
スタメン入りFigmaプラグインを紹介するぜ!※無料・APIなし縛り
みんな使ってそうなやつを集めたよ!!
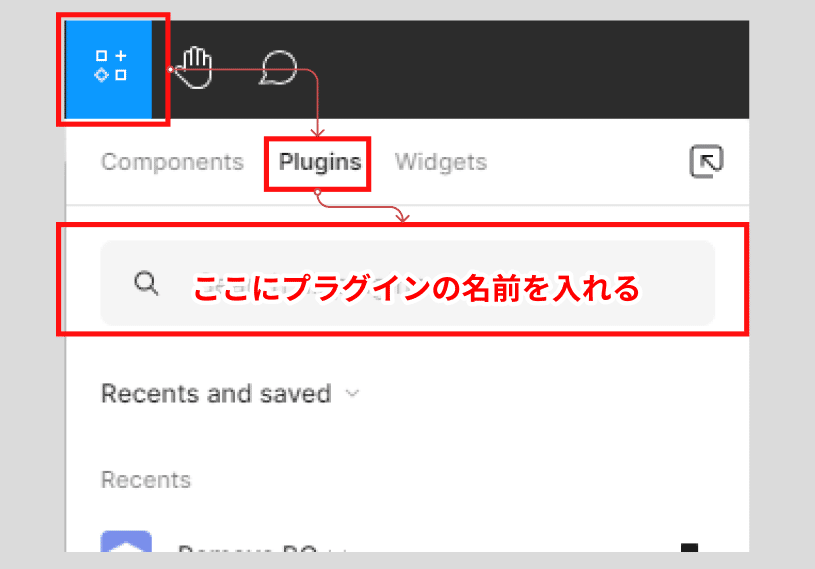
【!】プラグインの入れ方

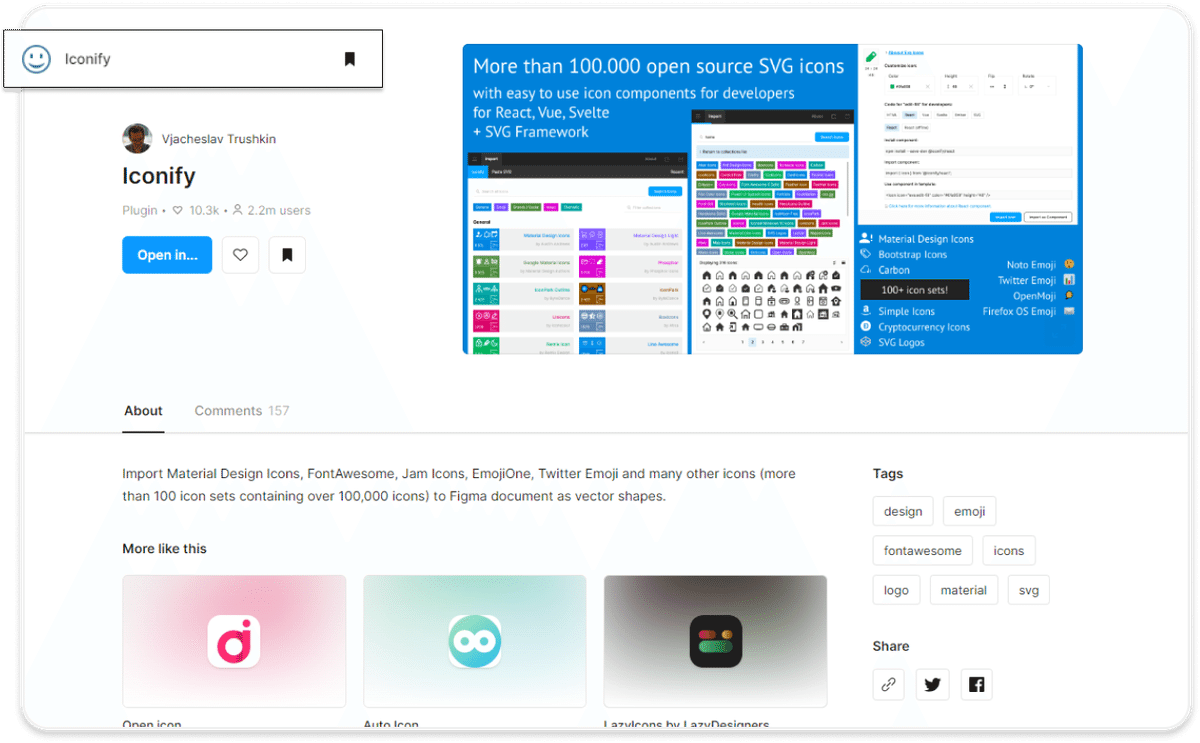
Iconify : アイコン素材

100,000 を超えるアイコンセットです。ベクター状態で Figmaインポートします。ほとんどのアイコンは商用可能ですが、一部許可されていないものが含まれています。WF作成時の仮デザインなどに利用すると良いでしょう。
