
区役所の PDF を半日でウェブアプリ化
コロナ対策の一環として、テイクアウト営業に切り替える地域のお店がたくさんあります。
地元文京区でも、テイクアウト営業を模索しているお店が多く、区もこれを支援する活動を始めました。(出前・持ち帰り 可能店を一覧に 文京区などリスト作成 日経新聞4月3日)そのリストの最初のリリースは PDF でしたが、歩いて行ける距離の店のテイクアウトに気づいて、さっそくランチを買いにいったりしました。
でも、このリストはスマートフォンで見れるようにしてこそ価値があるはず。そう考えた瞬間には、ウェブアプリを作った経験などありませんでしたが、大まかには以下の2ステップでスマホ用に変換したデータを見せるサイトができてしまいました。所要時間半日以下。
それぞれの地域でいろいろな地域情報をまとめるのに使えるかもしれないので、作業の概要をまとめます。
アウトライン
1. PDF から Google のスプレッドシートにデータを変換する
方法はいろいろあると思います。愚直に行うなら、コピーペースト。Adobe の有料サービスも使えるのかもしれませんが試していません。今回は、python で読み込んでデータのクリーニングを行い、 xlsx ファイルを作りました。これを Google Drive で Google Spreadsheet に変換しました。(ここまでは、元の PDF の構造に依存する部分が多いと思うので、詳細はデータのソースに応じて変わると思います)
2. ウェブサービスの Glide を利用して、PWA アプリのサイトを作る
この Google Spreadsheet をデータベースとして使い、ウェブサービスを利用して、スマホで閲覧できるサイトを作りました。 こんな感じです。
データの構成
データは1行1レコードで、87行あり、1レコードには11項目ありました。ヘッダ行を含めて 87行x11列 データです。(今後更新予定ありとのこと)
※ スプレッドシートは共有設定をします。'Anyone with the link can view' に

Glide でのサイト作成
https://go.glideapps.com/ から作業を開始。アカウント登録は、Google Acount で行いました。Spreadsheet と連携させることを想定しているためです。無料プランで始めています。無料プランには当然機能制限があり、制約の一つは 500 レコードという上限です。
Spreadsheet の指定
Create app にカーソルをあてて、From Gootle Sheet... をクリックして、適切なスプレッドシートを選びます。

トップページを作る
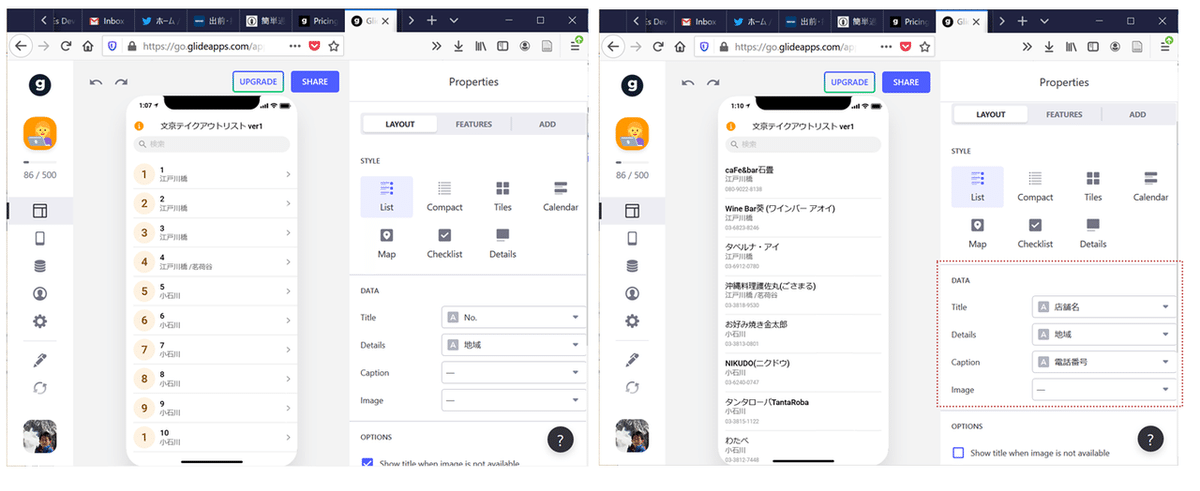
スプレッドシートを読み込むと、左のような画面になるはずです。画面左側にスマホ画面、右側にプロパティ設定画面があります。
最初にトップページの構成を、プロパティの中から選びます。表のデータを閲覧するには、最初の3つ、List、Compact、Tile のどれかが良さそうです。イメージデータがないので、Tile はやめました。地域データなので、住所と電話番号だけも役立つ場合があるだろうと考えて、List を選びました。 LAYOUT を決めたら、表示項目を選びます。右側の赤で囲った中をコラム名で指定します。OPTIONS の Show title when image is not available のチェックを外すとサムネイルが消えます

