
キャラクターセットアップ(modo過去記事)
はじめに
以前別のブログで載せていた3DCGツールmodoのメモ記事を引っ越ししたものです。
古いバージョンのものになりますが基礎部分は参考になるかと思います。
キャラクターセットアップ
modoを使ったキャラクターのセットアップを紹介します。
項目ごとに見出しをわけて紹介します。
よろしくお願いします。
スケルトン配置
まずは第一段階、スケルトンの配置の仕方を紹介します。

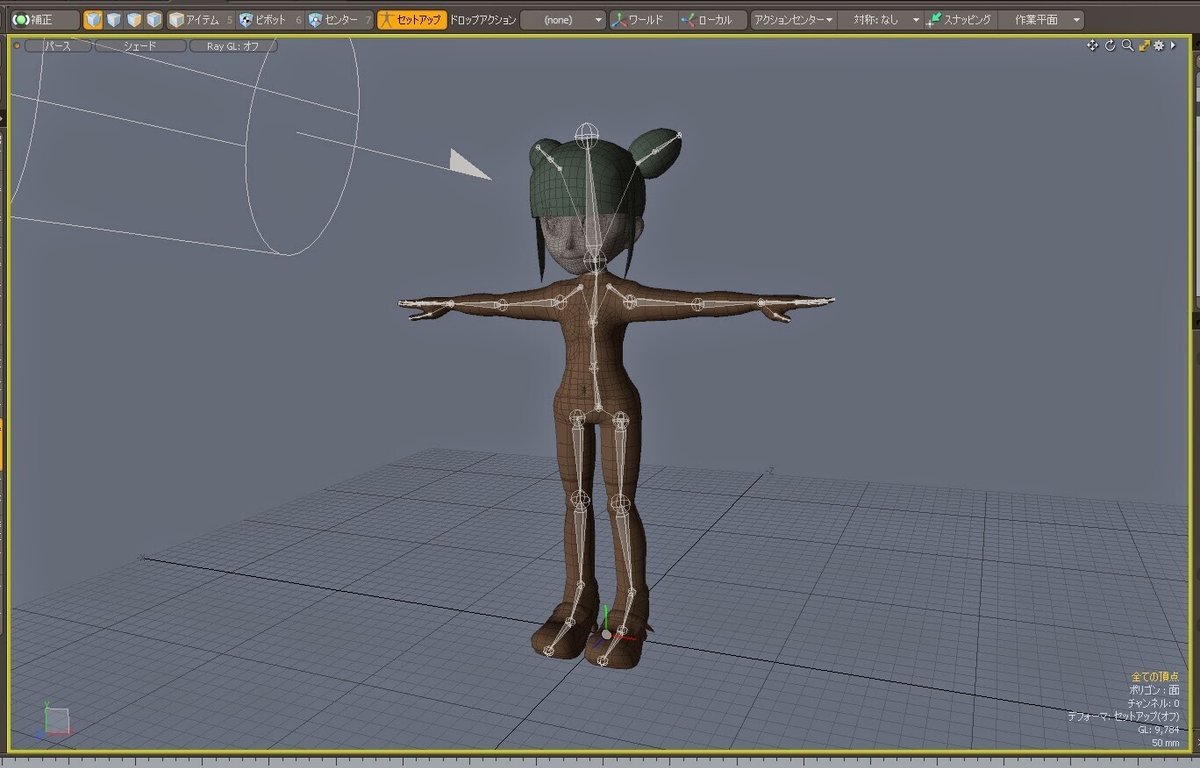
簡単なキャラクターモデルを用意しました。
揺れモノも特にないシンプルなヤツです。
今回はこいつに対してスケルトンを仕込んでいきます。

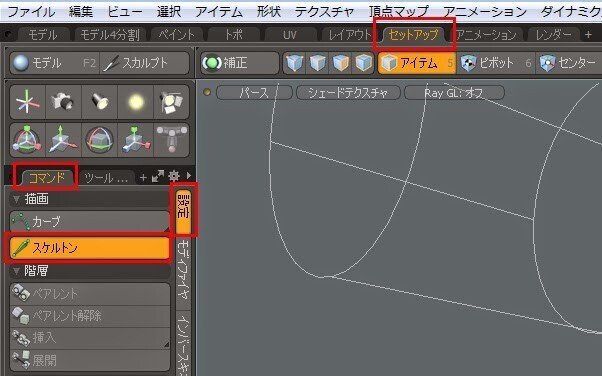
では、スケルトンを配置していきます。「セットアップ」タブを選択します。つづいて、「コマンド」>「設定」>「スケルトン」を選択します。

「ツールプロパティ」タブを選択します。
パラメーターを確認します。
「モード」 追加
「補間」 チェック有
「中心」 チェック無
「対称」 オフ
「整列」 z方向、x軸
「3」キーを押してビューポートを「右面」に、「7」キーを押して表示をワイヤーフレームにしておきます。

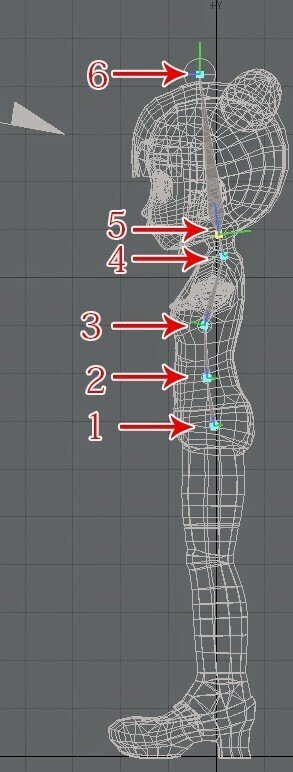
まずは上半身からです。
キャラクターの形状を見ながら腰から頭に向けてクリックしていき
スケルトンを配置します。
つづいて腕のスケルトンを入れていきます。
「2」キーを押して「正面」表示にしておきます。

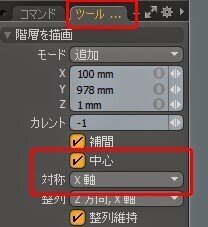
「ツール」タグを選択します。
「中心」にチェックをいれておきます。
スケルトンを配置したときに自動的にオブジェクトの中心に配置することができます。
「対称」の「x軸」を選択します。
これで腕のような左右対称な形状のスケルトンを同時に配置していくことができます。

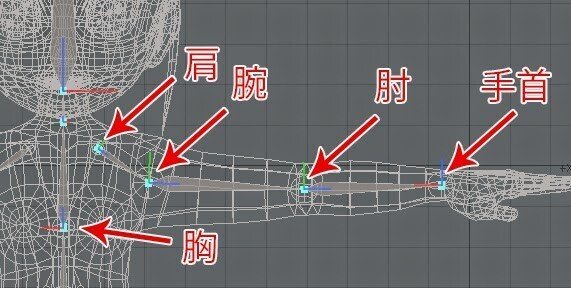
では、スケルトンを配置します。
「胸」のスケルトンから「肩」「腕」「肘」「手首」まで順番に配置していきます。

