
フロントエンドサーバー基本3種を押さえよう!
フロントエンドサーバーはどのような種類があるのでしょうか?
主な3種の構成を紹介していきます。
また、それぞれで使わる技術も構成によって異なります。
今流行りのフロントエンド業界。
その基本部分について押さえていきましょう。
はじめに
こんにちは。ナオツです。
今回は、前回に引き続き「サーバー」の話です。
前回は「サーバーってそもそも何だっけ?」という話をしました。
今回は↑で登場した 「フロントエンドサーバー」について、わかりやすい言葉で説明していきたいと思います。
Webシステムで登場する主なサーバー

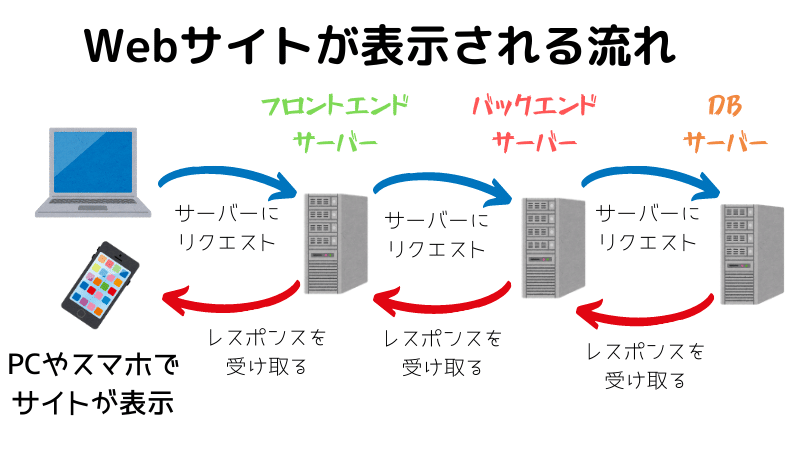
復習ですが、フロントエンドサーバーはクライアント(PCやスマホ)からアクセスされるサーバーでしたね。
詳しくみていきましょう。
フロントエンドサーバーとは
フロントエンドサーバーはPCやスマホのブラウザ上で描画するためのファイルを生成するためのサーバーです。
ブラウザ上で描画するためのファイルは下記の3種があります。
- HTML : 文書の骨組みです。ここがしっかりしているとGoogleが「きちんとしたサイトである」という烙印を押してくれます。
- CSS : HTMLを装飾するためのファイルです。文字や背景に色をつけたり、フォントを決めたり、見た目に関するすべてを決めます。
- JavaScript(JS) : HTMLの一部を動かしたり、CSSを動的に追加したりできます。たとえばボタンを押したら、新しく表示される領域が増えたり、各種色を変化させたりできます。HTMLやCSSの「筋肉」のような役割です。長いので「JS」と略します。

これがフロントエンドでやりたいことのほぼすべてです。
ところで、Yahooニュースを例にとると、
このサイト毎日ページの内容が変わりますよね?
毎日HTML・CSS・JSを誰かが書き直しているのでしょうか?
結論、違います。
以前の記事にも少し書きましたが、
フロントエンドサーバーでは、変化しない部分を テンプレートHTML として保持しています。
つまり、変更が多い部分だけ 穴抜け問題 のようになったHTMLが用意されているのです。
Yahooニュースでいうと、
- ニュースのカテゴリが上のほうにまとまっている(ほぼ変わらない)
- 真ん中にはニュースの一覧がある(内容は変わるが、文字の大きさや色は変わらない)
- 下のほうに行くと「あなたにおすすめ」のコーナーがある(内容は変わるが、文字の大きさや色は変わらない)
ほかにもまだまだありますが、
こんな感じで、 変わらない部分 をサーバー側で準備しています。
変わる部分はデータベースサーバーに格納されているので、
バックエンドサーバーを介してニュース記事のJSONデータを取得します。
バックエンドからもらったデータを使って、あらかじめ用意しておいたテンプレートファイルの穴埋めを行って、HTMLを完成させます。
このHTMLを動的に作ることを レンダリングといいます。
このレンダリングの方法は大きく分けて3種類あり、サーバーの公開方法が変わります。
レンダリング方法の種類
SSR (Server Side Rendering)
いきなり難しい言葉を使ってすみません。
IT業界は英語3文字を使っていろいろ説明することが多いので、最初は戸惑いますが少しずつ慣れていきましょう。
SSRは昔からある手法で、 サーバー側でHTMLを全部作ってしまおう! という手法です。
流れとしては、
PCやスマホのリクエストを受ける
リクエストに応じたHTMLファイルをサーバー側で作る
完成したHTMLファイルをPCやスマホに返却する
PCやスマホのブラウザ上で描画する
といった感じです。
ページを移動するたびに構成するHTML/CSS/JSを丸ごとサーバー側で生成します。
処理の時間だけ表示速度が遅くなってしまうのが特徴です。
クライアント側(PCやスマホ)では、生成されたHTMLを読み込むだけです。
考え方はシンプルですね。
SSRが使える主な技術
Java(Spring Boot)
Ruby on Rails
PHP
node.js(Nuxt.js, Next.js)
CSR (Client Side Rendering), SPA (Single Page Application)
CSRはここ数年で確立した手法です。
前述で 「JavaScriptはHTMLやCSSを操作できる」 と書きました。
Webページは大きなHTMLで構成されています。
だったらページ丸ごとJSで変更してしまえば良いじゃない!
