ほぼ初めて色の検討をしたのでやり方を復習しておく
先日、なんと実務で初めてカラーバリエーション検討をしました。(そういう仕事がなかなかない)
正直何から手を付けていいかさっぱりわからず、先輩に泣きついてやり方を教えてもらいました^q^
このnoteには経験の少なさをカバーして知識を身につけるための復習と、そこから派生した興味や疑問をメモしておこうと思います。
色検討3種の神器(今回の場合)
今回とあるデザインのカラーバリエーション作成に使った道具はこちら。
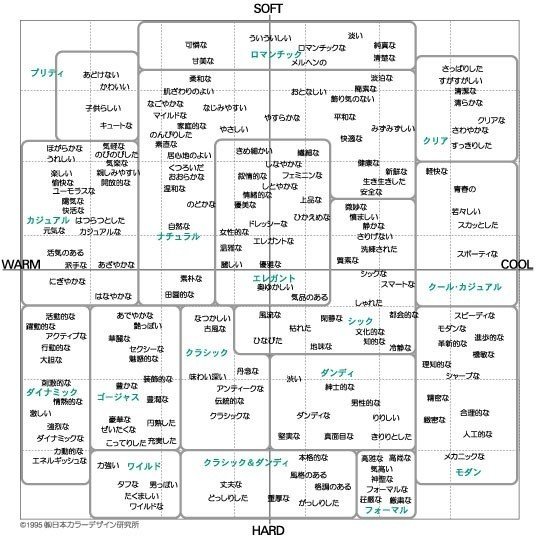
①言語イメージスケール

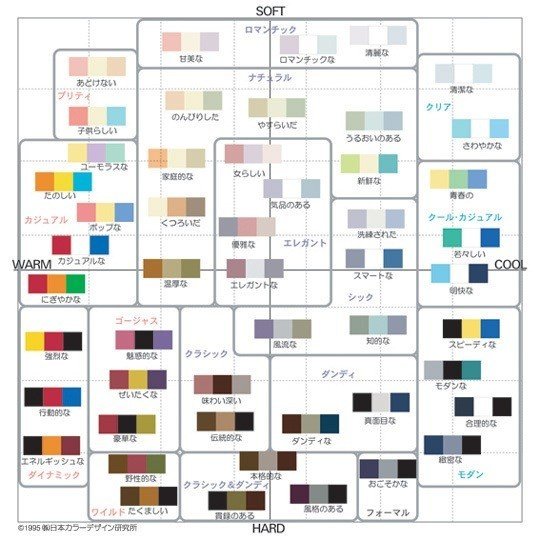
②配色イメージスケール

画像引用元:日本カラーデザイン研究所「イメージスケールとは」
( http://www.ncd-ri.co.jp/about/image_system/imagescale.html )
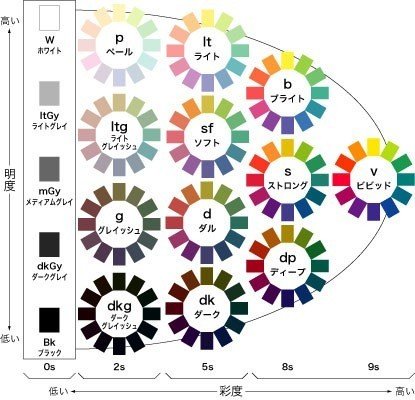
③PCCSのトーンマップ

