
X(Twitter)をブログみたいに使える「X Article」を触ってみた雑感
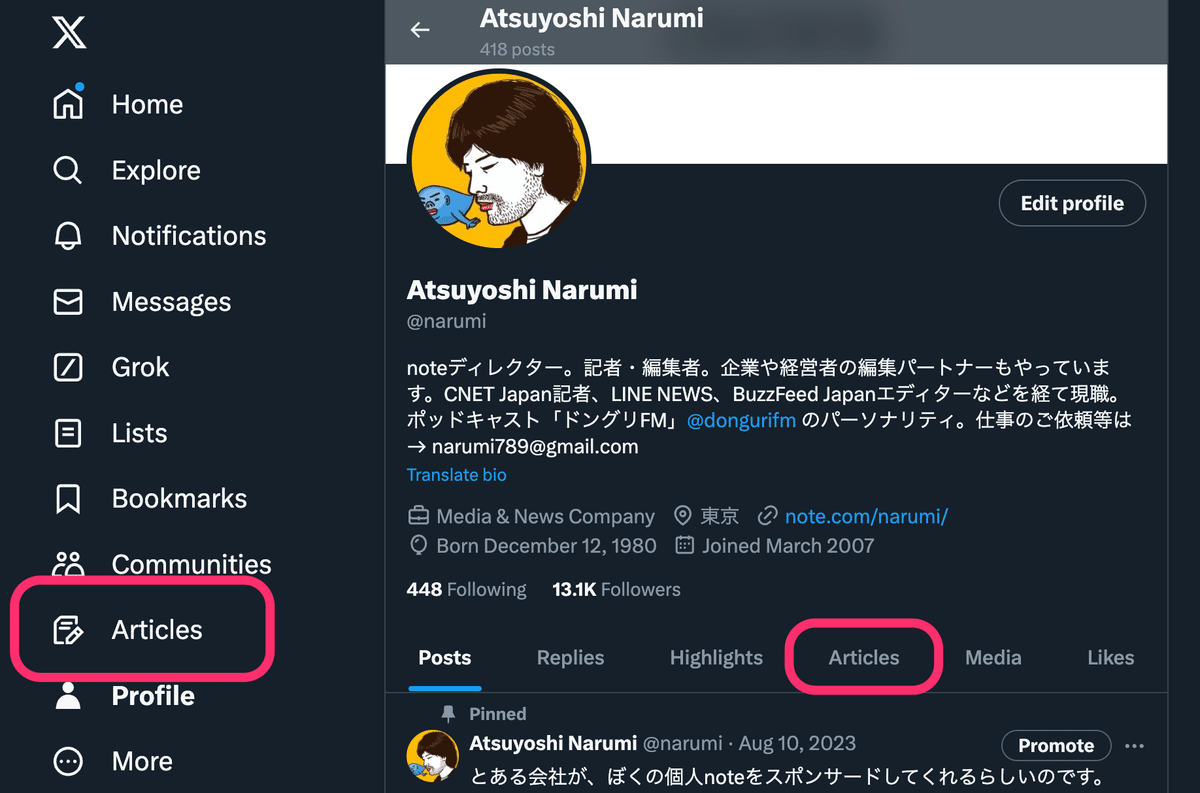
少し前からX(旧Twitter)に「Articles」というメニューが表示されています。おそらく月額のX Premiumに入っている人だけでしょうか。