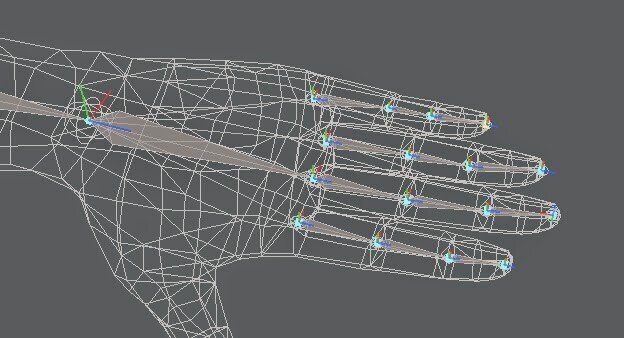
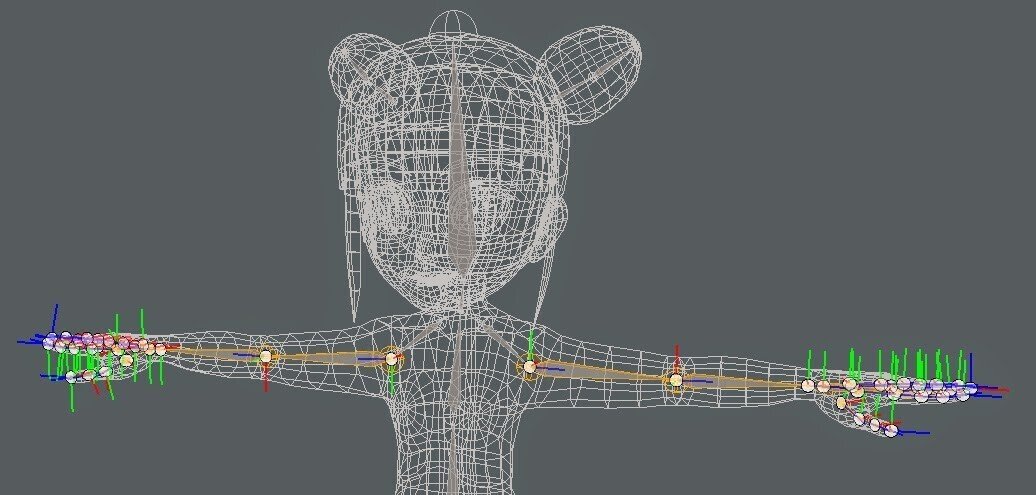
次に指のスケルトンを入れていきます。
「.」を押してパース画面にしておきます。
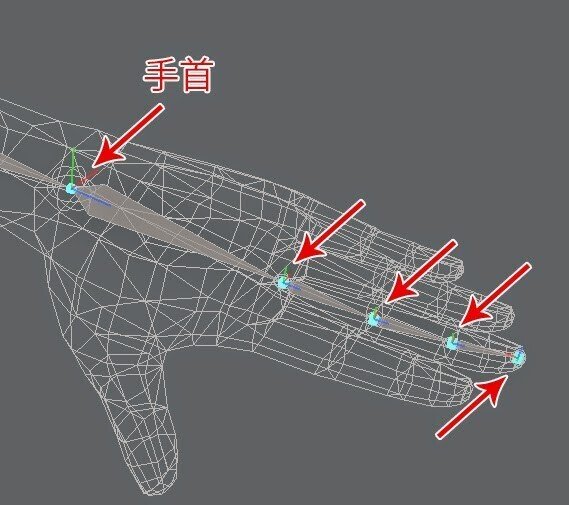
手首のスケルトンから中指のスケルトンを配置していきます。

他の指も配置していきます。
指が分離する手首のスケルトンから他の指のスケルトンをクリックしていきます。

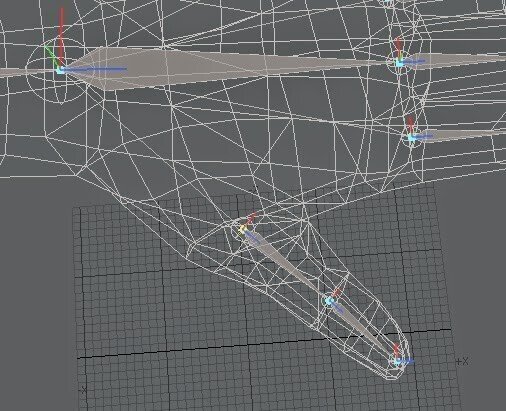
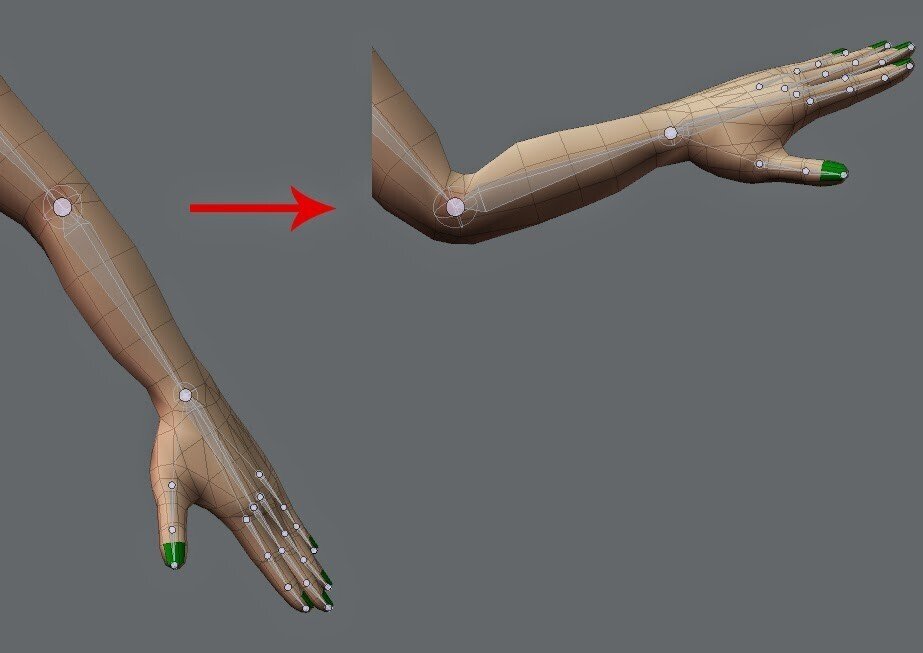
親指は他の指とちょっとスケルトンの配置が違いますが図を参考に配置してみてください。

