
先週見たWEBサイト、いくつかの感想。 #8
REREです。自身の勉強、言語化の練習として感想を書いています。先週は、文字の扱い方について、おお!と思うことがありました。
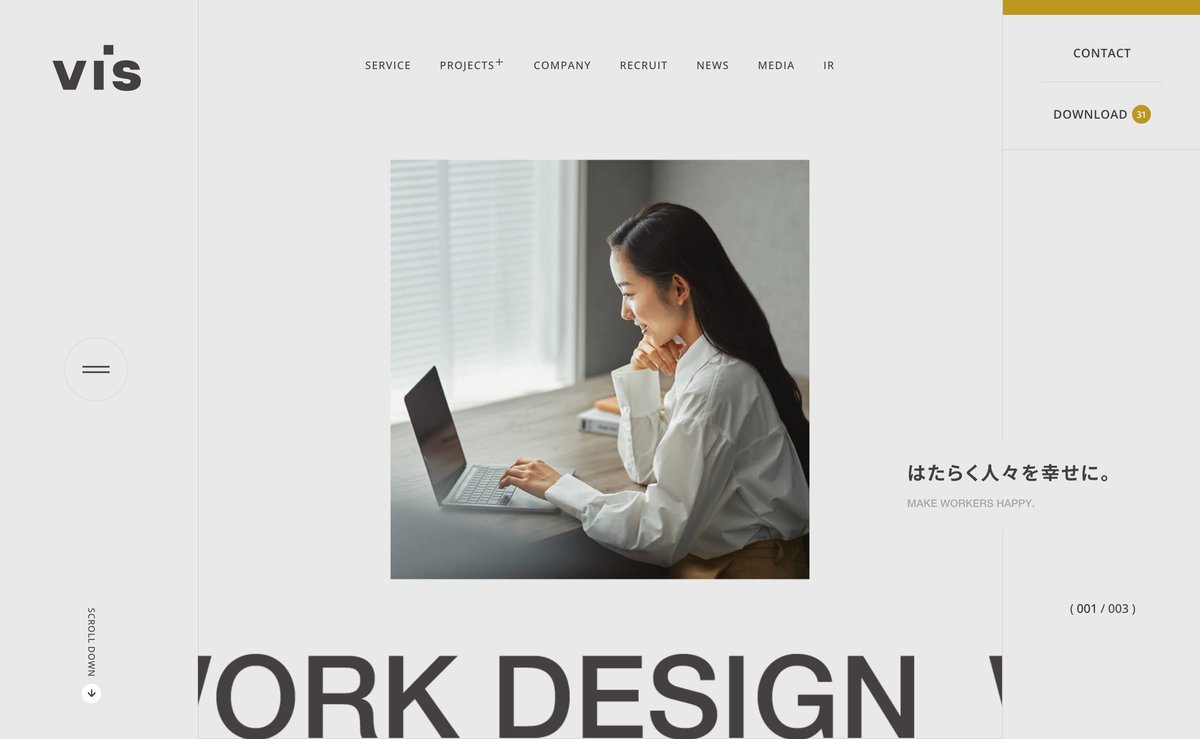
株式会社ヴィス - はたらく人々を幸せに。

動きがとっても綺麗! ロゴの i の動きと同じ、右にスライドする動きが全体のアクセントになっていて、ローディングの印象を細部でも感じられる気がする。大胆な動きが、落ち着いた画面の中に奥行きやメリハリを生んでいて、かつ、なんか新しいサービスの会社なのかな?という印象になっているかも。
FVの「はたらく人々を幸せに」の位置がなんだかとっても好き。左右のカラムは広めに幅をとってあるけど、同じ背景色 + 繊細な罫線に加えて、罫線をまたぐ位置にコピーがあることで、窮屈さが全然ない…! スライドのカウント(001 / 003)の位置もそうなのかも。
ナビゲーションはhoverすると日本語表記になる。hoverした要素は他要素よりも目立たせるなど、何をhoverしているかを明確にすることが大事という認識なのだけど…日本語話者からすると、あしらいが同じでも英語→日本語に変わるだけで目立つんだ!と、衝撃だった…!
右上の黄色もいいな…CTAをなんとなく意識する、その加減が、いやらしさがないというか…。CONTACTとDOWNLOAD、どっちにカーソルを持ってきても、どっちも背景が黄色になるのは、最後までどちらの選択肢も残している…みたいなことなのかな。より納得した状態でクリックするから、離脱しにくいとかあるのかな…???
下層ページ最初の画像は、スクロール後の左カラムのサイズをベースに配置してあるので、ページにアクセスした段階では罫線からのズレがある。それが、整ったページの中でいい違和感があってすき。
ILO(イーロ) カラーオーダービルトインコンロ|リンナイ公式ストア

