
ヒートマップとClaudeでLPカイゼンしてみました
こんにちはNappsの榎本です。X(Twitter)で紹介した、ヒートマップをClaudeに渡してLPを改善する方法をnoteで紹介します。
ヒートマップとは
LPやブログの分析でどこまで読まれたのかを、実際のLPのキャプチャーに重ねて分析できる方法です。広告や自然流入でPVは上がってるんだけど、コンバージョンしない時にどこに原因があるのかをかんたんに分析できます。

今回はミエルカを使ってます。
1URLまでは無料で使えます。
設定方法は計測をタグを設定し、計測対象のURLを管理画面から設定します。集計に6時間かかるので、6時間後に管理画面をみにいくとヒートマップが表示されます。
Day1
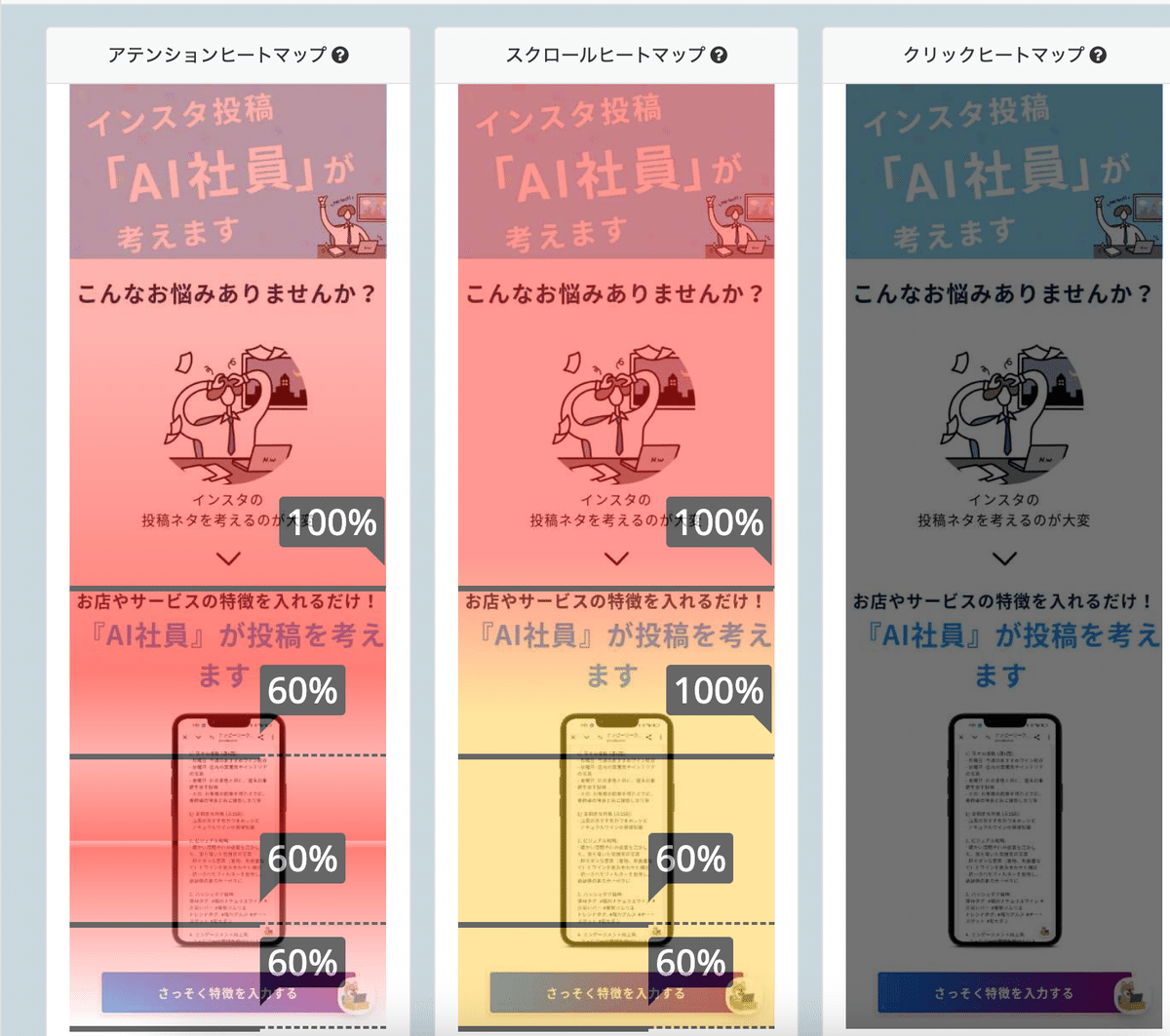
広告の着地に非常に短いLPを用意して効果を見てみました、見事にクリックされない😭。一番下までスクロールされてるのに全然クリックされません。

