
先週見たWEBサイト、いくつかの感想。 #6
REREです。自身の勉強、言語化の練習として感想を書いています。最近日本語サイトばかりだったので、今日は海外サイトばかり。
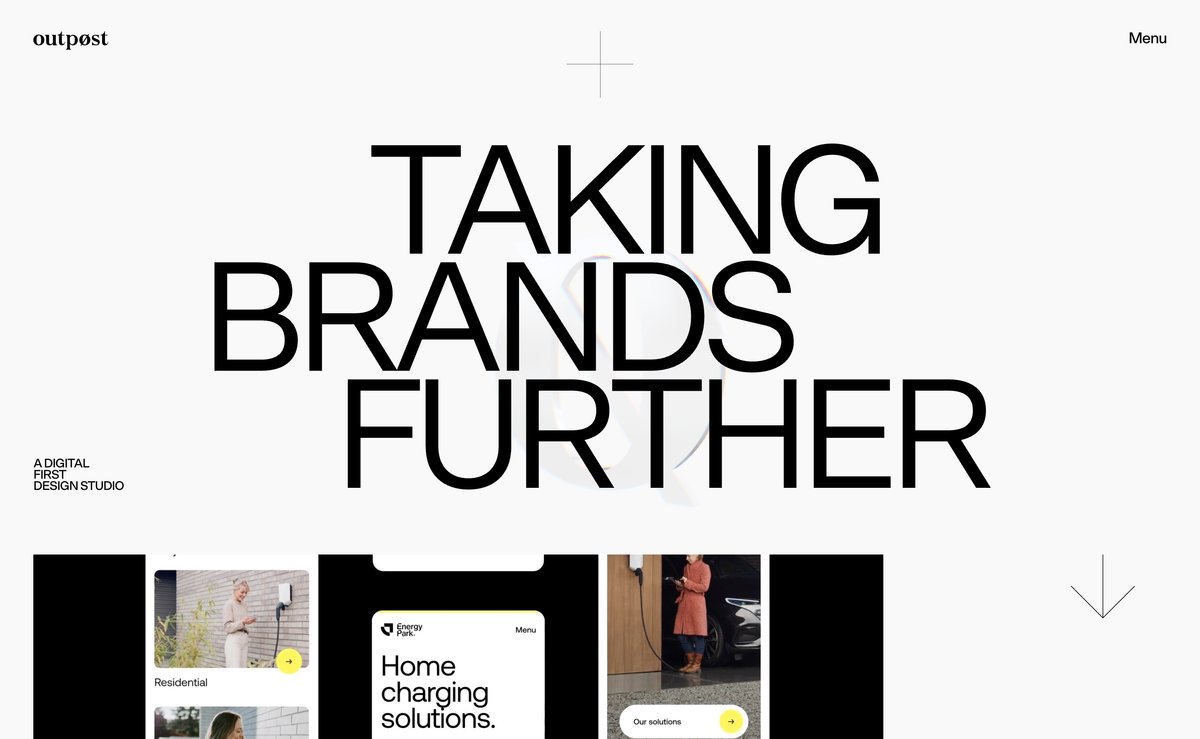
Outpost | Branding & Digital Experience Design Studio

