
ノーマルマップのベイク(modo過去記事)
はじめに
以前別のブログで載せていた3DCGツールmodoのメモ記事を引っ越ししたものです。
古いバージョンのものになりますが基礎部分は参考になるかと思います。
ノーマルマップのベイク
ハイポリゴンからロウポリゴンにノーマルマップをベイクする方法をまとめておきます。
そもそもノーマルマップって何?
簡単に説明すると、以前紹介したバンプがグレースケールから高さデータを読み取って凸凹を表現するのに対し、ノーマルマップはRGBから法線方向のデータを読み取って凸凹を表現するマップになります。実際にポリゴン数は増えていません。凸凹しているように見えるといったものです。
実際にやってみます。

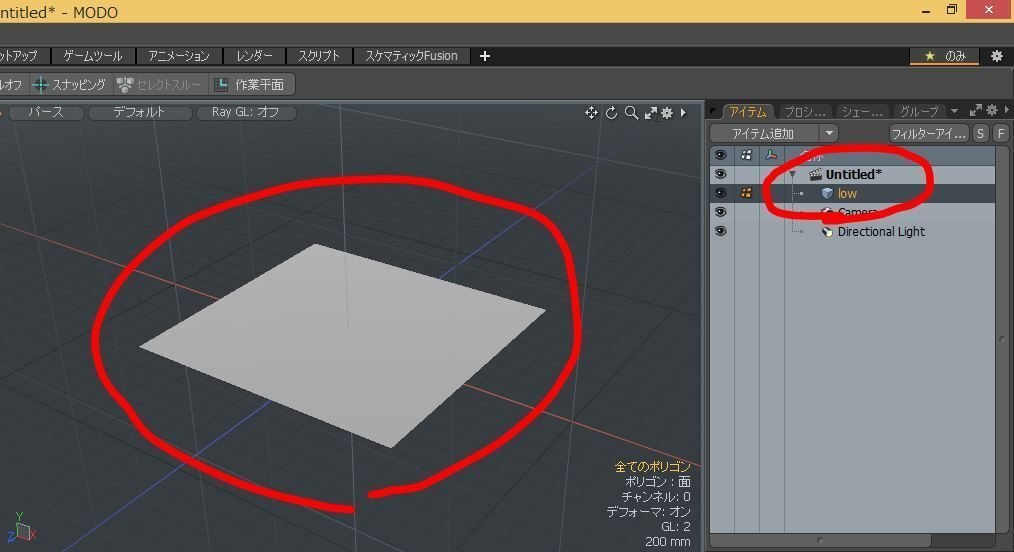
まずは適当な板ポリゴンを用意します。
「mesh」の名前を「low」としておきます。

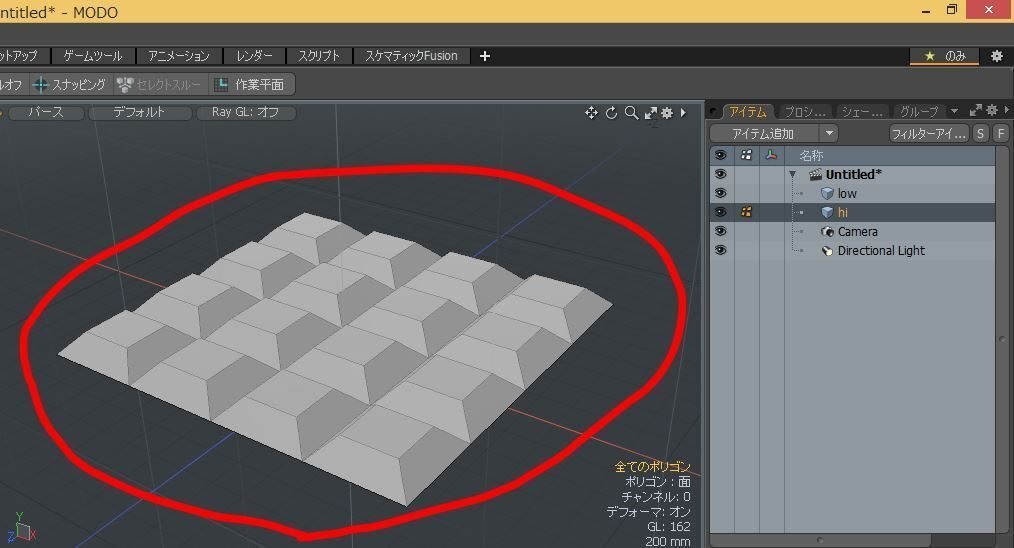
つづいて、ノーマルマップをベイクするためのハイポリゴンを用意します。
「low」を複製し、「mesh」の名前を「hi」としておきます。