画像引用元:日本色研事業株式会社「PCCSのトーン」
( http://www.sikiken.co.jp/pccs/pccs04.html )
「これを使うよー」と見せてもらったときに、ああ〜!これか〜〜!と思いました。確かに研修ではやったかも……。
※なお、これらはそれぞれの研究所や会社が特許や著作権を有しているので、提案資料として使う際にはそのあたりに気をつけなくてはなりません。
検討のざっくり手順
前提として、目的設定やターゲット調査は行っているものとします。
手順1)ターゲットに与えたいキーワードを列挙する
例: 爽やか、涼しげ、夏らしい、晴れ、スポーティ、……等
手順2)言語イメージスケールで近いカテゴリを探す
例: 「クリア」「クール・カジュアル」あたりかな?
手順3)配色イメージスケールで2のカテゴリにあたるトーンを確認する
例: 完全クール寄り(使う色相の目安)
例: 若干ソフト寄り〜ハードとの中間(彩度、明度の目安)
手順4)PCCSのトーンマップから基準色を定める
例: メインは青でライト〜ブライト〜ストロングのトーンから取ろう
手順5)可読性なども考慮しながら実際の色を取得して微調整
こちらのサイトが便利だと教えてもらいました。
→ カラーサイト.com ( https://www.color-site.com/pccs_tones )
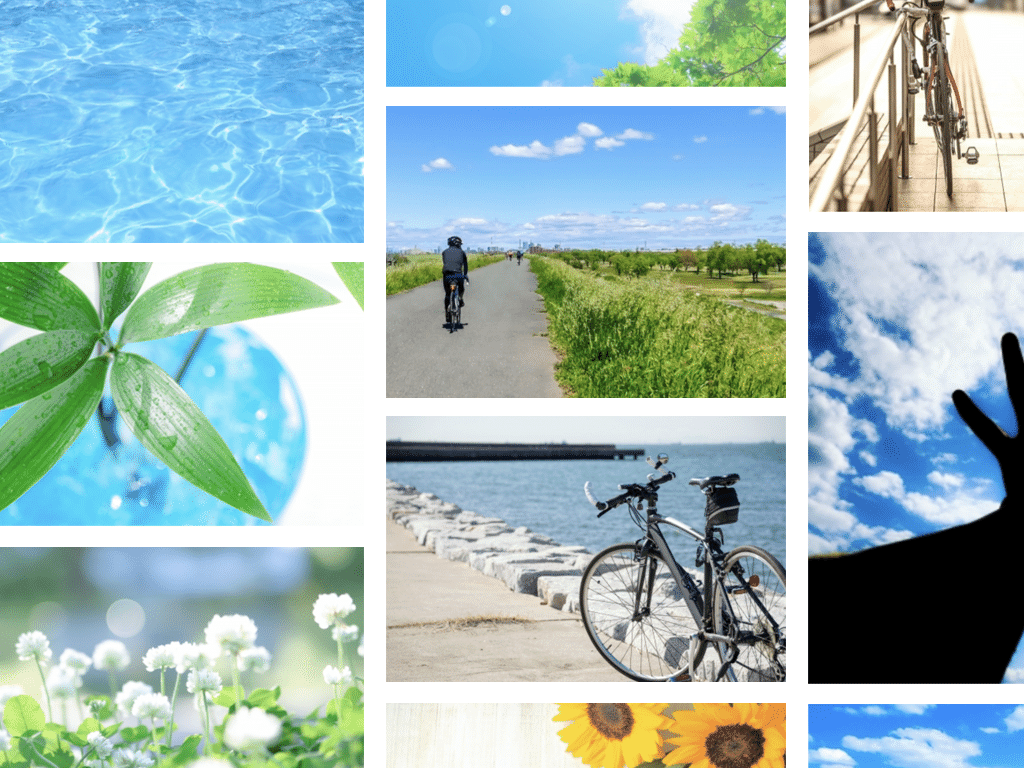
そういえば「ムードボード」というのもあったなと
与えたい雰囲気やイメージを持つ画像をいくつも探してきて、それらをコラージュのように組み合わせ一枚のボード(画面)に仕立てたものです。
例えばこんな感じ。

※著作権に問題のない画像の中から集めてきます。上記は 写真AC から。
自分で検討するのみなら、Pinterest でピンするだけでOK。
これをやると、上記手順の2と3の代わりになるのかなと。
写真などを並べるのでこちらは色だけでなく風景や被写体のイメージも伝えることになります。
色の選択は論理的なものか?感覚的なものか?
素人目線ではありますが、これがわかったら色彩マスターなんだろうなと思っています。
先人達の研究結果を利用すると、ある段階までは論理的に色を検討することができますが、そこからの最終的決定に至るまでずっと論理的な選択を行うことはできるのでしょうか……?
例えばライトトーン〜ブライトトーンの青の中にも何十色もあるけれど、その中からカラーコードを一つ選ぶまでにどんなことを考えればいいのか。その辺がまだ全然わかっていないです。
これから調べたいなと思ったこと
・今回使ったイメージスケール、トーンマップはそれぞれ別の団体が出しているものだった。→色の研究団体ってどれだけあるんだ?研究の歴史とか派閥とかあるのか?
・普段「色相」「彩度」「明度」ばかりで意識していたけど、これが基準になったのはいつなんだ。
・PCCSは色彩検定の記憶にあるが、それ以外にもあったような(ていうかPCCSって何の名前だ)。あのときは正直全然わかってなかったけど、もう一度勉強すれば理解が深まる?
・「最終的にはフィーリング」と結論づけるにしても、数学とか科学とかもう少しその方向から理解できるようになりたい。
以上、今回は復習と疑問をメモしたので、また気が向いたときに続きを勉強します。
いいなと思ったら応援しよう!