商用については(プラグインのコメント欄から引用)↓
商業利用を制限するライセンスは、例えば「CC-BY-NC-4.0」のように「NC」が名前に含まれるCCライセンスです。現在(回答時)商業利用が制限されているのは「PrestaShop Icons」のアイコンセットのみで、他のアイコンセットは商業利用が許可されています。
お問い合わせはプラグインページか、製作者様まで。
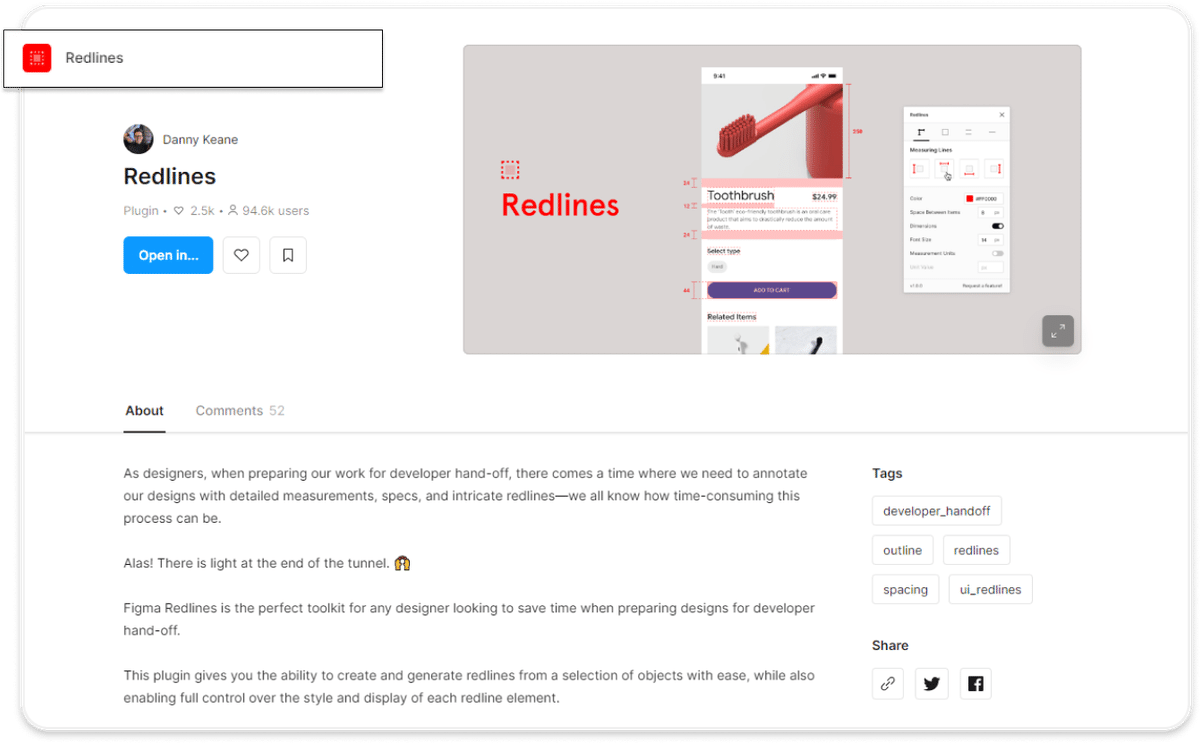