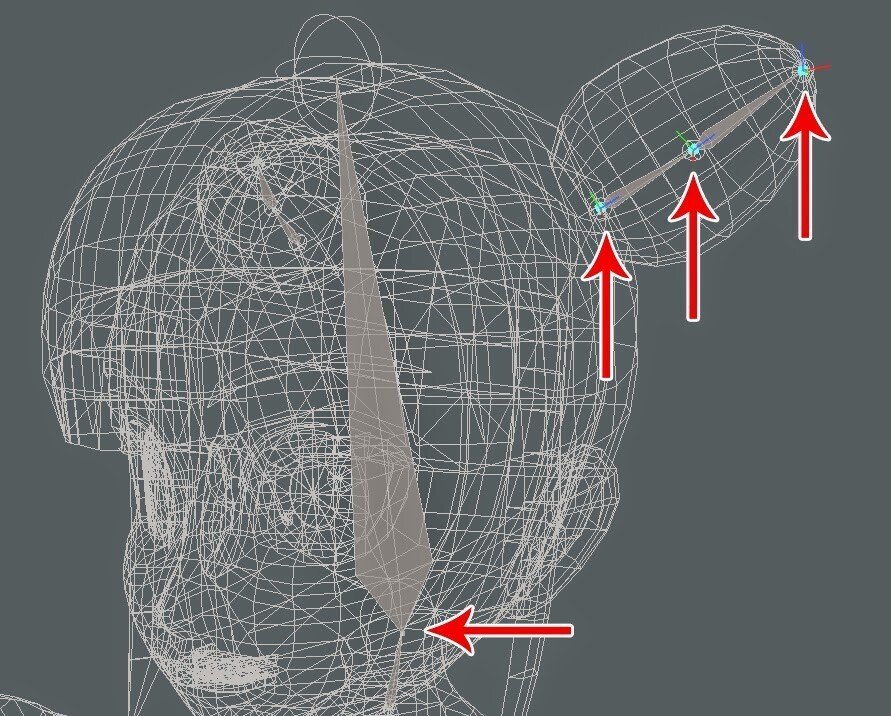
次に頭のお団子にもスケルトンを仕込んでおきます。

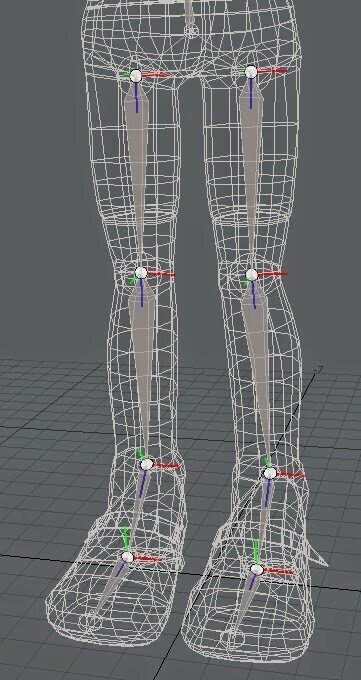
最後に下半身のスケルトンを配置していきます。
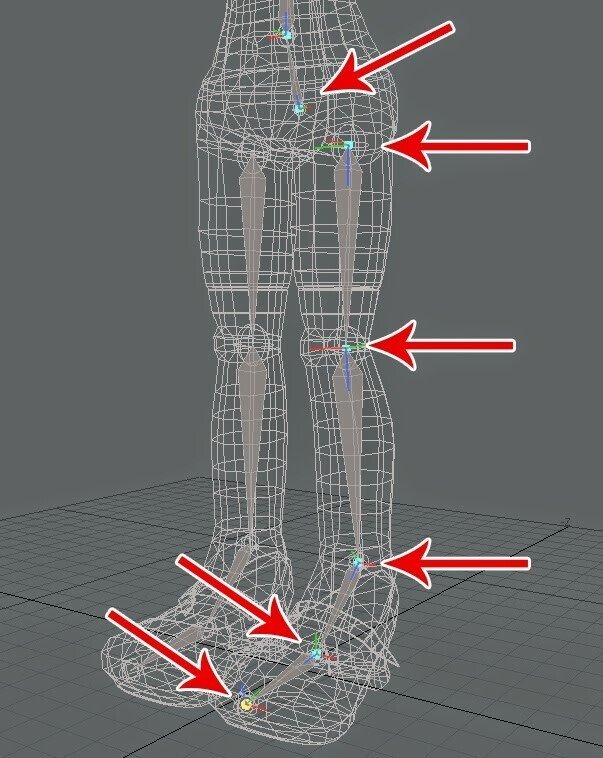
腰のスケルトンから「腿」「膝」「足首」「足甲」「つま先」の順にクリックしてスケルトンを配置します。
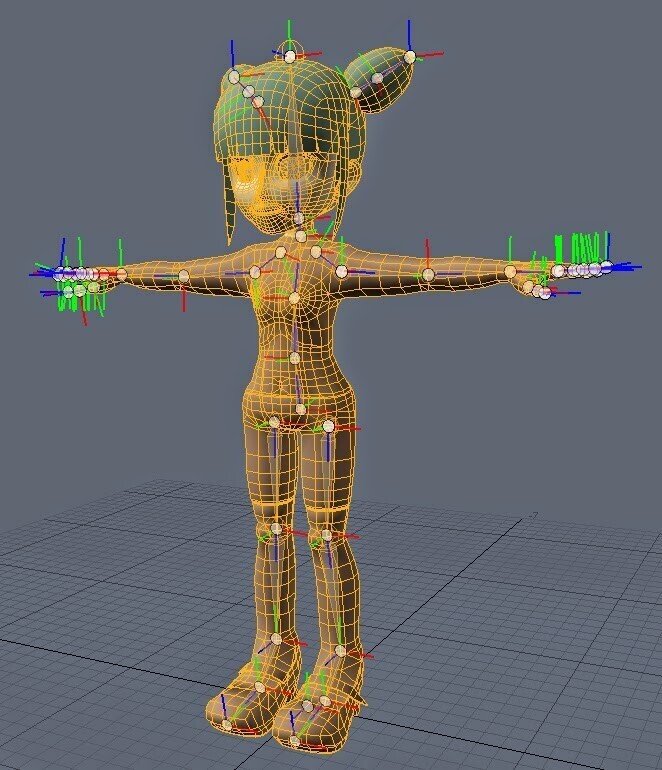
以上でスケルトンの配置は完了です。
スケルトン軸合わせ
次にスケルトンの軸合わせをしていきます。
具体的には赤で表示されているx軸を間接部の回転の軸になるように調整します。

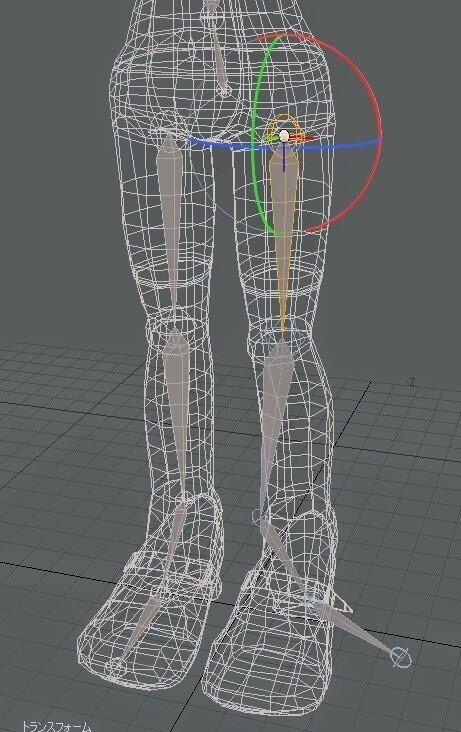
足のスケルトンから見ていきましょう。「腿」にあたるスケルトンを選択して「回転」をかけてみます。
デフォルトの設定では「つま先」のスケルトンまで回転がかかってしまいます。

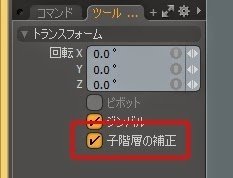
必要のない部分まで回転してしまうのは困りますので、「ツールプロパティ」の「トランスフォーム」の「子階層の補正」にチェックをいれます。すると「腿」のスケルトンを回転させても、「つま先」のスケルトン等の子階層に影響が出ないようになります。

回転をかけていきます。
基本的にxの軸(赤いラインの軸)がスケルトンの回転の軸に合うように調整します。
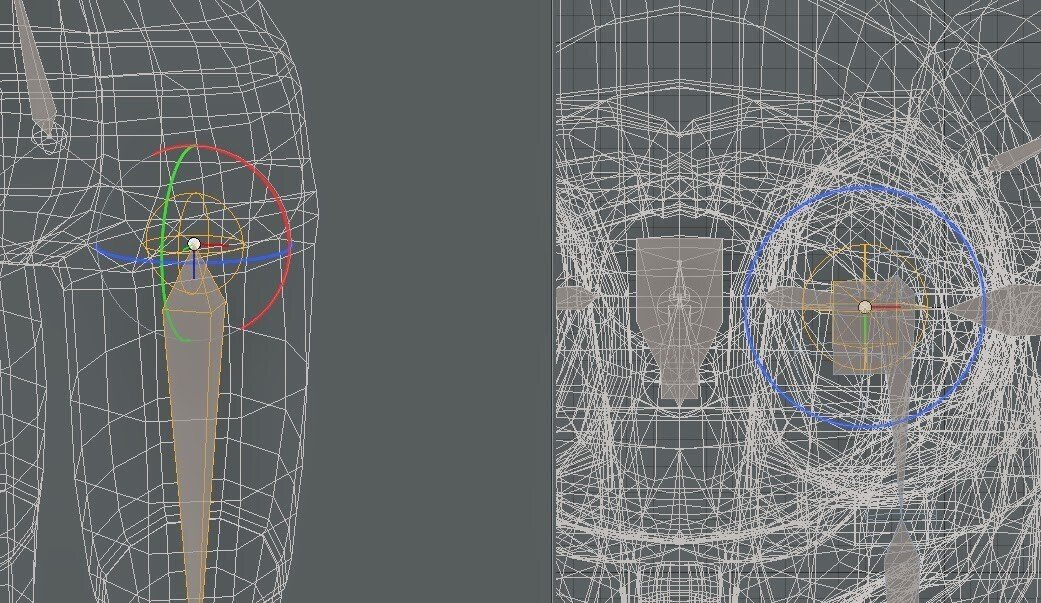
「上面」表示にすると、スケルトンのx軸が調整しやすくなります。
また、「Ctrl」を押しながら回転させると15度ずつにスナップをかけて回転することができます。

下半身全体調整していきます。
赤い軸がx軸方向と一致するように。

上半身も調整していきます。
問題なければそのままでかまいません。
「肩」「肘」「腕」「指」等確認していきます。
以上でスケルトンの軸合わせについて終了です。
スケルトンのバインド
スケルトンの配置が終わったら、いよいよメッシュに対してスケルトンの関連付けをしてきます。

「セットアップ」をクリックしてセットアップモードに入ります。
ビューポートの枠は黄色になっているでしょうか?
なってたらOK!