さて、この「Article」はなにか?といいますと、「Xをブログのような記事投稿サービスとして使える機能」です。
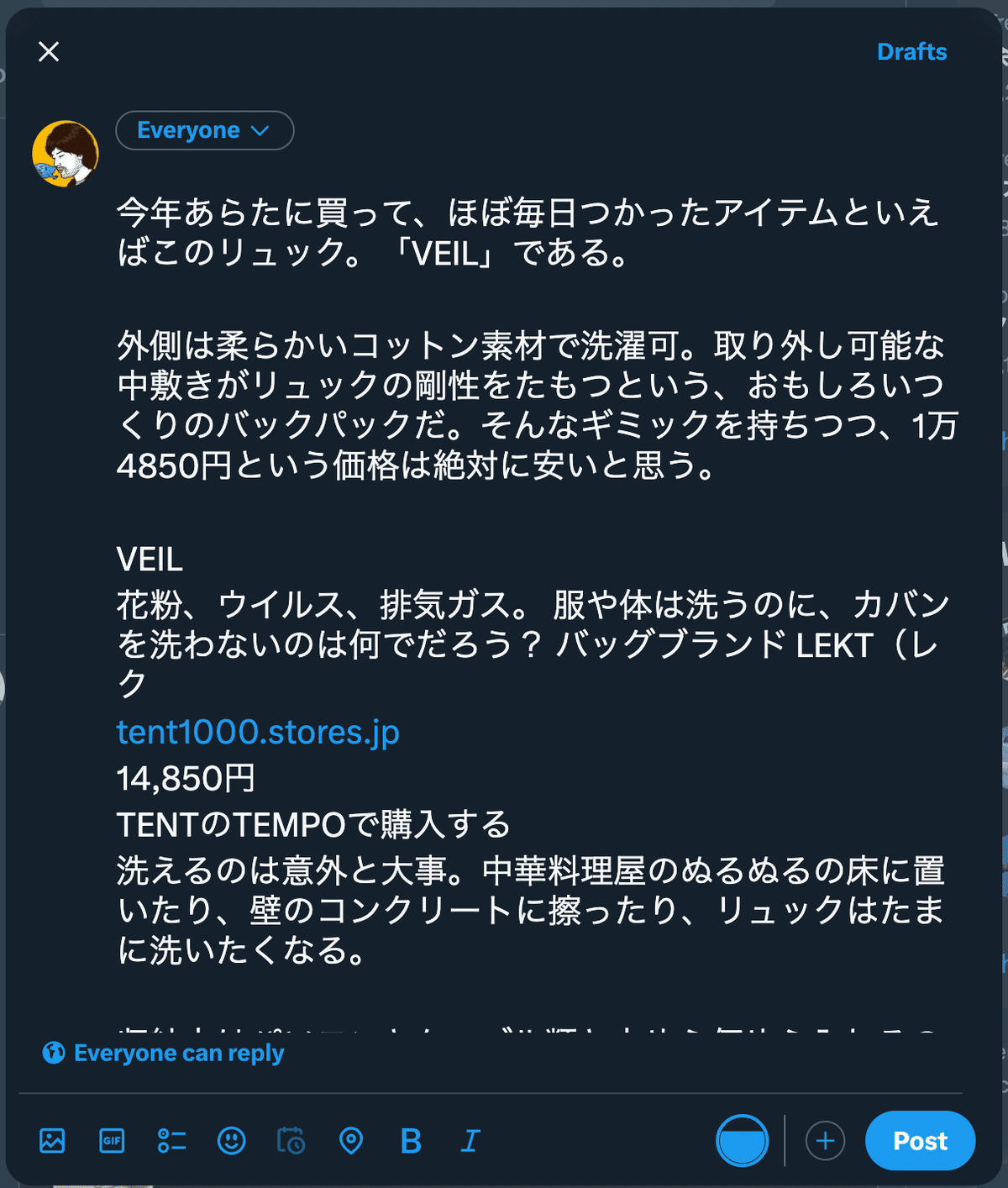
これまでも有料プランの人は4000文字の長文投稿ができましたが、それはあくまでただの長文でした。
