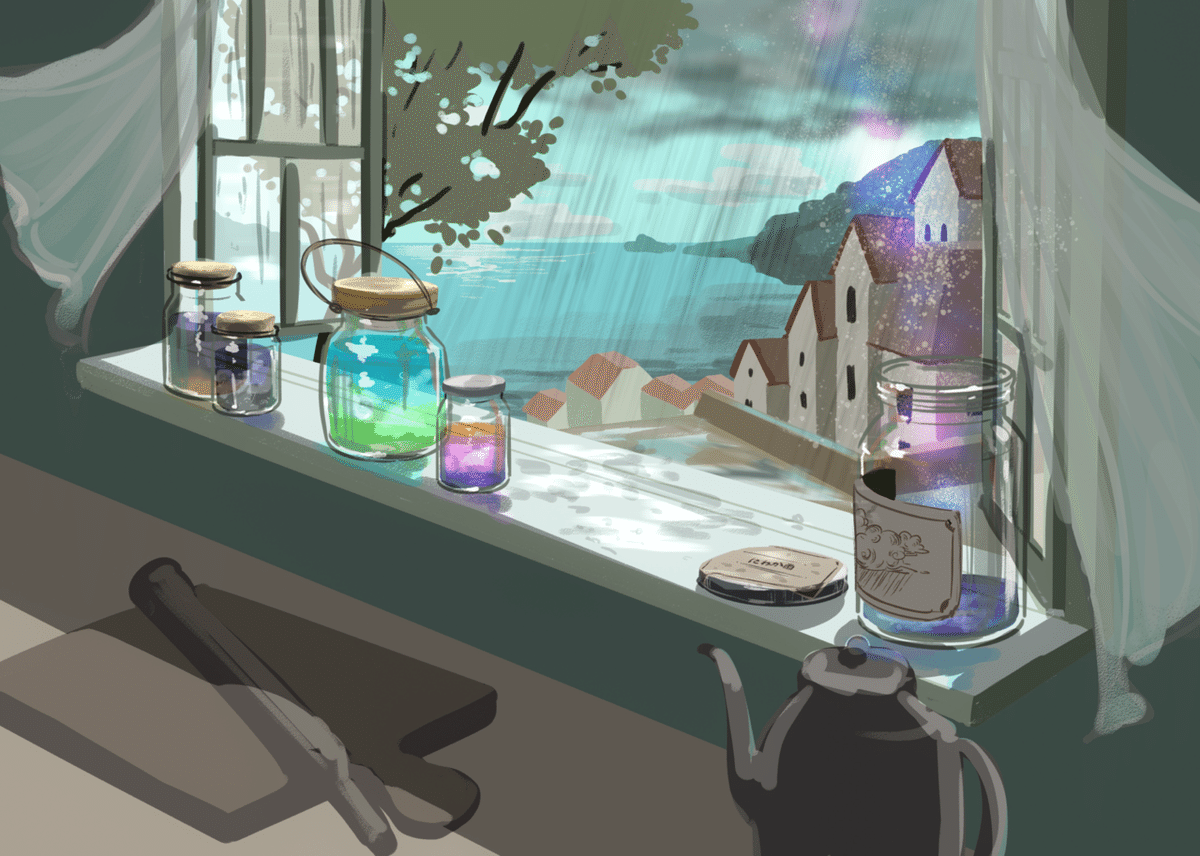
④SCP-853
「天気ジャム」
対象の異常存在は瓶詰めジャム。
それぞれのジャムには「穏やかな夏の雨」「猛烈な竜巻」などの気象現象の名前と年がラベリングされている。ふたを開けると、ラベルと同一の気象現象がその地域に起こる。
予想通り、絵にするのが難しそうなお題ですね……
怪異やモンスターのような、特定の生き物モチーフならば、まだ描きやすいかなと期待していたのですが、これは一筋縄では行かなそうです。
「①孤独な放送室」「②歯科治料理店」に関しては、対象の異常存在は生き物どころか”空間”ですし。
他のお題も、1枚の絵で状況説明をするのがとても難しそうです。
とりあえず元ネタの記事を読み込んで、頑張って描いてみるしかない…
ラフ
①孤独な放送室
モチーフは平成の百貨店の廃墟です。
舞台設定がデパートとわからせるためには、背景に複合施設を描き込まなければなりません。しかも時代設定と廃墟という条件付き。
この時点でかなりの難易度です。
まず、僕はこれまでデパートの絵を描いたことがありません。
もちろん生活の上で買い物に行くことはたくさんありますが、絵を描くための視点で見ていないので、そのままでは全く描けそうにありません。
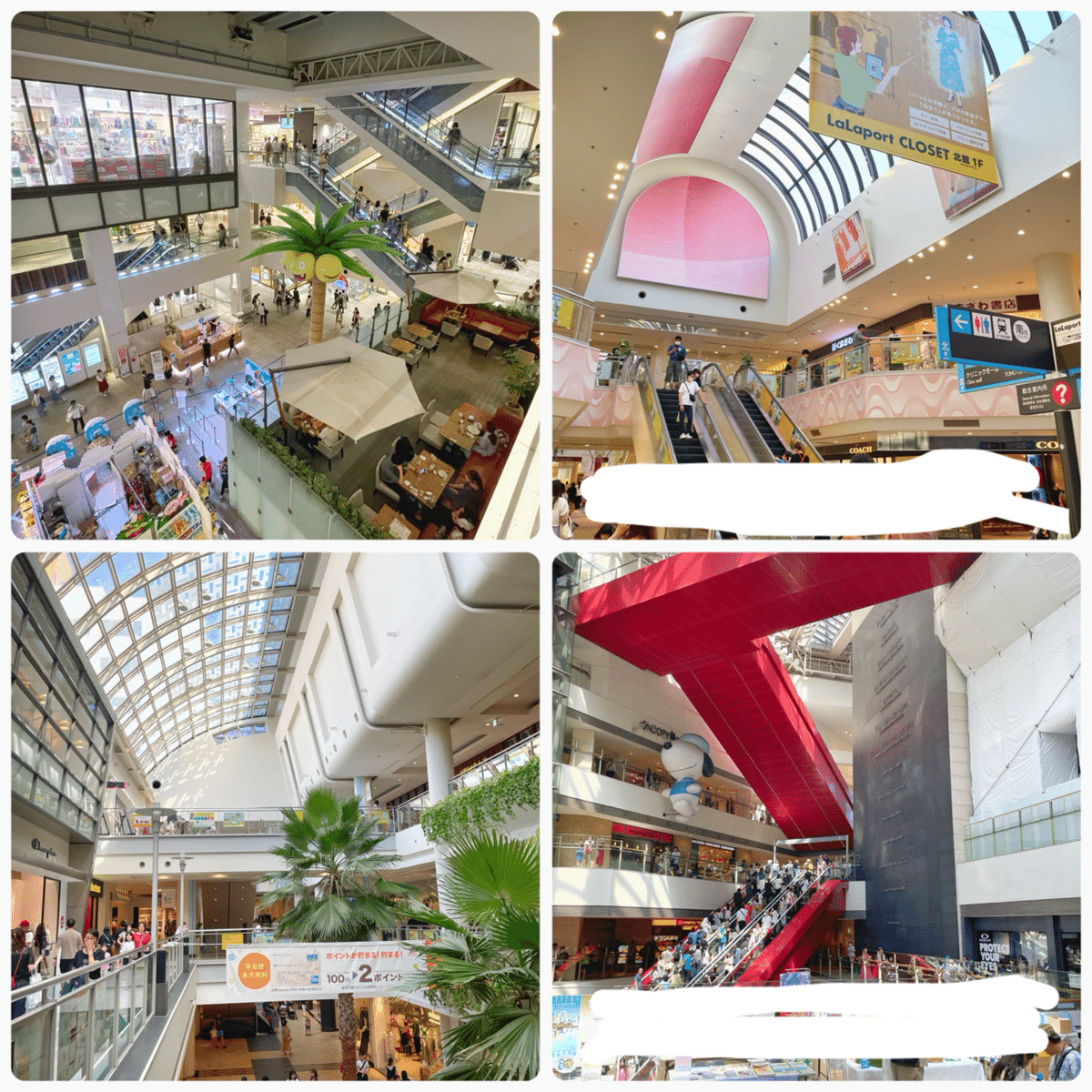
とにもかくにも、取材だ取材だ!ということで…
どこを切り取ればデパートらしく見えるのか、
建築構造や空間作りの特徴は何か、
買い物ついでにあらゆる商業施設で写真を撮りまくりました。

