
[Photoshop]ご依頼いただいた制作物の作業工程をお見せします。
こんにちは。
napo's design の napo と申します。
今回はヨガインストラクターの「nico yoga」さんよりバナー制作のご依頼をいただいたので、許可をいただいて作業工程をお見せします。
依頼内容は、写真の見栄えを良くしてほしいとのことでした。
そこで今回行った修正は
・【空を置き換え】を使って青空に
・富士山を他の画像からもってくる
・【ニューラルフィルター】の〈風景ミキサー〉を使って芝生をキレイに
・【ぼかし】や光・葉を合成して雰囲気をだしていく
です。
では、早速解説していきましょう。「よーいドン」

1.【空を置き換え】を使って青空に
まずパッと見て気になったのが空。厚い雲に覆われているため、
今回は【空を置き換え】を使って晴天にしていきましょう。
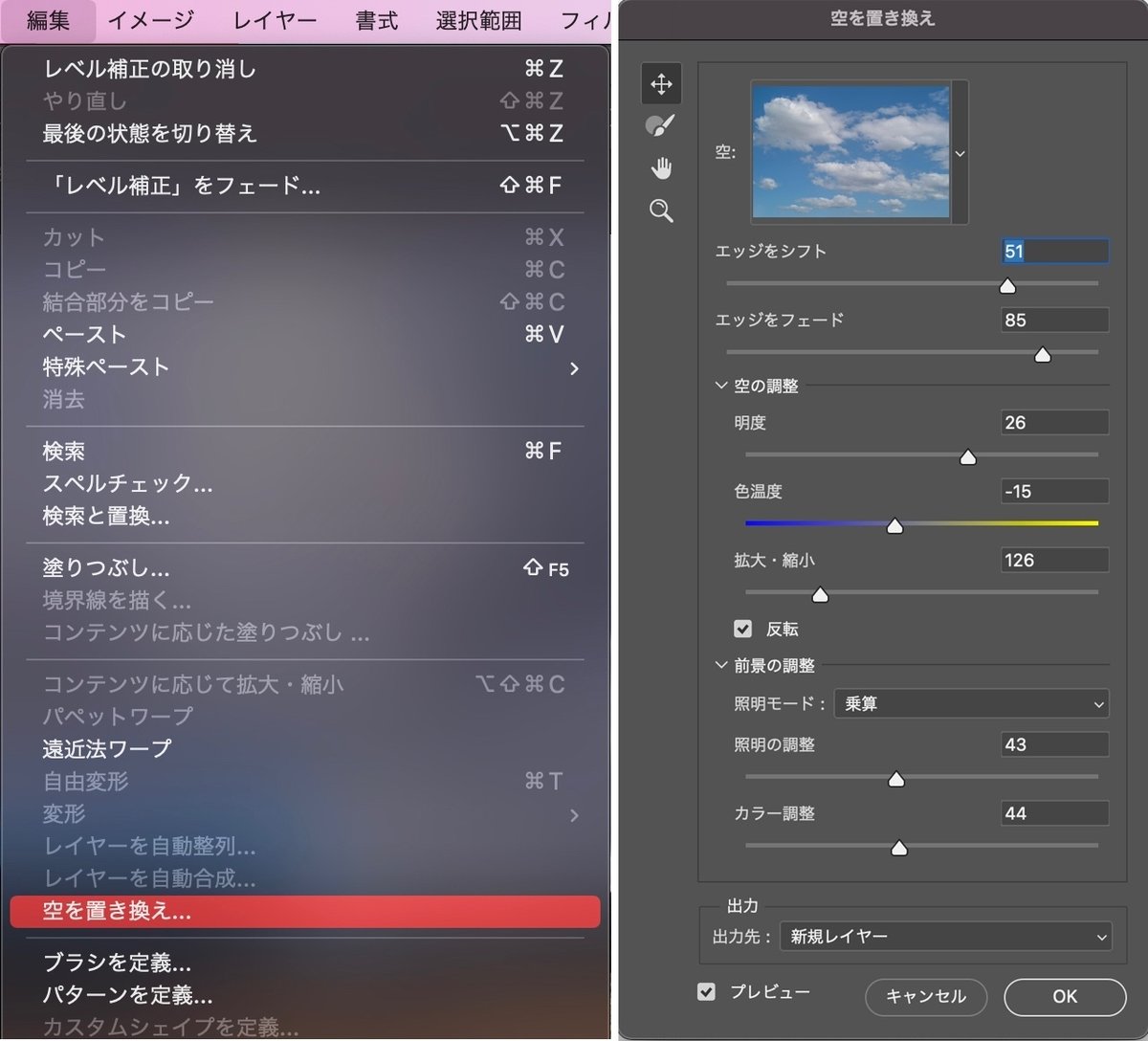
まずは編集から【空を置き換え】を選び、このように設定しました。

雲がそれほど多くなく自然に見えるように、さらに富士山が右の方にあるのですが、その部分にはあまり雲がかからないよう気をつけました。
その結果がこちら。

富士山は消えてしまいましたが、こちらはこの後、合成していきます。
2.富士山を合成(復活)
次に、雲がかかっていて見えなくなっていた富士山を復活させていきます。
「nico yoga」さんから、富士山が見える時に撮影してもらった写真も頂いていたため、それを切り抜き、配置します。

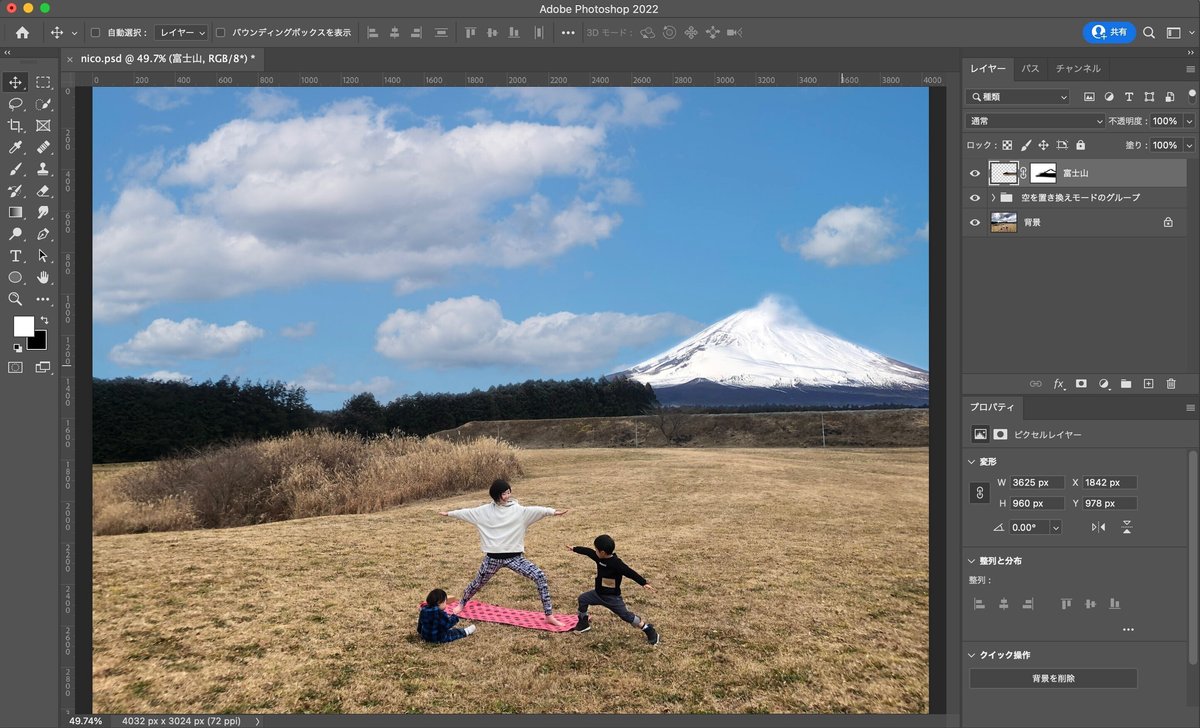
ざっと切り抜き、マスクでなじませたものがこちら。

見事富士山復活!