こんな感じで、140文字の延長にある長い文章に過ぎません。

一方、「X Article」を使うと、よりリッチなブログっぽい記事が書けるようになるのです。
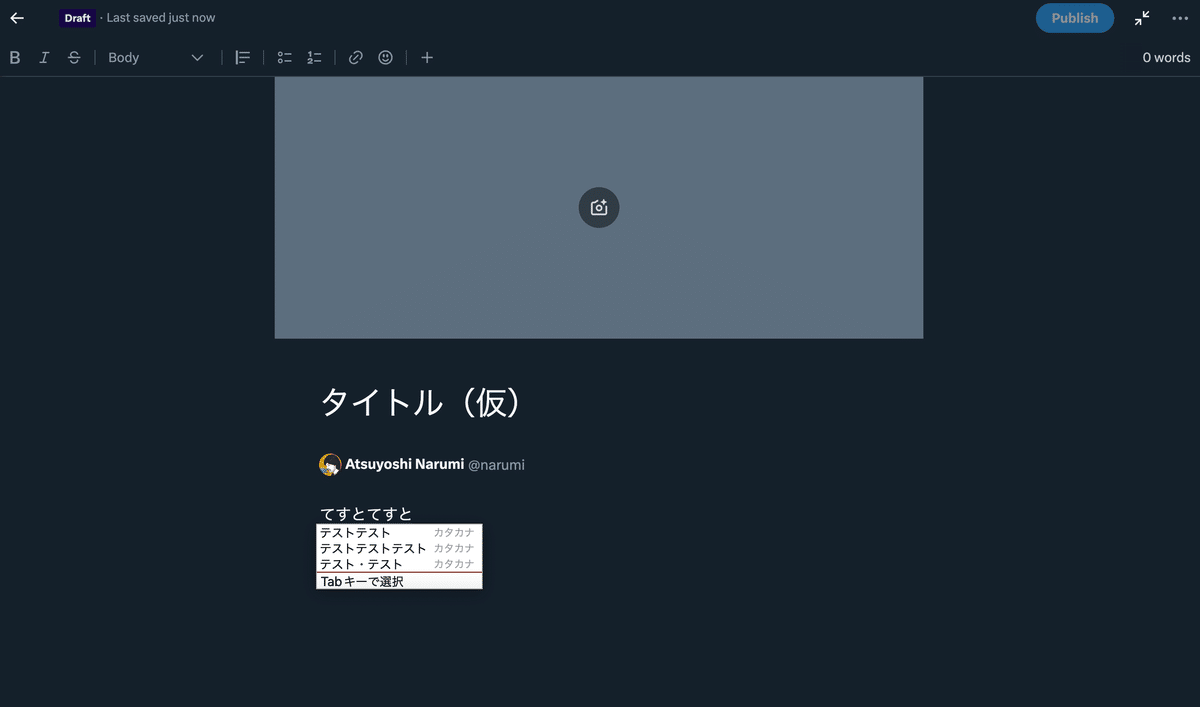
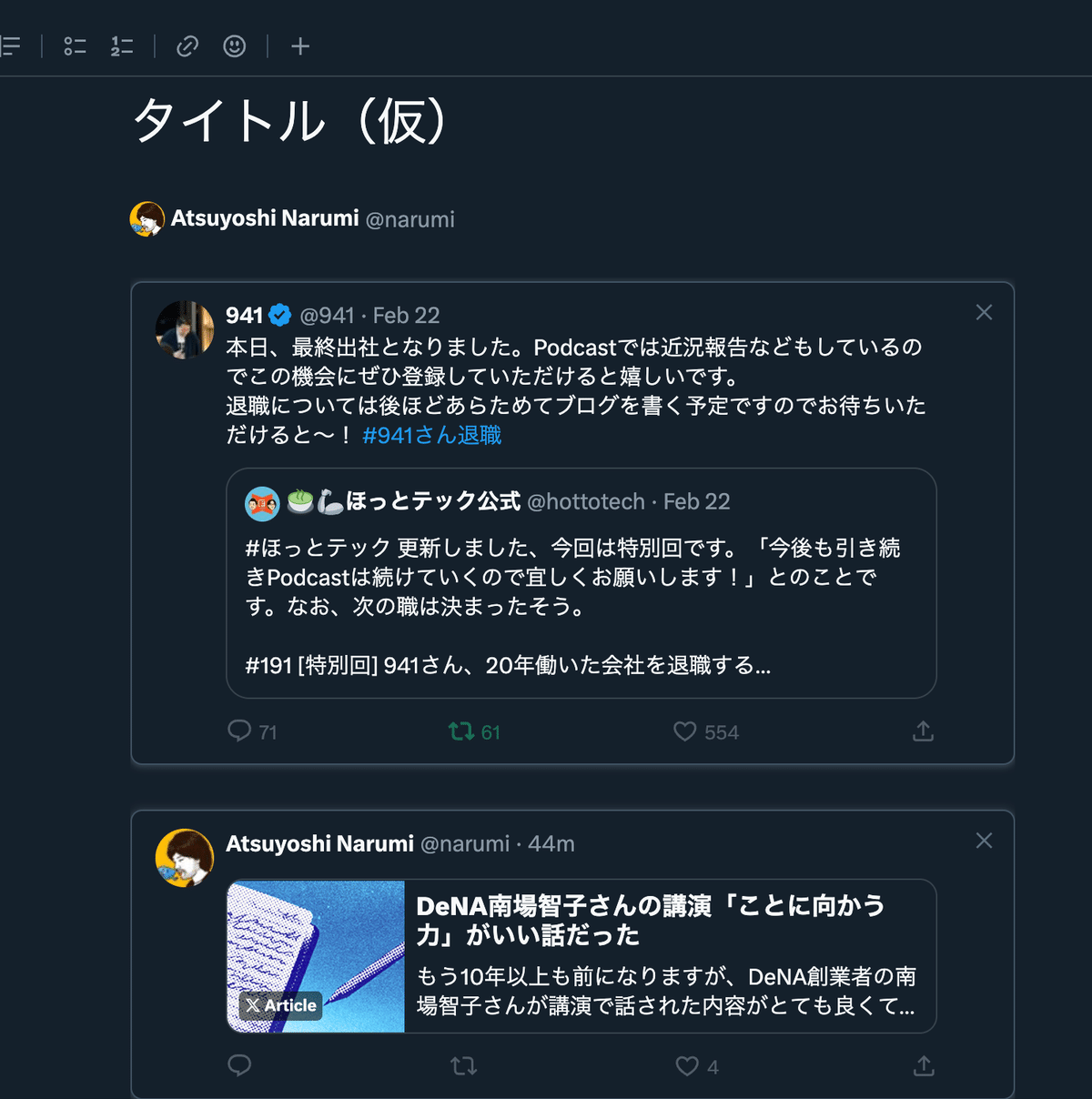
ためしに左カラムのArticlesというメニューから、エディタを起動するとこんな画面になります。

おおー。いい。
これはもうブログです。
全画面をつかって書けるようになっていて、より全体の構成を考えられそうです。こうなるともう140字のつぶやきを投稿している場合ではないですよね。
長文が書きたい!
