【前半無料】Pythonでマーケティング〜位置情報を地図に表す〜
「Google Map(グーグルマップ)」って、とても便利ですよね。私はこれがないと仕事ができないくらい、愛用しています。
普段の生活に欠かせない「地図」に関する情報ですが、
これが、今注目のプログラミング言語「python(パイソン)」を使えば、もっと生活やお仕事に便利な事ができるって知ってましたか??
このnoteでは、日常で触れる事が多い「地図」に関する情報を「python」を使って、自分の好きなように扱える方法を紹介してます。
こんな方におすすめです。
・マーケターの方
・特に企業内で、出店戦略、エリアマーケティング、広告・販促戦略、顧客調査などで、地理情報を扱う方が多い方。
・専用ツールがあるが、それが使いづらく、自前で何かできないかな〜、と思ってる方。
・Pythonを学習し始めて、基礎的なことは理解して、何か面白いことできないかな〜と悩んでいる方。
目次
・このnoteで出来るようになること。
・🚃🚃まずは、山手線の駅を地図に表してみよう!🚃🚃
・🍔🍕コンビニの出店戦略に応用してみよう!🍔🍕
・🚉🚉各駅の乗降客数の多さを地図で表してみよう!🚉🚉
・🗾地震の震源地をプロットしてみよう!🗾
このnoteで出来るようになること。
色々な地理情報を有効活用して、
日々の生活やお仕事の中で、新しく面白い観点で分析することができます。

・お客を増やすには、どの地域に広告を出せばいいだろう
・次はどこに出店するのが良さそうかな、
・地震にあいにくい場所はだろう
・引っ越すときはどの駅の近くがいいかな etc.


🚃🚃まずは、山手線の駅を地図に表してみよう!🚃🚃
まず、感覚を掴むために、山手線の駅を地図上にプロットしてみましょう。
Google Mapでよく見る感じですよね!

