「ぷよぷよプログラミング」は誰かに教えてもらえる環境でやりたいかも。非プログラマーがやってみた感想 (初級&中級)
6月下旬「ぷよぷよでJavaScriptとHTML5が学べるらしいぞ〜」とのニュースに興味を持ち、昔からぷよぷよが好きだったこともあってチャレンジしてみることにしました。
こちらの公式ページによると
・コーディングのルールを知り、プログラミングに慣れる
・小さなミスを、自分で直す能力が身につく
・完成させたという自信になる
のが学習のゴールとのこと。
実際にやってみてどうだったかをまとめましたので、これから「ぷよぷよプログラミング」をやってみようか考えている方の参考になれば幸いです。
筆者のスペック
・html,cssならある程度書くことはできる
・JavaScriptは全くできない
・プログラミングの仕組みの基本的な雰囲気はわかる
今回は、JavaScriptよりもHTML5の知識が増えればいいな〜と思い、手を付けてみました。
まずは結論から
★ 総評 ★
・あくまで「学習補助教材」の立ち位置
・本当の初心者なら、ツールの操作から教えてくれる人がいないと厳しい
・コードの理解まではサポートされていない
・ひとりでやるなら学習者の意欲(探究心)がすべて
掲げられていた学習のゴールについての所感
・コーディングのルールを知り、プログラミングに慣れる
> コーディングのルールを知り
→×: コードの意味は部分ごとに1行コメントで書かれているのみ。なぜその記述なのかは説明されていないです。「ルール」が何のことを指しているのかがわからないのでなんとも言えませんが……。
> プログラミングに慣れる
→○: 慣れるといえば慣れます。
・小さなミスを、自分で直す能力が身につく
→◎: これは間違いないです。大文字小文字違い、ドット抜け、カッコ抜け、カンマ抜けなどが発生しましたが、「これで動かなくなってしまうのか」というケースを学べ、気をつけられるようになります。
・完成させたという自信になる
→△: SESSIONごと、できるぷよ操作が増えていくのは確かに進捗感が得られます。ただし「完成!」って感じが今ひとつ。初級と中級でやってることは同じだし…。
プログラミングは学習できたか?
ぷよぷよという親しみやすい題材に惹かれただけの初心者でも、初級&中級コースのコードを埋め、ぷよを消すことはできました。
しかし、プログラミングの理解が進んだかというと、そうではないかな……と思います。正直、記述の一つ一つの意味はわからないままでした。(あと初級、中級ではJavaScriptだけでHTML5の登場はなかった)
コードを書く→動く!で終わりなので、せめて「今書いたコードはこういう意味だよ」という解説があると学びが深まりそうです。
前述の学習のゴールを達成するだけだったら、html,cssを書いてWebサイトを作ることでも達成できるな、と思いました。※個人的な感想です
では、逆にhtmlやcssにも触れたことがない人ならこれをきっかけにプログラミングに慣れるかというと、それにしては説明資料が弱く感じました。
これが書いてないとつまづくだろう、と思うこと(実際やや手間取った)がいくつかあったので、下に書いておきます。
初心者の戸惑いポイント
1)学習ツールとしてある程度のサポートを期待していた
これに関してはこちらが勝手に期待していただけではあるんですが……笑
今回の学習環境であるMonacaというツールについては何も知らない状態だったので、プログラミング教材と聞いて「このツール上でいろいろ教えてくれるんだ」と期待していました。
現実は違います。
Monacaでは虫食いのコードが入っているプロジェクトを開くだけです。
別途pdf資料を開き、見比べながら写経するのみ!!

