
3Dペイントブラシ(modo過去記事)
はじめに
以前別のブログで載せていた3DCGツールmodoのメモ記事を引っ越ししたものです。
古いバージョンのものになりますが基礎部分は参考になるかと思います。
ペイントブラシいろいろ
前回、前々回の記事
今回はペイントのときのブラシについて紹介してきます。
3Dペイント基本の最後の状態からはじめます。
、3Dペイントができる状態から始めます。
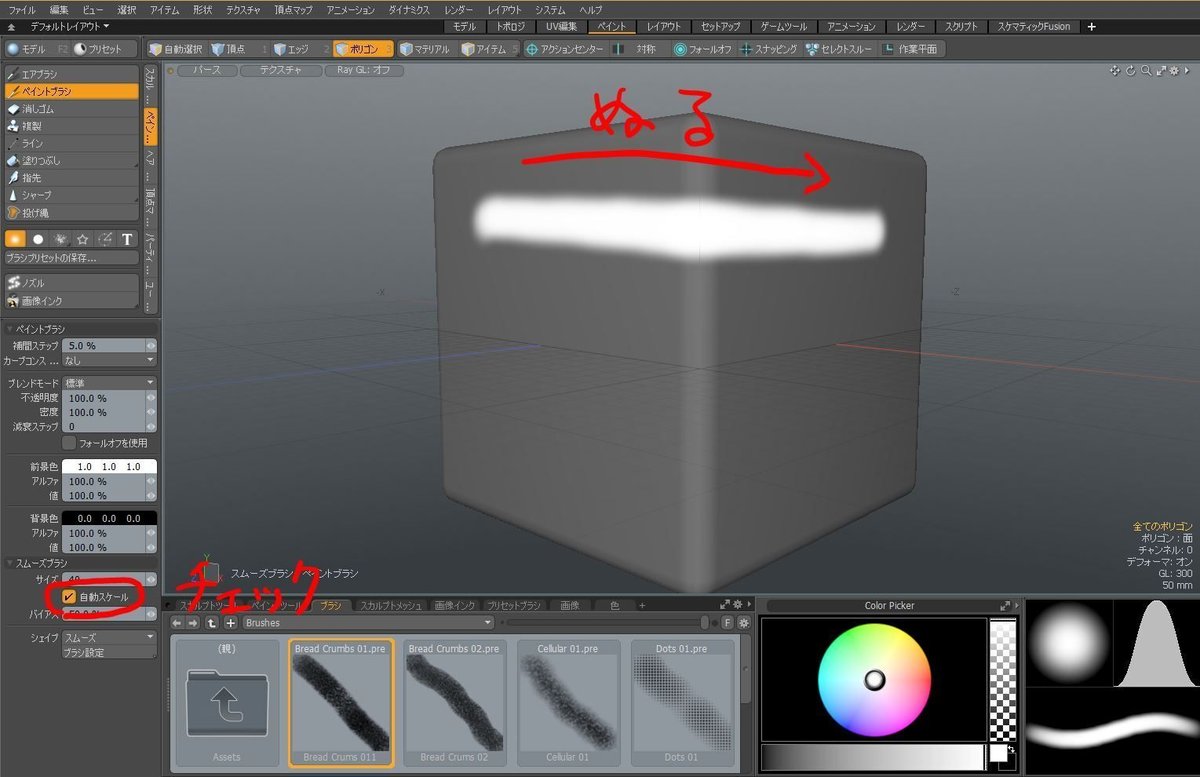
「ペイント」レイアウトでメニューを確認してみます。

「ペイントブラシ」を選択します。
下に3Dペイントをするときのブラシが表示されていますので、紹介していきます。
「スムーズブラシ」

フチがぼけた感じで塗ることができるよ。
では「スムーズブラシ」のパラメータを見ていきます。
「サイズ」
ブラシのサイズです。 注意点がひとつ。

↓画面をアップにしてぬる↓

画面に対してのブラシのサイズになるので、同じ数値でも作業画面をひいてる状態とアップにしている状態で描きこまれるブラシの太さが変わります。
そこで
「自動スケール」

↓画面をアップにしてぬる↓

チェックを入れると画面をアップにしても塗られるブラシのサイズを調整してくれる。
同じ太さで塗ってくれる。便利!

