
写真がメインのサイトレビュー
趣味のオリジナルサイトを制作中ですが、写真をメインとするwebサイトのため構成が難しく、参考サイトを調べました。
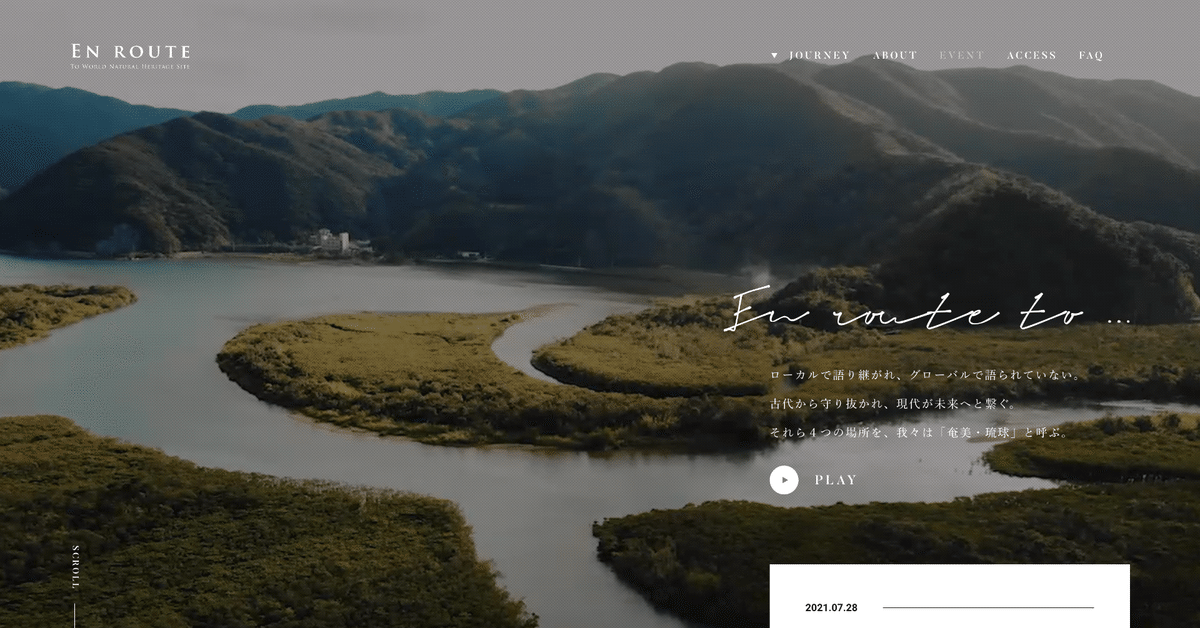
1.「EN ROUTE|世界自然遺産|奄美・琉球」
・画面全体に写真を表示させ、インパクトが強い。
・ファーストビューは暗めの動画で白文字を際立たせている。
・できるだけ写真を大きく使用し文字を重ねている。
・#1〜#4の文章は同じclassでまとまっている。
・全写真トーン?が揃っている。暗め。
2.「平戸城 懐柔櫓 Castle Stay」
・和風のイラスト写真を上手く配置しており、余白があって見やすい。
・文章は短く、写真に目がいく。
・写真の色味は明るくカラフルな感じ、背景はホワイト系、装飾イラストもはゴールド系?写真の色鮮やかさを邪魔していない。
3.「fritzhansen」(家具店)
・同じセクションの写真は同じ大きさにしてまとまっている。
・写真内のアクセントの色に合わせ、色を選んでいる。
(カタログ請求の所)
・写真の色は明るく、製品の色がわかるようにしている分、背景色文字色はシンプルな黒・白系
・写真をメインに文字と余白で整えている感じ?
https://www.fritzhansen.com/ja
4.フレンチごはん 西麻布GINA(ジーナ)
・料理の写真が鮮やかで美味しそうに見える。背景が黒でさらに鮮やかに見える。
・写真以外は黒白で写真が目立つ。グーグルマップが黒白仕様になっていた。
http://gina.tokyo/
5.シェアラウンジ|渋谷スクランブルスクエア
・上記同様、白黒系の背景・文字で、写真は色鮮やか
・写真にテキストボックスを重ねていて、写真にminwidthをかけていて、指定された数値以下になるとテキストボックスの重なりが大きくなっていっている。テキストボックスもminwidhtかかってる。
https://sharelounge.jp/tbs-shibuya-scsq/
6.大阪北堀江の薬膳・養生ごはん 天然食堂かふぅ
・温かみのある同系色を背景色文字色として使用。写真も茶色や黄色の暖かい色の食べ物が多い。差し色として緑や赤もある。
・角は丸くして柔らかい感じにしている。
・英字は目立たないがおしゃれな装飾な感じ。はっきりしたイラストよりさりげない装飾で良いと思う。
https://cafuu-shokudou.com/
【いくつか調べてわかったこと】
・画像を主張するために、サイトの色は目立たない薄めの色にする。
・写真はできるだけ大きく使う。
・写真を主張したいところは文字を少なく。
・スクロールした時にも固定している文字がわかるようにする。
(適所で背景色を入れる。文字周りに色をつける等。)
・写真のトーンを合わせると、サイト全体の雰囲気を合わせやすい。
※制作をしていく中で、今後も更新するかと思います!(コーディング視点など)
追記2021.11.9
F by WELLFIT
https://www.fbywellfit.com/
寶屋 本店(大分日田の食堂・定食・ちゃんぽん)
https://takarayahita.com/
Studio CLIP meets kazumi 春の蕾パンツ
https://www.dot-st.com/cp/studioclip/tsubomi_2021