Redlines : サイズを表示する(編集可)

選択したオブジェクトのサイズ表示を自動生成してくれます。
UIを組み込む際のガイドライン作成にとても役に立ちます。
UEの方などはめっちゃ使うかも。
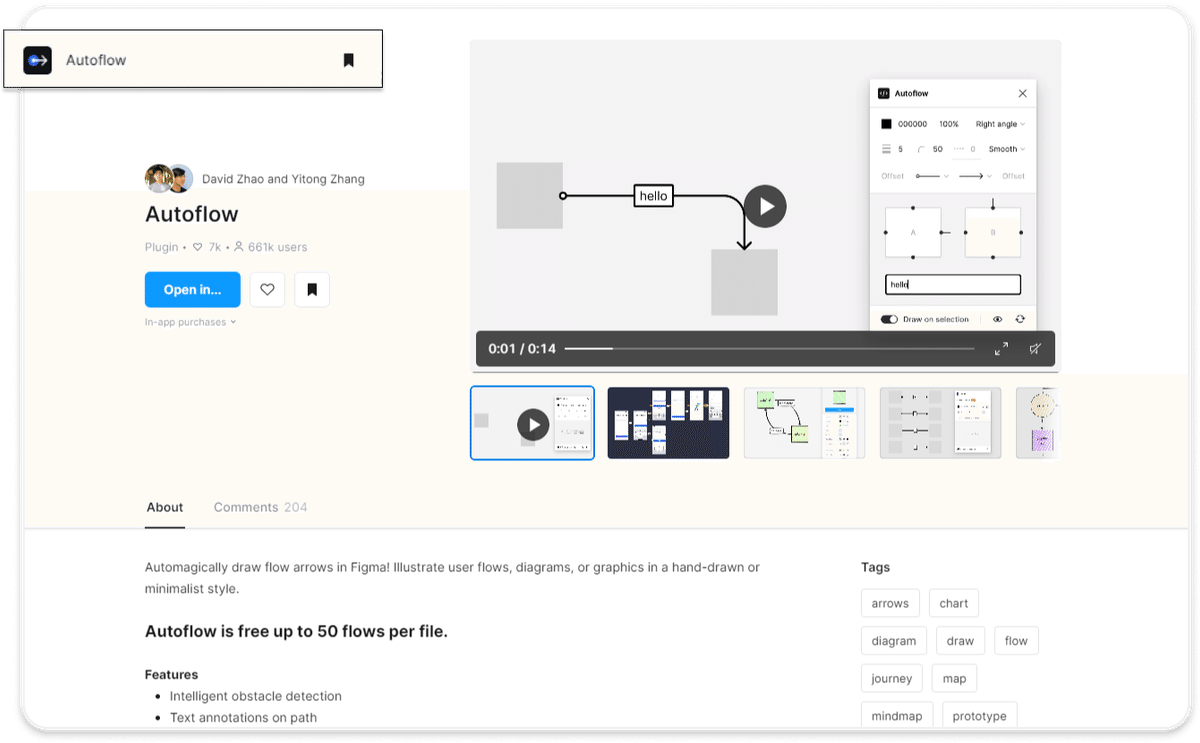
Autoflow : フローチャートの線と矢印を作ってくれる

Figma でフロー矢印を自動的に描画します。
WFや遷移図の作成時に活躍します。毎日使うやで!
