M&A直後の「MINAGINE勤怠管理」UIリニューアルにUIデザイナーとして参画してみて
はじめまして。kubell(旧Chatwork)から株式会社ミナジンに出向してUIデザイナーしている佐藤斉昭です。ミナジンの社長が「佐藤さん」と、名字で呼ばれており、自分は「斉昭(なりあき)」と名前の方で呼ばれております。今回の「MINAGINE勤怠管理」UIリニューアルでは、UIデザイナーとして関わらせて頂きました。UIデザイナー観点での話をお話させていただきます
<本記事の対象>
・kubellグループのミナジンについて知りたい方
・ミナジンのプロダクト開発の内情について知りたい方
・業務系プロダクトのUIリニューアルについて知りたい方
・M&A直後のUIリニューアル推進について知りたい方
今回「MINAGINE勤怠管理」について、UIデザインリニューアルを行いました。第2回の本編では、M&A直後のUIリニューアルのプロジェクトにUIデザイナーとして参画してみて、どういう課題をどう乗り越えたのかを伝えていきたいと思います。
初回、記事は↑こちら。
UIリニューアルプロジェクト・スタート!
上記初回投稿で紹介した通り、M&A前からミナジン側でスタートしていたUIリニューアルプロジェクトがあり、そこにkubell側メンバーが途中から参画するという形でした。
ミナジンのM&AとPMIフェーズに移行し、kubellのPdMの海老澤とUXの神原が、UIリニューアルのアドバイザーとして参画するも、kubellとミナジンのメンバーの関係性で下記のような3つの現場の課題が顕在化しているような状況でした。
kubellとミナジンの現場メンバー間の関係性が出来上がっていない
主担当の松尾が育休中で、リモートでの信頼関係構築が難しい環境
アドバイスはできるが、具体的なUIデザインまで落とし込めていない
UIリニューアルの現場では、デザインとフロントエンドの開発実装がほぼ同時に動いているような状況で、外部デザインパートナーのUIデザインの完成を開発チームが待っているような状況でした。