「hi」のポリゴンに対して
「メッシュ編集」>「細分割」>「平面」を2回
「ベベル」を「グループ化」のチェックを外してかけることで、
図のようにチョコレートのような凸凹の形状を作成します。
ノーマルマップをベイクするためにはUVを展開する必要があります。

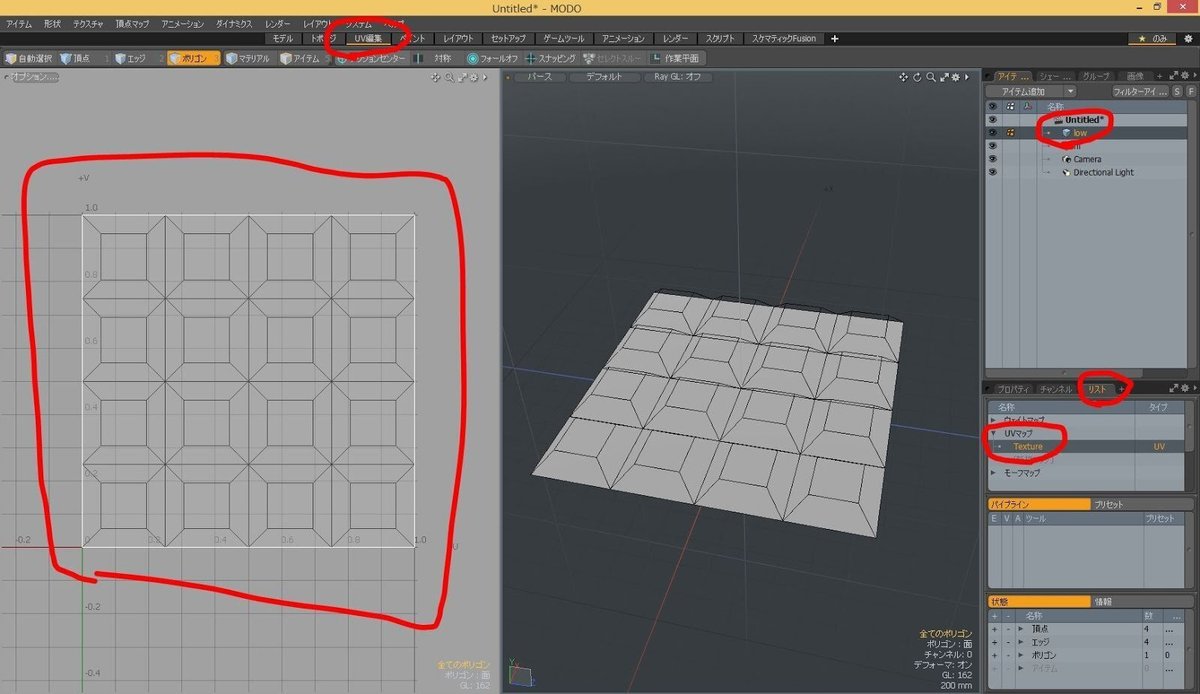
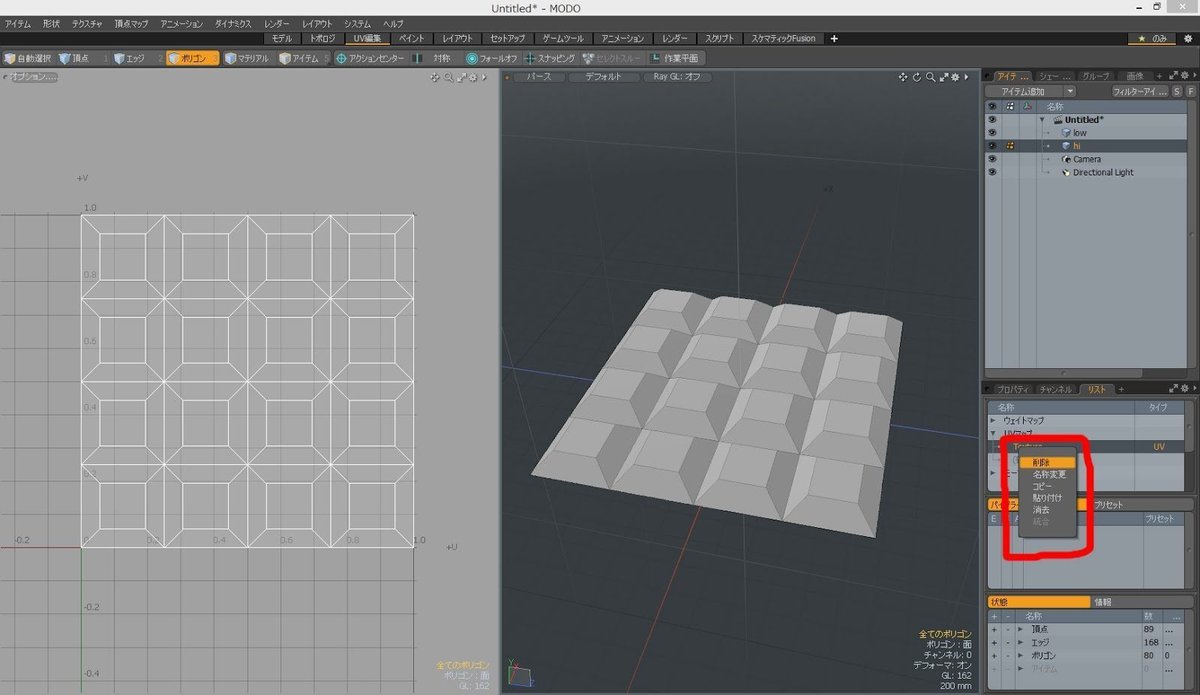
「low」のUVを確認してみます。
「UV編集」レイアウトで「アイテムリスト」の「low」を選択、
「リスト」の「UVマップ」を開いて「Texture」を選択します。
modoはデフォルトの設定でプリミティブを作成したさい仮のUVを展開します。
UVマップが開かれているのが確認できます。
※UVの詳しい説明とUV展開の方法についてはまた、別の機会に。。。