このヒートマップをClaudeに渡して、LPを改善してもらいます。
細かな見た目は、都度指示してますが概ね下記のようなプロンプトで図解してくれます
あなたはスーパーマーケッターです。めちゃくちゃ分析が得意で効果を出します
ゴールはLPの改善です。写真ヒートマップを元に、LPを改善します。 CTAの前にコンテンツを増やします。
まずはストーリーから組み立てます。セクションに分解し、目的、記載内容、そのセクションでのユーザの疑問、現在の閲覧率、追加セクションに関しては、予想閲覧率を、図解します。
セクションの疑問を次のセクションで回収しCTAボタンが押されるように設計しましょう
図解します、色をおしゃれにして出力します下記のようなSVG画像が出力されます

LPバージョン1では4-6が抜けてるので、こちらを実装していきます。ここもClaudeと相談しながらできるのですが、リミットにかかったので1日目は、ChatGPTとCursorで実装を行い、下記のようなLPにしました。

かなり長くすることができました、長いLPにはわけがありますね
Day2
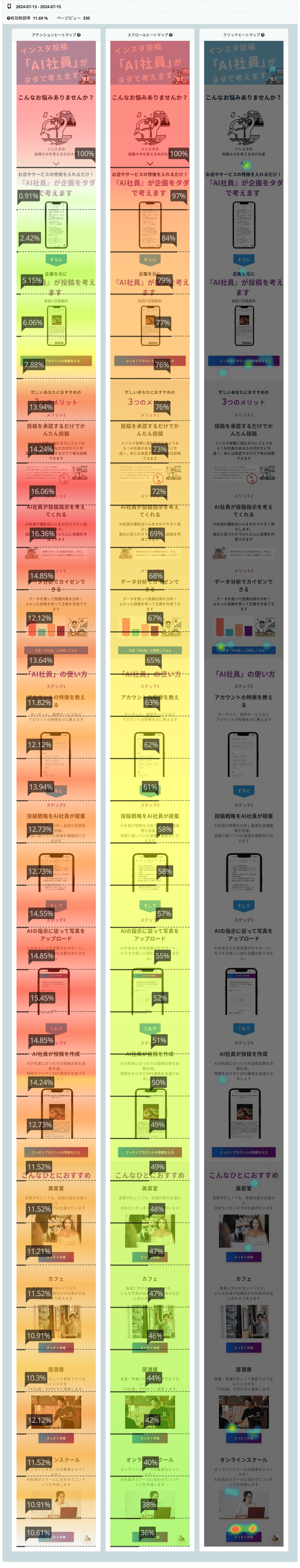
6時間たった翌日のヒートマップ結果です

狙い通りにクリックされており、ボタンのクリック成績は下記の通りになりました、サイト訪問者の10%がコンバージョンする大変優秀なサイトにすることができました。

まとめ
Claudeが理解しやすい形でデータを渡すと、人間以上に分析をして、改善案を示してくれることがわかりました。みなさんもぜひヒートマップ使ってみてください。