まず、環境の準備です。
環境はなんでも問題ありませんが、おすすめは「Jupyter Notebook」です。
今回が初トライな方は、以下の流れで環境を作っちゃいましょう。
※本noteは、「Jupyter notebook」での使用を前提にしております。
・「Anaconda」をインストールして、
・「Jupyter notebook」を立ち上げます。
とても簡単ですが、
迷ったときはこちらの記事がわかりやすいので、ご覧ください。
データ分析で欠かせない!Jupyter Notebookの使い方【初心者向け】
【Python】Jupyter notebookの基本的な使い方を分かりやすく説明する
地図でアレコレする用に「folium」という便利なライブラリを使います。
・Macならターミナル(Windowsならコマンドプロンプト)などで、
$ pip install folium
・インストールが済んだら、「Jupyter notebook」で、
import folium加えて、データの取り込みや加工に使うため、おなじみのpandasをimportします。
#データの取り込みや加工で使う
import pandas as pd
from pandas import Series,DataFrameこれで、準備はバッチリです。
上記がうまくいかないときは、以下を参考にしてください。
・Jupyterノートブックで気軽にPythonをこね回そう
早速、使ってみよう
感覚を掴むために、以下の大きな流れがあるとイメージしてください。
①まっさらな新しい地図を用意する。
②まっさらな地図に、緯度と経度に基づいて、マークをつけたり、ピンを打ったりできる。
③画像やhtml形式で保存して、自分で考える時や会議に活用する。
①まっさらな新しい地図を用意する。
#まっさらな地図を作ります。
test_map = folium.Map(
location=[35.6866158 , 139.73857073333332], #新しい地図を作るときの中央にくる緯度と経度を入れます
zoom_start=12) #はじめに表示するときの縮尺を設定します。
test_map
②まっさらな地図に、緯度と経度に基づいて、マークをつけたり、ピンを打ったりできる。
ここでの流れは以下です。
0:(地図に表したい住所などの対象をリスト化する)
1:対象の緯度(Latitude)と経度(Longitude)を調べて整理する
2:1をプロットしていく(pythonのfor文などの繰り返し処理を使用)
試しに「大崎駅」を地図でプロットしてみよう
大崎,35.6197,139.728553
「駅名,緯度,経度」の順番で並んでます。
出所は、https://www.odekakemap.com/station/
#大崎駅をプロットします。
folium.Marker([35.619700,139.728553], #大崎駅の緯度と経度を入れます。[緯度,経度]
icon=folium.Icon(color="darkblue", icon = "flag")).add_to(test_map)
test_map
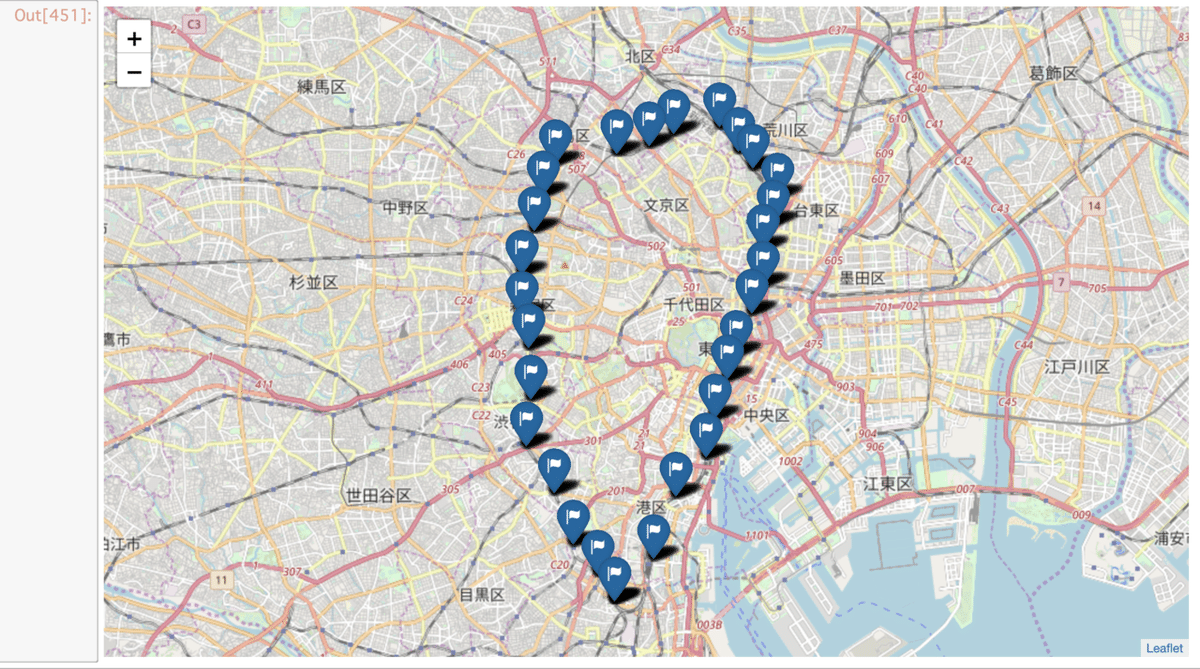
はい、一つのピンが地図上に刺さりました。
大崎駅に間違いなくぶっ刺さってますね。
では、同じ地図に、次に渋谷駅も表してみましょう。
渋谷,35.658517,139.701334
「駅名,緯度,経度」の順番で並んでます。
出所は、https://www.odekakemap.com/station/
#渋谷駅をプロット
folium.Marker([35.658517,139.701334],
#popup=info
icon=folium.Icon(color="darkblue", icon = "flag")).add_to(test_map)
test_map
いい感じですね。
このように一つずつ、やれば全駅をプロットできるのですが、
それだとめんどくさいので、for文で一気にやっちゃいましょう。
まず、山手線全駅のリストを作りましょう
このサイトの以下の部分をコピー(command+c, ctrl+c)して、

#yamanoteに、コピーした各駅の情報を入れます。
yamanote = pd.read_clipboard(sep=",",header=None)
yamanote以下のようになっていると成功です。

