
僕が知っておきたかった難しい言葉
React.js チュートリアルを始める上で知っておいた方がいい単語をまとめました。文字ばっかで大変恐縮ですが、少しでも学習の手助けになるといいです。
はじめに
Reactの学習を始めると、色々と難しい単語が出てきます。僕がReactを学び始めた頃、コードを書いてる時間よりもグーグルで言葉の意味を調べる時間の方が長かったです。「仮想DOMってなに?」「JSXってなに?」「サーバレス?」みたいな感じで。。。(笑)きっと皆さんも似たような問題に直面すると思います。一緒に乗り越えていきましょう!
今回のレッスンで紹介する単語
・SPA
・サーバーレス
・Ajax
・DOM
・仮想DOM
・npm
・JSX
・Webpack
SPAとは?
SPAはSingle Page Applicationの略です。Webサービスは、基本的にSPAとそれ以外のものに分かれます。SPAかどうかは、そのWebページの出力の仕組みで区別されています。
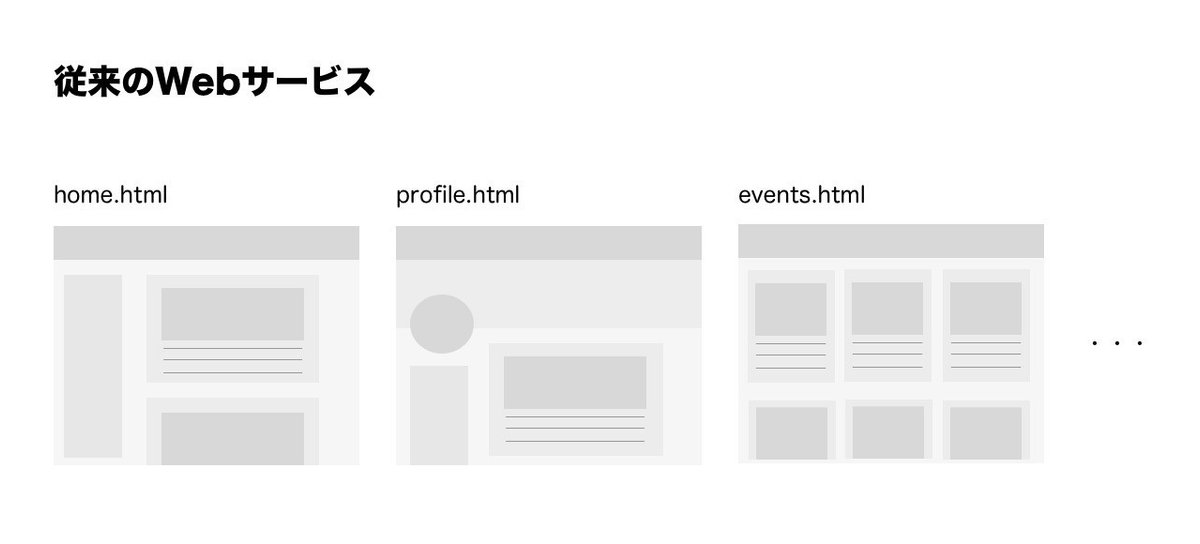
従来のWebサービスは、複数のHTMLのファイルから構成されていて基本的に何かをクリックするごとに、ページ全体が再度読み込まれます。紙芝居のような感覚です。情報が散りばめられたページを入れ替えることでサービスが機能します。

それに比べてSPAは、一つのHTMLのページだけを用意して、そこに必要な情報を動的に表示させていきます。黒板のような感覚です。黒板に書いてある文字を変えたい時は、黒板自体を入れ替えるのではなくて、その文字を消して、次の文字を書き込みますよね?SPAはそういった感覚で、情報をダイナミックに書き換えながら一つのページ上で機能します。これからチュートリアルで作るWebサービスはSPAです。UI/UXともに優れているので、最近はSPAのWebサービスが流行っています。

SPAと似ている単語でSSR(Server Side Rendering)というコンセプトもあります。ここでは敢えて触れません。
サーバレスとは?
サーバレスとは、専用のサーバーをもたない状態のことをいいます。この状態の恩恵をフルで理解するためには、通常のWebサービスがどのように機能しているか理解することが必要です。ほとんどのWebサービスは、見た目をつくるフロントエンド(HTMLとCSS)、そしてその見た目の部分に情報を提供するバックエンド(Ruby, PHP, Java, Python等)の二つから構築されています。バックエンドでは、情報を処理するサーバーを管理したり、データベースと繋げたりと役割としてとても重要です。その分実装するのも難しいです。しかし、サーバレスの場合は、専用のWebサーバーを自分のWebサービスの為だけに準備する必要がありません。なので、かなりスピーディーな開発を実現できます。
といってもDBや情報の処理は必ず必要になってきますよね。具体的にどうやって専用のサーバーを持たずに、Webサービスを機能させるかというと、サーバーとしての役割を担ってくれるサービスに丸投げするのです。例えば、チュートリアルに出てくるfirebaseというサービスは、ログイン認証機能やDBをウェブ上で設定するだけで使えるようにしてくれます。本当に簡単です。Reactはそういったサービスとの連携がしやすく、サーバレスの設計を実現しやすいです。僕がReactで開発していて「凄い!!」ってなったのはこの部分でした。
サーバー自体の知識がない段階で、サーバレスを理解するのは正直難しいです。なので今は「そんな言葉あったな」程度覚えてくれてればOKです。
Ajaxとは?