でも突然長文書こうって思っても困っちゃうので、とりあえずnote記事のテキストをX Articleに入稿してみることにしました。
X Articleは記事がとても読みやすい
たとえば毎日「スキ」がついているこの記事
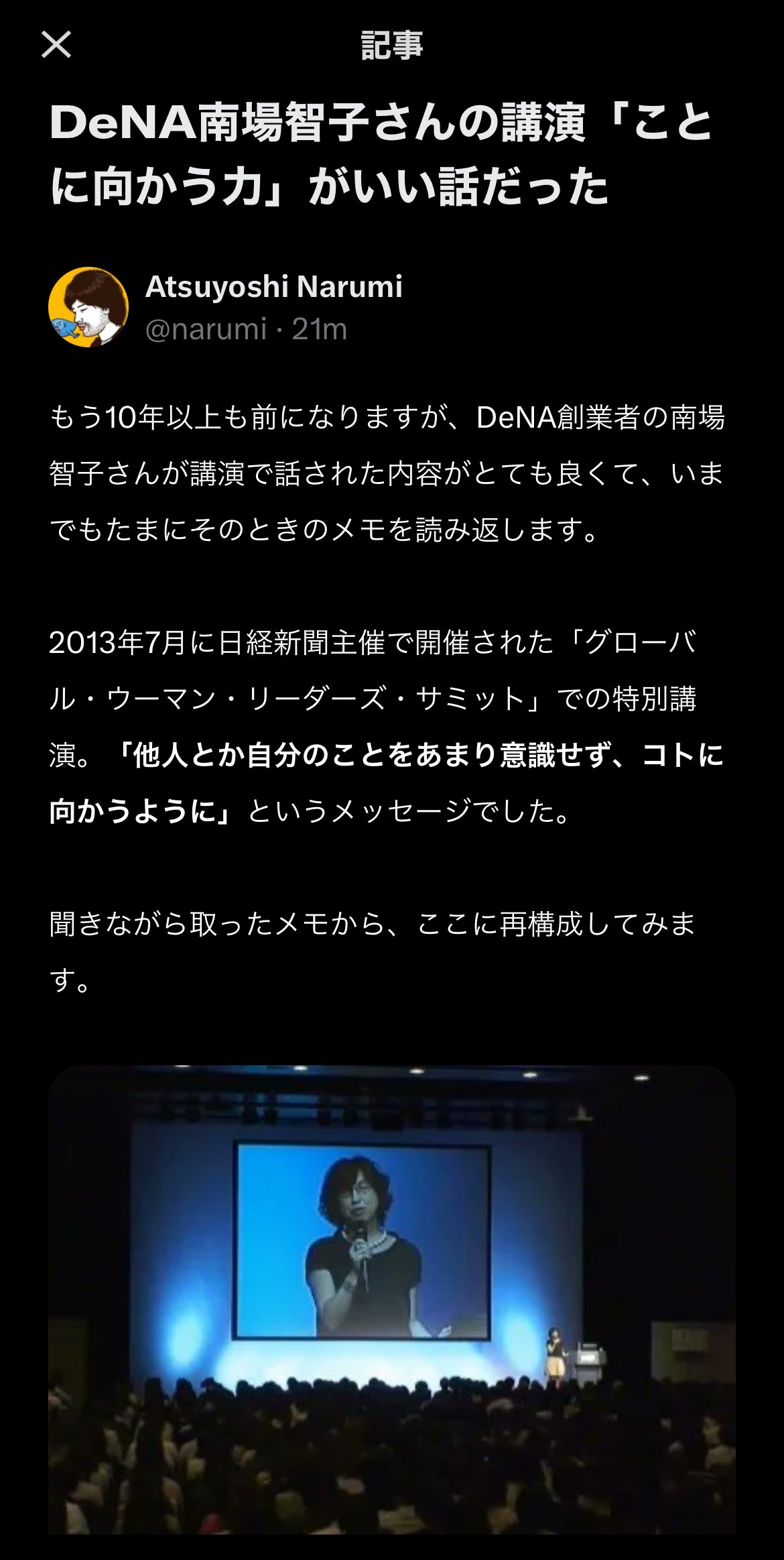
X Articleに入稿してみるとこうなります。

PCブラウザで表示してみました。メニューが全部消えて文字に没入できるのがいいですね。
iOSアプリではこうです。

けっこう読みやすい。下のタブが非表示になっていて、通知が表示されないのでコンテンツに集中できます。
こういうArticle形式のコンテンツがどんどんXに流れてくるようになると、これまでまったく使ってこなかったXのブックマーク機能を使うようになるのかも、と思いました。
そうなるとみんながブックマークしてるArticleが気になってくるし、そういうランキングを表示する場所ができたりして、じゃあXでブックマークされやすいArticleってどんなだい?みたいな感じでコンテンツのつくり方が変わっていったりするんだろうか。
考えてみるとわくわくしますね。
ただ、エディタの使い勝手は現状40点くらい
記事を投稿するエディタの使い勝手にも触れていきましょう。

エディタのメニューからできることは非常にシンプル。左上にあるアイコンがすべてです。
文字の装飾(ボールド、イタリック、打消線)
見出し(大見出し・小見出し・通常テキストの切り替え)
引用
箇条書きリスト・番号付きリスト
リンク
絵文字
画像やXポストの挿入
シンプルと言いましたが、実際はこれだけあれば十分。普通に使うぶんには特に困りません。
じゃあX Articleのエディタに満足できるかというと、そこはまだまだ。けっこう不満もありました。
具体的に挙げていきます。
改行
使っているとわかりますが、まず改行が不安定。リターンキーで改行すると、なぜか改行後にカーソルが本文の最後に移動したり、リターンキーを押しても改行されないことがありました(保存後にリロードしたら直る)
見出し
見出しについても、一部のテキストを選択して小見出しに変更しようとしたら、前後の段落までも小見出しになってしまうことがありました(上下に改行をたくさん入れてから小見出しにすると回避できるものの、そのたびに上に挙げた改行のストレスが発生してしまったり…)
画像のアップロード
画像を挿入しようとしても、驚いたことに、本文のどこに入るかわからない。一応入れたい場所でメディアのアップロードボタンを押すものの、変な場所に入っていたりします。アップロードした後にドラッグアンドドロップで移動できるのでそんなに困らないけれど、毎回だと疲れます。
公開ボタン
記事を書き終わって公開ボタンを押すと、記事自体が公開状態になるだけでなく、自動でポストもされます。しかしこれがそっけない!
