
React.js チュートリアル[超入門] 前半まとめ #1-5
このレッスンでは、今まで進めてきたチュートリアルの前半部分をざっくりまとめていきます。必要のない人はスキップしていただいて結構です。
# 01プロジェクトの始め方
ここでは、React.jsの最初の課題である環境構築を行いました。といってもnode.jsとnpmのインストール以外は、create-react-appが一発でやってくれるので楽勝でしたね。
// よく使うnpmのコマンド
$ npm start
ctr + c
$ npm install
JSXに触れました。JSXは、JavaScriptでかくhtmlのようなものです。htmlと似ているので、直感的にかけたと思います。初めてHello Worldを表示できた時っていつでも最高ですよね。

# 02Componentについて
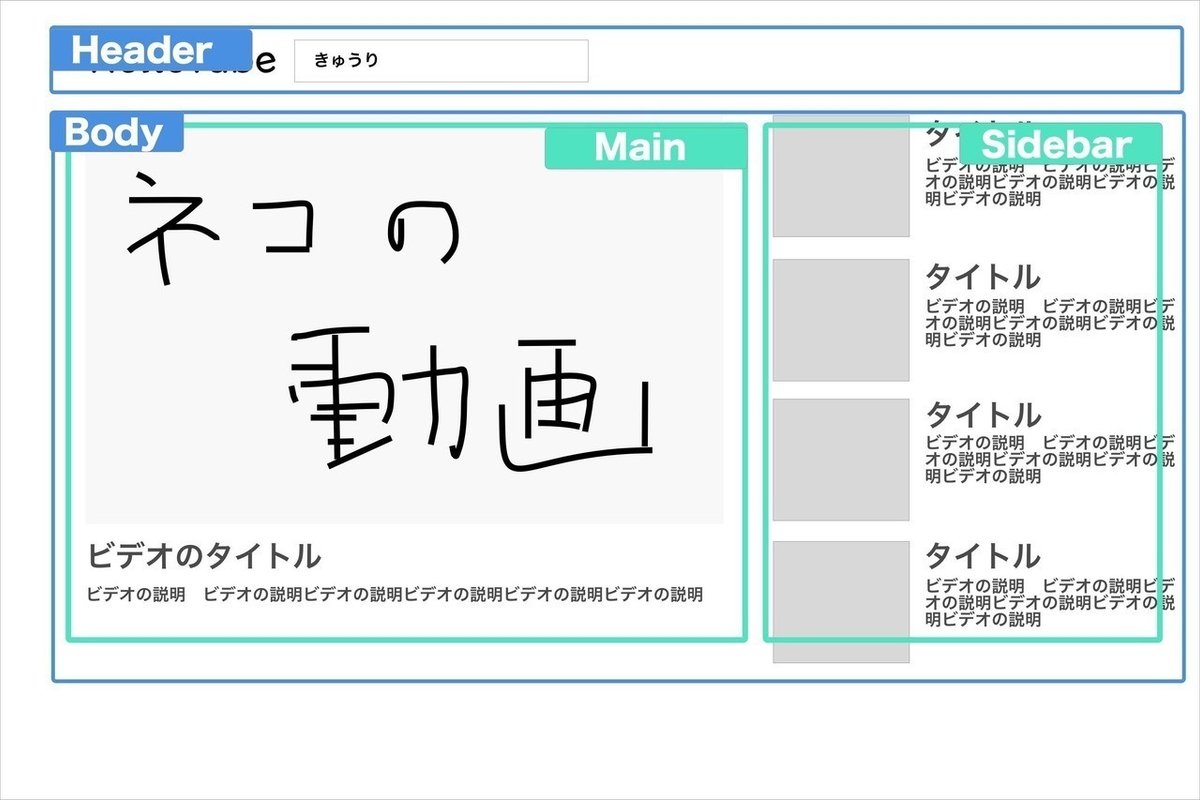
NekoTubeの設計図を例にcomponentを学びました。レッスンの最後には、自分で一からcomponent(Title.js)を作りました。

インポート、JSX、エクスポートが典型的なcomponentの要素。
// Title.js
// 外部のライブラリやファイルを参照するインポートの部分
import React from 'react';
// JSXやメソッドを定義する実質上の中身
const Title = () => {
return(
<div>
<h2>Hello World 2.0</h2>
</div>
)
}
// 外部のファイルがこのcomponentを利用できるようにするエクスポートの部分
export default Title;

# 03Propsを使ってみる
このレッスンでは、Propsを学びました。実際にTitle.jsにpropsを渡して、表示する内容を変更してみました。また、componentの再利用性についても触れました。


Text, style, event handlerの全てをpropsでcomponentに渡せるようになりました。

# 04Stylingの仕方
ここでは、React.jsで使える4つのstylingの方法について学びました。レッスンの最後には、CSS Stylesheetを利用して、ボタン部分を装飾しました。
4つのStyling
・CSS Stylesheet
・CSS Modules
・Inline-styling
・Styled-components
実際に書いたCSS。Title.jsで相対パスを使ってインポートします。
//Title.css
.upgrade-button{
padding: 5px 20px;
border-radius: 5px;
display: inline-block;
border: 1px solid #fff;
cursor: pointer;
}
.upgrade-button:hover{
opacity: .8;
}// Title.js
import React from 'react';
import './Title.css';結果

# 05Stateを使った情報管理
前半戦最後のレッスンにして最難関のトピックです。ここでは、Stateとはなにか、そしてどう使っていくかを学びました。
実際に、stateを使って文字とボタン要素を変更するところまでできました。お疲れ様です。m(_ _)m
stateの注意点をもう一度だけ振り返りましょう。
stateは、this.state = { version: "2.0" } のように直接変更することはできません。その代わりに this.setState({version: "2.0"}) とすることで、更新することができます。

stateが初期化されて更新されるまでの流れにも触れました。後半戦では、ライフサイクルメソッドというコンセプトを学習します。その時に、役に立つ知識です。

まとめ
Hello World を連発するシンプルなチュートリアルだったとはいえ、componentやprops, stateなど初めてのコンセプトを理解するのは大変だったと思います。後半戦はこの知識をベースにNekoTubeを作っていきます。またわからなくなったら、戻って来ても大丈夫です。この調子で一緒に頑張っていきましょう。
次回のレッスン
5月中旬公開予定
この記事が気に入ったらサポートをしてみませんか?