一方、ミナジンが契約している外部デザインパートナーの作成したデザインを見てみると、下記の3点について、ブラッシュアップの必要性を感じていました。
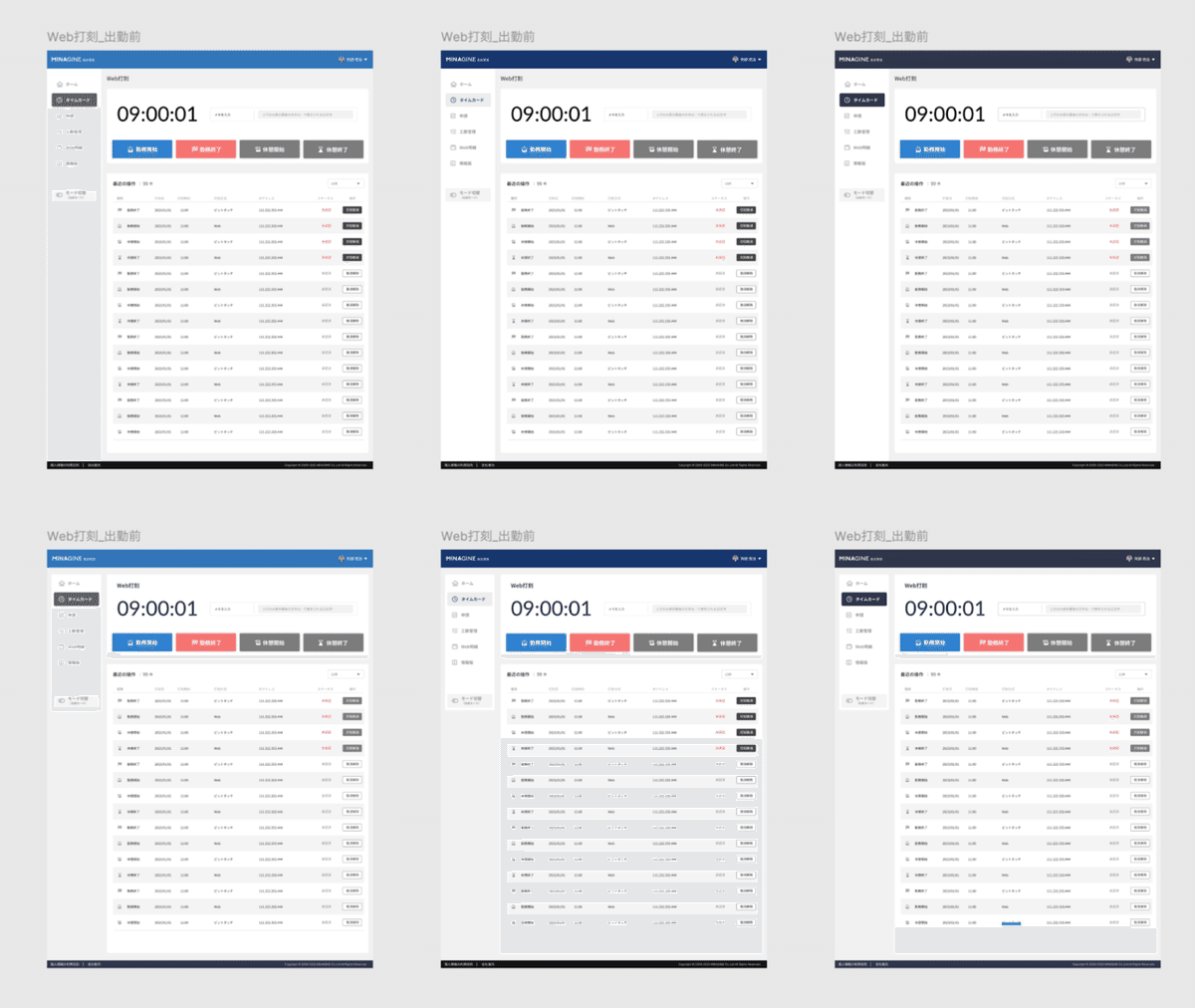
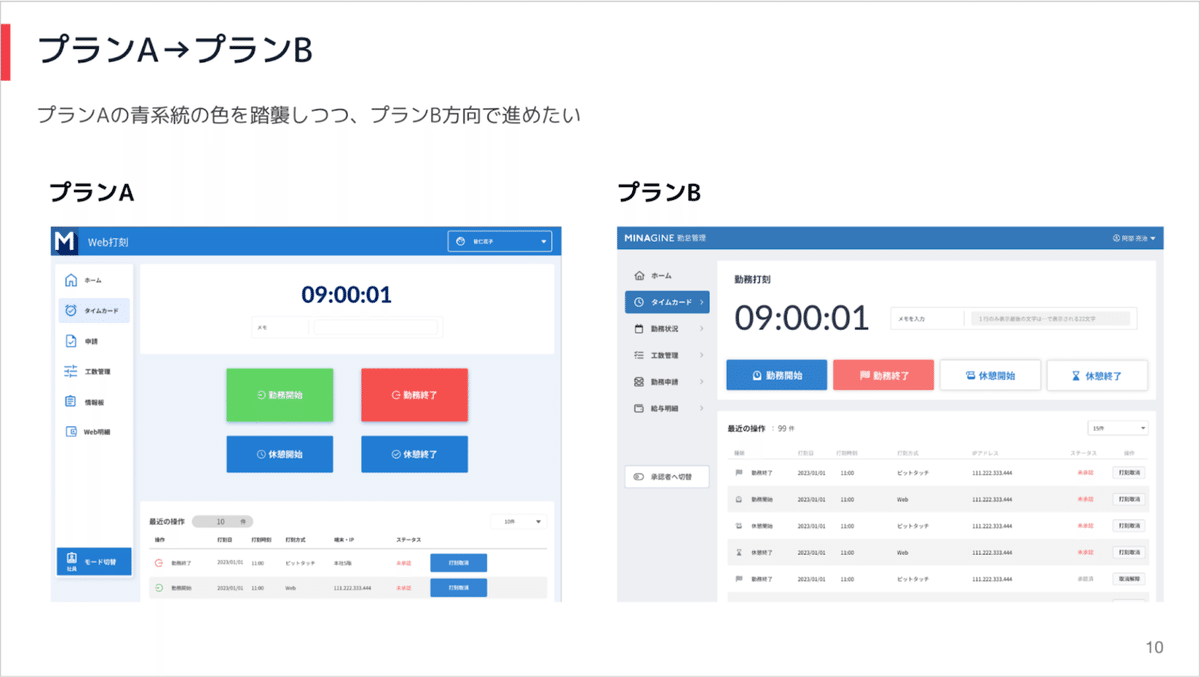
青の彩度が高い。毎日使うUIであるため落ち着かせた色味にしたい
アイコンの統一感が無い。テイストの統一感を出し、近いエリアに並ぶアイコンの形状を差別化したい
左メニューと右コンテンツの情報のレイヤーの見せ方の工夫
kubell側メンバーからのアドバイスに留まるよりは、UIデザイナーの自分がチームに参画し、具体なUIデザインを手を動かして作り、リニューアルプロジェクトを推進させるべきであると感じていました。
ミナジンと外部パートナーがこれまで勧めてきた方向性を尊重しつつ、ブラッシュアップしたプランB案のデザイン制作に取り掛かりました。
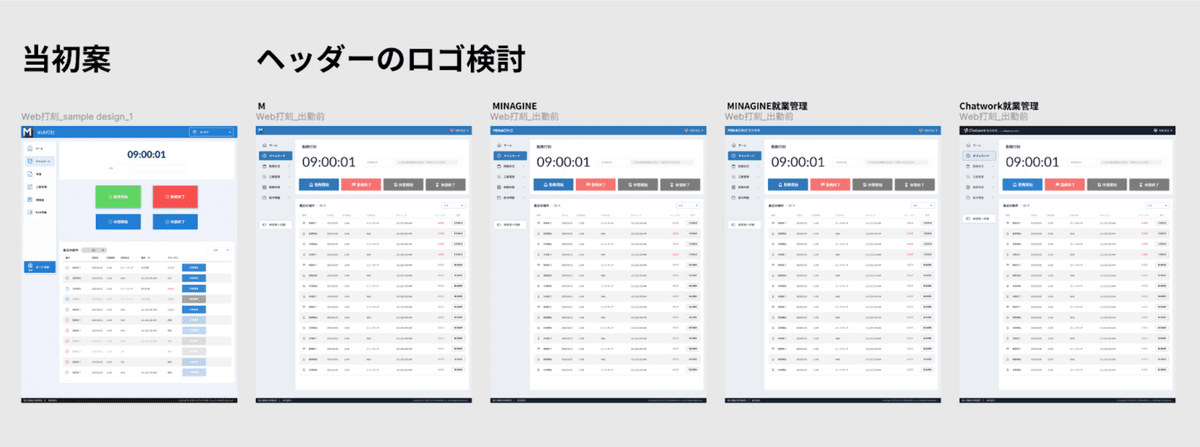
M&Aに伴いサービス名は変更があるのかないのか、「Chatwork」のUIとの親和性、モダンなUIにするさじ加減をかんがみながら、デザイン案をいくつか検討しました。


福岡でチームビルディング
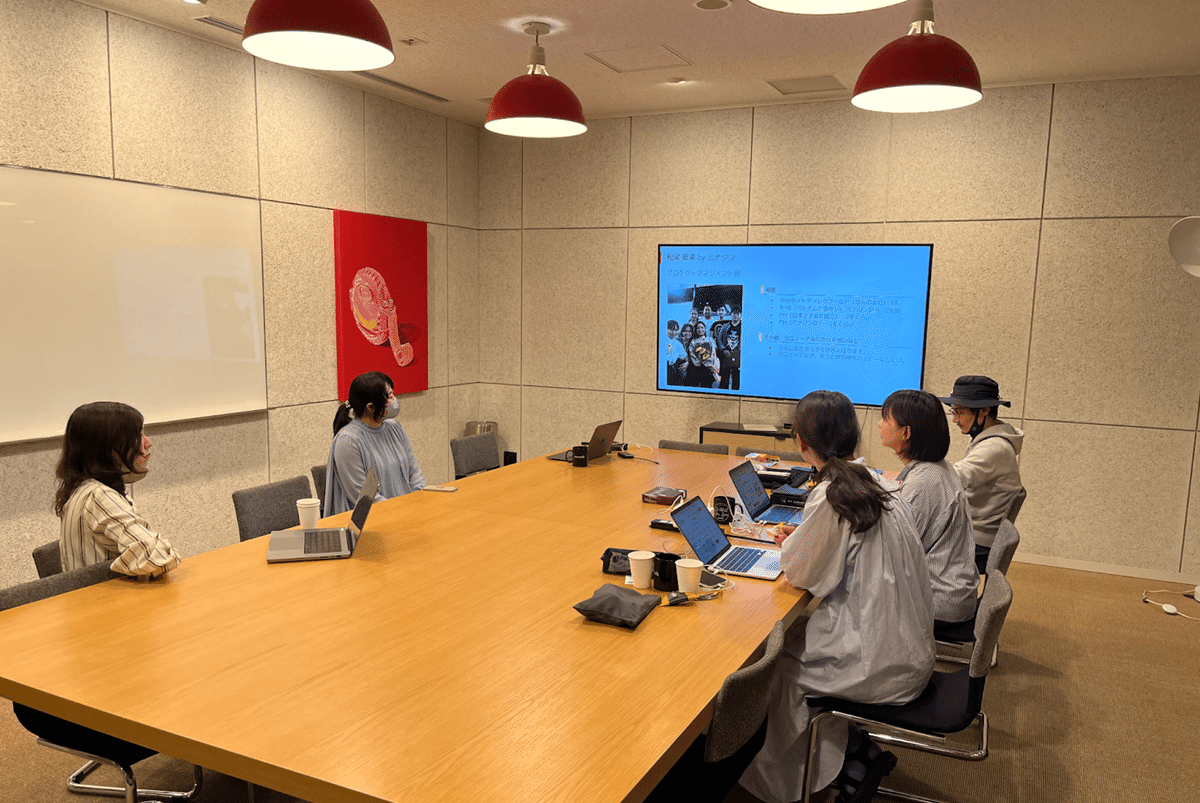
一緒に良いプロダクトを作っていくメンバーとして、自己開示をして関係構築し、チームとしての基盤を作りたいと思ってオフラインで集まるべく、福岡で、松尾、海老澤、神原、斉昭でのチームビルディングとデザインの方向性を確認するワークショップを行いました。
当日福岡に着くと、激しい雨が降っており、プロジェクトにも雨マークがつかなければいいな、という心境になったのを覚えています。

プロジェクトメンバーは、初顔合わせなので、まずは自己紹介からはじめ、皆で昼食に行ったり、お土産交換したりと、場が和むようなチームビルディングも取り入れ、その後のワークショップでは、いくつか検討した案から絞ったプランBのデザインについて説明し、メンバーでの大枠の合意が取れました。

