
サーバーってそもそも何?Webシステム超基本講座
エンジニアの業務が未経験の方にとっては、あまり深く知ることはない「サーバー」。
言葉自体聞いたことはあるものの、「それってなんなの?」って実は知らない方も多いかもしれません。
「Webシステムを作る」とはどういうことなのか。
Webシステムを構成する「サーバー」って、いったい何なのか。
はじめに
こんにちは。ナオツです。
世の中には数多のWebシステムが存在します。
ひとつの会社が複数のWebシステムを管理しており、ひとつのシステムを複数人で管理していることがほとんどです。
完成した自社のシステムを日々アップデートして、機能追加したりしているところもあれば、
これから新しくシステムを作って新しいサービスを作っていこう、というところもあります。
いずれにしろ、自社のシステムを開発運用するエンジニアを「Web系エンジニア」と呼び、「人手不足の温床」にもなっている職業です。
言い換えると 「需要がある」 ということです。
Web系エンジニアはスキルを持っていない人からすると「特殊技能」を持っていると思われています。
ですので、ほかの職業より好待遇である傾向があります。
また、業界自体に需要があるので、仮に運悪くブラック企業と契約してしまっても転職が気軽にできます。
余談ですが、自社ではなく「他社のシステムを作る仕事(受託開発)」もあり、 「SIer」 と呼ばれます。
ここも「人手不足の温床」ではあるのですが、基本的にエンジニアを目指す方は避けた方が良いでしょう。
詳しくは以前の記事をご覧ください。
そこで、今日はWeb系エンジニアを目指すにあたり、最低限知っておかなければならない 「サーバー」 について、ざくり簡単な言葉で解説してみます。
Webシステムを構築する上で「サーバー」の存在は必要不可欠といっても過言ではないでしょう。サーバーといってもいろいろな種類が存在し、ひとつずつご紹介していきたいのですが、、、
その前に Webシステムとは何か ?これについて簡単にご紹介します。
Webシステムとは
Webシステムとは何か。
ここも本当に広い領域があるので、すべては書ききれません。
しかし、エンジニア未経験の方にとってはこれだけ覚えておいていただければ結構です。
- PCやスマホのブラウザ(Edge・Chrome・Safari等)で見れるサイトの画面
- スマホのアプリで見れる画面
これだけです。
みなさんのスマホやPCからブラウザを起動して、Yahooや会社のホームページにアクセスできますよね。
アプリのインストールして、Googleニュースの画面が見れますよね。
でもPCやスマホのブラウザから、なぜ Yahooや会社のホームページなどが閲覧できるのでしょうか?
またアプリをインストールすると、なぜ画面が表示されるのでしょうか?
それも毎回同じ画面じゃないですよね?
たとえば Yahooニュースのようなニュースサイトだと、見た目のレイアウト的な部分は同じですが、
当然ニュースの内容は違います。
どうなってるんでしょう?
上記のブラウザとスマホアプリで整理します。
ブラウザ
そもそも、あなたのPCやスマホにインストールされているEdge・Chrome・Safari等のブラウザとは何をやっているソフトなのでしょうか?
結論
サーバーにアクセスする
サーバーからHTMLファイルや画像をダウンロードする
HTMLファイルを解析してブラウザ画面に描画する
これだけです。
いやいやブックマーク機能とかあるじゃない!