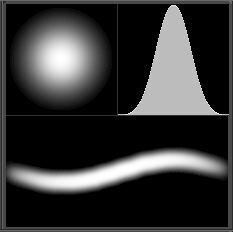
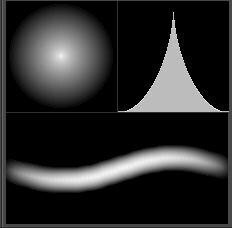
パラメータをイジってブラシの形状を調整することもできます。
右下のウィンドウでブラシの形状は確認できるよ。
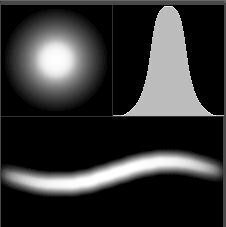
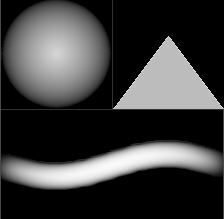
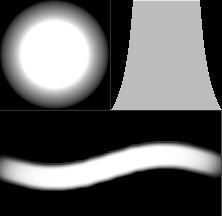
「バイアス」
ブラシの曲線を、レンジのどちらかの側に寄せます。ガンマカーブが画像の明暗を調整するようなものです。
とあるのですが、よくわかりませんので、実演。
デフォルトの値は50%になっています。



こんな具合。
「バイアス」を下げると細くなって、上げると太くなる感じ
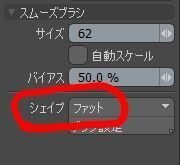
「シェイプ」を紹介します。

「シェイプ」にはいくつかブラシパターンが用意されています。
適切なブラシを選択してペイントしていきましょう。






もっと細かい調整をしたい場合は、「ブラシ設定」の中のパラメータを調整してブラシを調整してみてください。
「ハードブラシ」

「スムーズブラシ」とは対照的に、はっきりとした輪郭のブラシですね。
「サイズ」「自動スケール」などの機能は「スムーズブラシ」と同じです。
パラメータを見ていきます。
「ソフトボーダー」

この値を上げると輪郭がぼけていきます。
デフォルトは20%。



「スムーズブラシ」のシェイプパラメータに比べてシンプルなものになっています。
「バイアス」
こいつは「スムーズブラシ」と同じですが、いくつか値を変えたものを確認していきます。
「ソフトボーダー」はデフォルトの20%