絞り込みボタンを追加する
今回のデータには、地域を表すコラムがあるので、地域で絞り込みができるようなボタンを追加しました。右側の Properties をFEAURES タブに切り替えて、IN-APP FILTER に Filter by 地域 と指定すると、スマホ画面の右上にジョウゴマークが現れます。アプリのユーザーは、ジョウゴマークから地域の一部や全部を指定できます。

個別情報のページを作る
左側のスマホ画面で、どれかアイテムを選んでクリックすると、詳細情報表示(この場合は個別のお店の情報)の画面に遷移します。右側の Properties で LAYOUT を Details にしてしまうと、サイトのトップ画面が詳細情報表示のレイアウトになってしまうので要注意。

右側の Components ペインで、 COMPONETS 欄の中身を並べ替えたり、こまごまとした調整ができます。Title 欄は少し特別で、複数の項目をここに表示できます。COMPONENTS の Title 欄をクリックして編集できます。
ここでは、店舗名と電話番号を Title として表示することにし、その下に住所を表示することにしました。
デザイン調整
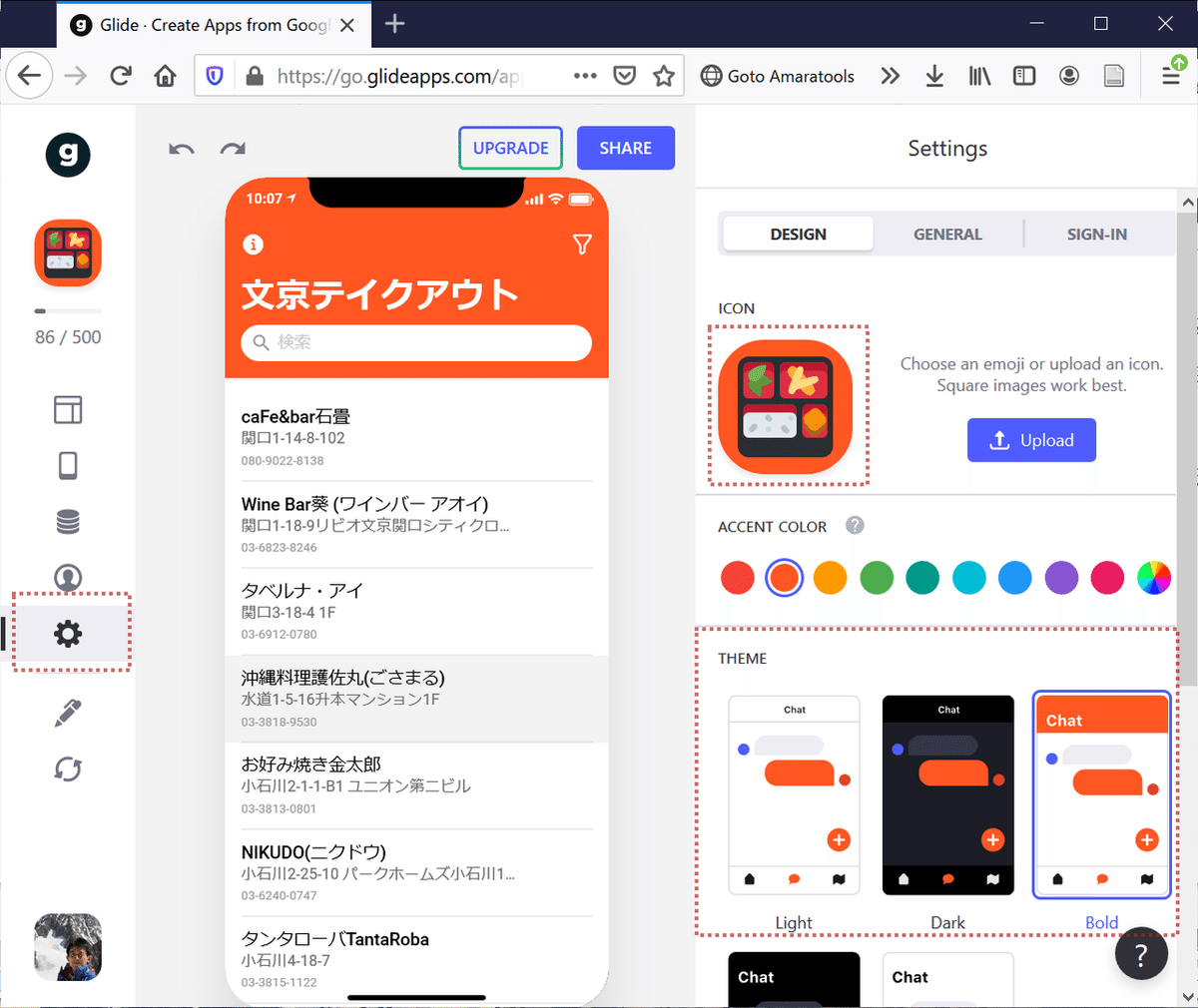
一番左側のコラムの歯車アイコンを押して Settings 画面にすると、色や基本的なデザインをプリセットの中から選べます。

アイコンは、SNS などでリンクするときにこのアイコンが出たりしますので、ちゃんと選んでおきましょう。アップロードすることもできるようです。