「5」を押してアイテム選択モードにします。
キャラクターのメッシュ、スケルトン全てを複数選択します。
キャラクターのメッシュを選択した後
「Shift」を押しながら腰のスケルトンをダブルクリックすることで選択することができます。

つづいて「コマンド」>「デフォーマ」>「バインド」を選択します。

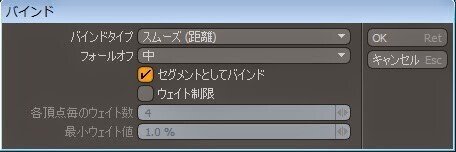
ウィンドウが表示されます。
今回は以下のように設定します。
「バインドタイプ_スムーズ(距離)」
「フォールオフ_中」
OKをクリックします。

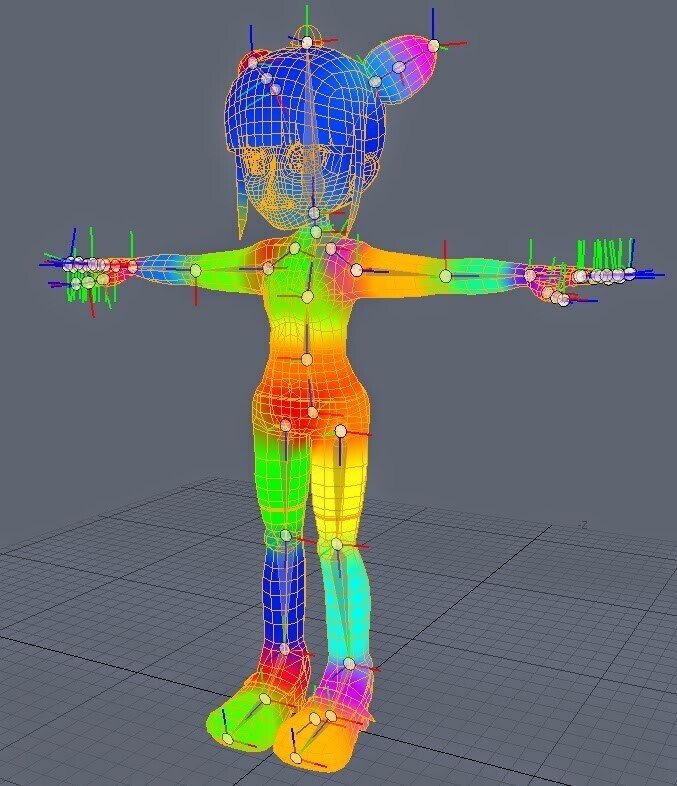
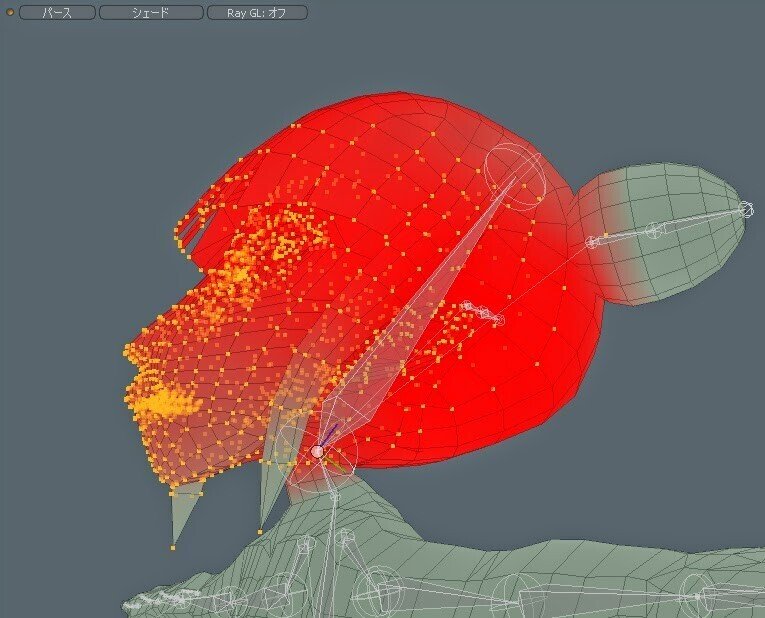
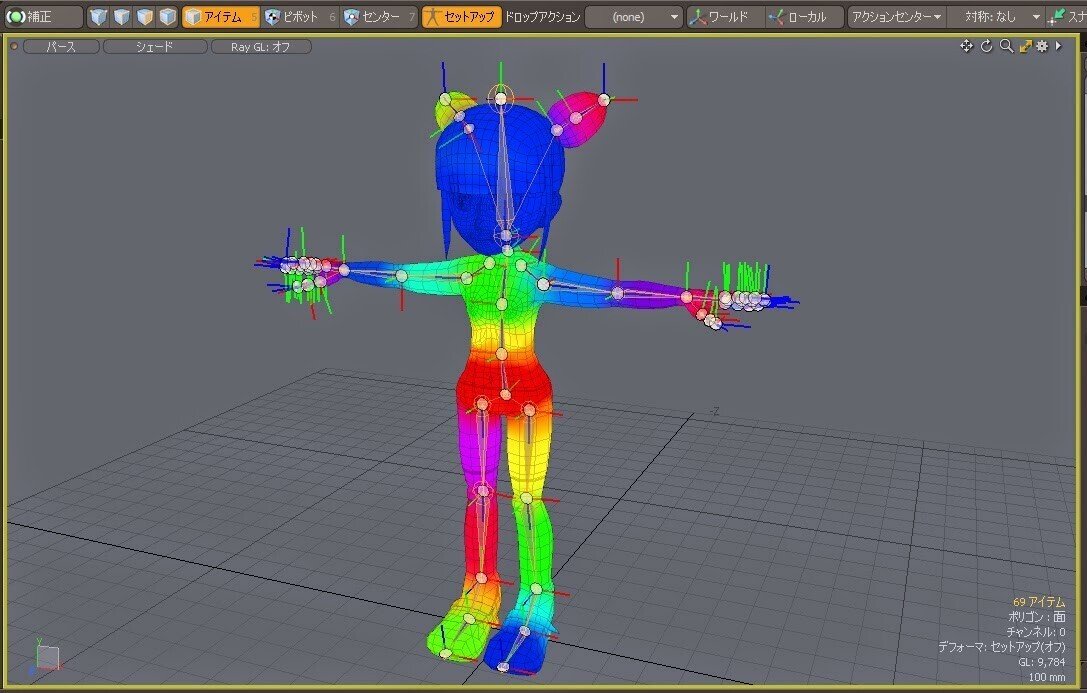
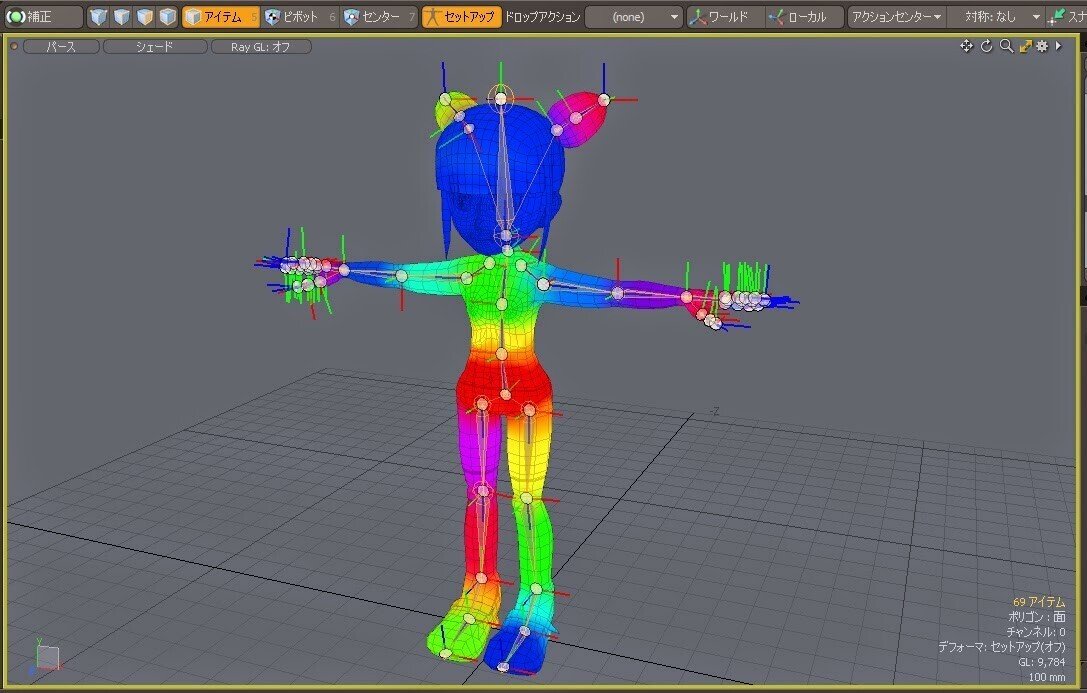
メッシュに対してスケルトンがバインドされました。
頂点カラーでウェイトが割り当てられているのが確認できます。