プランBのデザインについて合意できたことで、新たに開発スケジュールを仕切り直し、新たなリニューアルプロジェクトがスタートしました。
ワークショップ後、チームの松尾、海老澤が、当時どう思っていたかヒアリングしてみました。
すでに開発が進んでおり、かつその時にはリリース目標が決まっていたので、ここでデザインのやり直しを行うと、開発メンバーのタスクコントロールが出来なくなってしまうことと、目標には到達できなくなってしまう。正直不安でした。
しかしながら、デザインの正解がわからない状態だったので、UIの目的や達成すべきことを斉昭さんが明示してくださり、納得できたので、デザイン仕切り直しを決断できました。(松尾)
既にスケジュールに沿って進めている状況からの軌道修正すべきなのか、このまま進めるべきなのか、不安や迷いがあったが、それぞれプロダクトを良くしたいという思いは共通していました。ワークショップを通じて方向性が合意できたことで、ひとつのチームとしてリニューアルに向き合っていけそうだなという感触が持て、プロダクト組織のPMIとしてはひとつ大きなステップを踏めたと感じました。(海老澤)
自分自身、ワークショップを行う前は、デザインの方向性を変えることを受け入れてもらえるのか、メンバーとの信頼関係を築くことができるのか、不安ばかりでしたが、福岡にて対面でワークショップを行った結果、メンバー間の距離感が近くなり、信頼感も得て、いい方向に向かってスタートできました。
冒頭に書いた「3つの現場のメンバー間の課題」は、このワークショップや、昼食や夜の飲み会の対面コミュニケーションを通じ、見事解消することに成功したのです。
自転車操業のプロジェクト
一方で、メンバー内での関係構築が進んだものの、UIデザインの進捗には課題がありました。