なにか特殊なデザイン・実装があるということではなくて、シンプルで、要素要素はどこかで見たことがある気がするのに、とても洗練されていて、今の自分では作れない気がする。すごい。
シンプルだからこそ、ページ遷移がシームレスだったり、行間が詰まったサンセリフ体だったり、使用箇所が限定的なセリフ体だったり、TOP背景で回るグラフィックだったり、上部中央の大きな+だったり、ちょっとしたことが効いていると思う。特にWORK詳細ページに行く際の動きがとってもフックになっていると思う。
ドロワーの中にリールがあったり、Workの中には「Grid」「List」だけではなく「Explore」モードがあったりするのもおもしろい。
WORK詳細ページは、ページ序盤に概要がまとまっていたり、「Results」でサイト制作後の効果を簡潔にまとめていたり、ユーザーのニーズをしっかり捉えた構成に感じる。PCビューとSPビューの見せ方もなるほどと思った。
随所に制作物の見せ方がとても丁寧だなと感じる箇所がある。WORKを見せるというサイトの目的に向かって、まっすぐに体現していってる感じ。
色の使い方もそうかも。WORKまわりは基本は無彩色で制作物を引き立たせていて、ドロワーやABOUT、LABなど、制作物と離れた時に色がでてくる。
LABは、自主制作とか、かな?? WORKではないけれど、WORKにつながる要素かもしれない。それをコンテンツとしてさりげなく置いておく、さくっとみれる、というのもうまいな〜と思った。
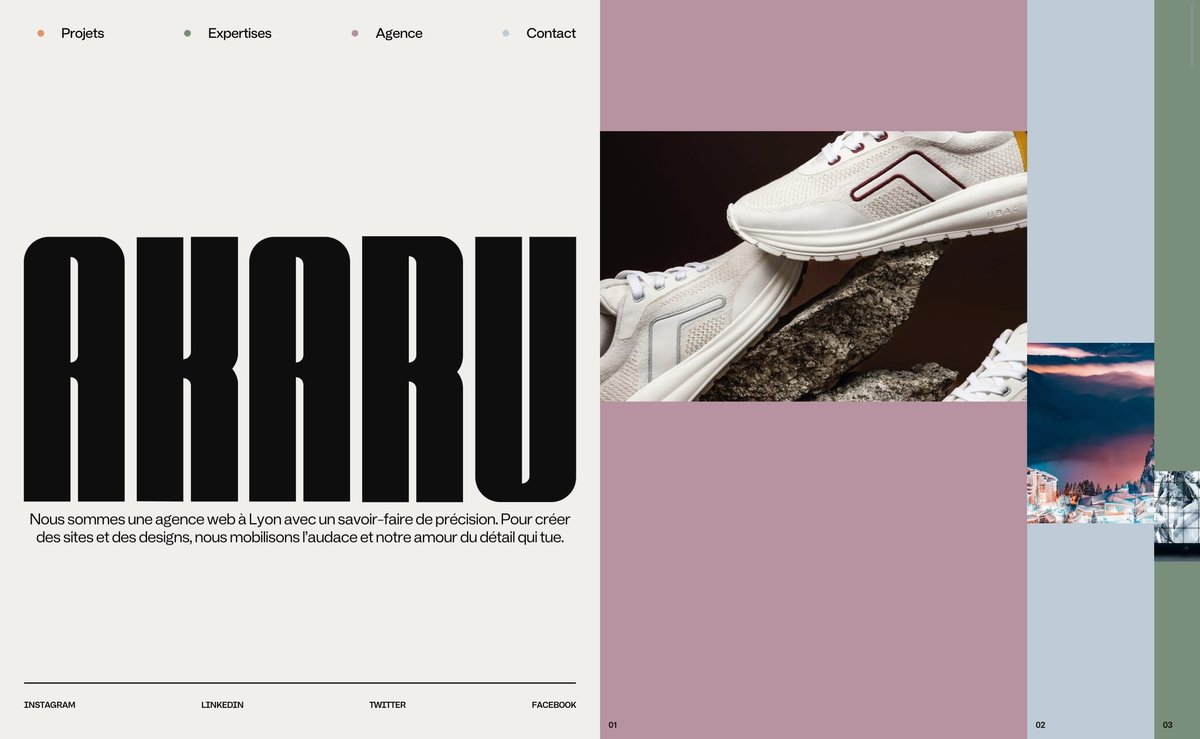
Akaru

ロゴ + ナビ + 実績が3つ並ぶFV。スクロールしなくても最低限の情報があり、ここからどこにでも遷移できる。実績も、背景色&サイズを変えながら、魅せる並びになっていることで、メインビジュアル的な役割も果たしているように感じる。よくあるリール動画じゃなくても、見せ方によってFVだけでこんなに絵になるんだなあ。ユーザーの利便性も損なわず、個性もあって素敵。
スクロールすると、まずは横にスライド、次に縦にスライド、また横、縦、横…と、動きの向きが交互に変わる。そのことで、セクションの切り替わりを理解できる。ほとんどのセクション内で、アイテムごとに背景色や写真が変化するので、セクションの切り替わりを背景色で表現することは難しい。動きで切り替えることによって、各セクションのデザイン的な制約を減らしているとも考えられるかも。
「Expertises」の2項目目は、女性の横顔 + 紫の背景なのだけど、よく見ると女性の顎&首まわりにかかっているフレアの色がちょっと紫だ…!こうやって色をとってくるのか〜
ANGELA MILOSEVIC

引き込まれるFV…文字も隠れているし、何もわからないけど、期待をもってスクロールしていける。ほとんどの場合参考にはできないだろうけど、これだけ強さを持っていたら、余計なことはせず、素直に従うことの正しさもあるんだろうなあ。
スクロール後の写真もとってもかっこいい。WEBではあまりみない細長い画像、ナナメ後ろからのショット、ちょっとはみ出たメガネ(このちょっと具合がまた素敵!)
写真の前に、文章量が多いセクションを挟むので、そことのメリハリで、より写真が引き立っているのかも。
プロジェクト名にhoverするとモノクロのキービジュアルが現れ、カーソルの動きに合わせて引きずられたようなエフェクトに。それ自体がエッジィでかっこいい。プロジェクトによってはカラフルな作品もあったのだけど、モノクロ + エフェクトでどんな作品が並んでもTOPページの世界観は保たれている。
※全文、あくまで自分なりの感想・分析になります。「もっとこうなんじゃない?」というコメントも大歓迎です!
※掲載の取り下げが必要なサイトがありましたら、お手数ですがコメントかXのDMでおしらせください