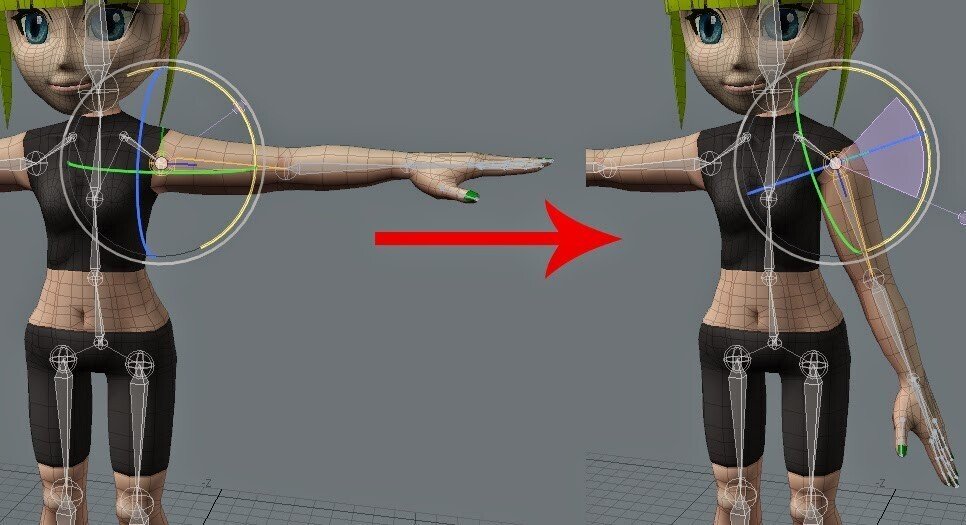
では、実際にスケルトンを回転させてみます。
「セットアップ」をクリックしてビューポートの黄色の枠を消してセットアップモードを抜けます。
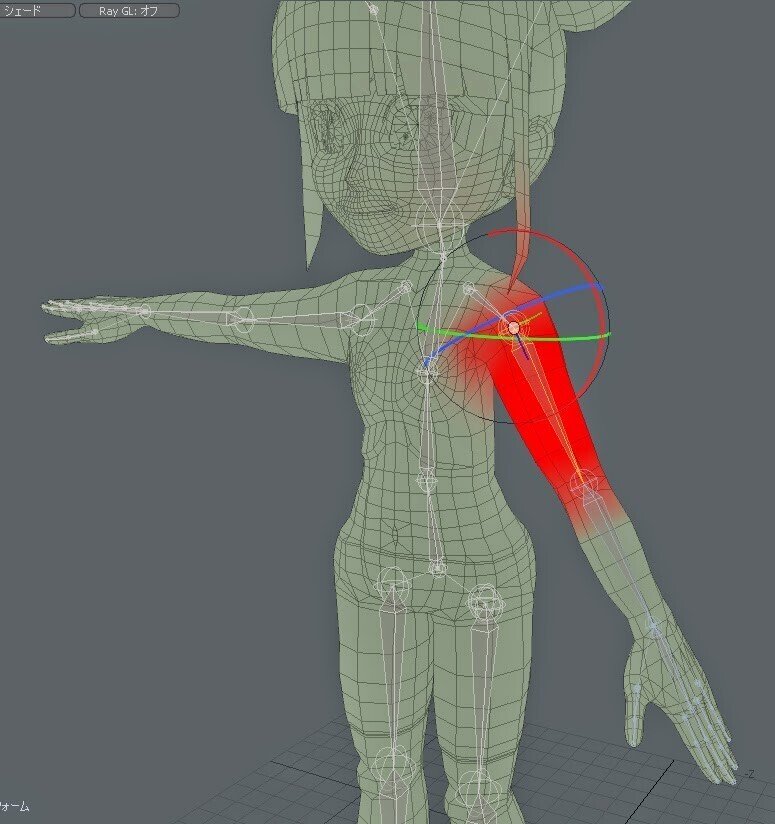
アイテムで適当なスケルトンを選択して回転をかけてみましょう。
スケルトンに合わせてメッシュが変形したのが確認できたでしょうか?
もし変な回転をしてしまうようでしたら「ツールプロパティ」の「トランスフォーム」の「子階層の補正」のチェックを外して回転させてみて下さい。

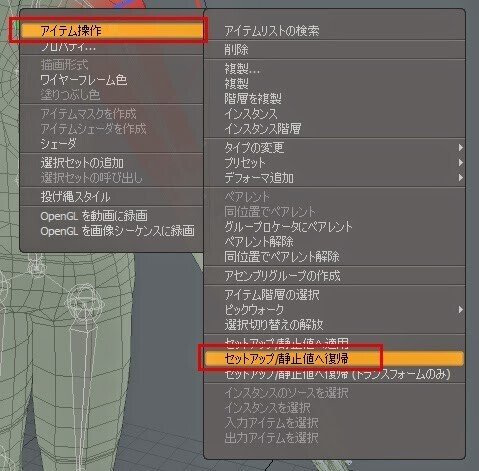
回転をかけたスケルトンは選択している状態で右クリックから「アイテム操作」>「セットアップ/静止値へ復帰」で元の形状に戻すことができます。
以上でメッシュに対してスケルトンの関連付けは完了しました。
ウェイトの設定
続いてキャラクターのウェイトの調整を行っていきます。