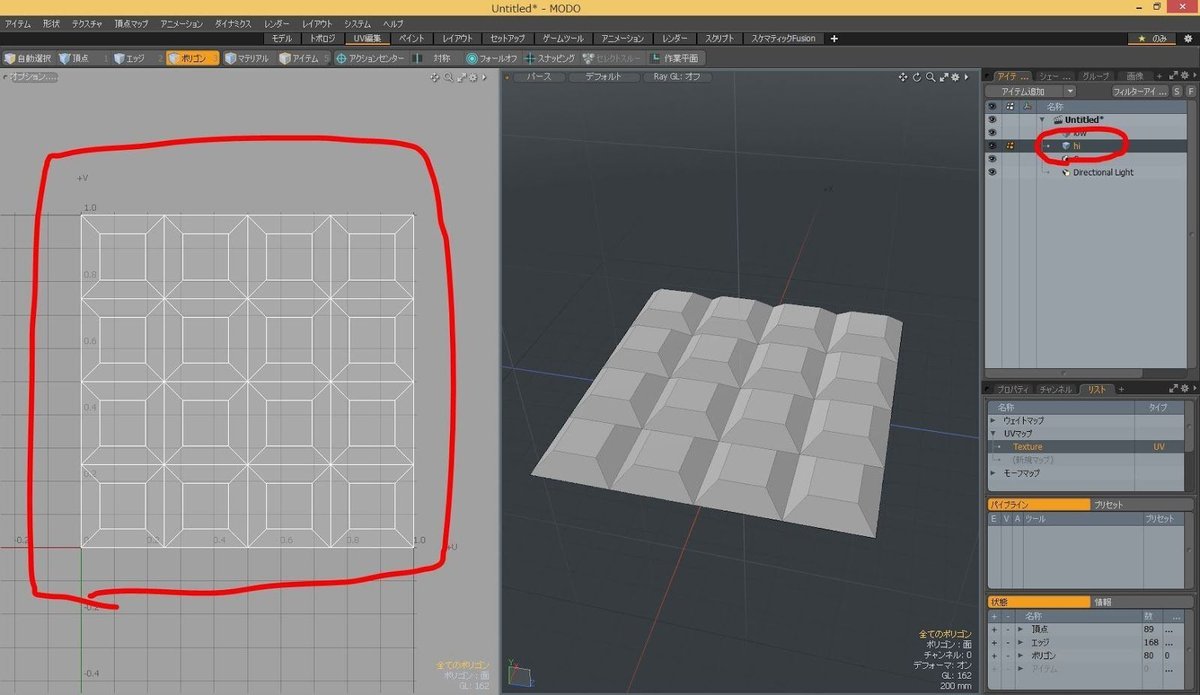
「hi」のUVを確認してみます。
「アイテムリスト」の「hi」を選択します。
「hi」のメッシュもUVが展開されているのが確認できます。