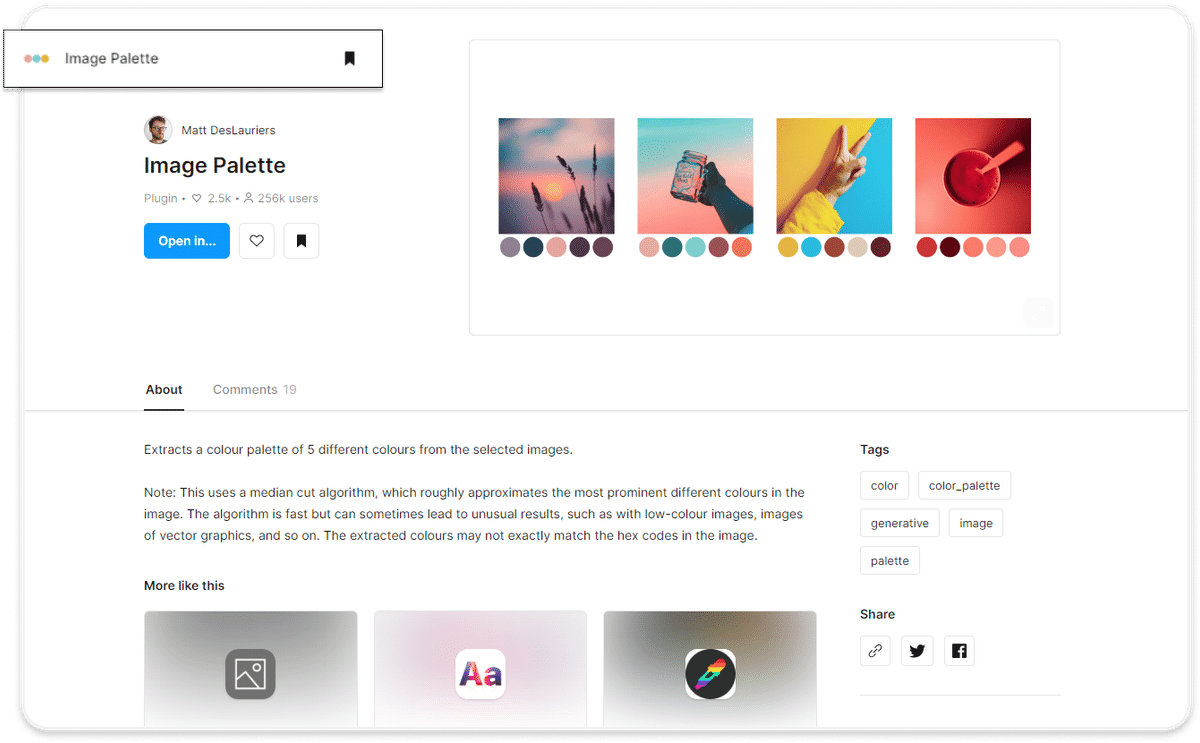
Image Palette : カラーパレット抽出

選択した画像から 5 色のカラーパレットを抽出します。
参考画像から似ている色を探している時や、とりあえずの色決めに活躍。
初稿段階で使うことが多いです。
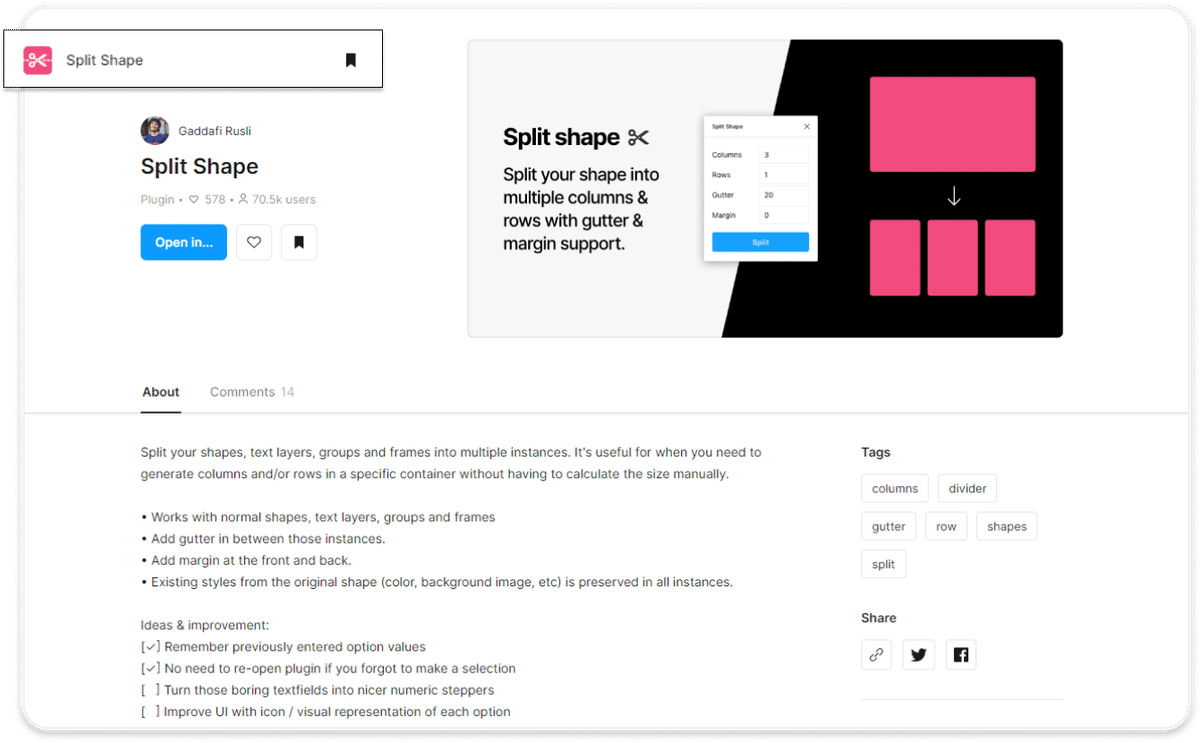
Split Shape : 図形を分割