FVのアニメーション素敵だな。四角が広がっていく(コンロの形でもある、コンロから暮らしの彩りが広がっていく…みたいなイメージだろうか…)のと、コンロだけ遅れて写真が切り替わるのいいな。お部屋のイメージを持ちながら、自然とコンロに注目できる。前後の部屋の印象が違うので、コンロを変えることで部屋の印象が変わる…ということまで感じられる。
コンロから部屋に広がったFVから、再びコンロにフォーカスし、プロダクト紹介にシームレスにつながっていく演出も素敵だ!別角度の写真が見れるのも嬉しい。右から左にコンロが動いて、写真が変わっていくのもわかりやすい。セクション間がシームレス=切り替わり箇所がはっきりわからないということは、意外と離脱しにくかったりもするのかな。
目立った動きではないけど、Featureセクションは、文字だけほんの少し遅れて上に上がってくる。地味だけど、こういうところで品のある感じだったり、のっぺり感が解消されていたり、するのかも。
「もっと見る」ボタンも、よく見るとhoverでちょっとだけ小さくなる。アウトラインのみと、塗りありだったら、塗りの方が重たく感じる。そのバランス調整だったりもするのかな…
レビューのセクションも綺麗。スピードが速め&動きを制御できない=ここではレビュー内容を見せたいのではなくて、「いろんなレビューがありそうだな」と感じてもらうことなんだ。遷移するとすぐ総合評価が見れるのもいい設計かも。レビューの文章がみたいんじゃなくて、どう評価されたかが知りたいのが本質で…だからすぐレビューの文章が表示されなくても、離脱には繋がりにくそう。
博報堂プロダクツ RECRUIT 2025

モノクロの世界に、テキストまで被るカラフルで太いラインのインパクトに、「運命職をさがせ。」のコピーがびしっと決まっててかっこいい。
FVではコピーが何より大きいというか、コピー以外はあんまり読むという感じじゃないような。職業一覧もラインが大きく被る。ここの職業一覧は読ませるためのテキストじゃなくて、「職業が色々あるよ」ということを伝える情報の塊なのかも。自分の将来を思い描けるものを、たくさんの職種の中から探してみて…ということがFVでのメッセージかな。
たくさん職種があるのだけど、その紹介の仕方がとてもわかりやすい👏 職種一覧では「〇〇に関わる仕事」というカテゴリ分け。運命職MAPでは1つの商品にどの職種がどんなかかわりをするかがわかる。タップすると「〇〇が必要だな」「〇〇はどうだろう?」のような一言が出現したり。徹底的に普段使いのわかりやすい言葉で構成されてて、職種名だけだとわかりにくい、職種ごとのちょっとした違いが伝わる。応募時のミスマッチも減りそう。
青→赤のグラデーションと、カラフルなイラスト、テイストは違う気がするけれど、うまく同居しているのはなぜだろう。「ラインで切り抜く」ということが共通しているからかな。下層はグラデ×カラフルで構成されているのを、黒で締めているから、色が飽和したりせず成立しているのかも。
スタッフの写真も、グラデの世界観をしっかり引き継いでていいな。ポーズがそれぞれ違うのも、個性を感じられる。
先週は、テキストって読むためのものだけじゃなくて「そこに〇〇っぽい情報があるだけでいい」あしらいに近い扱いをすることもあるんだ…というのがとても学びだった。情報じゃなくて、情報の塊や何かのシンボルというデザインの要素としてのテキスト。文章の写真みたいな…。これまで、英語はそういう対象としてみていたけど、日本語だってそうなんだという気づきがありました。
※全文、あくまで自分なりの感想・分析になります。「もっとこうなんじゃない?」というコメントも大歓迎です!
※掲載の取り下げが必要なサイトがありましたら、お手数ですがコメントかXのDMでおしらせください