3.【ニューラルフィルター】の〈風景ミキサー〉で芝生をキレイに
次は一番頭を悩ませる芝生をキレイにしていく作業です。
これに関しては色調補正から色々試してみましたが、どうもしっくり来なかったことと、すぐに新しい機能を使いたがる性格なこともあり、、、
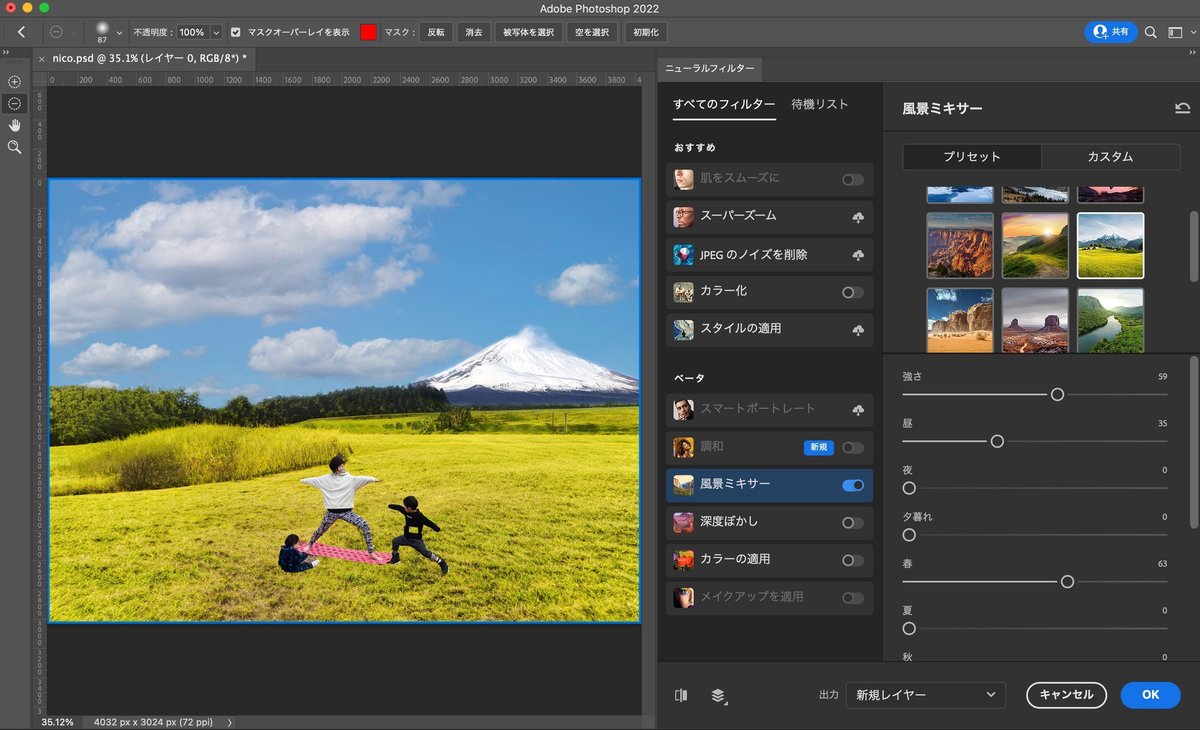
【ニューラルフィルター】の〈風景ミキサー〉を使って整えました。
元画像に【ニューラルフィルター】の〈風景ミキサー〉を(出力:新規レイヤー)(被写体を保持にチェック)にして下記画像のようにエフェクトをかけていきます。

