
:hoverで色を変える、だけじゃない!マウスオーバーの活用パターン
こんにちは!普段スマホアプリのUIデザイナーをしているazukiです。
最近参画したプロジェクトで、Webサービスのデザインを担当することになりました。カーソルが利用できる環境でのデザインの引き出しとして、今回「マウスオーバー」に着目し、活用パターンをまとめてみました。
スマホアプリメインのデザイナーでマウスやカーソルを前提としたデザインにあまり馴染みがない方や、マウスオーバーの活用パターンについて事例を知りたい方のお役に立てれば幸いです。
はじめに:マウスオーバーとhoverの違い
まず、改めて「マウスオーバー」と、CSS の「:hover」について調べてみました。
マウスオーバーについて
マウスオーバー(mouse over)とは、コンピュータの操作画面で、マウスポインタ(マウスカーソル)を対象物の上に重ねると何らかの処理が行われる仕組みのこと。ポインタを対象物から離すと元の状態に戻るようになっていることが多い。
hoverについて
Hover states are initiated by the user pausing over an interactive element using a cursor.
ホバー状態は、ユーザーがカーソルを使ってインタラクティブ要素の上で一時停止することによって開始される。(DeepL で翻訳)
以下のように整理できます。
マウスオーバーは、「要素の上にマウス(カーソル)を重ねること」
hoverは、ボタンなどのインタラクション可能な要素の状態の一つ(他に Enabled, Disabled, Focused などがある)。マウスオーバーで発火する
マウスオーバーは、マウスを使って操作していることが必須条件となるため、スマホサイトの場合は代替方法を検討する必要があります。一方で、パソコン利用を重点においた環境ではまだまだ有効手段かと思われます。
どうやら、CSSの「:hover」でスタイルの変更を行うだけではなく、情報整理に利用したり、サービスの利便性を高める見せ方として取り入れたりできそうです。
今回は、様々なWebサービスを観察して、マウスオーバー時の挙動を以下のように分類してみました。
①ボタンが押せることを示す
②メニューの補足説明をする
③メニューを展開する
④一部の機能を見せる
⑤現在のステータスと次のアクションを示す
⑥カーソルがあたっている箇所にアイテムを追加する
では、一つずつ見ていきましょう!
①ボタンが押せることを示す
最も一般的な使い方で、皆様もぱっと思いつくパターンかと思います。カーソルをボタンに重ねた際に、スタイルを変更し、そのボタンが押せることを示唆します。スタイルの付け方は様々で、ボタンの色を変える・テキストボタンにアンダーラインを引く・画像を拡大する・透明度を変化させるなどがあります。



②メニューの補足説明をする
特にアイコンのみのボタンでよく見かけました。アイコンの上にカーソルを重ねると、メニュー名や機能説明が表示されます。特に、「機能が多いが、スペースの都合上、機能名をテキストで並べることが難しい場合」に有効だと感じました。