「hi」のメッシュに関しては、UVは必要ないので、削除しておきます。
※「Texture」という名前のUVに「low」と「hi」のポリゴンが重なって展開されることによって、エラーが発生してしまうためでもあります。
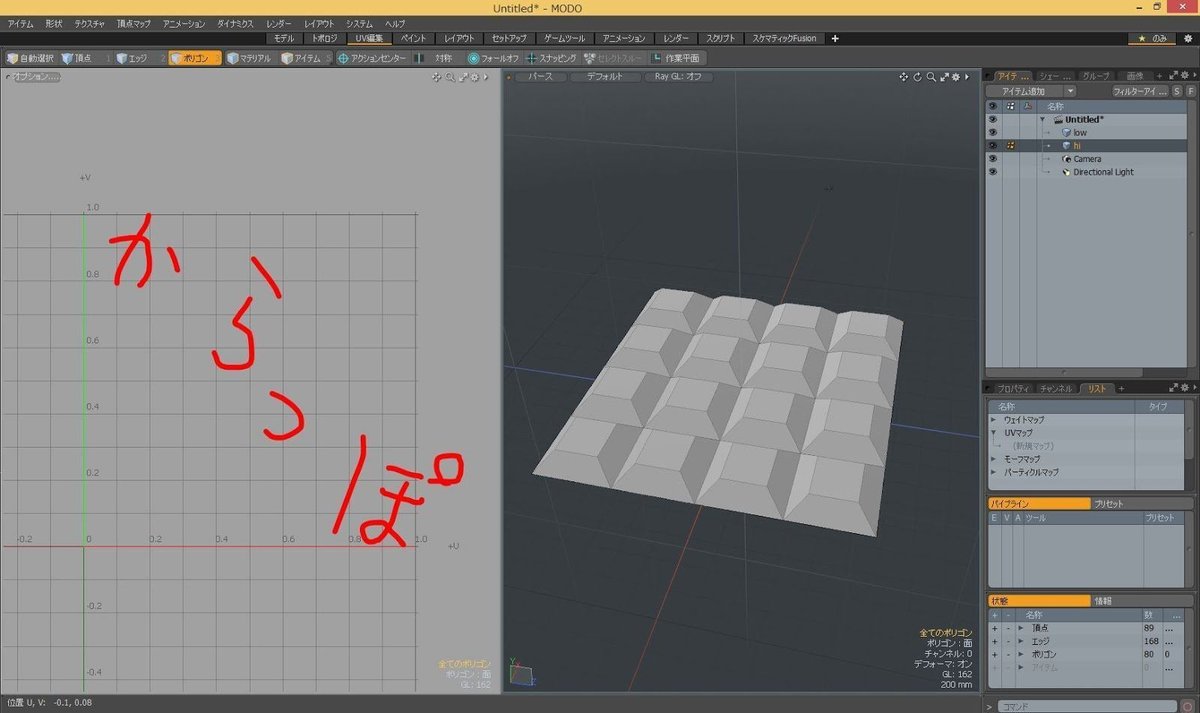
「リスト」の「Texture」を右クリックして、プルダウンされるメニューから「削除」を選択します。
「頂点マップを削除してよろしいか?」聞かれるので、「はい」を選んでUVマップを削除します。