ディスプレイが狭いとつらい
ぷよぷよというキャッチーな素材を使いつつ、親子で学習してみよう!みたいな雰囲気も出しているので「え?本当にこれだけ??」と思ってしまったわけなんですね。
ぷよぷよプログラミングのプロジェクトを開いても特に専用のチュートリアル解説は出てきませんので、「そういうスタンスなんだな」と納得する必要はありました。
2)初回、コードを入力する段階にたどり着けない
Monaca Educationのぷよぷよプログラミングのページの通りにやれば、アカウント作成、ログイン、プロジェクトのインポートまでは問題なくできました。
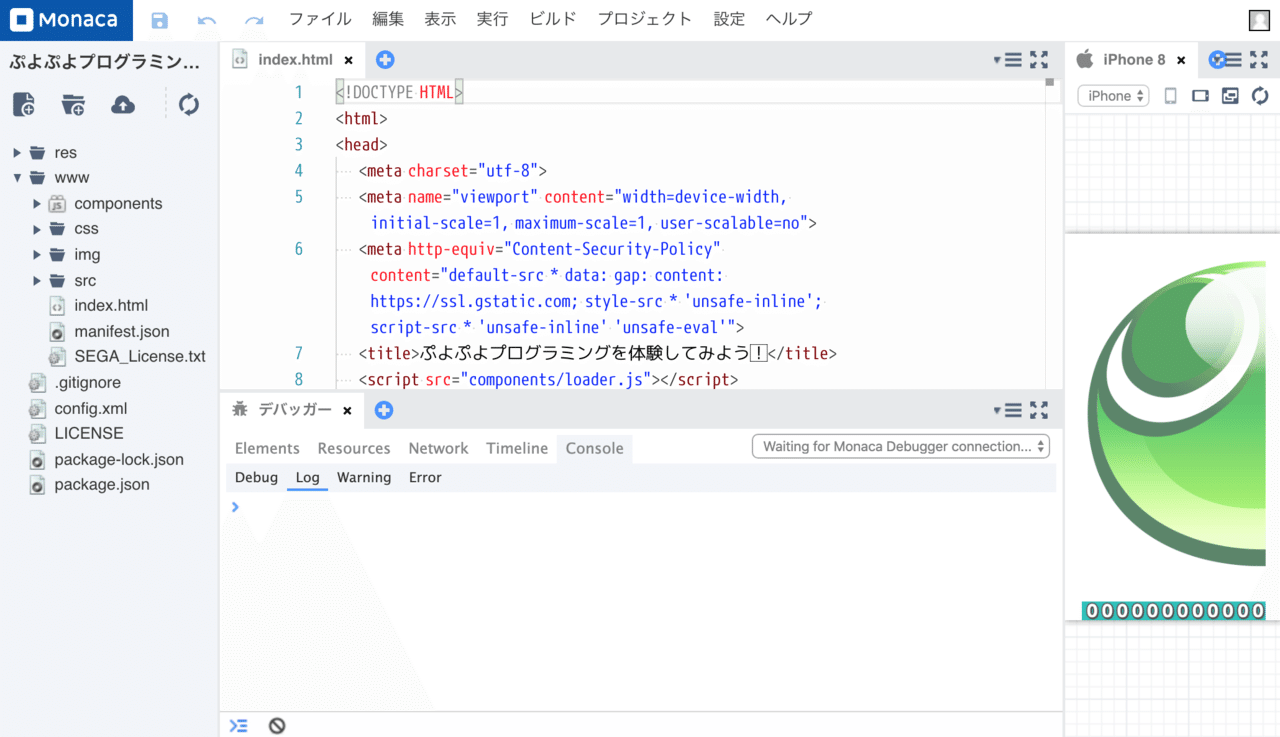
そして開くとまずこの画面。

ぷよぷよ プログラミング初級コース 開始画面
ん?? で、どうすればいいんだ???と。
本当にこれだけだったので、次にどうすればいいか戸惑いました。
正解は、「ぷよぷよプログラミング」公式サイト > 用意するもの からダウンロードできる、「ぷよぷよ プログラミング」小冊子を開く、です。
ソースコード一式も同様にダウンロードできますが、まずどっちを開くべきなのかとかがWebサイトからだけではわからないですね。。
開いた段階で「小冊子をダウンロードして写経しましょう!」みたいなダイアログメッセージがあったらわかりやすかったなと思います。
3)写経以外のポイントでつまづく
たとえば、小冊子のSESSION 1のページ上に控えめに

※「player.js」を選択してください
と書いてあるんですが、初心者はたぶん「player.js」ってどこよってなります。左側のメニューにファイル一覧があるんですが、「player.js」は「src」フォルダの中に入っていて見えないんですよね。しかもダブルクリックをしないとフォルダ・ファイルが開けない仕様も罠。
キーボード記号の読み方を説明するくらいのユーザーをターゲットにしているなら
「src」フォルダをダブルクリックして展開し、その中の「player.js」ファイルをダブルクリックして開いてください
くらいの説明が必須かなと思いました。
その他、細かいことを挙げるとキリがありませんが……。
とりあえず上に書いたことについてはこれから始める方の参考になれば。
とはいえ、上級者のサポートありきなら良い教材
なんだか改善点ばかりになってしまいましたが、、汗
ただそれは初心者本人目線だったからで、逆にプログラミングを教える側の人には活用してほしいなと思いました。ツールの操作やコードの意味についてちゃんと教えてくれる人がいる環境ならとても良いツールと思います。
それこそプログラミング教室などの題材にするのはいいですよね。
よくできているなと思うのは、ステップごとに書くコードで、できるぷよ操作がひとつずつ増えていくことです。うまいこと区切られているので、教える側も便利そう。
感想まとめ
このツールを作った人はプログラミングは写経で学んできた!!って感じなのでしょうか(想像ですが)。
「写経で身につく!」は真実とはいえ、自分の頭で意味を考えながら書き写して初めて効果を得ると思うので、そのへんは個人の気付きの力とか、探究心に左右されてしまうなぁと思いました。
この教材では、もはやプログラマーとしての素質・やる気も試されているのかもしれません笑 証拠として
初級 28行 → 中級 95行 → 上級 1015行
という謎のレベル設定。単に面倒だったのか?笑
私は中級まででフェードアウトすることにしました。。
ということで、「プログラミングを教えたいけど教材に悩んでる」という方はぷよぷよプログラミングを利用して教えてあげてください!
※ぷよぷよプログラミングの内容紹介は、制作過程等の動画配信やブログ等での制作解説など、商用用途を除き許諾されています。
いいなと思ったら応援しよう!