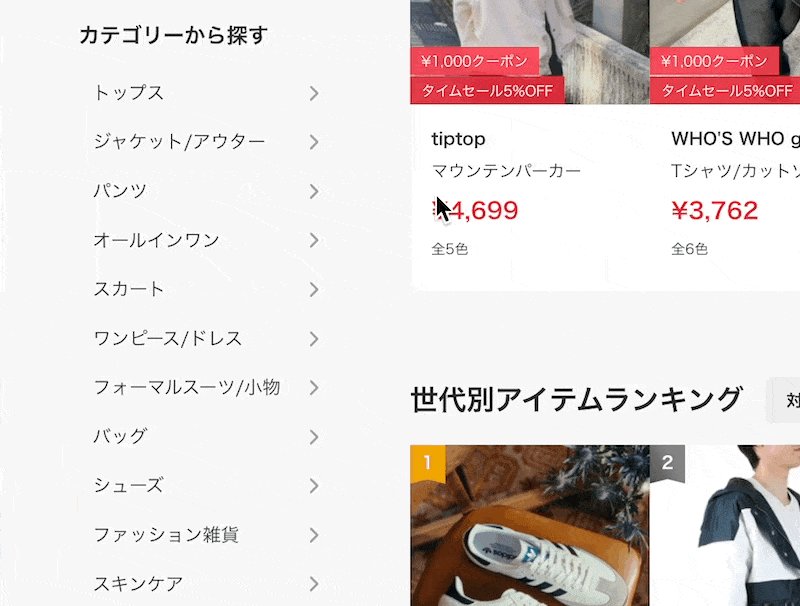
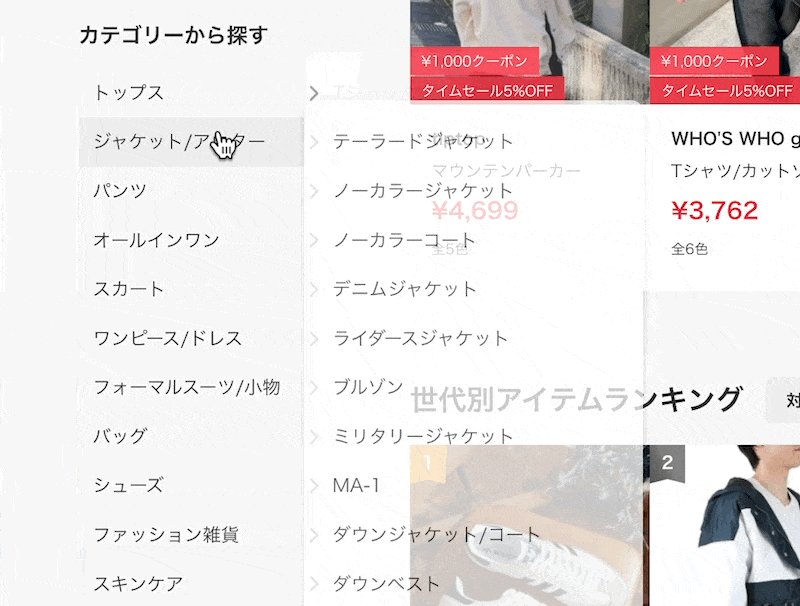
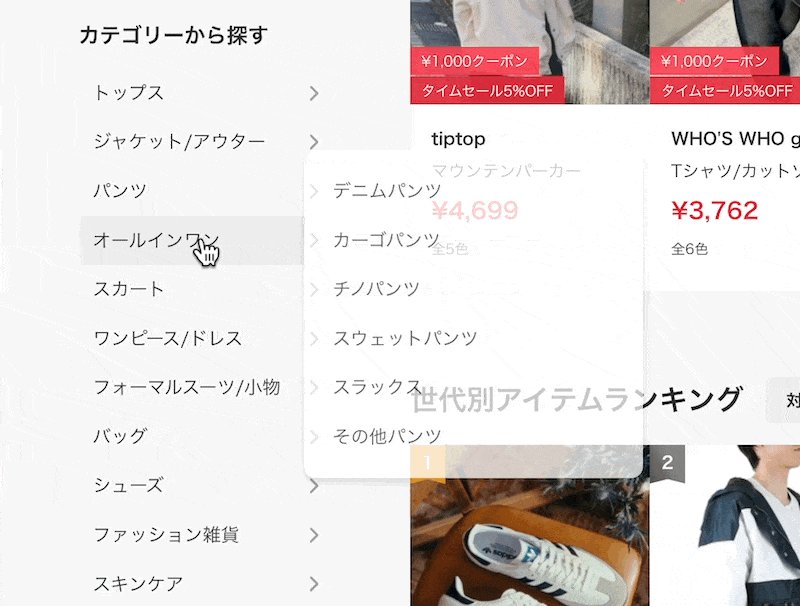
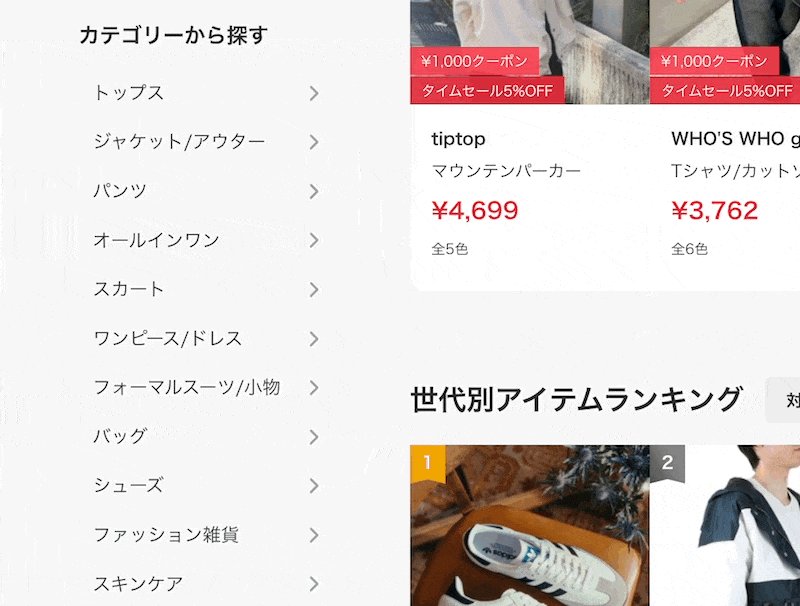
③メニューを展開する
親カテゴリとなるメニュー名にカーソルをあてると、下層のカテゴリメニューが展開され、より多くの選択肢を表示します。特にメニューカテゴリが多いECサイトで有効だと感じました。