シェイプを指定の数に分割します。ザクッとスパッと。
列や行を生成する時に便利です。
フォントを対象にした場合は、増殖させることもできます。
リスト系のUIを作成するときに便利です。
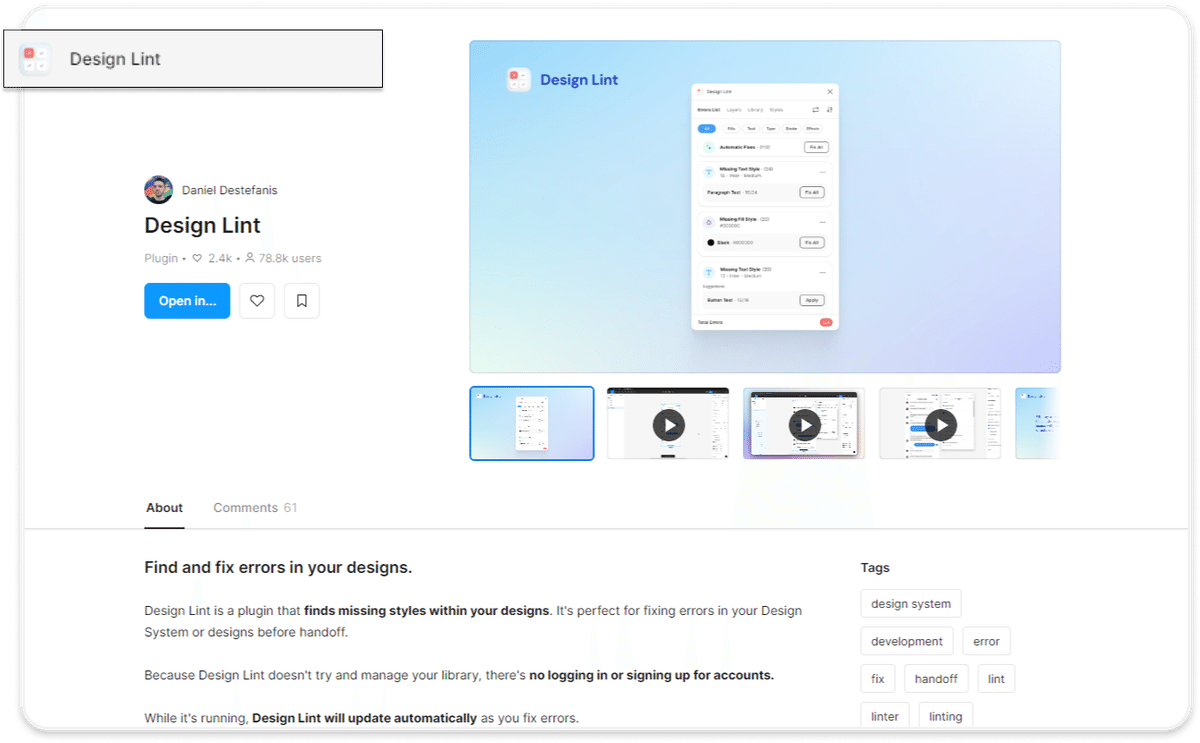
Design Lint : スタイル未適応オブジェクト検索

スタイル未登録のテキストやカラーをリスト化できます。
そのオブジェクトの場所へジャンプすることができます。