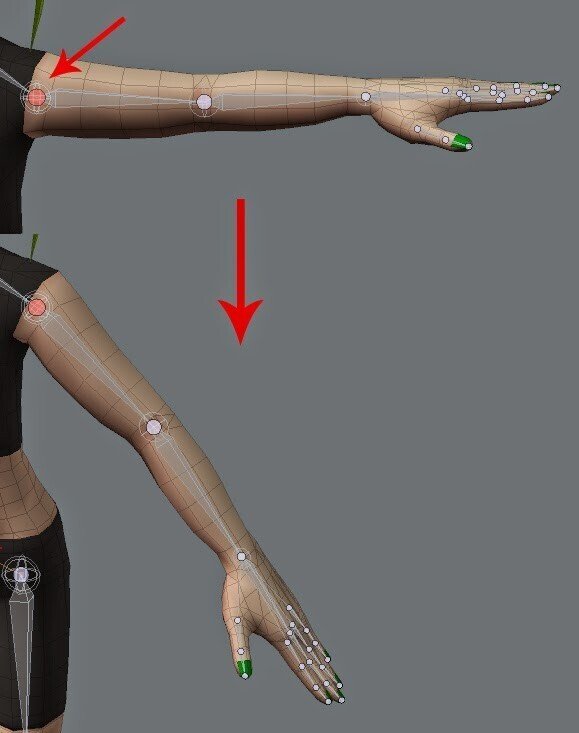
まずは色々なスケルトンを回転させてみましょう。
するといくつかヘンテコな変形をしてしまうスケルトンを発見するはずです。
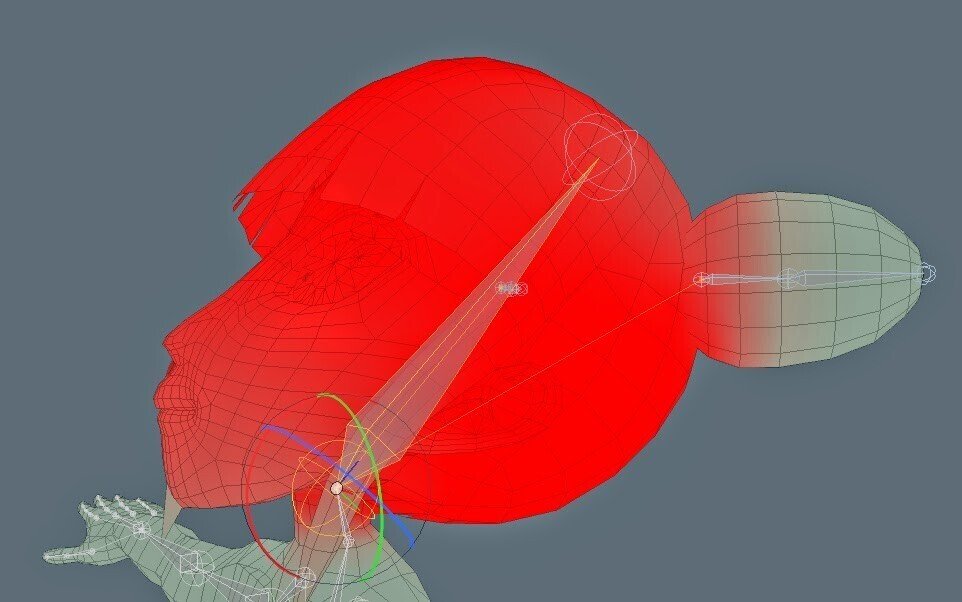
例えば頭のスケルトンを回転させた時、アゴの部分が不自然に伸びてしまっています。
このような部分のウェイトを調整して、不自然なメッシュの伸びを修正していく訳です。

「コマンド」>「ウェイト」を選択して「ウェイト」ツールを表示します。

まずは頭を調整してみます。頭のようなx軸0位置にあるスケルトンの影響を受けているウェイトを調整する際は「対称:x」にしておきましょう。

また、「ライブデフォーマ」はチェックをはずしておきます。「ライブデフォーマ」はウェイト状態をリアルタイムで表示してくれるのですが、挙動が遅くなるので今回は切っておきます。
ウェイトの調整をしていきましょう。いくつか方法がありますので紹介します。

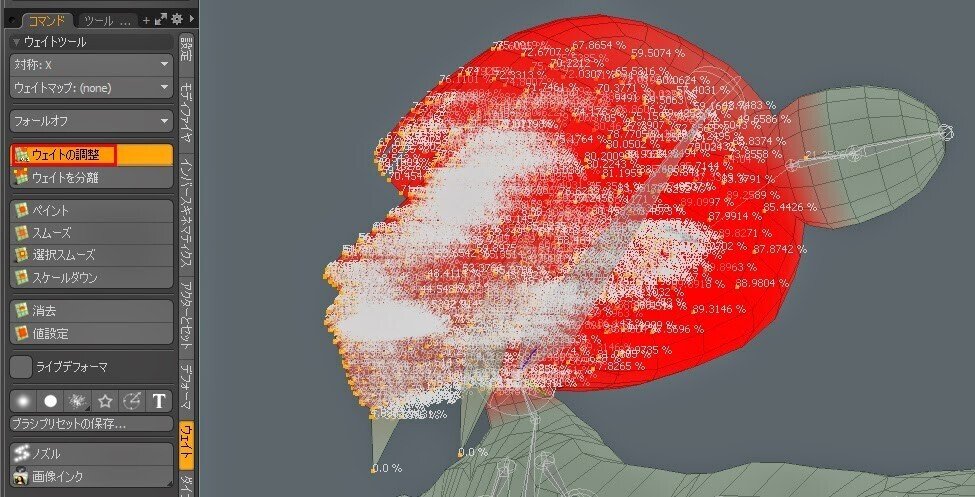
まずは「ウェイトの調整」を紹介します。「アイテム」で頭のスケルトンを選択している状態で「頂点」選択で対応する頂点を選択します。

「ウェイトの調整」をクリックします。すると選択した頂点それぞれにウェイトの数値が表示されます。

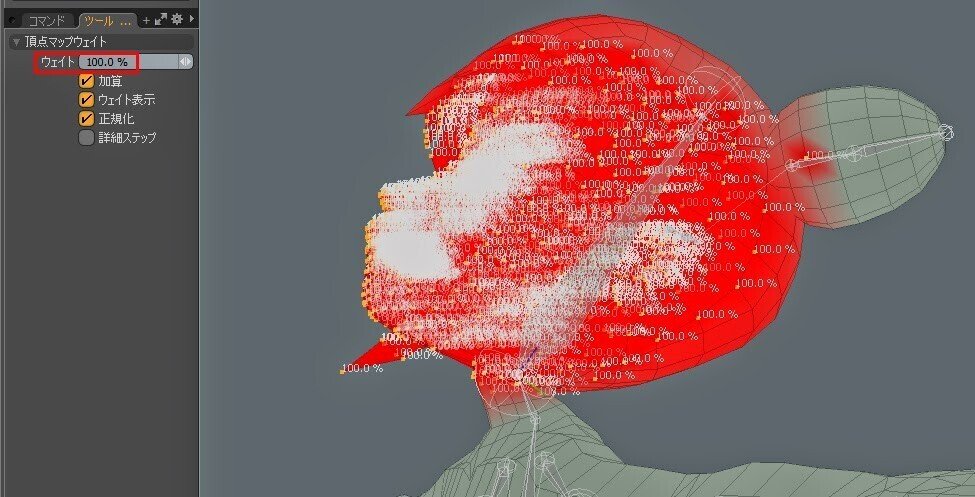
「ツールプロパティ」を選択して「ウェイト」に100%を入力します。すると選択された頂点に対して100%のウェイトがかかります。これが「ウェイトの調整」を利用したウェイト付けになります。

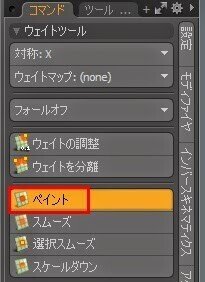
次に「ペイント」ツールを紹介します。「Ctrl」「z」で顎が伸びた状態まで戻しておきましょう。「ウェイト」>「ペイント」を選択します。

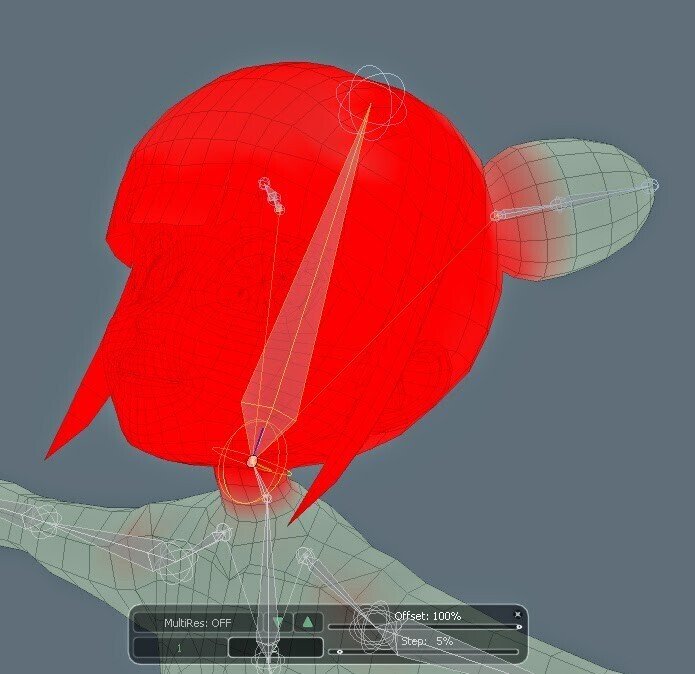
右ドラッグでブラシのサイズを決めます。該当する頂点をドラッグして塗っていくことでウェイトをつけることができます。また、「Ctrl」を押しながらドラッグするとウェイトを消すこともできます。ビューポートに表示された「Offset」の数値を入力することでウェイトの強さを調整できます。「ペイント」は重ねて塗りができます。
(10%の頂点に20%のブラシで塗ると30%になるといった具合です。)
他にウェイトで使うツールとして次の二つを紹介します。