「ハードブラシ」は、はっきりした輪郭を描くブラシ、
「スムーズブラシ」は、輪郭をぼかしたブラシといった特性を活かして、
適材適所で切り替えて3Dペイントの作業を進めてみてください。
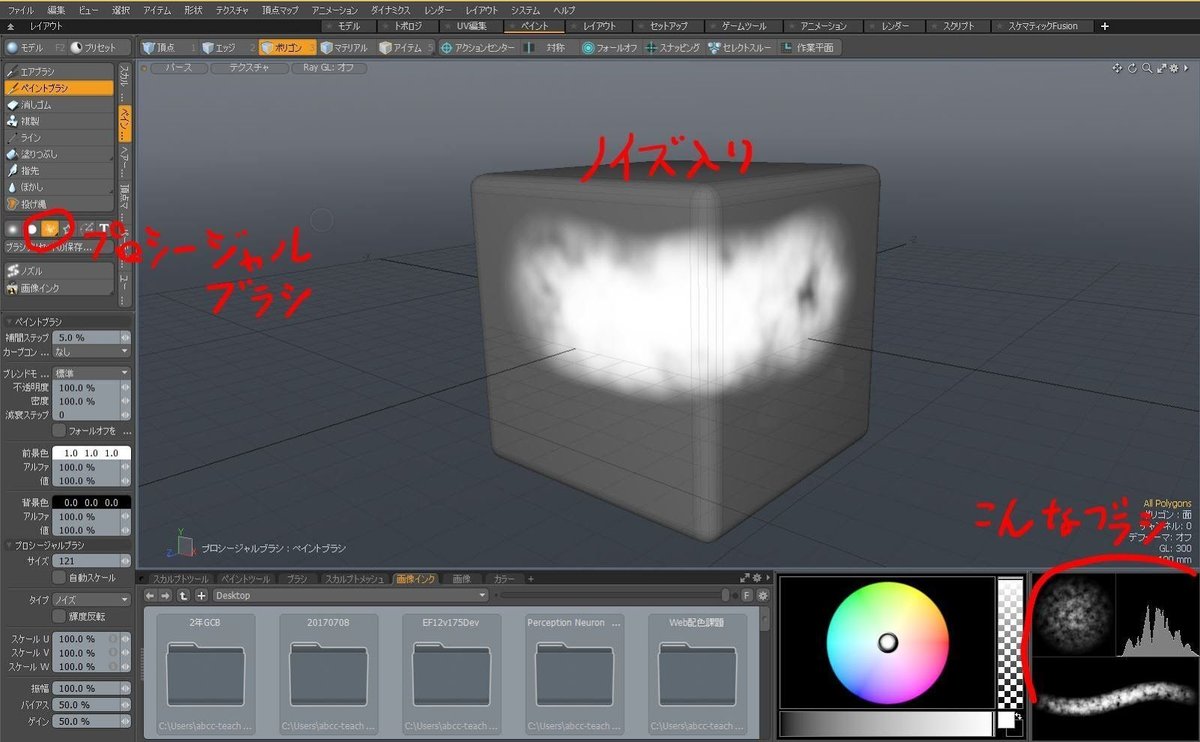
「プロシージャルブラシ」

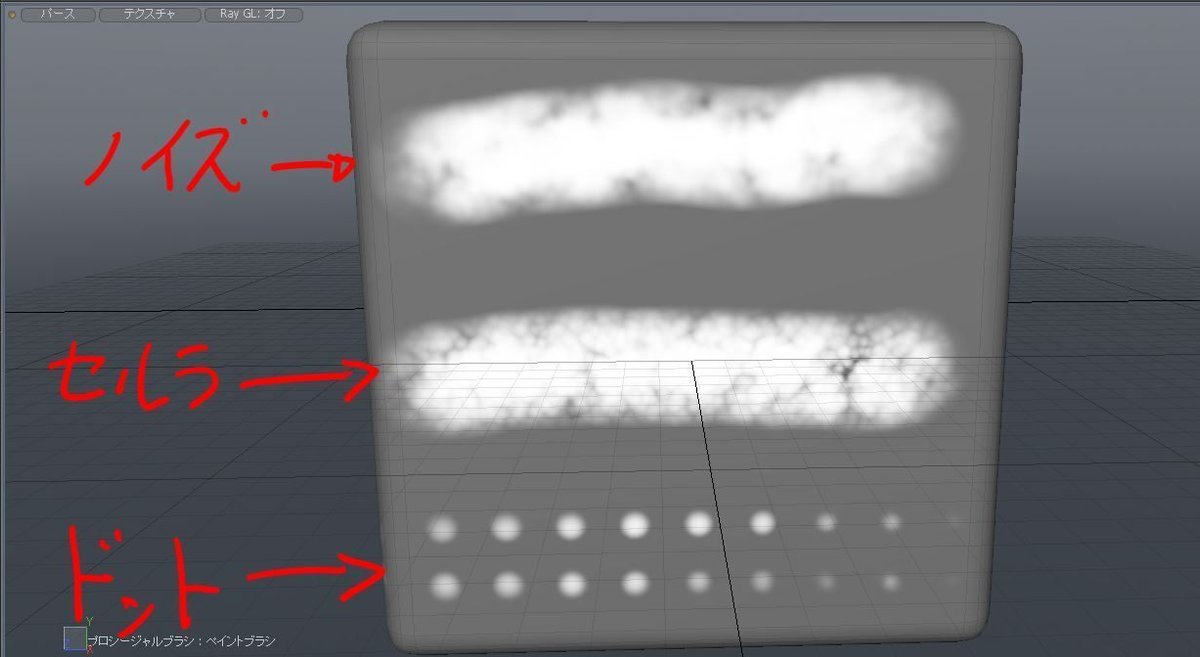
「プロシージャルブラシ」はノイズが入った感じで塗ることがでるブラシです。
パラメータを見ていきましょう。
「補間ステップ」「サイズ」「自動スケール」などのパラメータは今まで紹介した「スムーズブラシ」や「ハードブラシ」と同じです。
「タイプ」