天窓のアーチの感じとか、エスカレーターが交差している感じがデパート感の特徴かなと思い、重点的に撮影しています。
さらに廃墟感を強めたいところですが、さすがに廃墟にはなかなか取材に行けないので……最近廃墟デパートのステージがあるゲームのプレイ動画を見たな〜と思い出して、動画を見返したりもしました。
(関係ないですが推し実況者はジャック・オ・蘭たんです)

↓カービィディスカバリー
画像に参考動画のチャンネルリンクあり
情報は揃いました。
次は描くべし、描くべし、描くべし。
作業環境はほぼiPad Pro+Apple Pencilのみ。
ソフトはProcreateというお絵描きアプリを愛用しています。
データ変換や色補正には補助的にMacBook ProとAdobe Photoshopも使いますが、これについては後述。
まずは新しくレイヤーを作って、こんな形を描きました。

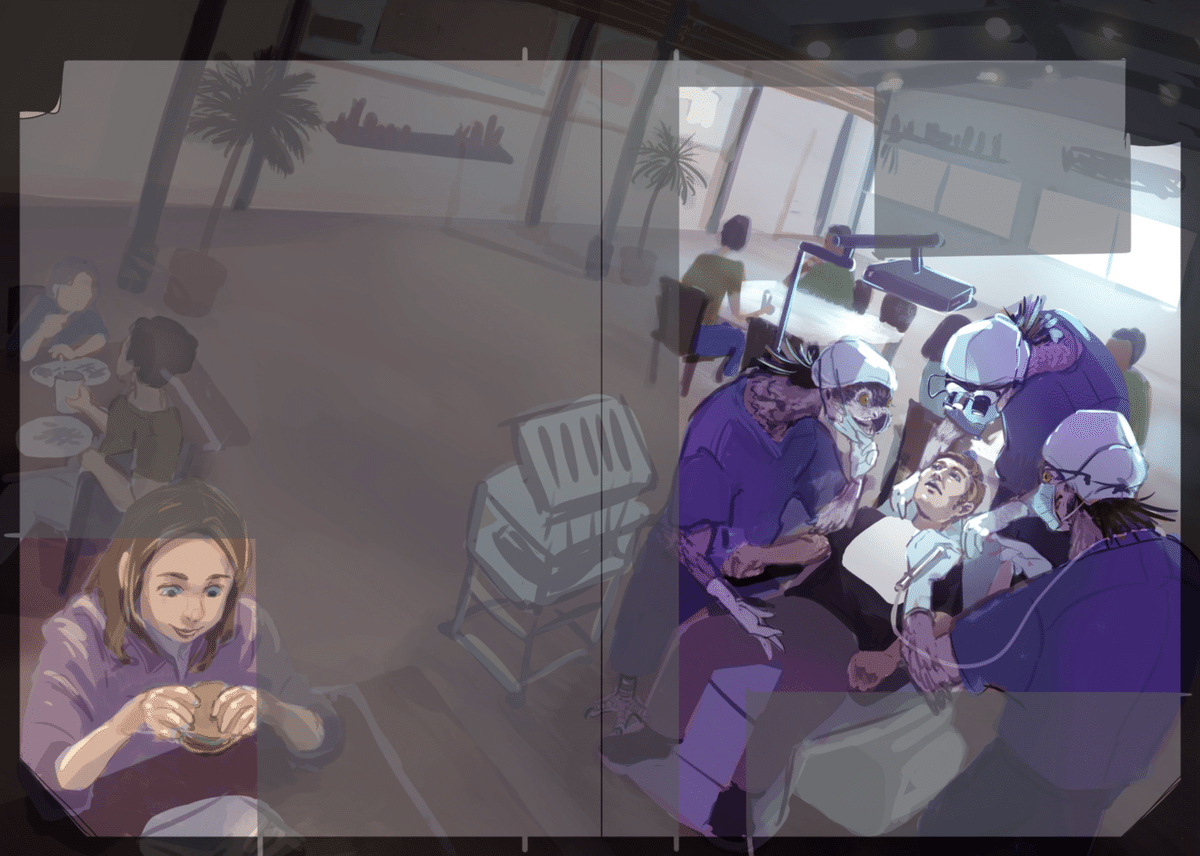
これは本を綴じると隠れてしまう部分(ノド)や、文字が載る部分を大まかに描いたもの。
構図を決める際のガイドとなるものです。
本件では文字のレイアウトパターンがいくつか指定されており、そこからイラストレーターが良さそうなものをあらかじめ選んで構図を決めます。
絵の中で重要なモチーフが、文字や飾り枠などで隠れてしまうのを防ぐためです。
今回は、画面上半分に文字が入るようなレイアウトを選んでみました。
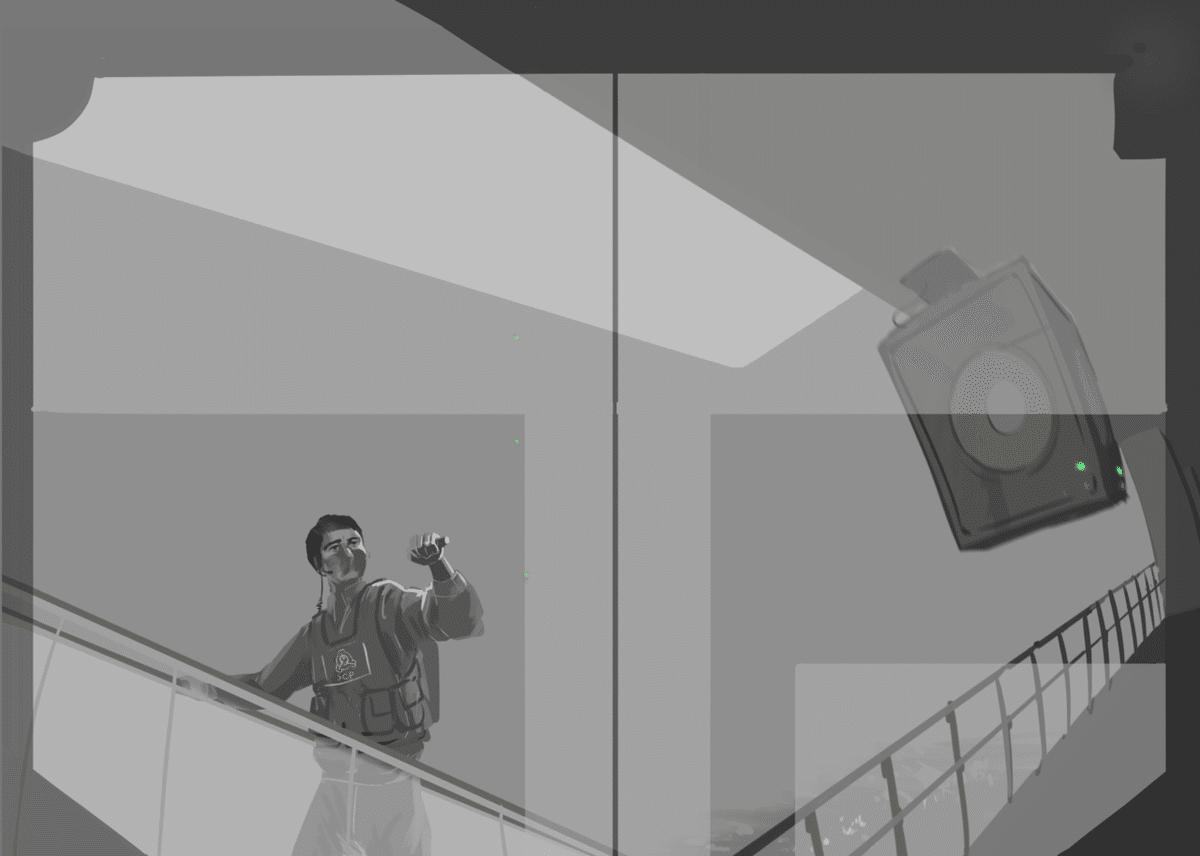
レイヤーを追加して、メインモチーフを描きます。

