
海外デザイナーおすすめ英語フォントの組み合わせ
お仕事お疲れ様です。
ニューヨーク在住、デザインのお仕事をしています。
最近、日本では海外に進出するビジネスが急増しているってゆう話を聞きます。これから、間違いなく英語を使ったデザインの需要も高まっていくんだろうなとつくづく感じています。
でも、フォントやタイポグラフィーってどうしてそんなに重要なの?HelveticaやArial の誰もが使っている英語フォントを使えばそれでいいのでは?って思っているかもしれませんね。
フォントやタイポグラフィーって、英語が母国語でない私たちにとってはすごく心強いコミュニケーションツールです。
例えば、ビジネスでアメリカ人に商品やサービスの説明をするときに言葉だけでは伝わりにくいことも、スライドやブローシュアーなど視覚を利用すれば相手に伝わりやすくなり、商談も上手くまとまりやすくなります。
フォントも、選び方によって、会社の個性も醸し出してくれるコミュニケーション手段の一つです。
私がフォント選びで重要視することは、会社のイメージ(ブランドパーソナリティ)にあったフォント選び、そして読みやすさを重要視しています。
それでは前回と引き続き、私が厳選した英語フォントの組み合わせを紹介していきます。フォントの組み合わせって結構、時間がかかる作業なので、少しでも参考にしてもらえると嬉しいです。
厳選した英語フォントの組み合わせ
誰もがフリーで使えるGoogle Fonts とサブスクリプション形式のAdobe Fonts から選んだフォントの組み合わせです。