プロシージャルのタイプを変えることができます。

「ノイズ」「セルラー」「ドット」の3種類があり表現が変わります。
残りのパラメータも見ていきます。
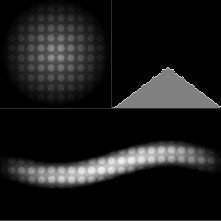
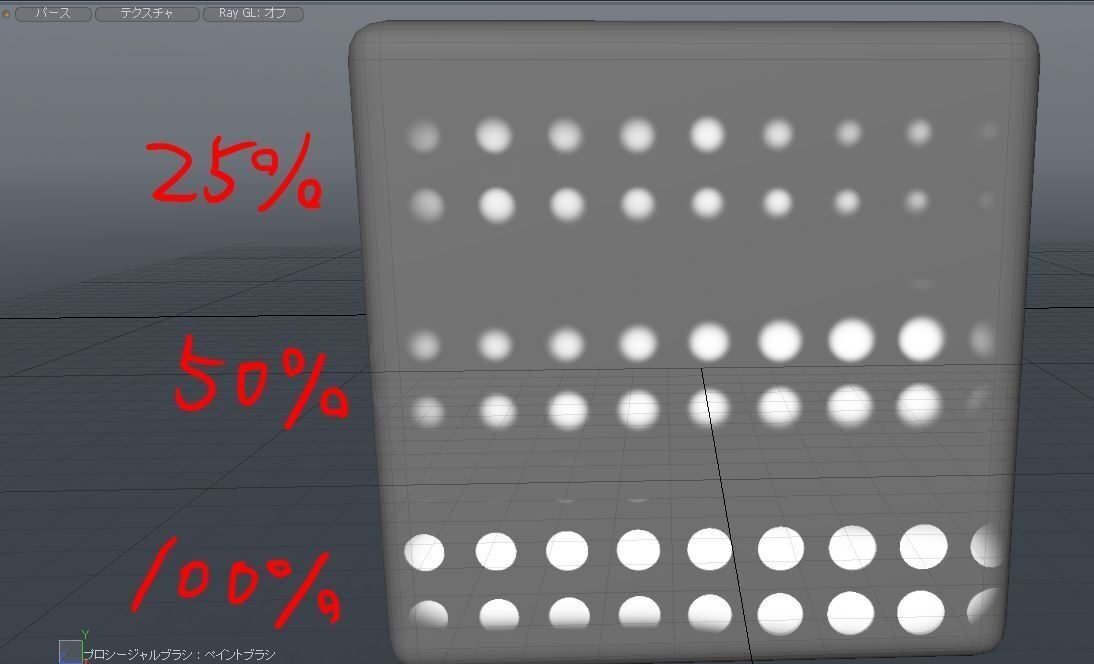
変化がわかりやすいように「タイプ」は「ドット」で紹介しています。
「輝度反転」