「消去」 ウェイトを消します。「値設定」 「ペイント」同じようにブラシで設定した値を頂点にあたえます。 「ペイント」と違つ部分はウェイトの重ね塗りはできないトコロです。
以上のツールを利用して他のウェイトが上手くかかっていない部分を調整していきます。手の指の部分足の付け根部分が該当する部分になります。
該当部分のスケルトンを回転させながらウェイトを調整していきましょう。

一通りのウェイトの調整が完了しました。

前回、キャラクターのウェイト作業が終わりました。

一通りのウェイト作業が終わりましたら、
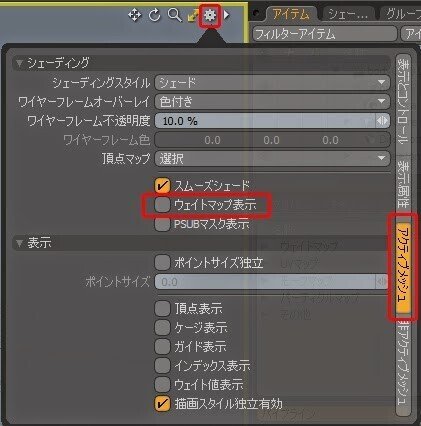
ビューポート右上の歯車マークから「アクティブメッシュ」>「ウェイトマップ表示」のチェックを外してウェイトの表示を消しておきます。
以降の作業はこっちの方が見やすいでしょう。
IKの設定
次に足に対してIK(インバースキネマティクス)を仕込んでいきます。
はて、IK(インバースキネマティクス)とはなんでしょうか?
キャラクターのポーズを付けたりアニメーションをさせたりする場合を考えてみます。

例えば足のポーズを付けるとした時、太もも>膝>足首の順番でスケルトンを回転させてポーズをとらせます。これをFK(フォワードキネマティクス)といいます。

対してIK(インバースキネマティクス)ですが、足首等ゴールになる部分を指定してやることで、ゴールを目指すように膝や腿のスケルトンに自動で角度を調整していくことがでる機能です。
今回はIK(インバースキネマティクス)の設定方法を紹介します。
セットアップモードを選択しましょう。

「アイテム」モードで腿と足のスケルトンを選択します。
複数のアイテムを選択する時は「Shift」を押しながらクリック。

「インバースキネマティック」>「IK組み込み」をクリックします。

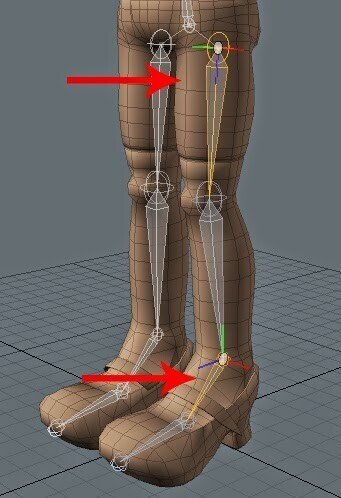
続いて足のスケルトンにゴールオブジェクトを追加します。
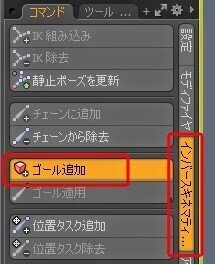
足のスケルトンを選択している状態で「ゴール追加」をクリックします。

これでゴールが追加されました。
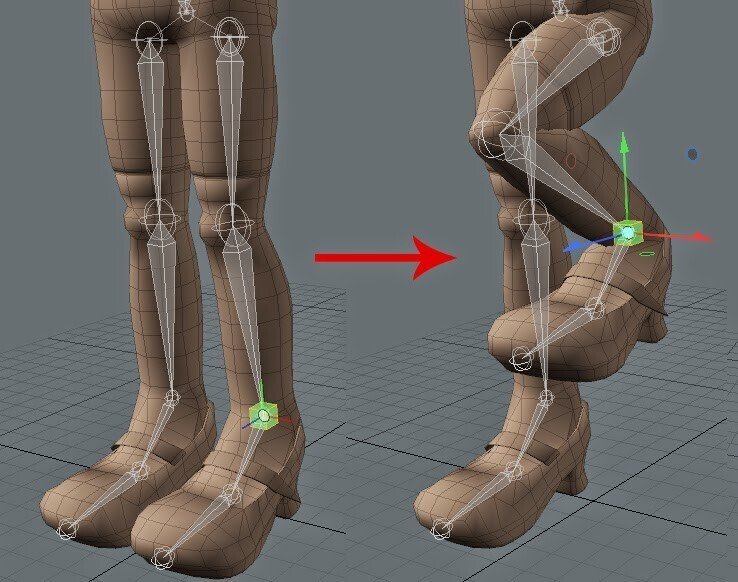
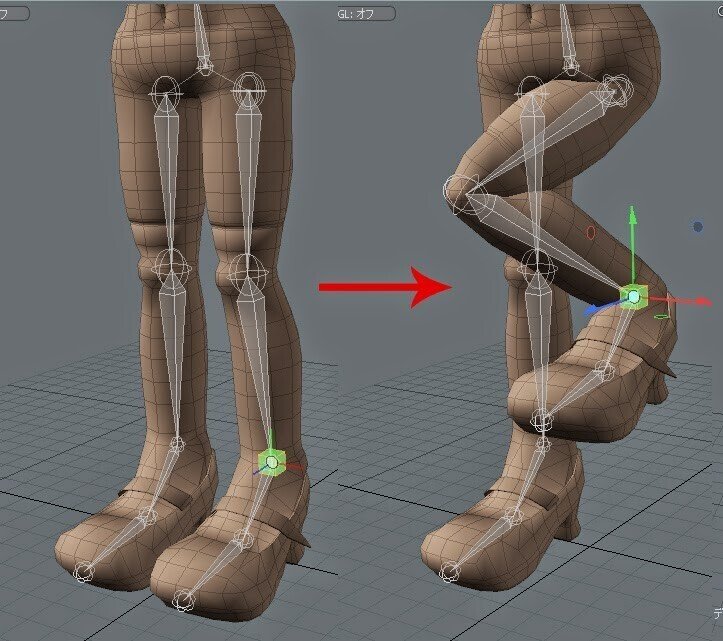
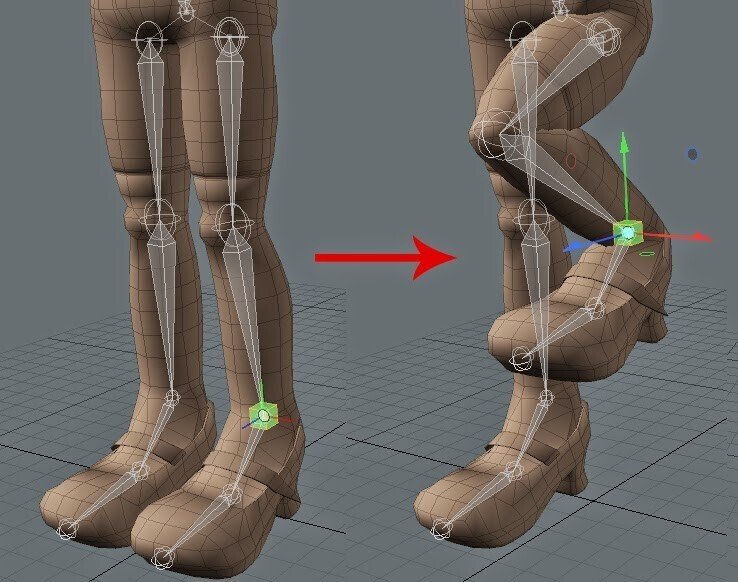
セットアップを抜けて足に追加された四角のハンドルを移動させてみます。
ゴールを目指して腿から足にかけてのスケルトンが移動しているのが確認できます。
しかし、今はまだ膝の位置が変な方向を向いています。