どちらのサイトも日本在住のデザイナーさんにとってもすごく便利なのですが、結構な数の英語フォントの種類ですよね。なので、私が厳選したフォントの組み合わせ、そして、どうゆう感じになるのかもイメージをつけてみました。
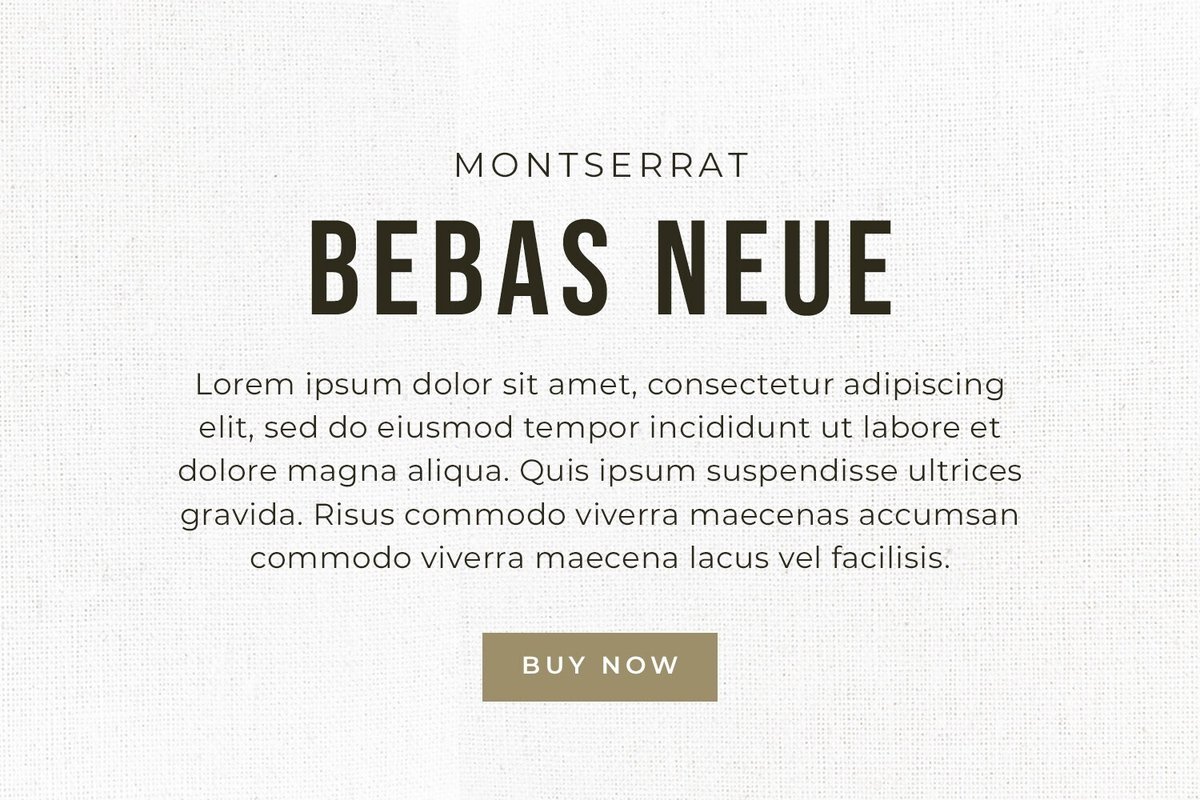
Montserrat & Bebas Neue. ( Google Fonts / フリーフォント )

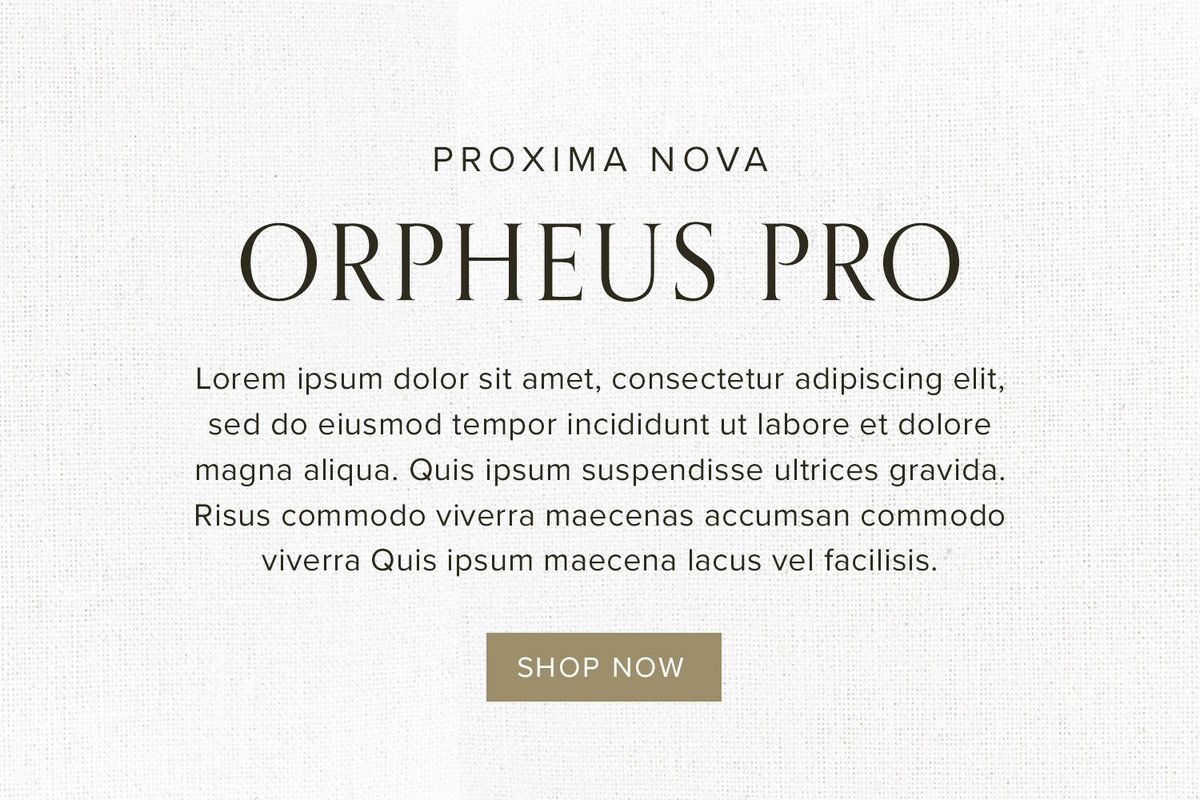
Proxima Nova & Orpheus Pro ( Adobe Fonts )

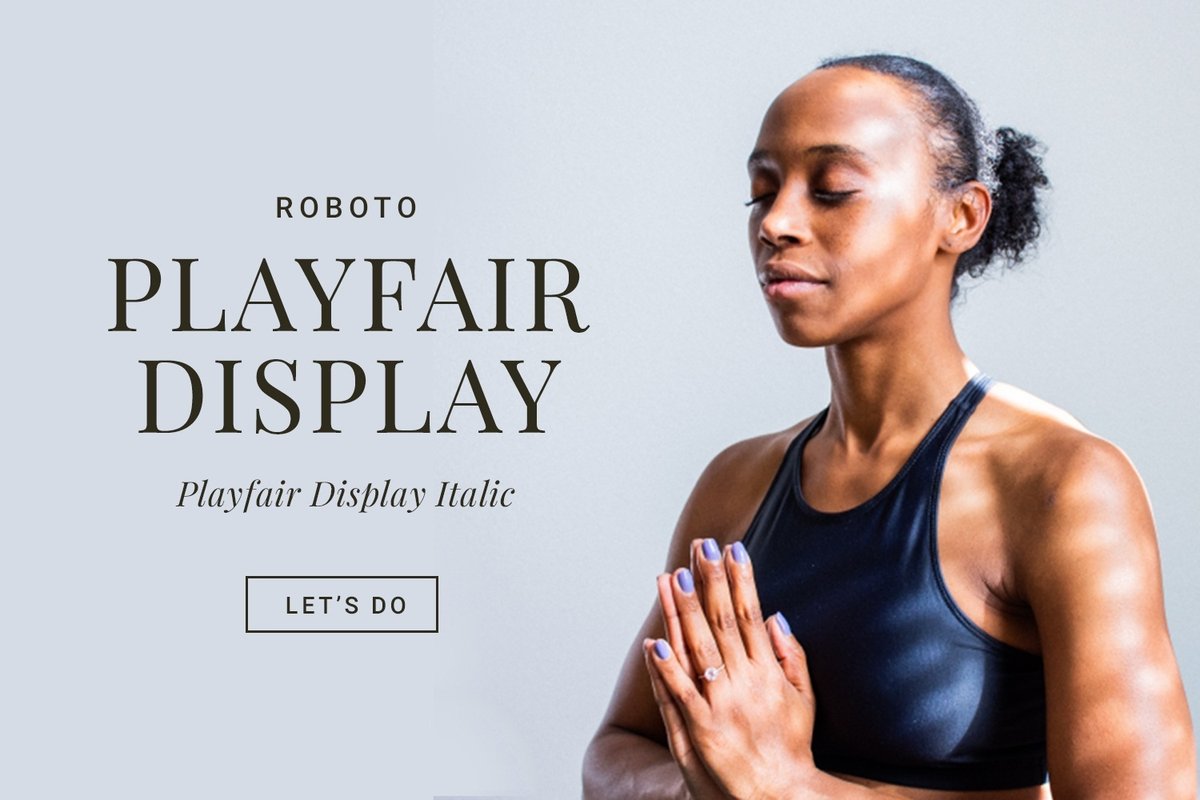