チェックを入れることで、塗られる部分を反転できます。
「スケール」
UVWそれぞれの方向に引き延ばしたブラシをつくることができます。

「スケール U」 1000%
「スケール V」 100%
「スケール W」 100%

「スケール U」 100%
「スケール V」 1000%
「スケール W」 100%

「スケール U」 100%
「スケール V」 100%
「スケール W」 1000%
※「スケール W」はブラシの奥行方向へのスケールになるので変化がちょっとわかりづらいですね。。
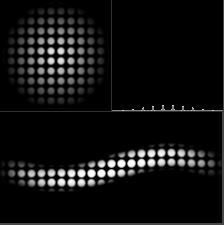
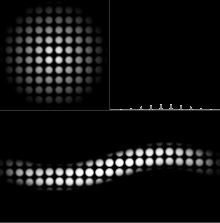
「振幅」
値を上げるとドットが強くなり下げると弱くなります。



「バイアス」
「スムーズブラシ」や「ハードブラシ」と同じですね。
値を上げるとブラシの先の塗られる領域を広げ、
値を下げるとブラシの先の塗られる領域を狭めることができます。



「ゲイン」
ヘルプには
************************************************************
バイアス の曲線の曲率を小さくして、中間部分のグレー階調を減らします。0% は、グレー階調の数がもっとも多い状態です。値を上げると徐々に減衰し、100% で完全にハードエッジとなります。
************************************************************
っとあるのですが、例によってよくわからないので、実演。

ドット一つ一つのエッジのハードさを調整する感じかな
「画像ブラシ」

こいつを利用すると、画像をブラシに設定することができます。
では、詳しく手順を紹介します。

「ペイントブラシ」を選択した上で「画像ブラシ」を選択。
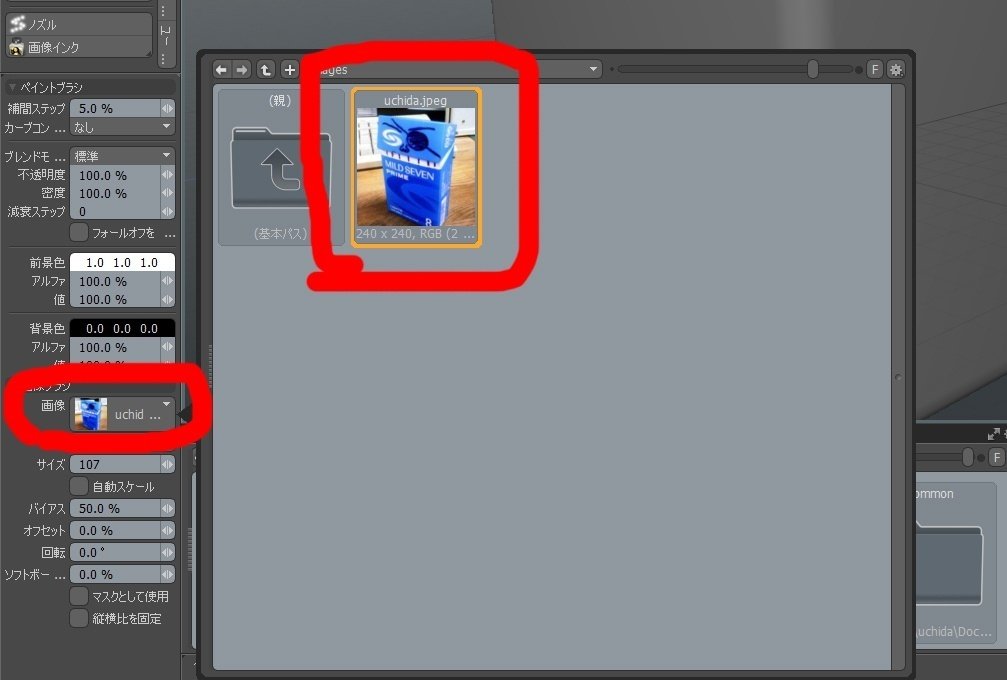
「画像ブラシ」のプロパティの中に「画像」というボタンがアイコンがあるのでクリックします。