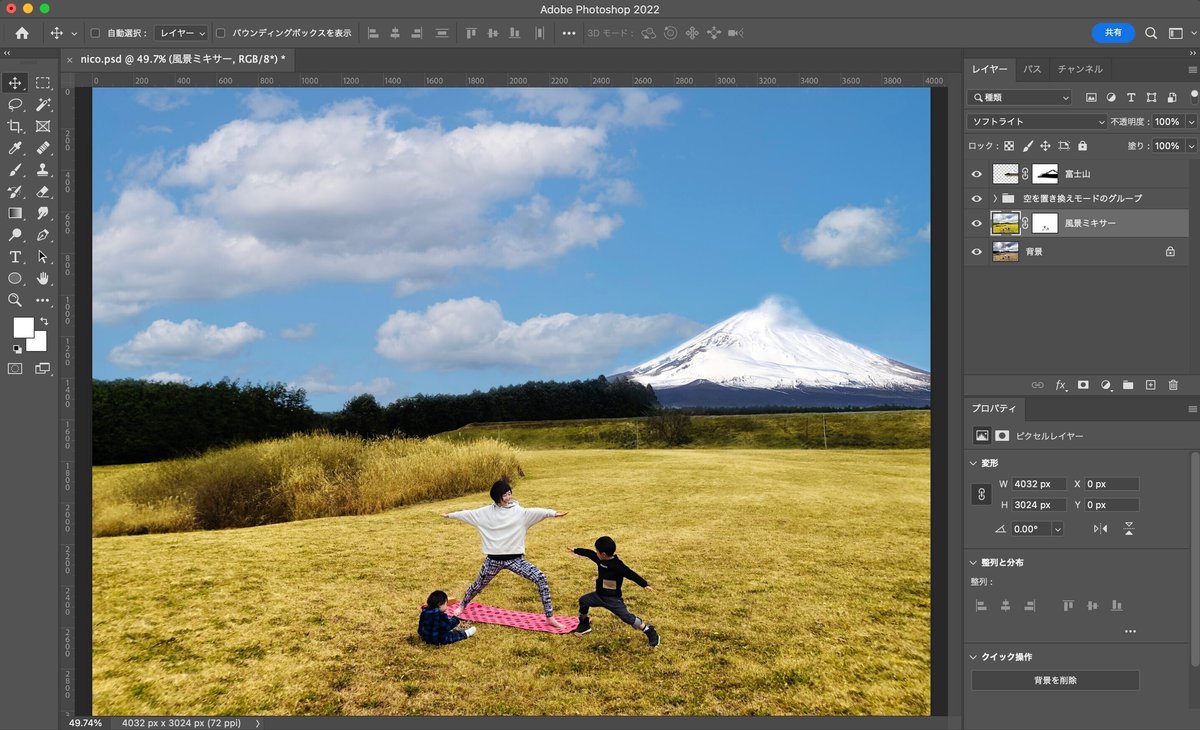
これだけでは少し鮮やかになりすぎているため、描画モードを(ソフトライト)にして元画像になじませます。

人物部分はマスクで調整します。
これでベースとなる部分は完成しました。
4.【ぼかし】や光・葉を合成して雰囲気をだしていく
最後に雰囲気をだしていきます。
ご家族で楽しそうな写真ということもあり、優しいイメージにまとめていきます。
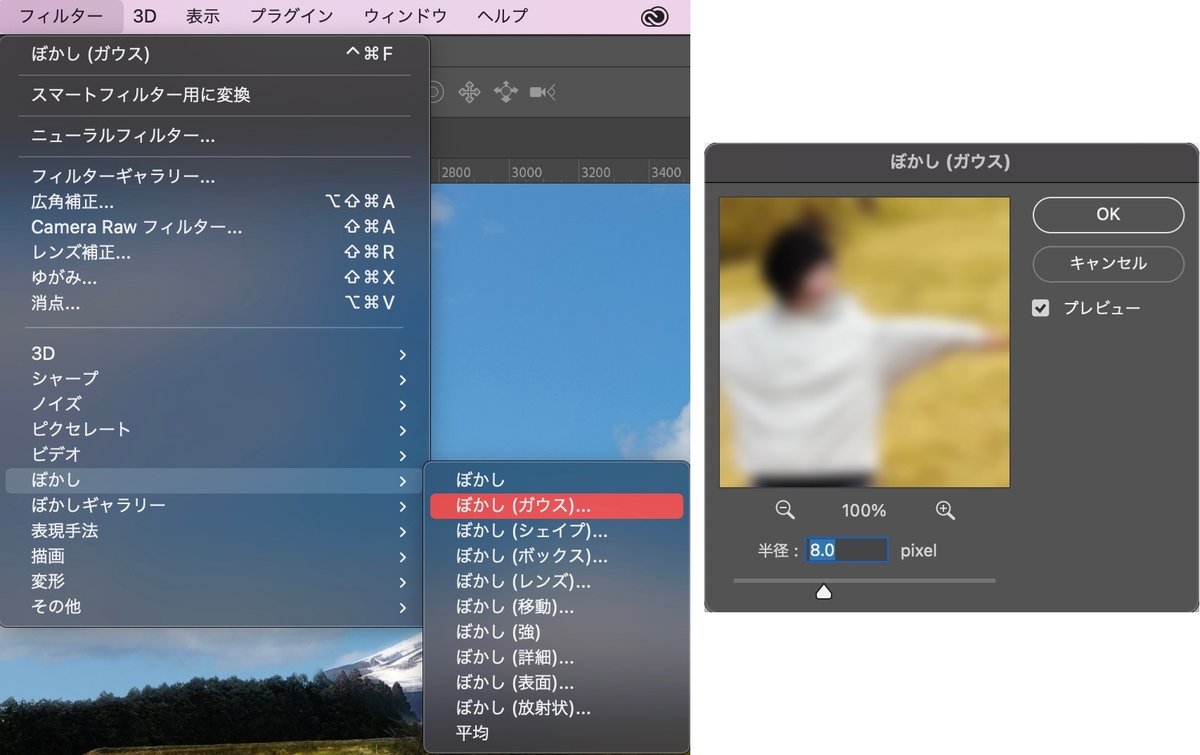