スケルトンに制限を加えてゴールを移動したときに変な方向に曲がらないように調整をします。
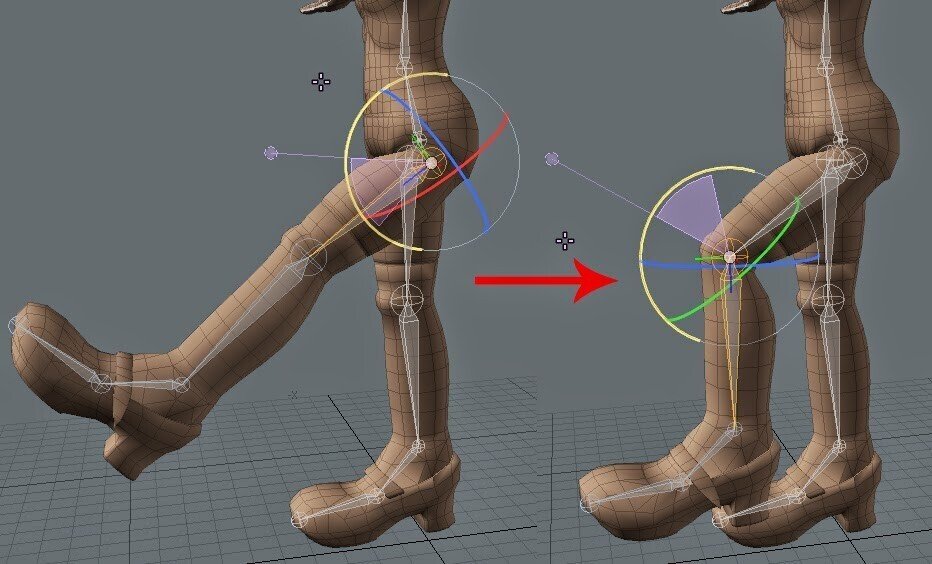
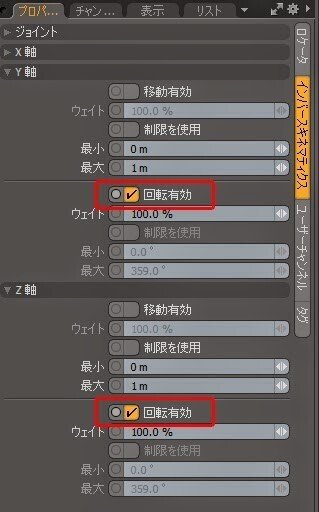
膝のスケルトンを選択して「プロパティ」の「インバースキネマティクス」を表示します。
膝に関してはy軸とz軸の回転は必要ありませんので「回転有効」のチェックを外しておきます。

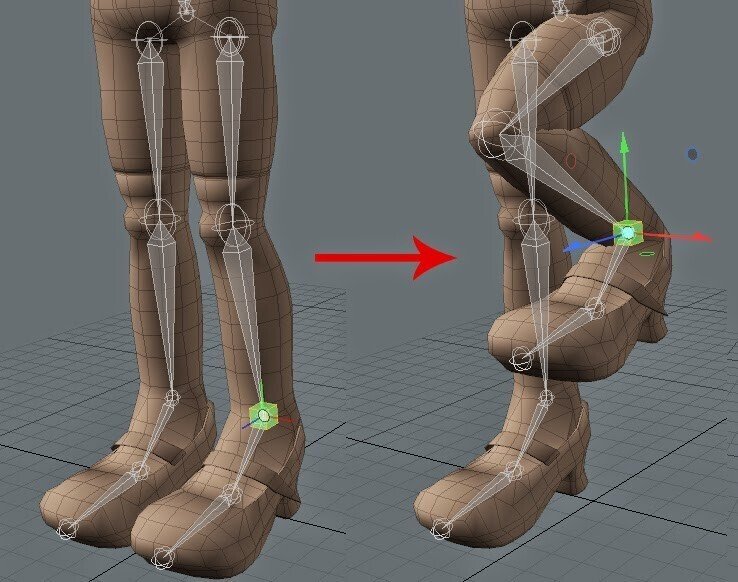
「セットアップ」を抜けて再度ゴールを移動させてみます。
すると膝の曲がる方向が正しく曲がっているはずです。

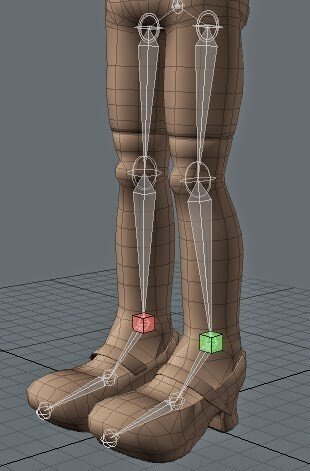
左側の足も設定しておきましょう。
以上でIKの設定は終わりです。
ポーズをつけてみよう
簡単なセットアップが出来ました。
続いて、キャラクターに対してポーズをつけていきましょう。
セットアップモードは抜けておきます。
ポーズをつける方法はいくつかあります。

一つ目はスケルトンを選択して回転させてポーズをつけていく方法です。
前回紹介したFK(フォワードキネマティックス)一番オーソドックスな方法です。

二つ目、前回設定したIK(インバースキネマティックス)です。
ゴールオブジェクトを選択し移動させてポーズをつけます。

三つ目はポーズツールを使った方法です。
腰のスケルトンを選択した状態でポーズツールを選択します。
ショートカットは「t」です。

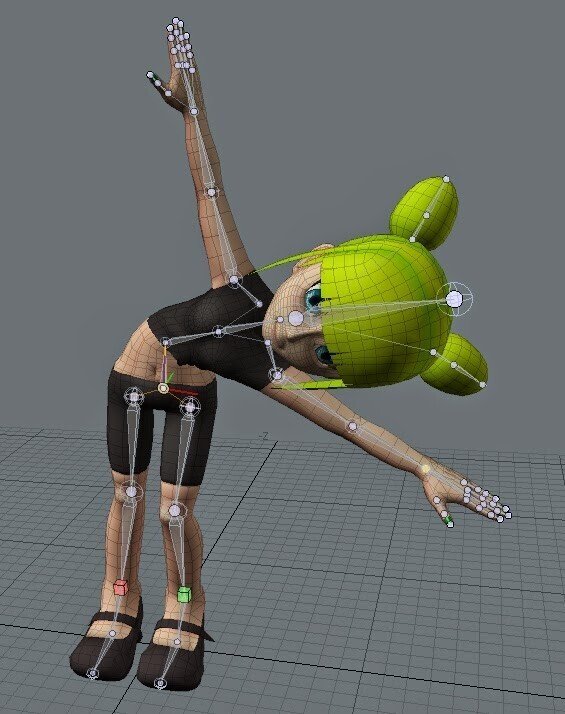
スケルトンの間接に丸いハンドルが表示されました。
ドラッグすると図のようにドラッグされたスケルトンを引っ張るように変形します。

このままでは全身が動いてしまって、ポーズ付けしにくいので指定したスケルトンをピン止めして変形させてみます。
間接を右クリックします。
赤く表示されたスケルトンを固定したままそれ以外のスケルトンを変形することができます。ピン止めは複数選択することが出来ます。
ピン止めされたスケルトンは再度右クリックすることで解除できます。
また、何も無いところをクリックすること複数のピン止めされたスケルトンを一斉解除することができます。
いくつか特殊な変形ができます。

「Shift」を押しながらドラッグすることで回転できます。

中ボタンドラッグでスケルトンを一つだけ変形できます。
以上で一通りのセットアップから静止画でのポーズ付けまでが出来ました。
長くなってしまいましたが、今回で一度キャラクターセットアップシリーズは終了です。
また、高度なセットアップやアニメーションについては別の機会に紹介しようと思います。
よろしくお願いいたします。