「調査員が廃墟デパートを訪れると、スピーカーからアナウンスが流れた」という状況を説明したいので、調査員とスピーカーという2つの主役を置きました。
さらに状況をわかりやすくしたいので、えいとえふ様や西東社様からのアイディアもお借りして、絵に物語性を追加。
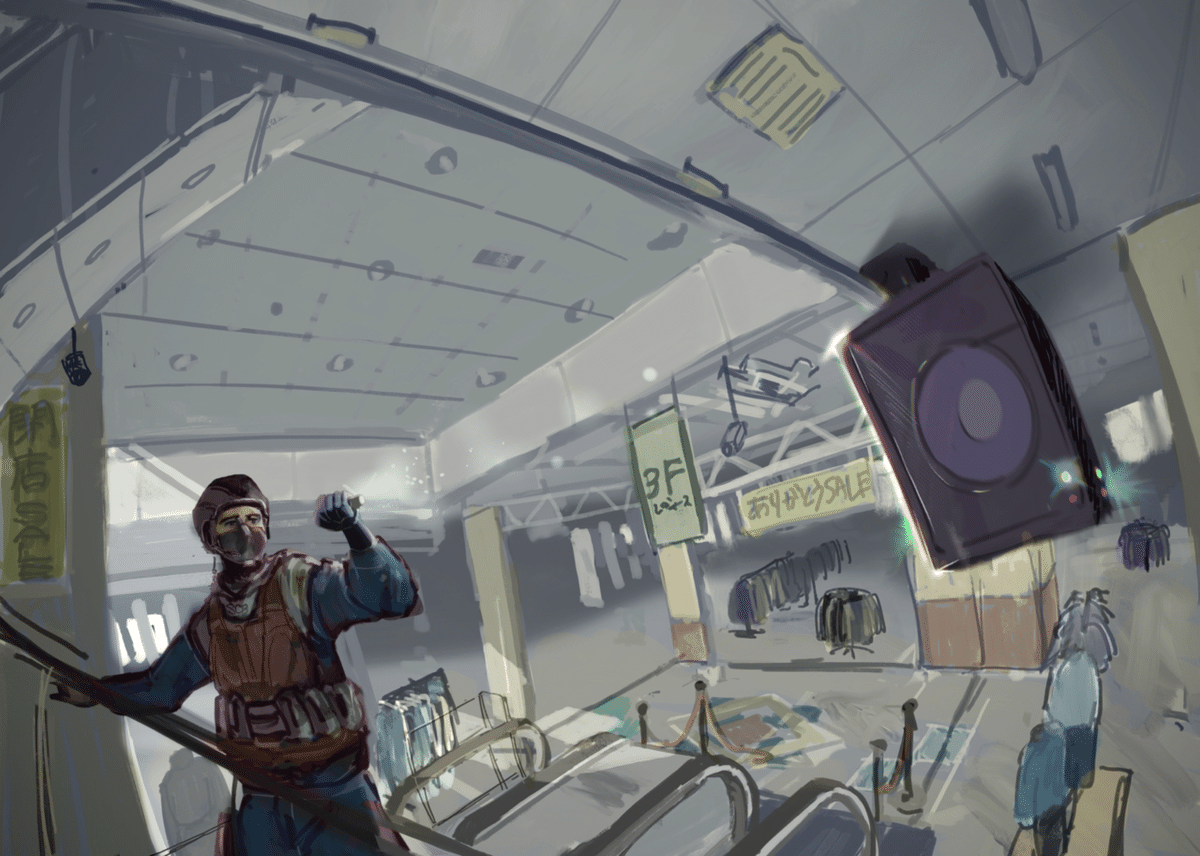
暗い廃墟を、調査員は懐中電灯で照らしながら進む。調査員が停止したエスカレーターを登っていると、スピーカーから突如アナウンスが流れ、反射的にそちらを照らす……
停電しているはずなのに、スピーカーの電源ランプが怪しく光っていることで、音が鳴っている事を視覚的にわかりやすくしています。

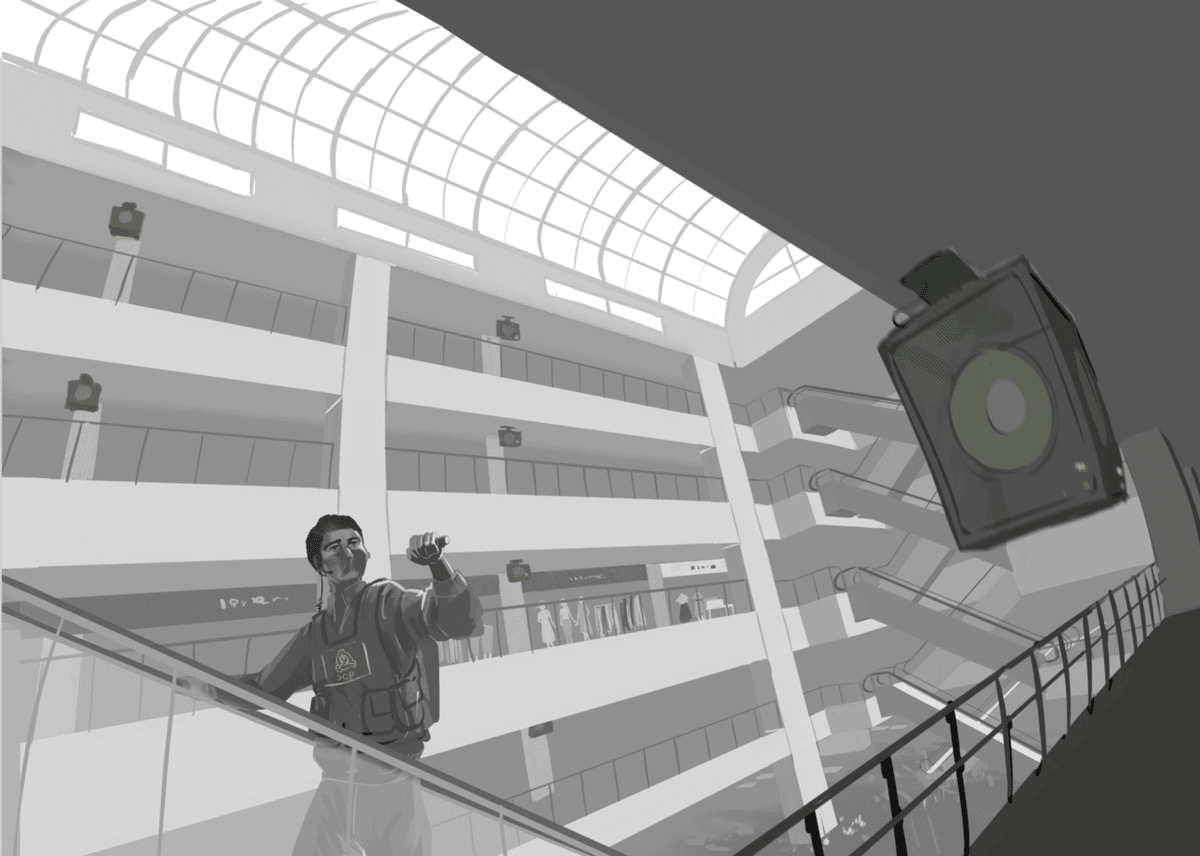
背景を描き進めてみました。
集めた資料を参考に、交差したエスカレーターや天窓といったデパートらしい吹き抜けを描いてみました。
白黒なのは、画面の明るさのバランスを先に整え、メリハリのある絵にしたいからです。
近景を暗め、遠景を明るめにして、見せたいもののシルエットがはっきり目立つように工夫しています。

別レイヤーで色を乗せ、画面の雰囲気や空気感を作っていきます。
背景は全体的に緑がかった色を乗せて植物が生い茂った廃墟感を出し、逆に見せたいモチーフとその付近には鮮やかなオレンジや赤を強めに入れて視線誘導しています。
ひとまずこの絵のラフはこの状態で完成。
編集の皆さんにチェックしてもらいます。