「hi」のUVマップが削除された状態です。
以上でメッシュの下準備は完了です。

これから、「low」ポリゴンに「hi」ポリゴンのディテールを焼きこんでいきます。

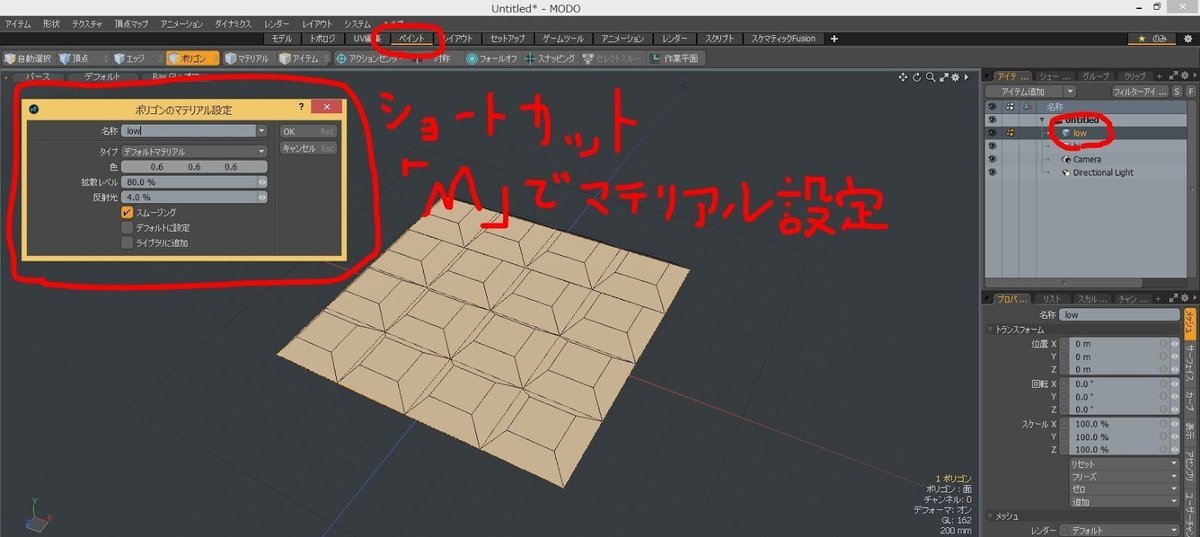
「ペイント」レイアウトを選択して「アイテムリスト」「low」を選択、
「low」のポリゴンにマテリアルの設定 をしていきます。
名前は「low」にして他はそのままで決定します。

「シェーダツリー」の中に「low」というマテリアルグループが追加されていますので、開きます。
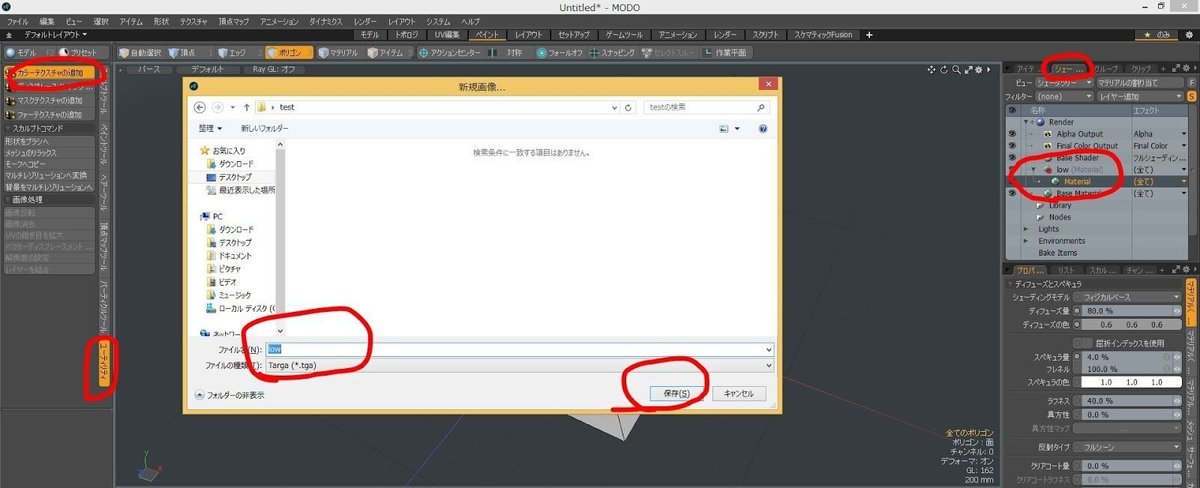
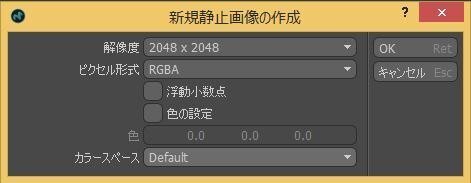
続いて、左のメニューから「ユーティリティ」を選択したのち、「カラーテクスチャを追加」を選択して何も描かれていない空のテクスチャイメージを追加します。今回は「low」という名前で画像を保存します。