スタイルを一括適応することもできます。
みんな、Style適応忘れることあるよね?え?私だけ?
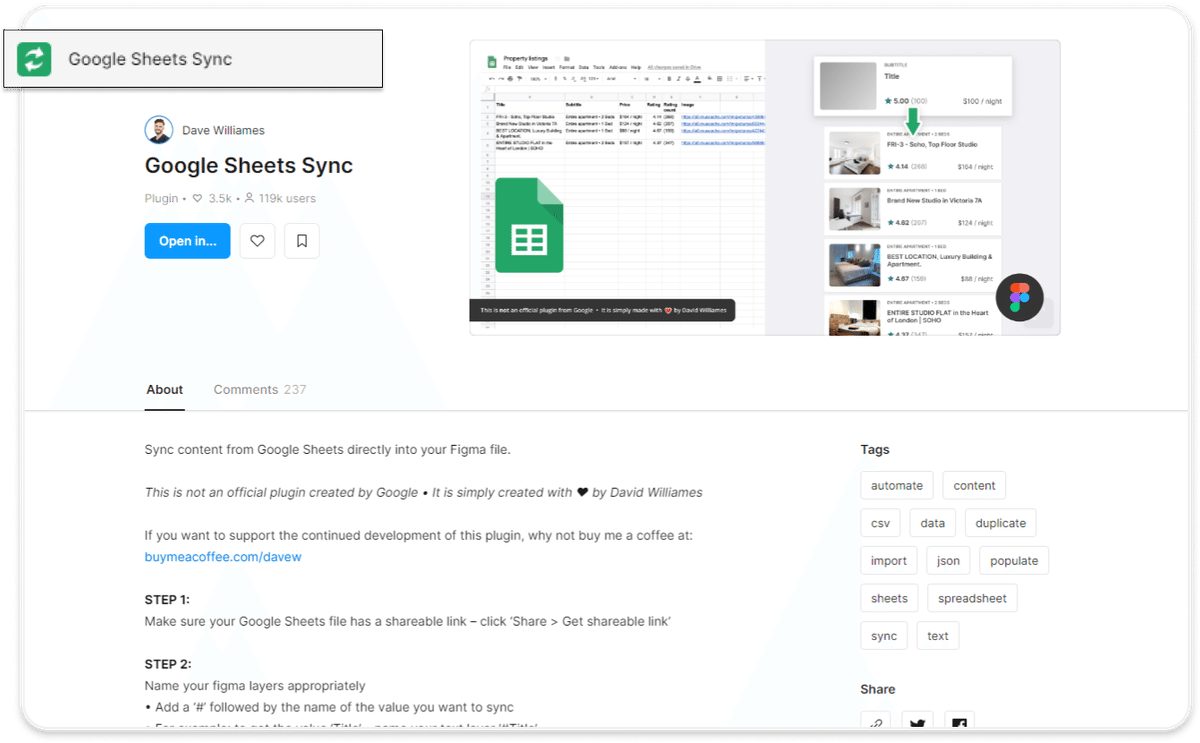
Google Sheets Sync : スプレットシートからデータ引っ張ってくる

Google スプレッドシート限定です。
スプレットシートの内容とFigmaのデザインを直接同期します。
データの内容をコピペしないで済みます。
使い方は画像にハッシュタグを配置するだけ簡単。