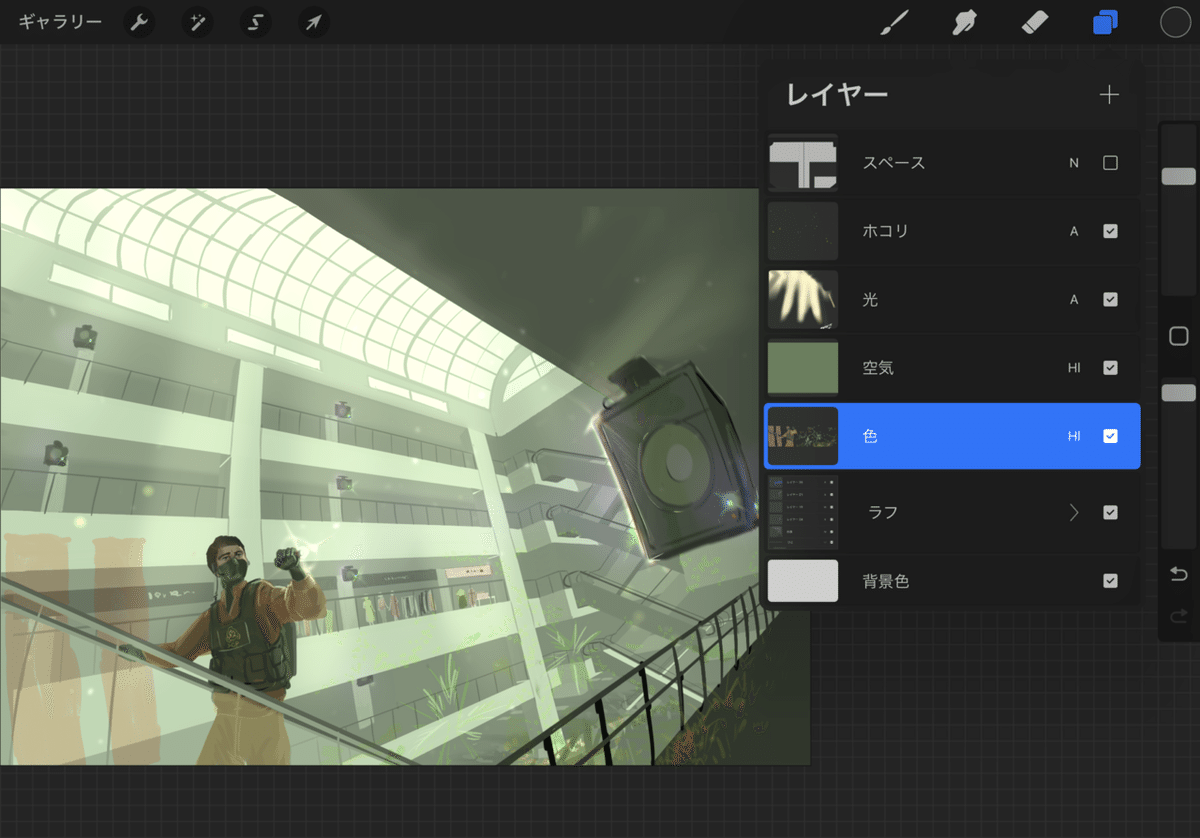
ちなみに、レイヤー構成はこんな感じ。
「ラフ」フォルダには、人、スピーカー、エスカレーターなど、モノごとにレイヤー分けされた白黒の絵がまとまっています。
色については、その上に1枚のレイヤーでざっくり塗り分けした色を重ね、さらにレイヤー効果で色と光の演出を重ねているだけ。
ラフチェックの後、修正や描き直しが発生しても絶望することがないように、シンプルなレイヤー構成にしています。
②歯科治料理店
全部の絵について事細かに説明しているとキリがないので、ここからは駆け足で。
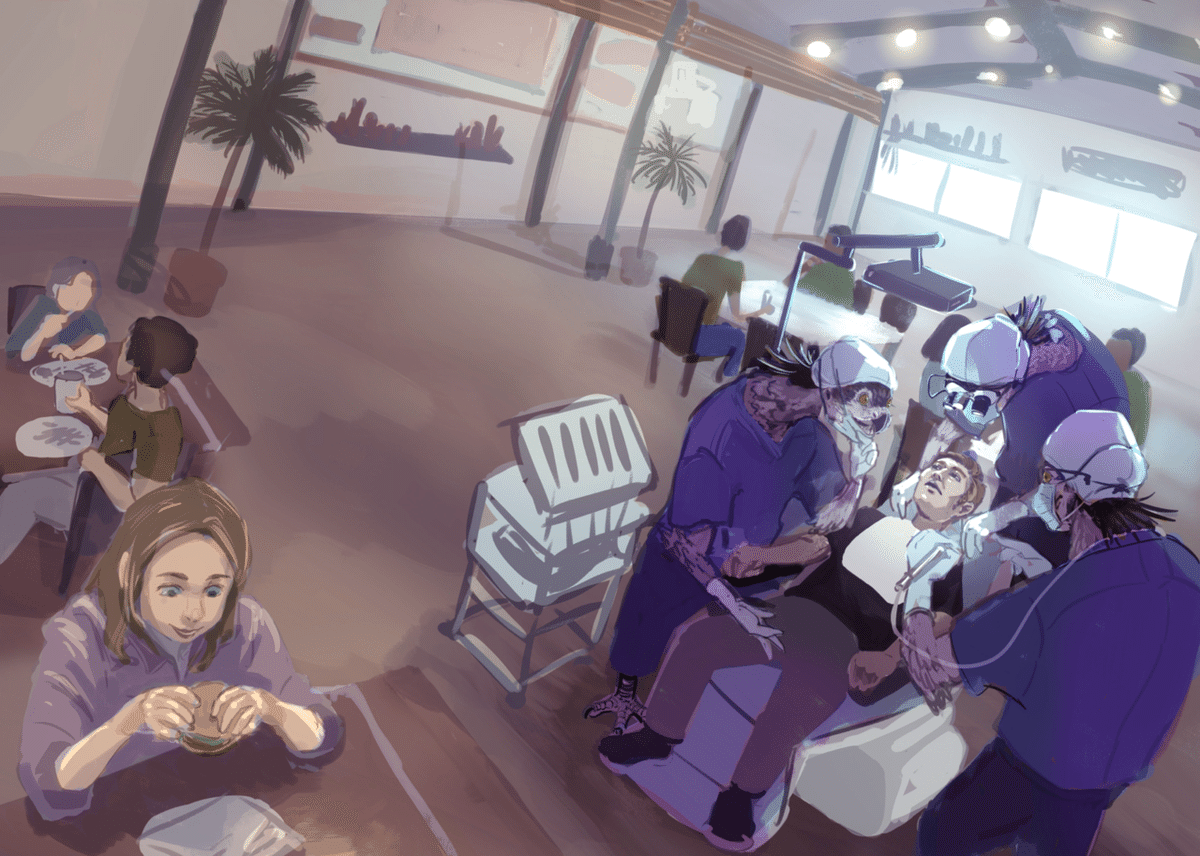
この絵で説明すべきことは、レストランであること、歯科医風の服装の鳥人間たちが客の1人を治療し、口の中のものや治療痕を食べること、他の客はその状況に違和感を抱いていないこと、の3点。

文字組のスペースを考慮し、インパクトのある鳥人間を右ページに大きく配置。文字は左ページにまとめる方向で構図を考えました。

鳥人間のデザインはお任せというオーダーだったので、自由に楽しく描かせていただきました。
「治療済みの歯を食べる」という奇天烈な設定なので、できるだけビジュアルも奇っ怪にしたく……
クチバシの下に人間のような歯が生えているとか、首が長くて異様に肩幅が大きいとか、不気味とコミカルの中間を行くビジュアルになるよう頑張りました。

元ネタには特に地域やお店のジャンルは限定されていませんでしたが、ポップなお店にした方が歯医者とのミスマッチ感が出て面白いかなと思い、アメリカンダイナー風にしてみました。
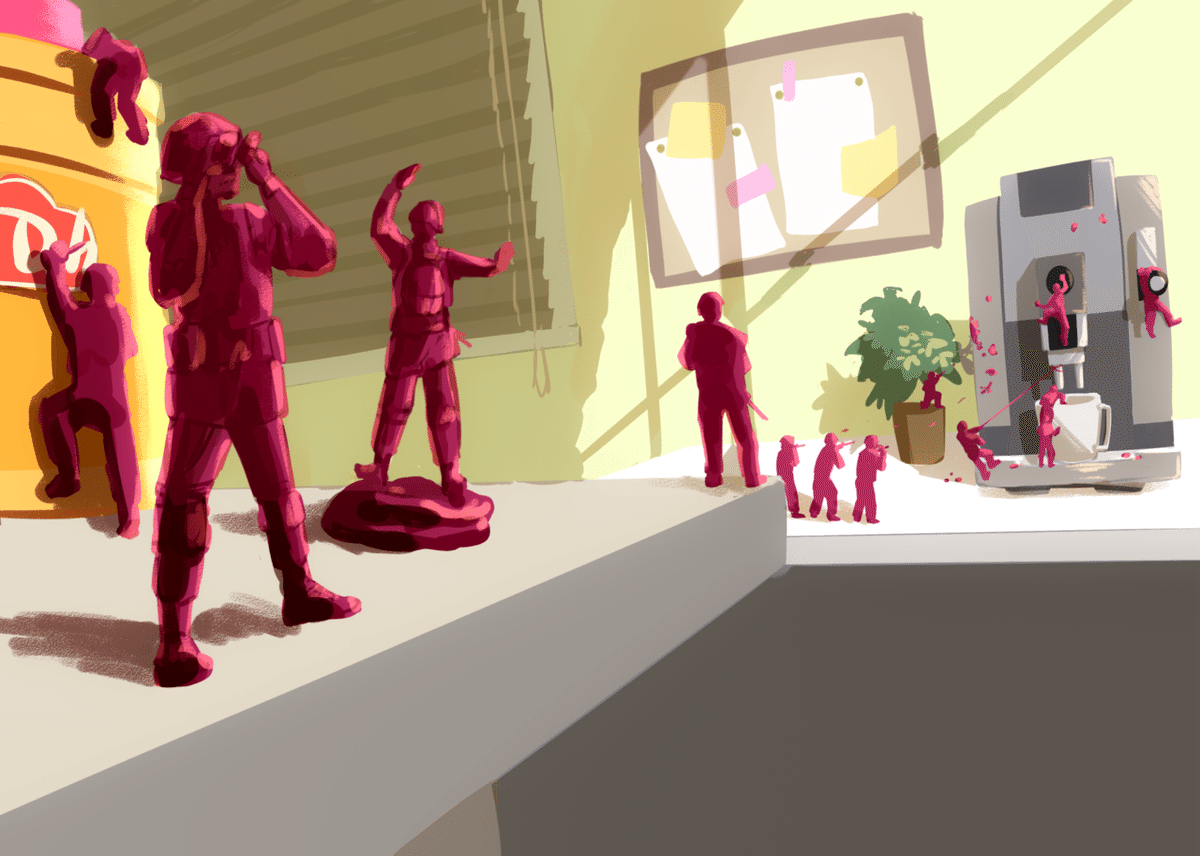
③ねんど歩兵
この絵で伝えるべき状況は、粘土のバケツからたくさんの粘土兵が生まれることと、コーヒーメーカーを攻撃していること。