まず、現状できているレイヤーを全て統合した「ぼかし」というレイヤーを最前面に配置し〈ぼかし(ガウス)〉を下記のようにかけます。

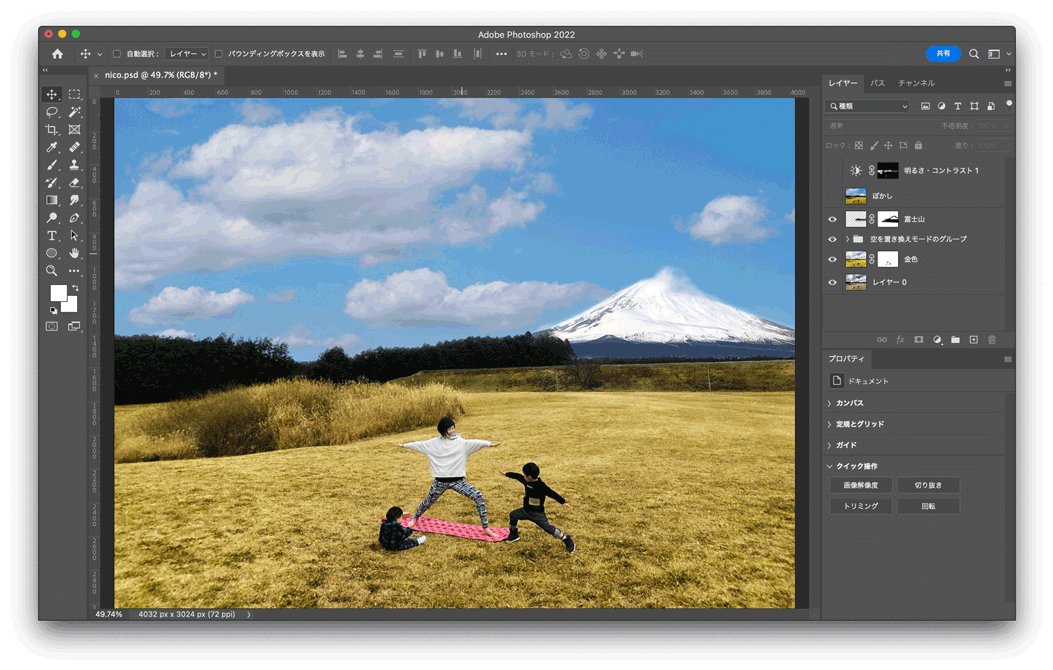
そして、描画モードを(スクリーン)に、塗りを50%にしました。
これは状況により色々試して、いい感じに調整してください。
さらに〈明るさ・コントラスト〉を使ってマスクをかけ微調整しました。

ここからは好みになってくるのですが、個人的にはもっとふわっとさせたいと思ったので、さらに加工していきます。