Roboto & Playfair display. ( Google Fonts / フリーフォント )

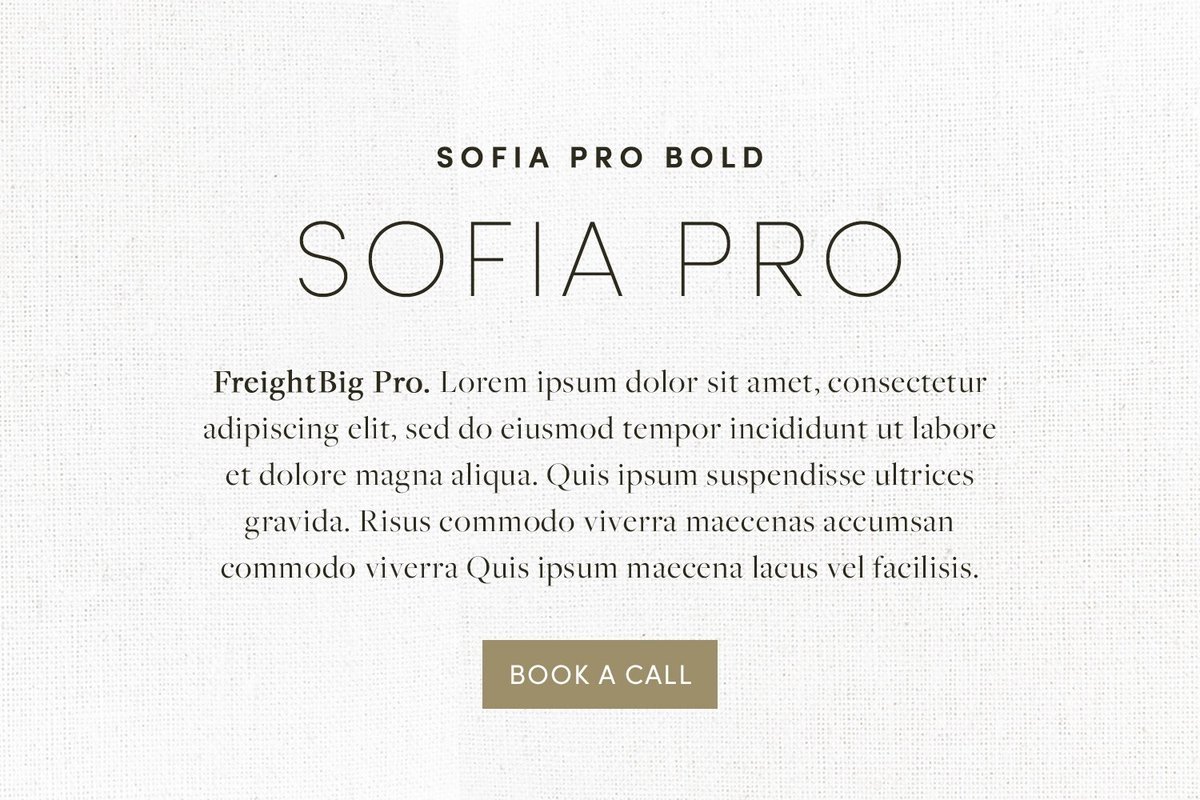
Sofia Pro & Freight Big Pro ( Adobe Fonts )

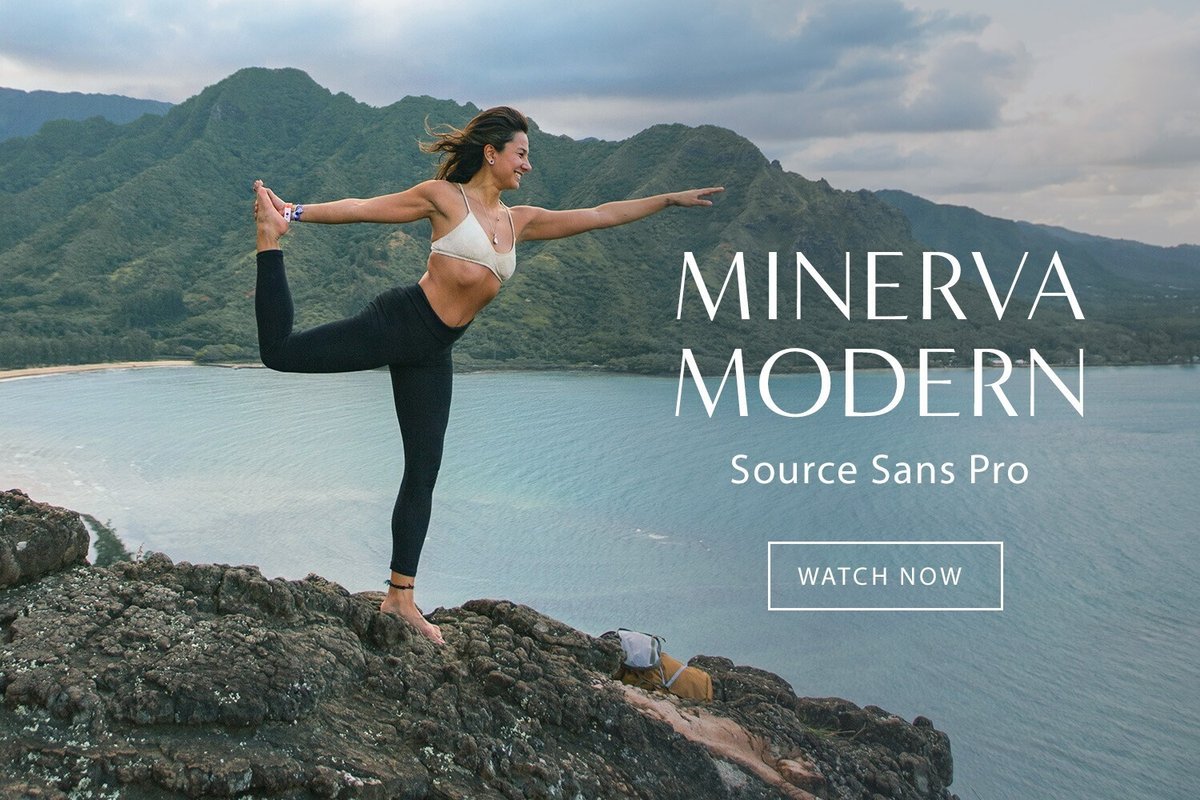
Minerva Modern ( Adobe Fonts ) & Source Sans Pro ( Google Fonts / フリーフォント )

まとめ
英語フォントの組み合わせ、どれか気に入ったのが見つかりましたか? アメリカ人が見ても違和感がなく、プロフェッショナルに見えるので是非、実際のデザインプロジェクトで使ってみてください。
