
React.js チュートリアル[超入門] #04 Stylingの仕方
前回のレッスンでは、Propsについて学びました。今回は、React.jsでどうStylingしていくかを学習します。
前回までの作業フォルダーは、僕のgithubから確認/ダウンロードできます。
このレッスンの目標
・React.jsで選べる4つのstyling方法を知る
・CSS Stylesheetでボタンを装飾する
1. React.jsで選べる4つのstyling方法を知る

HTMLを勉強してきた方なら、HTMLの装飾=CSSと簡単にわかると思います。しかし、JSXの場合はどうでしょう?最終的にはJSXもHTMLに変換されるし、ここで書くコードもCSSに変換されるのですが、JSXを装飾する書き方は一つではありません。このレッスンでは4つのメジャーな方法に触れてみます。
ⅰ )まず一つ目は、CSS Stylesheetです。この方法は、従来のHTML&CSSの方法とほぼ同じです。前回のレッスンでApp-headerの高さを変更するために、App.cssを編集したと思います。結構簡単にできましたよね? 実は、デフォルトのフォルダーはCSS Stylesheetで実装されています。普通のウェブ開発と違うとすれば、componentごとにCSSファイルを作成して、component内で、インポートする必要がある点だけです。今回は「超入門」なので、この方法で行います。
ⅱ )二つ目は、CSS Modulesです。CSS Modulesも、従来のCSSと似ています。メリットとしては、そのcomponentだけに有効なstyleなのか、プロジェクト全体に有効なstyleなのかを指定することができる点です。大きなプロジェクトになればなるほど、共通のstyleを定義しながら、特定の要素に個性を出すことが難しくなるので、CSS Modulesを使うメリットが多いです。デメリットは、最初のセットアップが難しいのと、globalとlocalのスコープでプロジェクト全体の可読性が落ちることだと思います。挑戦してみたい方は、この記事が役に立ちます。
ⅲ )三つ目は、inline-stylingです。JSXにstyleを直接書き加える方法です。何回かこのチュートリアルでもやってみましたね。ワンポイントでスタイルを変えたいときに役立ちます。
ⅳ )最後の四つ目は、styled-componentsです。このリストの中では一番特殊、そして今一番注目を浴びているstyling形式です。componentの作成と装飾をまとめて行えるのが特徴。React.jsとの相性がとてもいいです。デメリットは、その他のstylingとは、書き方が大きく異なるので学習コストが大きいところです。
styled-components入門(配信予定日未定)
styled-componentsはスマホアプリの開発ができるフレームワーク「React Native」にも適応しています。将来的にReact Nativeを学んでみたい方も多いと思いますし、styled-componentsの形式に馴染みがない人がほとんどなので、番外編チュートリアルを作成する予定です。楽しみにお待ちください。
2. CSS Stylesheetでボタンを装飾する
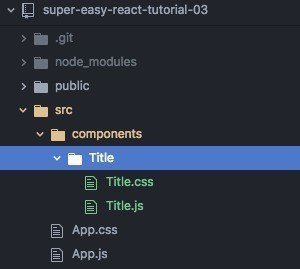
では早速 CSS Stylesheetを使って、Title.jsのupgradeButtonを装飾していきます。まず、Titleという名前のフォルダーをsrcフォルダーの中に作成します。そして、Title.jsを作成したフォルダー内に移し、同じフォルダー内にTitle.cssファイルを作成してください。componentのファイルとCSSのファイルを同じフォルダー内に入れておくと、管理しやすいです。下のような構造になりました。

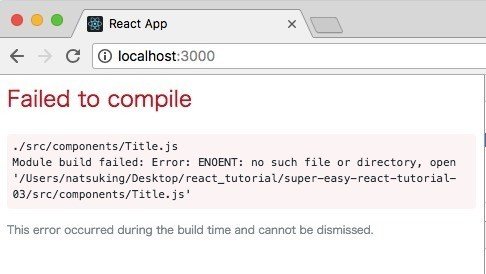
この時点でブラウザーを確認するとエラーになっているはずです。

Title.jsをTitleフォルダー内に移したことで、App.jsからの相対パスが変わってしまったことが原因です。では一緒に直しましょう。
// 変更前のコード import Title from './components/Title';
import Title from './components/Title/Title';Title/Titleときて冗長のように思えますが、今はこれで十分です。index.jsを使ったリファクタリング(コードをより使いやすい状態に書き換えること)の仕方もあるので、余裕のある方は調べてみてください。

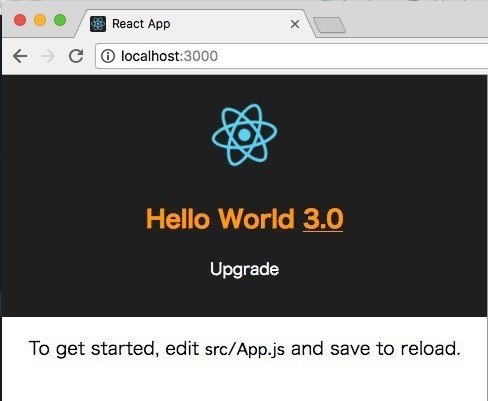
これで、また元の状態に戻りました。では本題のTitle.cssを編集していきます。
//Title.css
.upgrade-button{
padding: 5px 20px;
border-radius: 5px;
display: inline-block;
border: 1px solid #fff;
cursor: pointer;
}
.upgrade-button:hover{
opacity: .8;
}編集したcssファイルをTitle.jsにインポートします。
// Title.js
import React from 'react';
import './Title.css';今度はこのstyleを反映させるために、Title.jsのpタグにupgrade-buttonクラスを付け足します。
// Title.js
<div className="titleSection">
<h2
style={props.titleStyle}
id="versionStatement"
>{props.children}</h2>
<p
onClick={props.onClick}
id="upgradeButton"
//classではなく、classNameであることにも注目。
className="upgrade-button"
>Upgrade</p>
</div>そうすると、下のようにいい感じのボタンが出来上がります。

まとめ
かなり軽量なレッスンではありましたが、今回のレッスンは以上です。
#04 Stylingの仕方
✔︎ React.jsで選べる4つのstyling方法を知る
✔︎ CSS Stylesheetでボタンを装飾する
React.jsにおけるstylingの大まかな仕組みが掴めたと思います。この部分さえ分かれば、あとは実践を積んでいくのみです。
質問があればいつでも、コメント欄やTwitterで受け付けてます。
次のレッスン
この記事が気に入ったらサポートをしてみませんか?