という発想がCSRです。
そのような手法で作られたWebサイトを SPA(シングルページアプリケーション) と言ったりします。
ページそのものが変更できる大きなJSプログラムをフロントエンドサーバーからダウンロードします。
ダウンロードしたJSを使ってクライアントサイド(あなたのPCやスマホ)でHTMLを書き換えて、ページ遷移しているように見せます。
流れとしては、
PCやスマホのアクセスを受ける
HTMLファイル描画のためのJSプログラムをまるごとPCやスマホに返却する
PCやスマホ上で描画し直して画面を切り替える
といった感じです。
ページそのものを変更するくらいですから、大きなJSです。
このJSにはサイト全体のページ遷移の情報がすべて含まれています。
なので最初にアクセスする(JSをダウンロードする)のに時間がかかります。
しかし、それ以降は高速に動作します。
ただスペックの低いPCやスマホをお使いの場合は、動作が重くなってしまうこともあります。
最近のPCやスマホは安くてもそれなりのスペックがあるので、あまり気にならないかもしれません。
が、昔のPCやスマホを使用している方にとっては遅く感じてしまうこともあるかもしれません。
SSRではフロントエンドサーバーからバックエンドサーバーに変更が必要な部分だけデータを取得していました。
CSRでは変更が必要な部分はどうすれば良いのでしょうか?
結論、クライアント(PCやスマホ)から直接バックエンドサーバーにアクセスします。
勘の良い方だったら気づきましたか?
これ、スマホアプリと同じ形式ですね。
最初にアクセスする際は、ブラウザにアプリをインストールしているようなものなんですね。
前述の通り、これが最初のアクセスに時間がかかる理由です。
おわかりいただけたでしょうか?
ちなみにWebサイトを公開したい場合、Googleの検索一覧で上位に出てくると有利ですよね?
これを SEO (Search Engine Optimization, 検索エンジン最適化)といいます。
SPAは最初のアクセスに時間がかかるという点で、SEOが不利になってしまうと言われています。
なぜでしょうか?
Google側からすると、
全然最初表示されないやん!クソサイトやな!
という烙印を押されてしまい、検索一覧の順位が下がってしまうと言われているからです。
ではSPAはどのようなサイトで使われるのでしょうか?
僕が過去業務で構築したサイトでは、「企業向けの管理サイト」が多い印象です。
社内向けのデータ管理サイト
特定の企業に向けたサイト
などです。
このようなサイトは、一般公開が目的ではないのでGoogleの検索に表示させる必要がありません。
ですが、高速に動作するということはユーザーに対してフレンドリーであるといえます。
CSRが使える主な技術
React
Vue.js
AngularJS
SSG (Static Site Generator)
Static Siteとは静的サイトのことです。
動的サイトとは、前述のYahooニュースなど、ニュース記事が頻繁に変わるようなサイトです。
静的サイトとは、このブログサイトのように「変更が少ないサイト」です。
一度投稿した記事は、間違いなどなければ変更はありません。
つまり、
SSGとはサーバーに必要HTMLを全部先に作ってしまおう
という試みです。
前述のYahooニュースでは、これは不可能です。
記事が何万何億とあるため、ファイルが多くなりすぎてサーバーがパンクしてしまいます。
個人のブログサイトのようにページ数が割と少なめのサイトに最適です。
ブログなのでどんなに頑張っても数千ページが関の山、、ですよね。
サーバーにサイトを公開することを デプロイといいます。
デプロイする際に、記事のページを先に作っておきます。
SSRを先にやっておくイメージです。
デプロイする際は時間がかかります。
デプロイのたびにすべてのHTMLファイルを作成し直すことになるので、記事が多くなればなるほど、それは顕著です。
ただ、デプロイが完了すればクライアント(PCやスマホ)からすでに完成しているHTMLをダウンロードするだけです。
アクセスは超高速で、近年の主流にもなりつつあるサーバーの公開方式です。
是非、このサイトでも他の記事にアクセスしてみてください。
Yahooニュースと比べてどうですか?
サーバー側の処理が一切ないので高速でページ遷移ができるという感触があると思います。
SSGが使える主な技術
Next.js
Nuxt.js
まとめ
いかがだったでしょうか?
フロントエンドサーバーといってもいろいろな種類があるんですね。
また、サイトの特性によって使われる技術も違ったりします。
次回は、SSR/CSR(SPA)/SSGでよく使う(最近需要がある)技術を紹介していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