結果「nico yoga」さんにはここからの加工はない方が好みだったようで、現状のものと加工したもの2つお渡ししました。
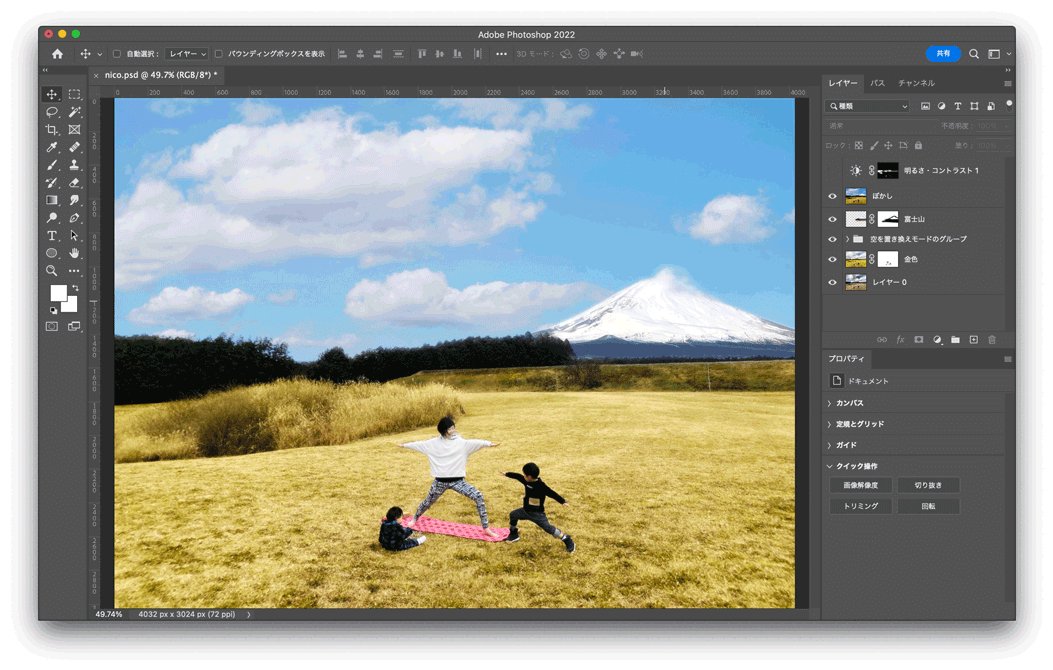
ここから追加した加工は、ここまでのレイヤーを全て統合し、描画モードを(スクリーン)に、そしてマスクで周りの明度が上がるようにしました。
プラス、右上に日差しのような光(素材を利用)を追加、さらに手前の芝生をぼかしたものが下記になります。