プラグインのページを見てね。(英語読めなくても分かると思う)
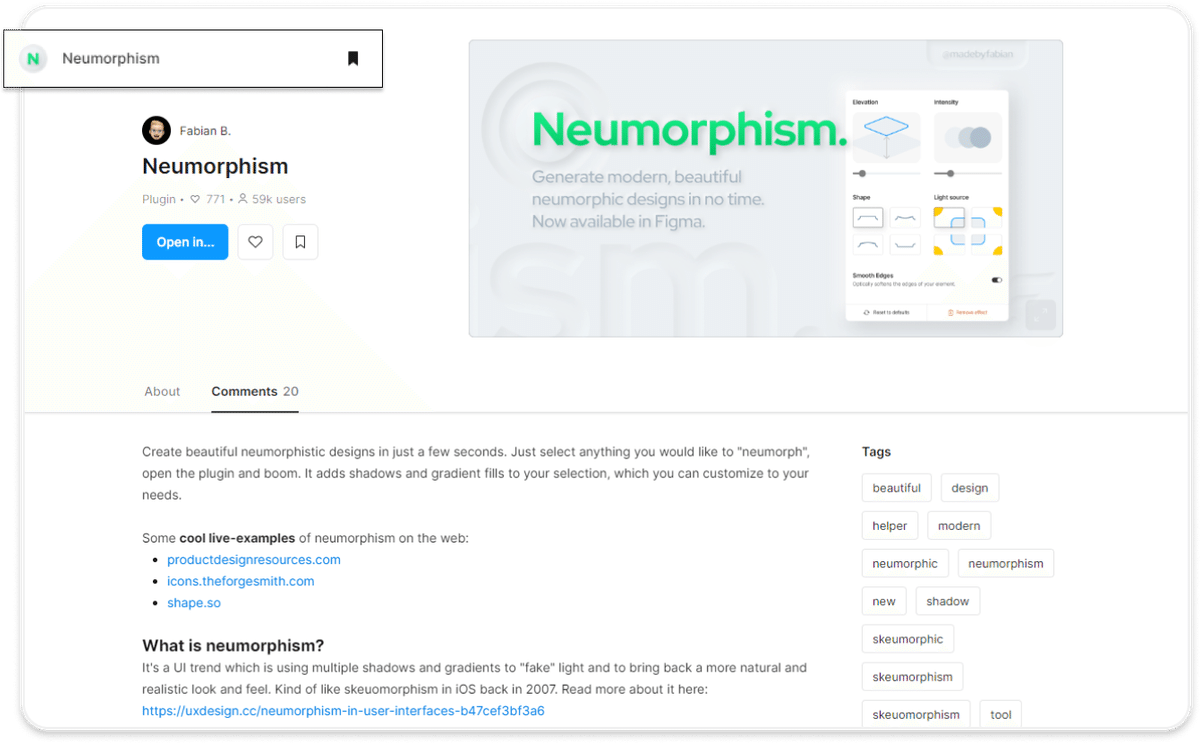
おまけ/Neumorphism : ニューモーフィズム作成

ニューモーフィスティックなデザインを作成できます。
ニューモーフィズムデザインはこれから再評価されそうなので、ぜひチェックしてください。適当に使ってみるだけでも楽しいです。
いいなと思ったら応援しよう!