画面の下から3分の1あたりに文字が入る想定なので、下の方にやや余裕があるレイアウトにしています。
トイ・ストーリーのグリーンアーミーメンみたいにならないようにしたいとのオーダーがあったので、粘土の色はビビットな赤にしました。
画面の左側では、黄色いバケツから粘土兵が這い出てくるシーンを描いています。
インパクト重視で1人の粘土兵を大きく主役として見せつつ、奥行で人数の多さも表現。

画面右では、攻略されるコーヒーメーカーを遠くに描きました。窓から射し込む陽光にちょっとしたスポットライト的な役割を持たせ、コーヒーメーカーに目が行くように工夫しています。

粘土で作ったロープや銃弾で攻撃していますが、コーヒーメーカーは汚れるだけで無傷です。
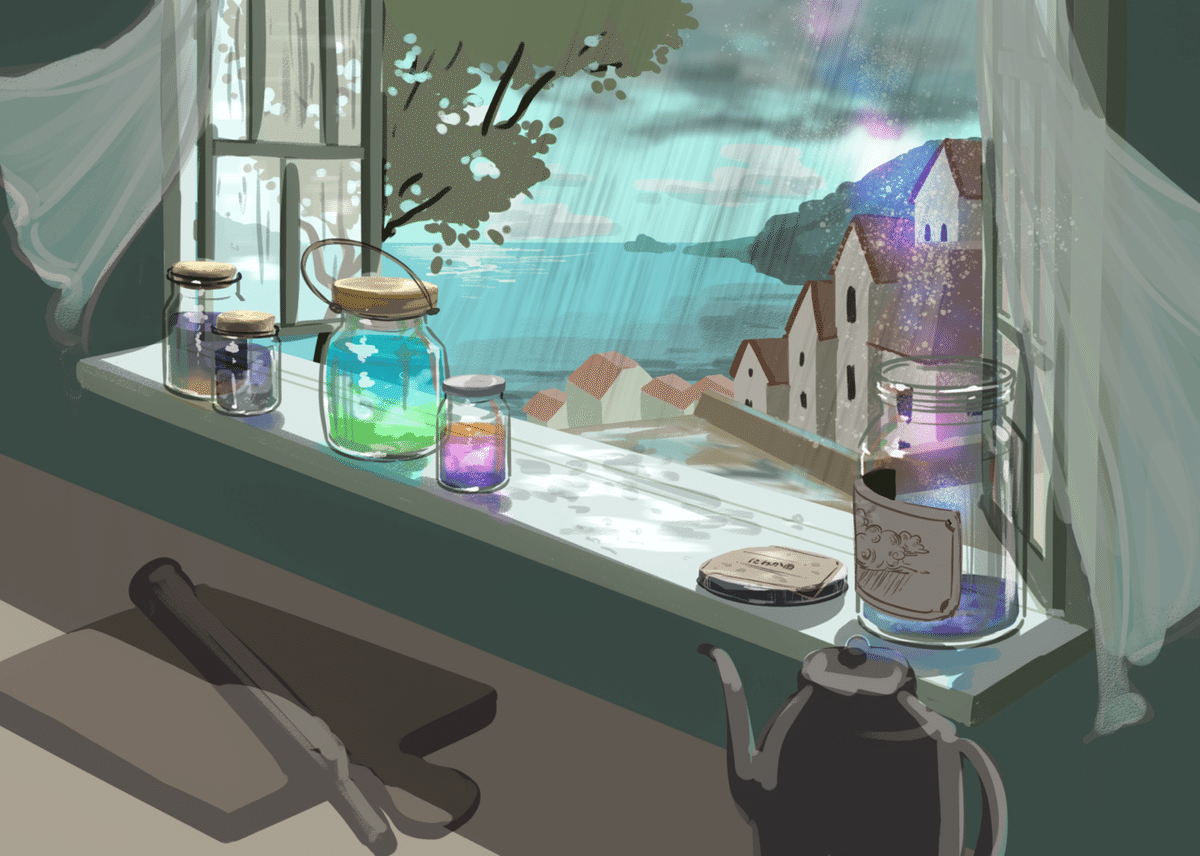
④天気ジャム
4つのお題のうち唯一、静物モチーフなので、いくらかやりやすそうです。
ジャム瓶の蓋が空いており、窓の外で天気が変わっているという状況が伝わる絵を目指します。

シーンは西洋風の台所イメージ。
瓶の中のジャムはカラフルにお願いしますとのオーダーをいただいたので、夏空や夕焼けをイメージした鮮やかな色合いにしてみました。
ラフ修正
ここまで仕上がったラフ4点を提出し、いただいた修正指示を反映させる工程。修正した点と修正前後の絵を一気に見ていきます。
①孤独な放送室

吹き抜け空間が広すぎて最近のデパートっぽいので、平成のデパートらしくしたい
廃墟感を強めたい
複数のフロアを画角に入れず、服やマネキンが並んでいるレディース服売り場を背景に
SCP財団職員のコスチュームを設定資料に合わせる
背景はほとんど描き直しになったので結構しんどい作業でしたが、かなり平成デパートのイメージに近づいたと思います。

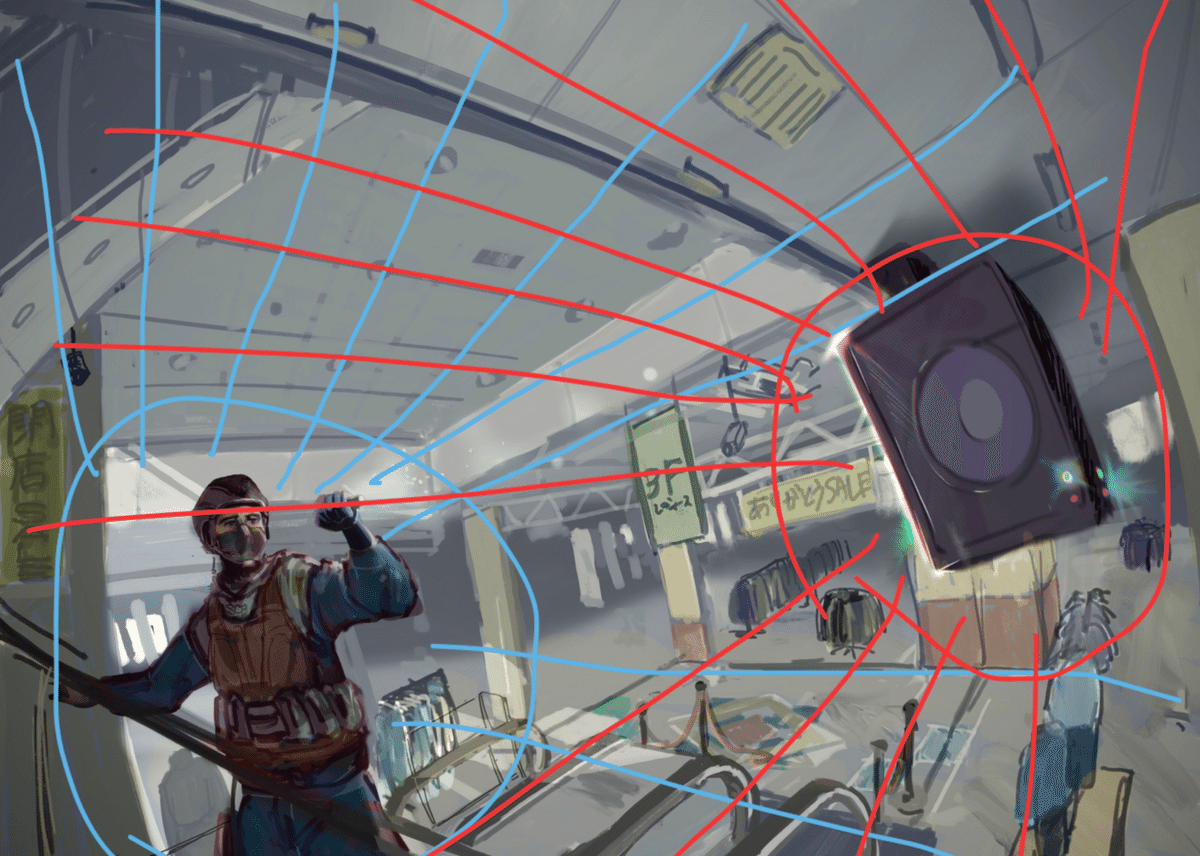
奥行方向の消失点を調査員とスピーカーの辺りに設定することで、視線誘導も上手いこといったんじゃないかと思います。