すると、ウィンドウが開かれどの画像を利用するのか聞いてきます。
ここでは、「Assets」ボタンをクリックしてプルダウンメニューから「パスの追加」を選択します。

使いたい画像の入っているフォルダの場所を聞かれますので、指定して「フォルダの選択」

すると、ウィンドウに選択したフォルダが設定され中に入っている画像が表示されますので、利用したい画像をクリックします。ブラシプロパティの画像の部分にクリックした画像が表示されました。

では、オブジェクトを塗っていきましょう。
塗るときの前景色は白です。
図のように、指定した画像をブラシとして塗っていくことができます。

つぎに、前景色を赤にして塗ってみます。
画像に前景色を乗算した色で塗られました。
基本的には白で塗るのがよさそうですね。
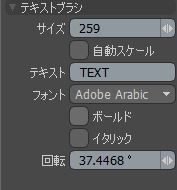
「回転」

文字通り回転です。画像の向きを変更することができます。
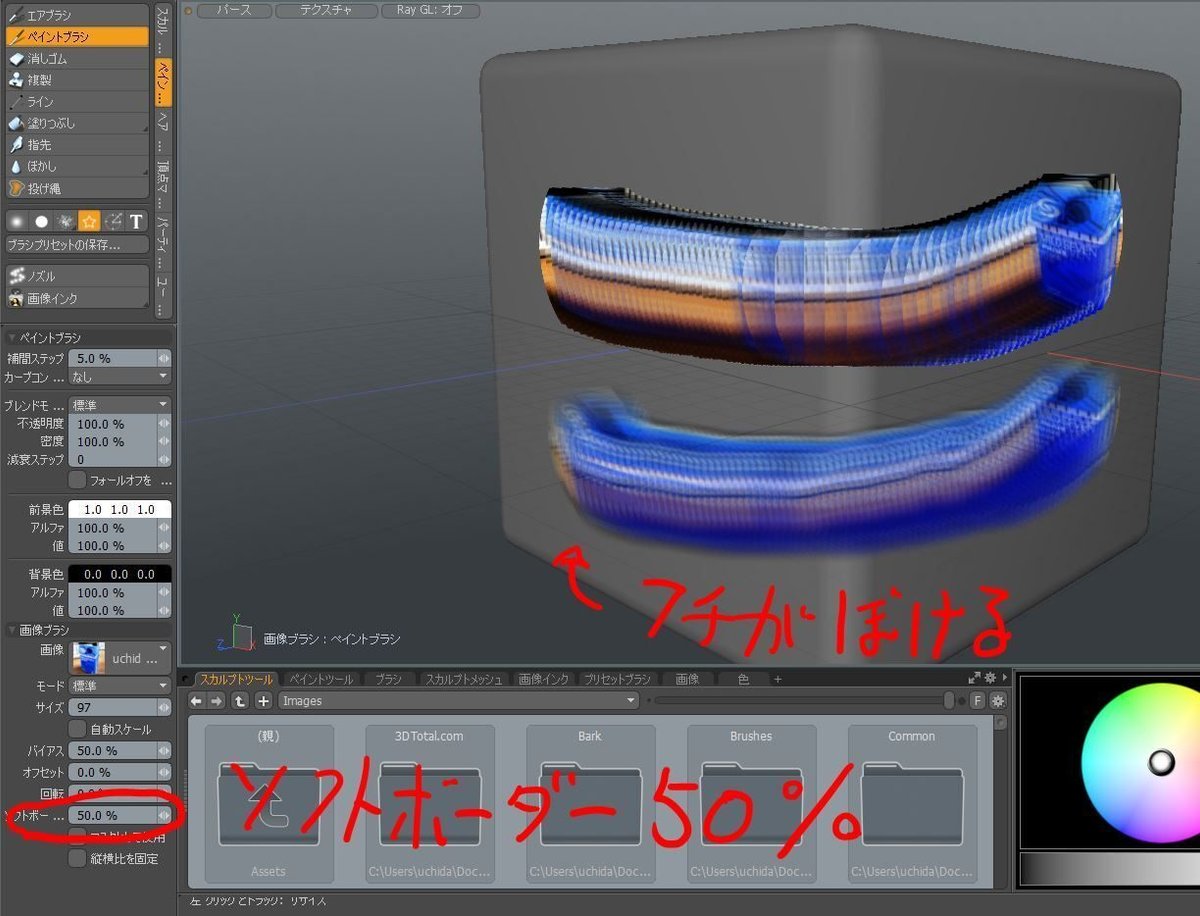
「ソフトボーダー」

ブラシのフチをぼかすことができます。
「画像ブラシ」使いどころが難しそうですね。
いつもこの言葉に逃げちゃいますが、適材適所でご利用ください。
「スタンプブラシ」

こいつを利用すると、画像をスタンプに設定することができます。
画像を扱う部分は前回紹介した「画像ブラシ」と共通の部分もありますので、前回紹介した記事も参考にしながらご覧いただけたらと思います。
では、詳しい手順を紹介します。

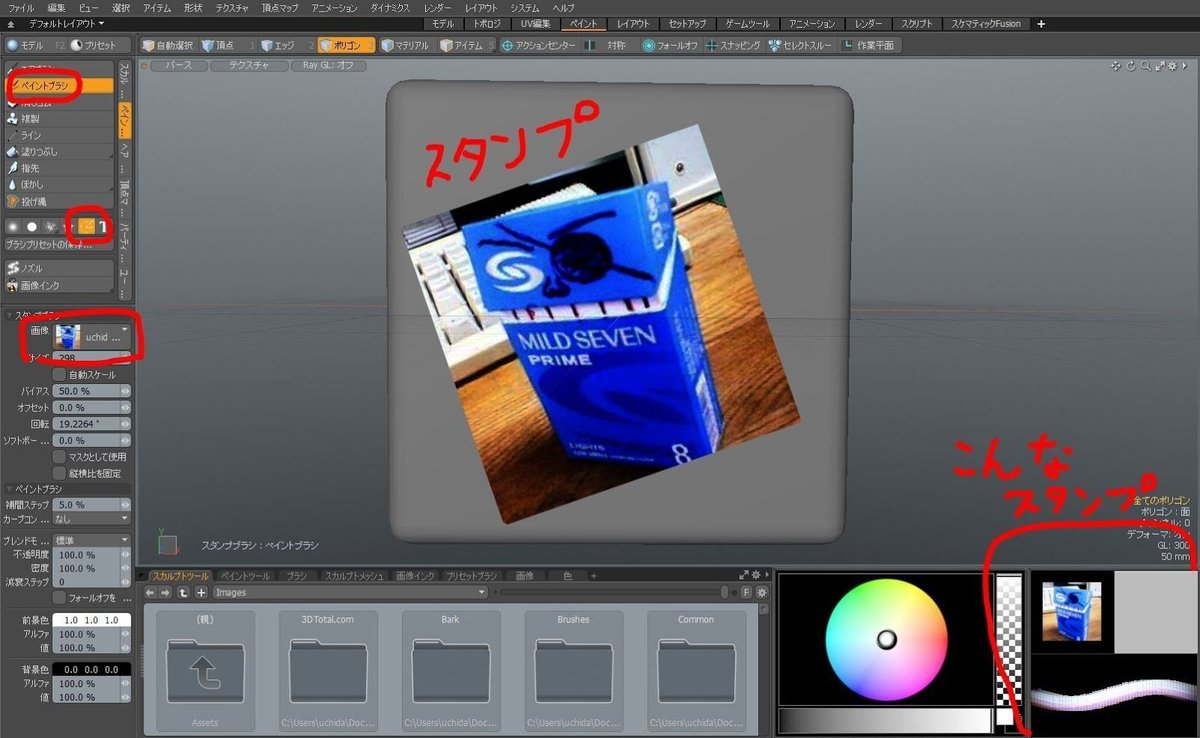
「ペイントブラシ」を選択した上で「スタンプブラシ」を選択。
「スタンプブラシ」のプロパティから「画像」を選択。
※「画像」の選択は「画像ブラシ」の画像の選択と同じですので参考にしてみてください。