— Atsuyoshi Narumi (@narumi) February 23, 2024
こんなの誰がクリックするのよ…って思うじゃないですか。ほとんど誰もしないです。Articleの公開とXへの投稿はわけてほしい。もっといい感じに紹介しつつポストしますから。
リンクの表示
そして最後にこれだけはがんばってほしい…!というのがリンクの表示。noteのようにリンクをカード形式で表示してもらえると非常にありがたいです。記事というものはいろんな外部の知見を動員して書くものなので、参考リンクはできればリッチに表示したいものです。
というわけで、X Articleのエディタは長い記事を書くのに十分な機能は備えているものの、まだ荒削りという印象。
いつも使っているこのnoteというサービスのエディタと比べると、完成度としては40点くらいかな、というのが個人的な感想です。
ただ、できたばかりの機能であることを考えると今後の進化にはおおいに期待したいです。
おもしろかったエディタ機能もある
もちろん良かったところもあります。Xの記事投稿機能なので、Xポストの引用はよくできていました。
画像などの挿入ボタンを押すと、自分が「いいね」したポストから選べたり、個別のポストのURLを引っ張ったりできます。

挿入するとこうなります。いいですね。

旧Twitterが買収して、すぐに閉じた「Revue」というニュースレターサービスのUIを思い出しました。あれは自分の直近のツイートからニュースレターがつくれるのが楽しかったのですが、同じようなことがX Articleでできると“書くきっかけ”になっていいなあと思いました。
マネタイズとメディアの参入に関心
というわけで、X Articleのざっくりとした使用雑感でした。
X Articleは現状は有料プランをつかっている一部の人向けに公開されているだけですが、いずれはすべてのユーザーに公開され、記事ごとの有料販売などの機能も備えていくと思われます。
そうなるとメディアや企業もコンテンツを出せる環境が整ってきます。
いまは苦境にあるメディア業界をX Articleとそのマネタイズが救うのか、それとも「プラットフォームに振り回されるのはもう散々や…」と距離を置かれるか。
企業のオウンドメディアはX ArticleにX広告から直接集客できると強そうですが、Xはコンテンツをアーカイブするのに適しているのかどうか。
なんにせよX Articleはこれからおもしろくなりそうなので注目したいと思います(僕が好きなX=Twitterの機能はだいたいすぐ消えるので不安ではありますが)。
※この記事機能の正式名称もよくわかっていないのですが、ここに「X Article」と書いてあるのでとりあえずはそう呼んでいる。