②歯科治料理店

歯を食べている様子は生々しすぎるので別のポーズに修正
店が賑わっている感を強めるために席を増やす
この絵については軽微な修正のみだったので、ラフ修正は提出せず、このまま清書に進めることになりました。
③ねんど歩兵

背景の歪みと遠近感によるサイズ差が気になるので、パースの狂いを修正
粘土兵を増やす
パースの狂いを指摘されたのはお恥ずかしい…
普段はProcreateのガイド機能を使ってパースを引いたりするのですが、今回は画角を広げるために魚眼パースチックにしたため複雑になり、普通に消失点をミスりました。
今になって冷静に見ると違和感ありまくりですが、切羽詰まってずっと描いてるとわからんものですね……

パースの狂いを正すために、頭の中にあるこの絵の部屋の平面図をざっくりと描き、カメラの位置を検証。

遠近感のサイズ差の違和感を弱めるため、手前と奥のテーブルに高低差をつけました。
容器から這い上がってくる感を強めたかったので、ついでにバケツ内に人型に盛り上がった粘土のシルエットを追加する等の修正も加えました。


④天気ジャム

窓の外の景色がメインに見えるので、瓶を大きく見せたい
ジャム瓶の大きさが不揃いだと対象の異常存在がわかりにくいので、同じ大きさの瓶がずらっと並んでいるようにしたい
台所とわかるような小物を増やす
最初のラフの雰囲気の詰めが甘かったので、タッチを加えて全体の色味も調整。
窓の開き具合も調整して、ガラスについた雨粒で雨感を強めてみました。

清書
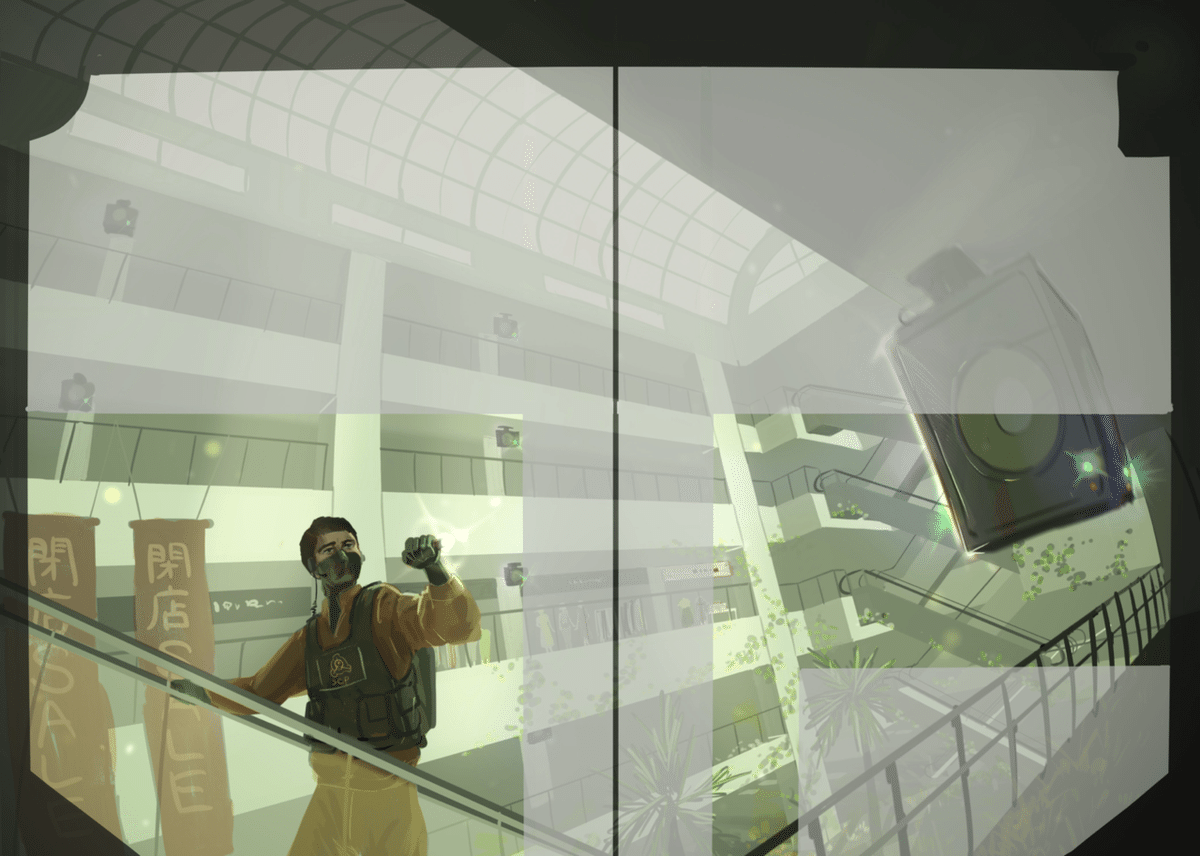
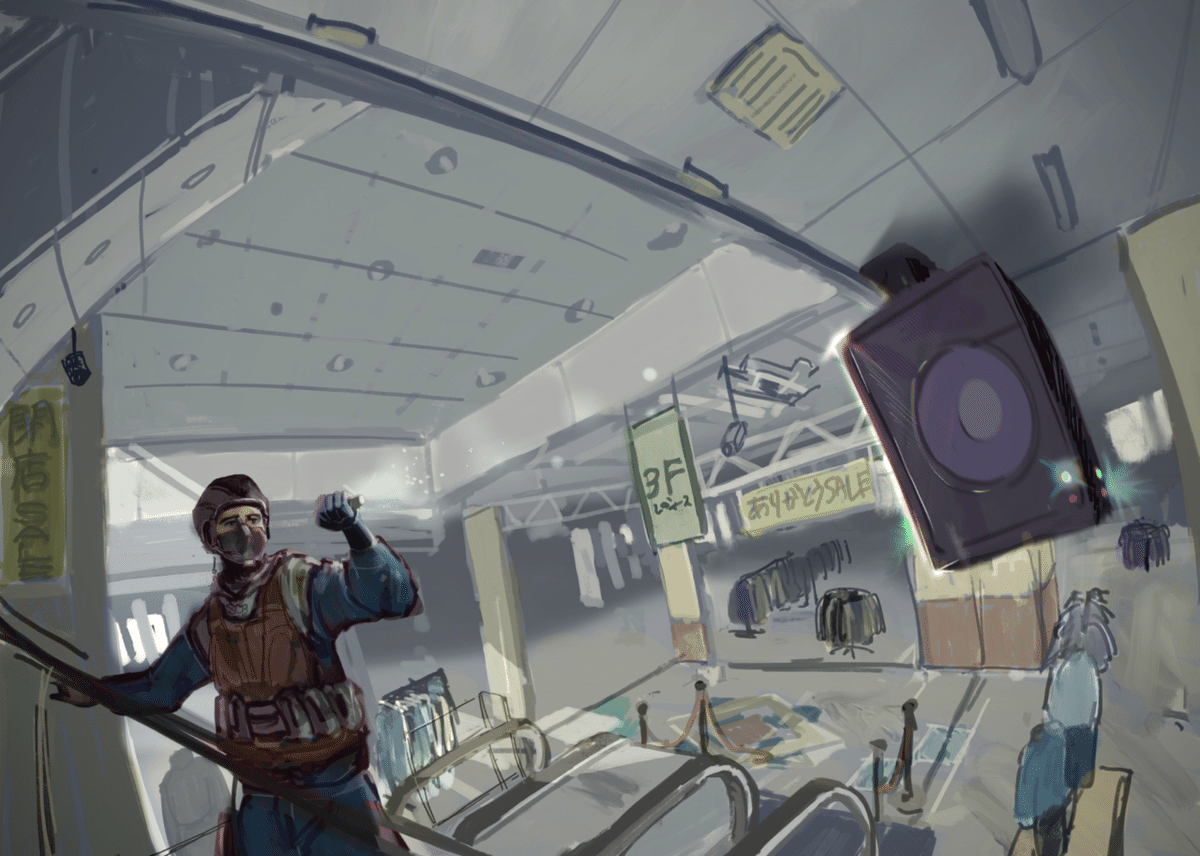
①孤独な放送室
方向性は決まったので、いよいよ清書です。