※ 左上の (i) アイコンが、「三」 のハンバーガーメニューになっているときは、スプレッドシートの共有設定を見直しましょう。「三」 の状態のときには、ユーザーにログインを求めるアプリになるようです。
タブ名(検索ウィンドウの上のテキスト)の修正
検索ウィンドウの上のテキストは、スプレッドシートのタブ名が反映されますが、アプリ内で修正可能です。最左列の Tabs アイコンをクリックし、Tabs TABS をクリックして修正できます。

サイト名称を決めて公開
青色の SHARE ボタンを押すと、公開リンクなどが表示されます。APP LINK 内に入れた英文字列がサイト名になります。自分の場合には bunkyotakeouts.glideapp.io としてみました。glideapp.io 部分は無料プランでは変更できません。アンダーバー (_) を使おうとすると、その名前はダメ、と言われました。 リンクをコピーして、スマートフォンで開くと、それらしきウェブサイトができているはずです。

スマートフォンで表示内容を確認しなが、細かな微調整をします。
以上で PWA サイトの出来上がりです。関係者に告知したり、SNS でリリースしましょう。
追記
世界中で COVID-19 対応のアプリ作成に Glideapp が使われていて、事例集自体も Glideapp でつくられているのに気が付いた。
https://covid-apps.glideapp.io/
Apps built to help people during the COVID-19 crisis.
追記2
フェイスブックグループ 〇〇お弁当プロジェクト イチコロ! みんなでCivicTech に詳しい人が多そうです。 (4月11日追記)