新規画像の設定を聞かれますのでそのまま「OK」で。ここで追加した画像データが後ほどノーマルマップの画像になるわけです。

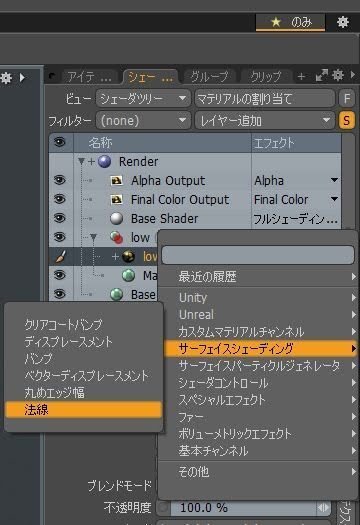
今のままでは追加された画像は「ディフューズの色」として割り当てられていますので、ノーマルマップに変更します。
「シェーダツリー」から「low」画像の「ディフューズの色」を右クリックして「サーフェイスシェーディング」>「法線」を選択します。

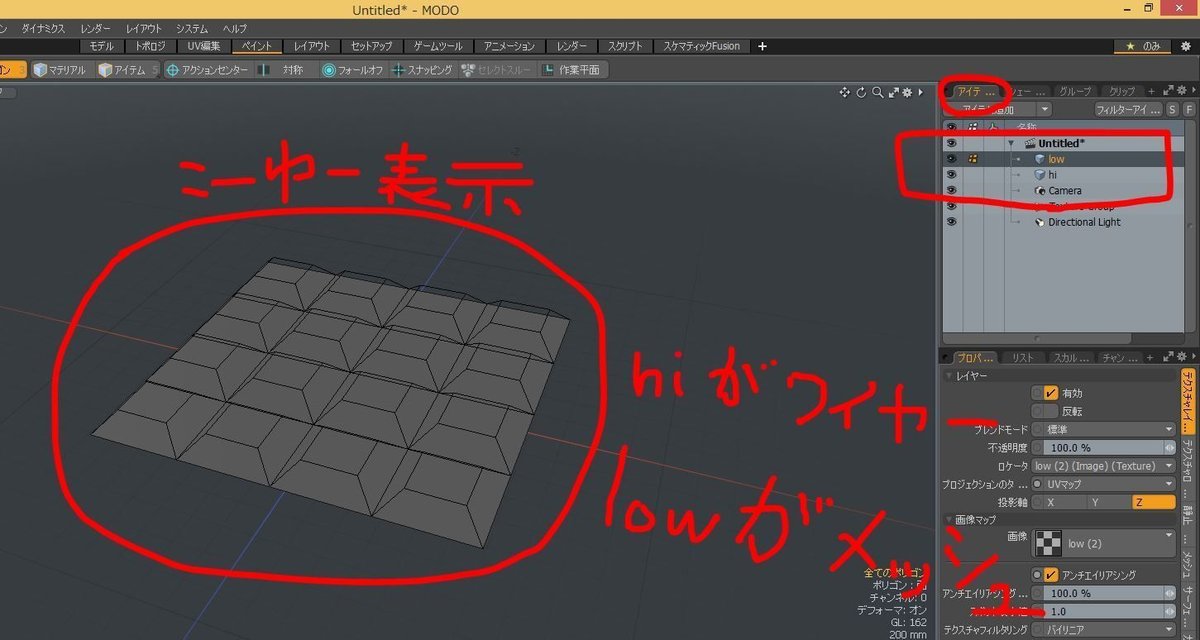
「アイテムリスト」に戻って、「low」がアクティブ「hi」が非アクティブになるように選択します。
これで、アクティブになっている「low」に非アクティブになっている「hi」の形状をノーマルマップとして焼き付ける準備ができました。