っていうツッコミもありますが、そういうのはメインの機能ではなく 便利なおまけ機能です。
ちなみにHTMLファイルとは構造化された文書ファイルです。
こんなの↓
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
本文
</body>
</html>文書のタイトル情報や本文の情報が構造的に表現されています。
こういうふうに構造的な書き方になっていると、ブラウザが解析できるようになる、というわけですね。
たとえば、おしゃれなサイトとか見たことありますよね。
こういうのとか
それに、おしゃれじゃないサイトもありますね。
・・・これはリンク載せるのやめておきます。(笑)
とにかくどんな見た目であろうと、WebサイトはHTMLで構成されており、
ブラウザは、サーバーにアクセスしてHTMLファイルをダウンロードして表示しているだけです。
アプリ
ではアプリはなんなのか。
前述のブラウザと比較すると、HTMLのようなものが先にダウンロードされている状態です。
HTMLはいわば、「画面描画」のための元になるファイルです。
アプリは正確にいうとHTMLファイルを描画しているのではないのですが、HTMLのような 「画面描画」のための元になるファイルを先にダウンロードします。
どこからダウンロードするか。
iOSなら、App Store
Androidなら、Google Play Store
ですね。
なぜ先にダウンロードしておくかというと、データ通信量を減らすためです。
ブラウザで表示する場合は、別の画面(たとえば「ニュース記事A」→「ニュース記事B」)へリンクから移動する場合に、それぞれ画面全体のHTML情報をダウンロードする必要があります。
この中には画像や枠線の色などの情報も含まれており、「そんなに変わらないのに、丸ごとダウンロードしている」っていう感じなんですね。
ダウンロードしているのは「情報量」です。
当然、情報量が多ければ解析して描画するのに時間がかかります。
また、この「情報量」はスマホでいうと「パケット(通信料)」といったりします。
つまり、 「情報量」が多ければ「通信料」が増えてしまう 、というわけですね。
これを解消するために、
サーバーとスマホの情報通信量を減らそう
という試みなんですね。
スマホアプリでは大して変更がない枠組み部分は先にダウンロードしておいて、変更がある部分だけ描画し直す方針なんです。
流れとしては、
ストアから「画面描画」のための元になるファイルをダウンロード
サーバーにアクセス
画面上の変更のある部分だけ描画し直す
といった感じです。
サーバーとは
では、サーバーってそもそもなんでしょうか?
ブラウザでもスマホアプリでも説明の中に登場した言葉です。
知らなくても大丈夫なので安心してください。
これから知れば良いだけです。
サーバーとはどこにあるのでしょうか?
サーバーはあなたの手元にはありません。
離れたところにあるコンピューターです。
ちょっと説明が雑ですかね?
PCは「パーソナルコンピューター(個人のコンピューター)」なので、正確には違いますが、
「個人の」を削除した みんなで使う公開されたコンピューターと言ったほうが良いでしょうか。
企業が管理していることが多いと思います。
前述の Yahooのサイトであれば、Yahooのサーバーが存在し、Yahooが管理しておます。
サーバーは個人のコンピューターではないので、アクセスできるのは複数の人間です。
サーバーにアクセスすると必要な情報だけ取得できるようになっており、
たとえば前述の「HTMLファイル」であったり「アプリの再描画のための最低限のデータ」にアクセスできるのです。
余談ですが、必要な情報以外が公開されてしまうことで 「情報漏洩」 につながったりします。
みんながアクセスするから、公開する側もめちゃくちゃ気を付けてます。
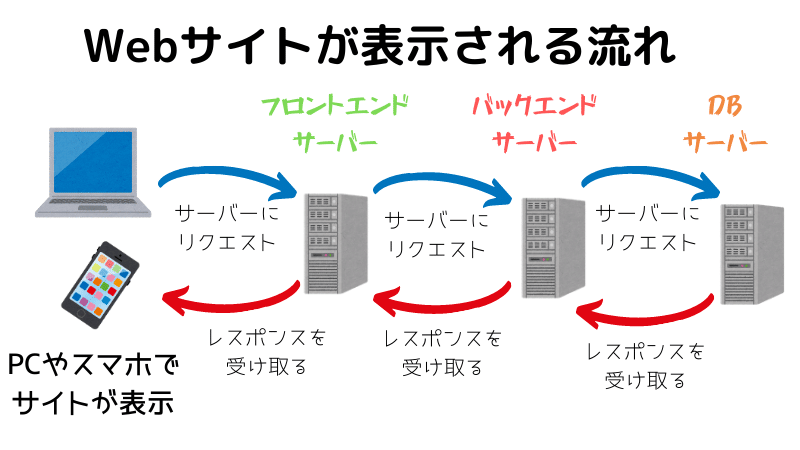
ブラウザの場合

ブラウザの場合は、まずPCやスマホからフロントエンドサーバーにアクセスします。
サーバーにアクセスすることを「リクエストする」と言います。
上の図でいうと、最初の青矢印の部分です。
何をリクエストしているかというと、
このページのHTMLをくださいな
ってことです。
サーバーはリクエストに応じた情報を返却します。これを レスポンスといいます。
あとで詳しく書きますが、フロントエンドサーバーはリクエストに応じたHTMLをレスポンスとして返却しているわけですね。
図にある通り、サーバーはひとつではないですね?