さて。ここからどうやって仕上げるか。
作戦を立てます。
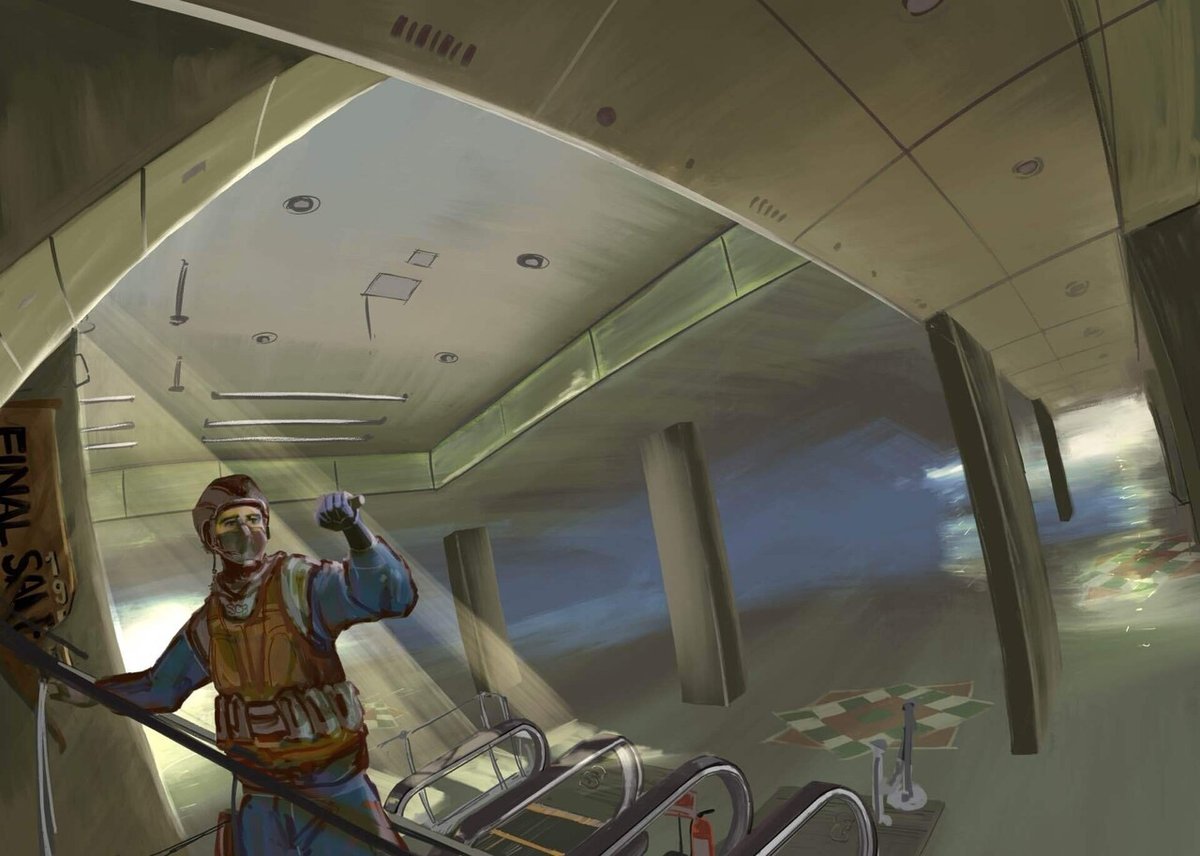
最初のラフは背景が吹き抜けだったため、陽光が差し込み明るい感じでしたが、修正版では1フロア背景になり、かなり色味が暗くなってしまいました。雰囲気の暗さはどうにかしたい……
また、フロア奥の方にはずらっと婦人服が並ぶ予定ですが、これも全然描きこんでいません。
床も天井もフラットな塗りで、圧倒的に情報量が足りない。
しかし、締切も迫っており、清書1枚あたりに割ける時間は数時間しかありません。
本当は全て手作業で描き込みたいところですが、途方もない時間がかかるので、あまり現実的ではない。
情報量の問題は一旦置いといて、まずは雰囲気の暗さの問題を何とかします。
メインモチーフの調査員とスピーカーが来る位置を明るく照らしたいので、奥の方に窓的なものがあるということにして、遠くが光っている感じに調整。

原作設定だと、ここは3階、建物は5階建てなので、画面左のスポットライトのような陽光が射し込むことはありえませんが…
調査員のシルエットを際立たせるためには必要な照明なので、あえて入れています。
おかしいだろ!という異論も認めますが、個人的には絵作りのための嘘はどんどんつくべきだと思っています。
嘘をつくのも、効果的ならアリ、ということです。
ライティングや物の配置などを自由に変えられるのが絵の良さでもあるので。
次に、画面全体の情報量が足りない問題。
これまではフリー素材の写真等を切り貼りして、お手軽に情報量を増やすという姑息なテクを使っていましたが…
デパートの婦人服売り場のフリー素材となると、しっくりくる画角のものが見つかりません。
お客さんや実在のブランドが写りこんでいるという、フリー素材としてグレーなパターンもあり…
迷っていると、朗報。
ちょうどこの時期、Adobe Fireflyという商用利用OKな画像生成AIがリリースされました。
僕はAdobe製ソフトがなければ食べていけないユーザーなので、幸い追加料金なしで利用できます。
ちなみに。
AIイラストについては賛否両論ありますが、僕個人としては肯定派です。
作業時間の短縮に有用ですし、絵描きの仕事は手を動かすことよりも頭を動かすことの方が大きいと思っているので、使いこなせたら良いじゃんと思っています。
もちろん、権利関係をクリアしていることが大前提ですが。
とりあえず見様見真似で使ってみました。
Web版も便利ですが、今回使ったのはAdobe Photoshopに標準搭載された「生成塗りつぶし」という機能。
画像の一部を選択してキーワードを入力すると、オーダー通りの画像を、全体に馴染むように生成してくれる機能です。