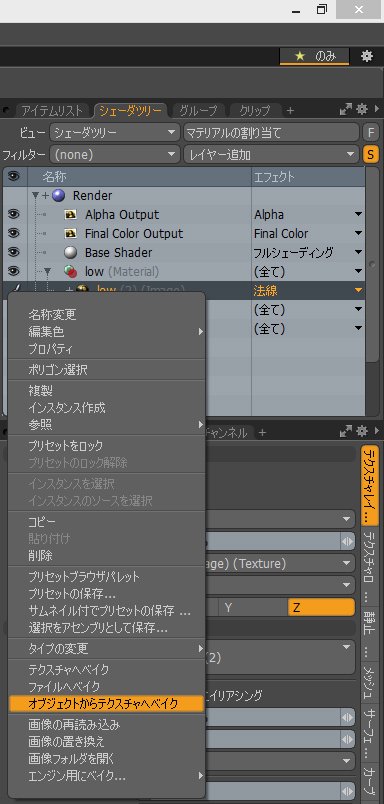
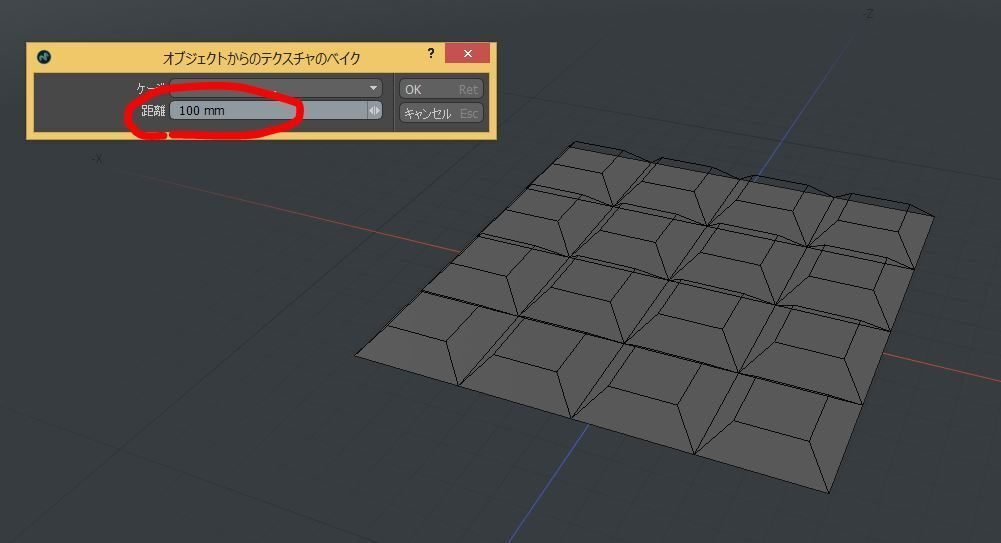
「シェーダツリー」に戻って、「low」のイメージを右クリックして 「オブジェクトからテクスチャへベイク」を選択します。

「オブジェクトからテクスチャへベイク」の設定ウィンドウが開きます。
距離はアクティブのメッシュからどれくらい離れた形状までの形状を焼きこむかを聞いていますので、適当な数字を入力してOKをクリック。

ノーマルマップがベイキングされていきます。

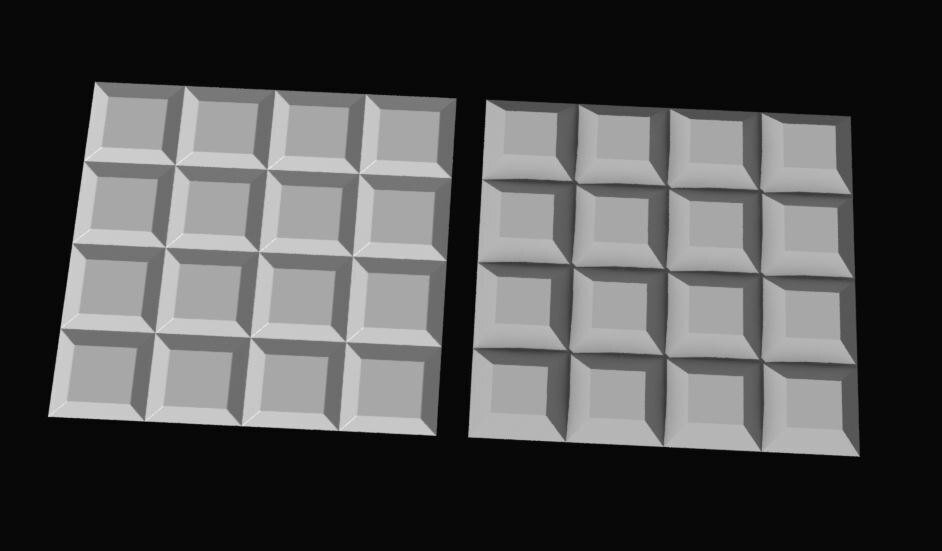
「プレビューレンダー」で確認してみます。
「low」のメッシュに「hi」の形状情報がベイキングされたのが確認できます。
これで、ノーマルマップが作成されました。