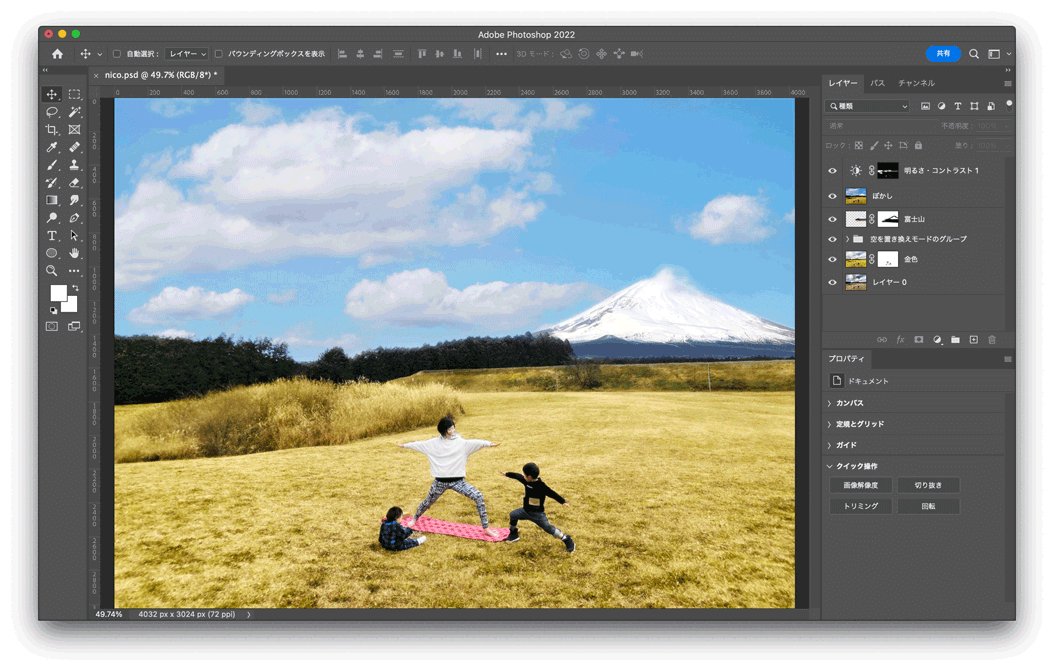
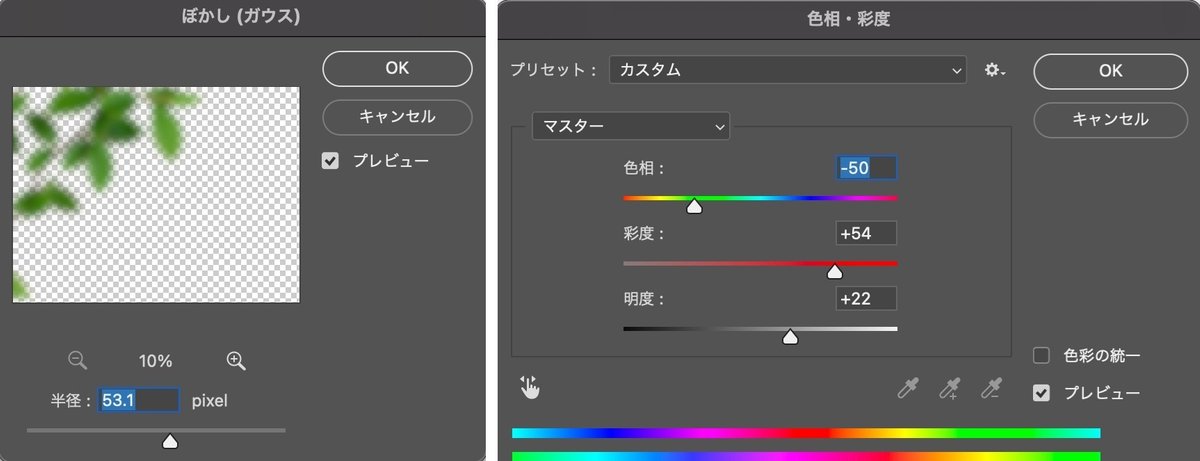
最後に枝葉を手前にもってきて、遠近感を出します。
素材を配置し〈ぼかし(ガウス)〉と〈色相・彩度〉を下記のように調整。

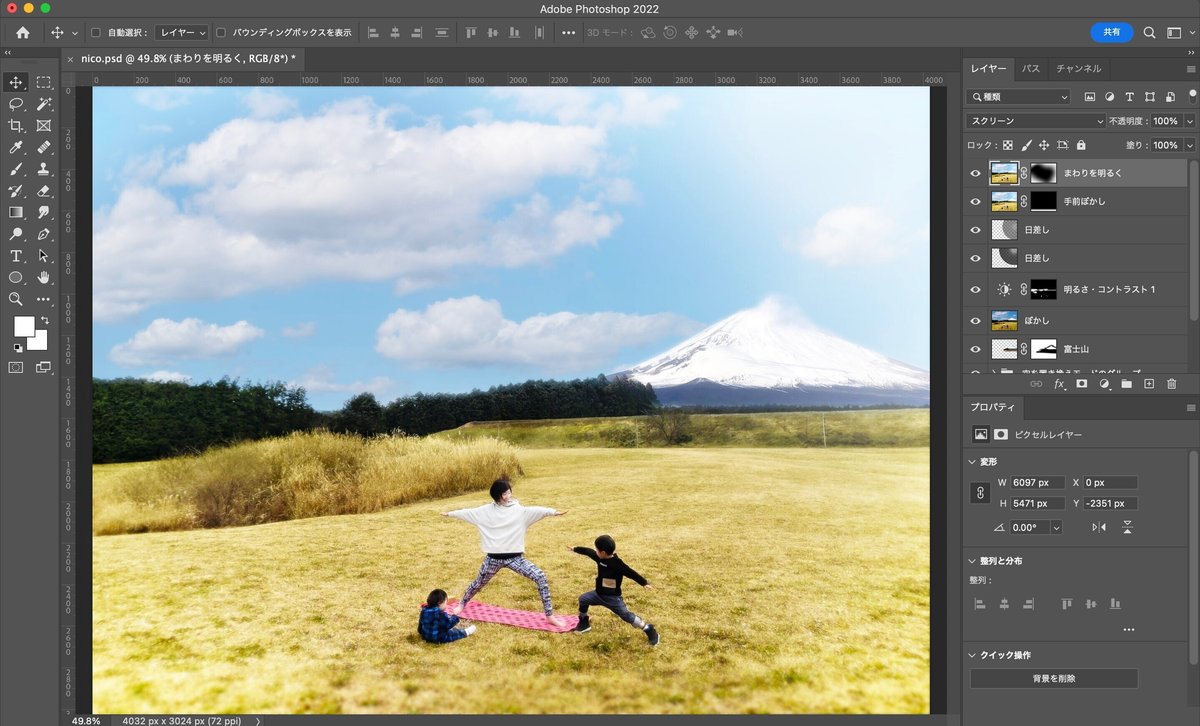
これで完成となります。

ここまで読んでいただき、ありがとうございました。
参考になった方は「♥」押してください。
そうしていただけると次回からも頑張れます!