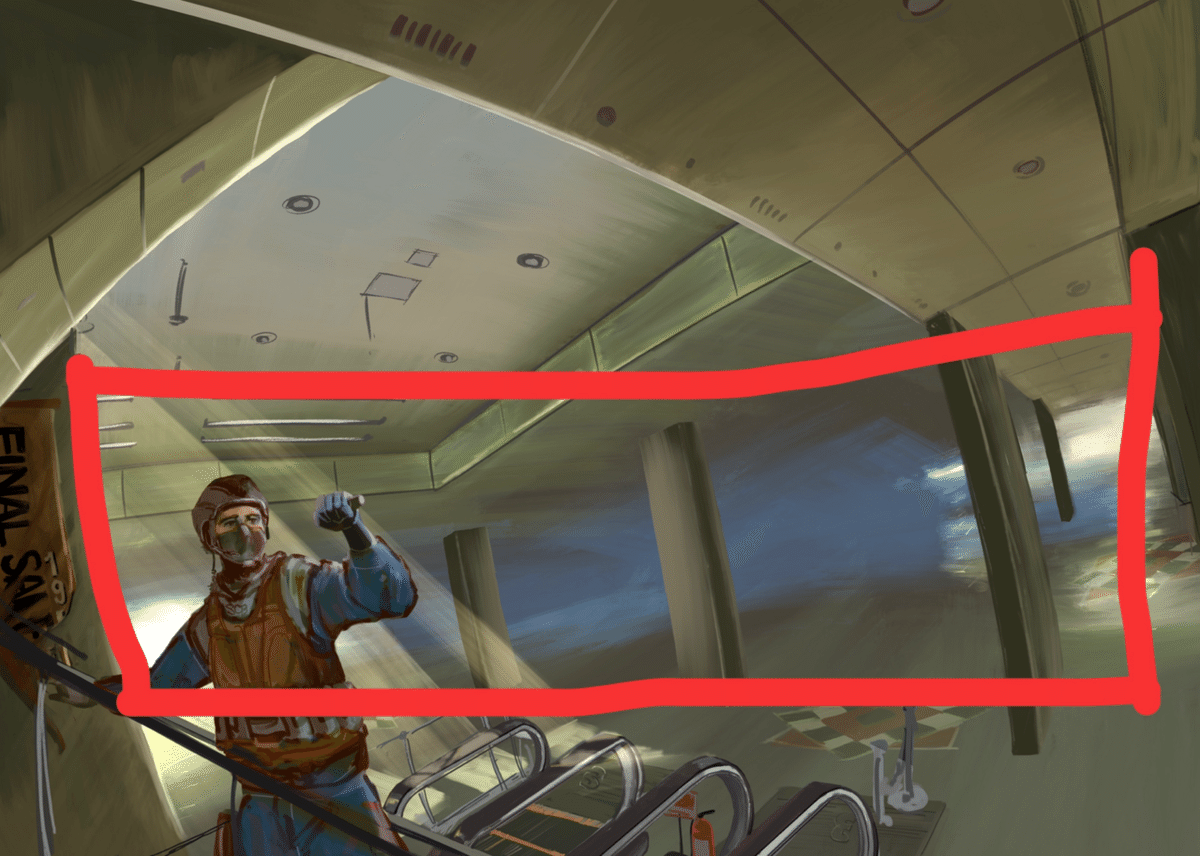
先程の絵のこの辺りを範囲選択し、「婦人服が並ぶデパートの廃墟」等のキーワードを入力して生成。
(手前の人とエスカレーターは非表示にしてからAIに渡しています)
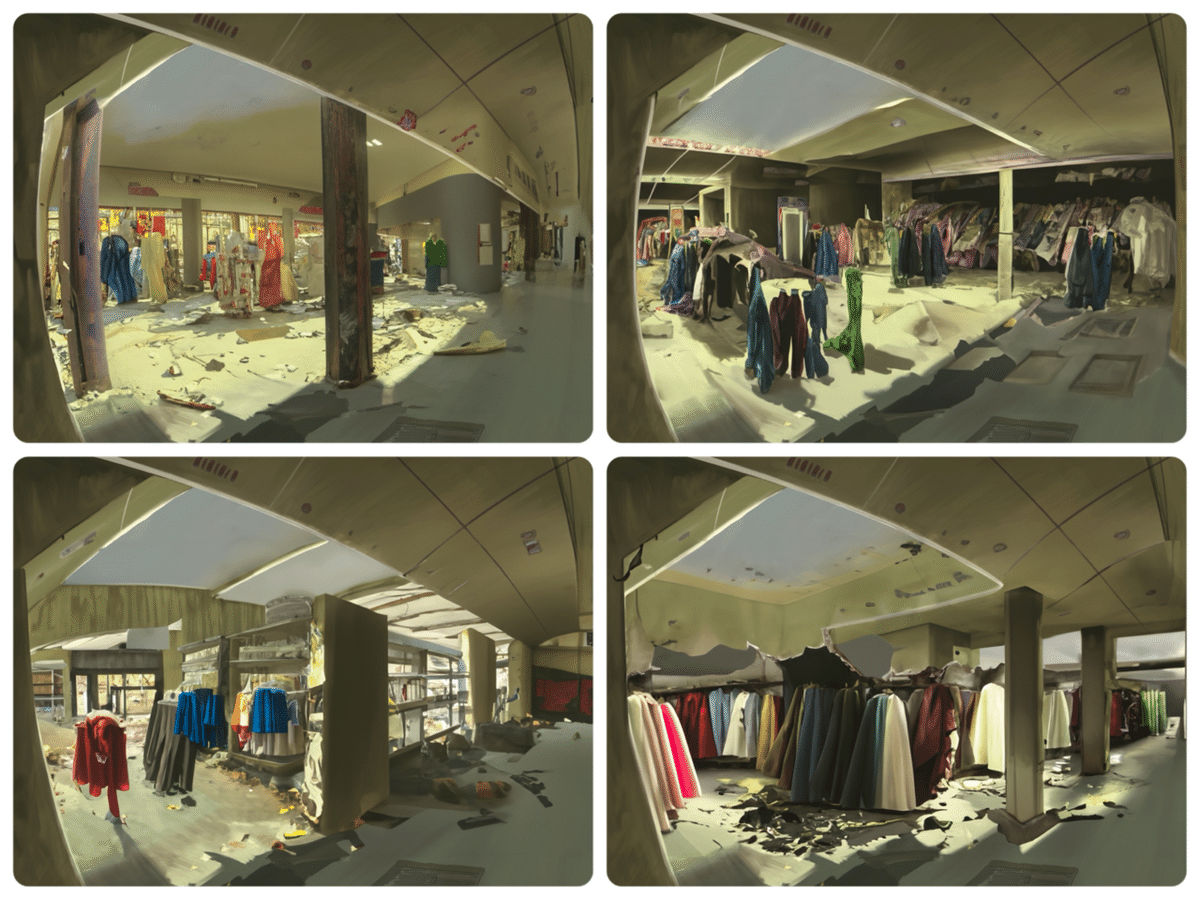
生成された候補がこちら。

す、すごい…
拡大するといろいろと崩れているのでそのまんま使うのは厳しいですが、情報量を増やすという意味では十分のクオリティです。
天井の一部が落ちていたり、無造作にマネキンが並んでいたり、廃墟感の表現も上手い。
AIが描いてくれたイラストをiPadに戻して切り貼りし、上から加筆。
タッチを馴染ませ、物を描き足し、光やホコリ等のエフェクトも描きます。
そしてPhotoshopで最終調整。
色や陰影のバランスを整えます。


最終的には印刷するものなのでCMYKモードで納品しなければならないのですが、作画〜調整作業はほとんどRGBモードで行いました。
RGBの方が表現可能な色域が広く、調整が効きやすいからです。
最後に印刷に適したデータ形式に調整。
RGBからCMYKに変換し、気になるところを微調整。
印刷すると大抵色が沈んで暗くなるため、影色が真っ黒にならないよう控えめにしました。
また、解像度とサイズ、カラープロファイル等の設定も仕上がりに大きく影響するので、細かく設定します。
解像度は印刷における画質のようなもの。一般的なカラー印刷では350dpiが推奨されています。
サイズはきちんとA4見開き+天地左右3ミリの大きさになっているか、再三確認します。
3ミリは塗り足しと呼ばれる部分で、裁断ズレで白い余白が出てしまうのを防ぐのに必要な部分です。
カラープロファイルは、色を再現するための設定データのようなもの。
僕のPC上でせっかく色の微調整をしても、印刷所のPCでは色の見え方が全然違う、というのはざらにあります。
これを防ぐため、汎用性の高いプロファイルで調整作業するか、プロファイルを納品データに埋め込んで、印刷所でも同じ条件で再現できるようにする必要があります。
今回は、もっとも汎用性が高い「Japan Color 2001 Coated」というプロファイルを指定してから作業しました。
ほかにもいくつも関門があるのですが割愛。
ようやく納品データが完成しました。
②③④
同様に、AIイラストやフリー素材、その他の便利なツールを活用しながら短時間で情報量を増やし、なんとか残りの3枚も納品データが完成。



ま、間に合った……
いかんせん土日しか作業時間が取れないものですから、描き終わらなすぎて締切を調整いただいたりといろいろありました。
一時は本当にダメかと思いましたが、なんとか無事に印刷に間に合わせることができました。
終わりに
いやあ、またもや長くなってしまいました。
本当は絵の隅々まで語りたいところなのですが、作者が作品について語りすぎるのも野暮なので、この辺で。
言葉ではなく作品で語れというやつですね。
もちろん本件は、朝里樹様、えいとえふ様をはじめとする著・編集陣の皆様と、多数のイラストレーター様の力を合わせて作り上げた作品なので、自分の担当した絵だけを褒めて欲しくていろいろ書いているわけではありません。
一足先に完成した見本をいただきましたが、今回もシリーズ名に恥じない「大迫力」な本に仕上がっています。


ページをめくる度に見開きの絵が現れるわくわく、興味を持ったページから読み込んでいくと深みにハマっていく面白さを体験できます。
SCPが好きな方も、SCPって何?という方も、楽しんでいただける1冊となっています。
ぜひ、お手に取っていただきたいと思います。
表紙にも僕が描いた粘土兵を使っていただきました。嬉しい。