自分や外部デザインパートナーは、勤怠管理のドメイン知識が薄いため、情報の見せ方の優先順位をPMと確認しながらデザインを進めたり、勤怠管理システムの設定により、情報の表示非表示にパターンが存在したりで、1機能の画面群を作るのに想定以上に時間がかかり、実装側のデザイン要求日までにひたすらデザインを作るという自転車操業の状態で、2ヶ月ほどを過ごすことになったのです。
このような状況な為、コンポーネントを作ってデザインの作業の効率化を進めるところにも手が回りませんでした。
デザイン作業時間の創出のために
今回、MINAGINE勤怠管理のメニューに使用しているアイコンは、今回Font Awesomeという外部サービスを利用しました。
アイコン一つ作るにも、結構な時間がかかる為、UIデザインの作業時間を確保したいこと、またアイコンのテイストの統一感を保つことができることの2点のメリットから導入を決めました。
またFigmaにて作成するUI画面は、コンポーネントを利用しての効率化や、画面全体に対してオートレイアウトの適用ができておらず、デザインシステムもない状態でした。
さらにデザイナー複数人でUI画面を作っており、微妙にデザインがずれている状況も散見されてしまっていたのです。
こちらはこの後チームに参画するUIデザイナーの藤森が、Figmaのデザインコンポーネントを構築して効率化・高品質化することになるのです。
つづく
おわりに
今回は、第二回ということで、MINAGINE勤怠管理のUIリニューアルのM&Aが実行された直後のUIリニューアルで起きたことや取り組みを中心にお届けしてきましたが、UIデザインを進める上でのコンポーネント化や、UIデザイナーの藤森が参画してからの取り組みについてお届けできればと思います。
kubellグループでは、一緒に働く仲間を募集しています。少しでも一緒にチャレンジしたいと感じられた方は、ぜひご応募ください。
UIリニューアル、リリース記念!初月無料キャンペーン中です。
ぜひお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?