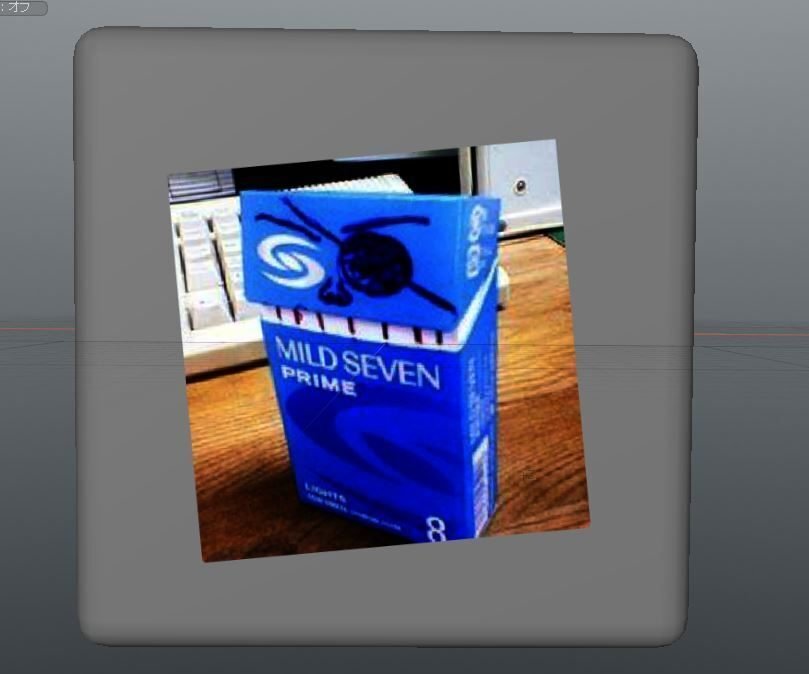
作業画面でドラッグしてみます。
するとドラッグすることで画像のサイズと角度を調整することができます。

マウスのボタンをはなすと確定。
「スタンプブラシ」はこんな感じです。
ロボや何かのデカールとかの画像データを用意して貼っつけたりするといいかも。
「テキストブラシ」

こいつを利用すると、文字通り設定したテキスト文字をブラシに設定することができます。基本的な挙動は「スタンプブラシ」と同じ感じ。
では、詳しい手順を

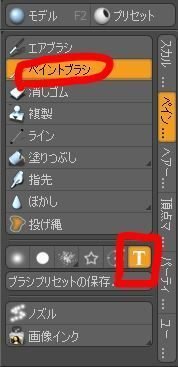
まずは「ペイントブラシ」と「テキストブラシ」を選択します。

「テキストブラシ」を選択すると、テキストブラシパラメータが表示されます。
ここで張り付ける文字を調整することができます。
「テキスト」

まさしくテキストです。ここで入力した文字をブラシとしてペイントすることができます。
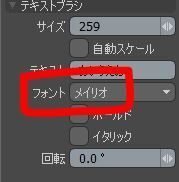
「フォント」

フォントの切り替えができます。プルダウンメニューで登録されているフォントを選択することができます。

ペイントするときは、「スタンプブラシ」と同じくドラッグで位置を角度とサイズを決めます。
基本的にはこんな感じ、いたってシンプルなツールです。
以上で、ペイントのブラシ種類については一通り紹介しました。
適材適所で使い分けてみてください。