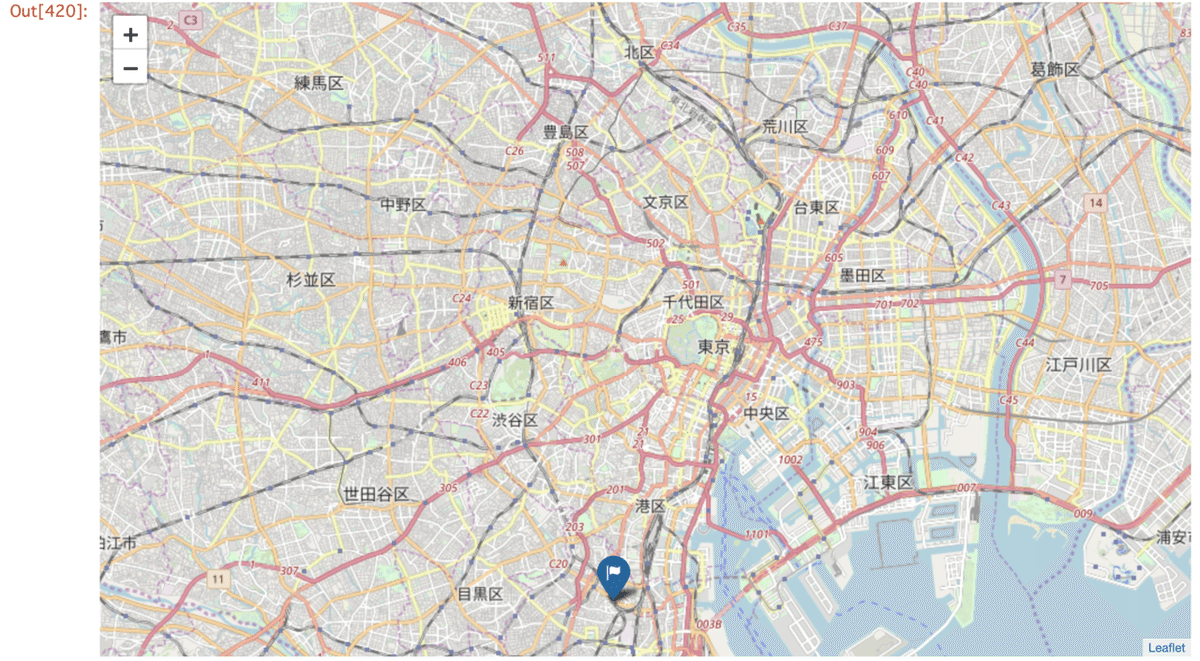
わかりやすいように、列名を変えておきます。
#わかりやすいように、列名をそれぞれ変更します
yamanote = yamanote.rename(columns={
0: "station", #駅名
1:"lat", #緯度の英語であるlatitudeの略で、lat
2:"long" #緯度の英語であるlatitudeの略で、longitudeの略で、long
})

あとは、for文を使って、
1つずつプロットすることを繰り返ししてもらうようにします。
#何回繰り返し処理してもらいたいかのために、行数を把握しておきます。
print(len(yamanote))

↓↓↓
#全部をプロットするまで繰り返しする処理を書きます。
for i in range(30): #rangeには上記の30を入れます。range(len(kanjo))ってやってもOKで、その方が便利です。
pin = [yamanote["lat"][i], yamanote["long"][i]] #pinに緯度と経度を入れます
folium.Marker(pin,
icon=folium.Icon(color="darkblue",
icon = "flag")).add_to(test_map)
test_map
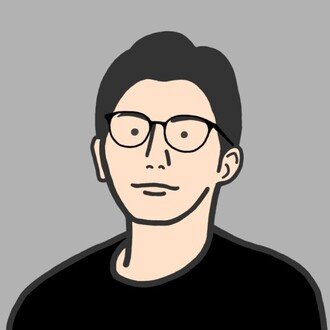
こんな感じで出力されたら成功です。
どうでしょう、楽しくなってきましたでしょうか。
このような流れを基本に、色々なシーンで応用できます。
他の応用に移る前に、保存の仕方だけ整理します。
大きく二つです。
①スクショなどで画像にする。
②html形式で保存する。
①スクショについては以下をご参考にどうぞ。
・Macの方
・Windowsの方
・Google Choromeでのやり方
②については、以下です。
#html形式で保存
test_map.save('/"noteを開いているディレクトリまでのパス"/保存したい名前.html')🍔🍕コンビニの出店戦略に応用してみよう!🍔🍕
↓のように、色分けして、地図に表すことができます。


※赤(セブンイレブン)、緑(ファミマ)、青(ローソン)のデータを地図上に表してます。
貴重なお時間で読んでいただいてありがとうございます。 感謝の気持ちで、いっPython💕