正式名称は非同期通信です。その反対は同期通信です。意味不明ですよね。しかし、Reactを学ぶ上でAjaxのコンセプトを理解することは重要です。というのもSPA自体がAjaxの連続で成り立っているからです。通常のウェブサイトで、一つのアクションを起こした時、そのレスポンスが返ってくるまで、他の行動はとれません。それ上、レスポンスが返ってきたときに画面が再度読み込まれます。Ajaxの場合、アクションを起こした時、一部の情報だけ送信され、一部だけ書き換えられるのでユーザーはその間も自由に動くことができます、画面が再度読み込まれることはありません。
Ajaxはいいね機能を実装するときに、よく採用される技術です。いいねボタンを押しても、画面が再度読み込まれることはないですよね?それはAjaxのお陰です。これから作るReactのWebサービスは、Ajaxをたくさん利用します。最初は難しいと思いますが、なれると楽チンなので安心してください。
DOMとは?
DOMとは、"HTMLやXMLを扱うための仕組み"です。Webページは、DOMによって描画されます。僕は勝手にDOMのことを、「見た目部分を作るための設計図」だと思っています。javascriptからこのDOMにアクセスしてページの内容を取得したり変更したりすることもできます。
仮想DOMとは?
正直僕も技術的に100%理解できていませんが、仮想DOMはDOMのようでDOMではない存在です。通常のDOMよりも読み込みが早いことが特徴。しかし、最終的な見た目部分を描画するのはDOMです。この時点で「???」ですよね。結局DOMを読み込む必要があるなら、なんで仮想DOMが必要なんだろう。実際、最初の読み込みではあまり役に立ちません。仮想DOMが本領を発揮するのは、なにかしらの変更を加える時です。
FacebookのようなSNSで例えると、タイムラインから友達のプロフィールページに移るとき、通常だとコンテンツもヘッダーもサイドバーもすべてのDOMが再度読み込まれます。しかし仮想DOMを使った場合は、古い仮想DOMと次読み込まれる仮想DOMをプログラムが比べて、変更されるべき部分のDOMのみ再度読み込まれます。なのでヘッダーやサイドバーなど変更の必要のない部分を再度読み込む必要がなく、スピーディにコンテンツの変更を行えます。Reactはこの仕組みを利用して、ユーザーがストレスなくサクサク進めるwebサービスの実現を手伝ってくれます。
npmとは?
npmは、Node Package Managerの略です。node.jsはjavascriptをサーバーサイド言語として認識させる環境のことで、javascriptはこのnode.jsとその機能を拡張するpackageを併用することで、多様に機能します。そのpackageを一括管理してくれるのがこのnpmです。Reactのプロジェクトではnpmを何回も使います。ターミナルでも何回もnpm installと打ち込むのでこのチュートリアルのあとでは、なんとなくnpmが何なのか理解しているはずです。
JSXとは?
JSXは、javascriptで書くHTMLだと思ってください。厳密には、HTMLを生成するためのjavascriptに変換されるコードです。少しわかり難いと思うので実際のJSXをみてみましょう。
<div className="title">
<h2>Hello, World!!</h2>
</div>hello worldのjsxです。ぱっとみるとhtmlですよね。しかしclassの部分が、classNameになっています。このように、jsxはhtmlと激似ですが、ちょこちょこ違います。このコードは、Babelというjsxをjavascriptに変換するパッケージに通されて、下記のコードに書き換えられます。
React.createElement(
"div",
{ className: "title" },
React.createElement(
"h2",
null,
"Hello, World!!"
)
);
このコードは、Reactのライブラリを利用して、下記と全く同じコードを出力します。
<div class="title">
<h2>Hello, World!!</h2>
</div>
JSXは、Reactの根幹にある技術です。チュートリアルを通して一緒にJSXを書く練習をしていきましょう。
WEBPACKとは?
簡単にいうとプロジェクトで書いたjsやcssの複数ファイルを一つにまとめて、webに読み込みやすい状態に整えてくれるツールです。Reactのプロジェクトでは、その性質上たくさんの細かいファイルを作ってそれをいろんな場面で共有しあいます。その構造を支えるのがこのWEBPACKというツールです。
BABELもWEBPACKもプロジェクト作成時にインストールされて、開発中は裏で動いているものなので、簡単なWebサービスを作る時点で深く知る必要はありません。
とりあえず以上です。お疲れ様でした。今回は以下の内容を学びました。
僕が知っておきたかった難しい単語
・SPA
・サーバーレス
・Ajax
・DOM
・仮想DOM
・npm
・JSX
・Webpack
もし、理解できない内容や僕が間違って発信している情報があったらコメント欄かDMでお願いします。