④一部の機能を見せる
任意の要素にカーソルを合わせると、その要素の情報の一部が表示されます。クリックすることなく追加情報を確認することができるため、一画面内に表示される多くの要素を比較・検討する際に便利だと感じました。

⑤現在のステータスと次のアクションを示す
X(Twitter)で確認した例です。フォロー中のアカウントの『フォロー中』ボタンにカーソルを重ねると、ラベルが『フォロー解除』に変化します。
カーソルが離れている場合は「現在の状態」を示し、カーソルを重ねることで、今から起こるアクションを示していました。

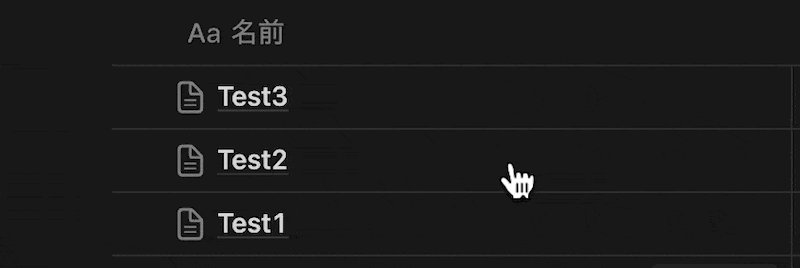
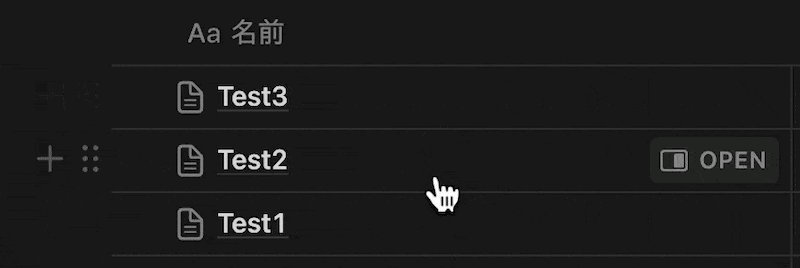
⑥カーソルがあたっている箇所にアイテムを追加する
アイテムをリスト形式で表示する画面において、カーソルがあたっている場所に、新しいアイテムを追加することを示します。

さいごに
今回、マウスオーバーの挙動についてパターンをまとめてみました。
これまではCSSの「:hover」で色を変更するくらいしか思いつく手段がなかったのですが、日常的に使っているサービスの中にも様々なパターンが取り入れられていることに気づきました。
普段意識はしていなかったものの、日頃毎日のように見ていた動き。いざ自分が制作する立場になったときにこれらの引き出しをもとにデザインしていこうと思いました。
少しでも参考になりましたら幸いです。最後までお読みいただきありがとうございました!