フロントエンドサーバーがバックエンドサーバーに、バックエンドサーバーがDB(データベース)サーバーにリクエストしています。
先にデータベースサーバーとは、
サイトに必要なすべてのデータが保管されているサーバー
です。
この中には、ユーザーのパスワード情報なんかも保存されています。
なのでこれを外部に公開してしまうと、前述の 「情報漏洩」 につながります。
データベースサーバー自身で情報を守る仕組みもありますが、完璧ではありません。
そこで、データベースを守るためにバックエンドサーバーが必要なんです。
つまりフロントエンドサーバーからバックエンドサーバーへのリクエストは、
必要な情報のみデータをくださいな
なんですね。
バックエンドサーバーは データベースサーバーの門番のような存在です。
また、フロントエンドサーバーは制約があって、特定のデータ構造しか受け付けない仕組みです。
たとえばJSON(JavaScript Object Notation)といったデータの形式です。
難しく聞こえますが、中身は簡単ですのでご安心ください。
// JSONデータの例
{
"name1": "tanaka",
"name2": "suzuki",
"name3": "saito"
}ただの文字列なんですが、こういう形式でないとフロントエンドサーバーは読み込めないんですね。
また、データベースはJSONの形で保存されていません。
今度はバックエンドサーバーで使いづらくなってしまうからです。
なのでフロントエンドサーバーからバックエンドサーバーへリクエストする際は、
バックエンドサーバーがデータベースサーバーにアクセスして必要な情報のみを取得
それをフロントエンドが使いやすいように整形した文字列(JSON)をフロントエンドサーバーに返却(レスポンス)
フロントエンドサーバーは、そのJSONを使って内部でHTMLを組み立てる
こんな流れで、PCやスマホのブラウザでサイトにアクセスすると画面が表示されています。
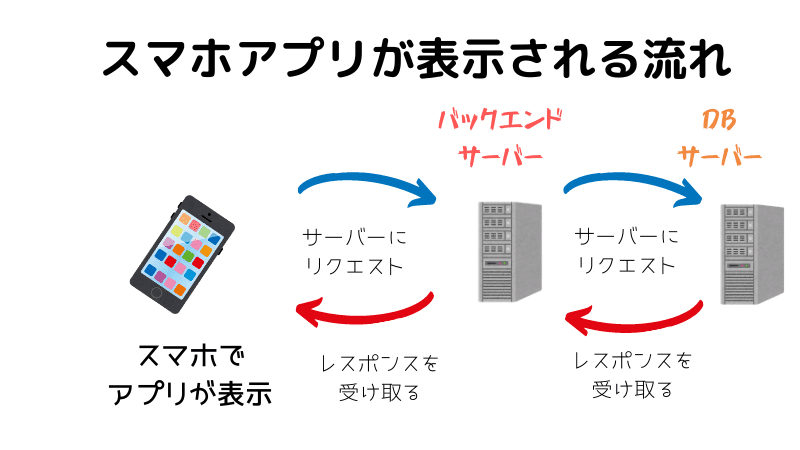
アプリの場合

図を見てわかる通り、フロントエンドサーバーがありません。
前述の通り、アプリは描画の仕組みを先にスマホへインストールしてしまいます。
フロントエンドサーバーがスマホの内部に存在するようなイメージです。
なのでフロントエンドサーバーは必要ないんですね。
その代わりスマホからバックエンドサーバーへ直接リクエストすることになります。
画面を切り替えたりする場合の流れは一緒です。
スマホアプリから直接バックエンドサーバーにリクエスト
バックエンドサーバーがデータベースサーバーにアクセスして必要な情報のみを取得
それをアプリが使いやすいように整形した文字列(JSON)を返却(レスポンス)
アプリが必要な部分だけ画面の表示を描画し直す
ちなみにアプリ自身はフロントエンドサーバーではないですが、
フロントエンドサーバーと同様にJSONデータでレスポンスを受け取ることが多いです。
まとめ
いかがだったでしょうか?
めちゃくちゃざっくりサーバーについて説明しました。
もちろんエンジニアの現場にいったら、もっといろいろな種類のサーバーに遭遇します。
ただそれらのサーバーの目的は、
フロントエンドサーバーを補助
バックエンドサーバーを補助
データベースサーバーを補助
ということがほとんどです。
つまり、この3種類のサーバーについて目的を押さえておけば、サーバーについて迷子になることはありません。
この延長線で他のいろいろなサーバーについて調べてみるのも良いでしょう。
いままでとは違って、スッと頭に入ってくるかもしれませんね。
この記事が気に入ったらサポートをしてみませんか?
