
Minecraft: Education Editionでのプログラミングを大人の人に興味を持ってもらう#2(New Professional Development pathway to engage Adult Learners for "Minecraft Education Edition MakeCode Programming" #2)

注意点
2022/10/02時点で、本記事で取り上げている機能は最新版の教育版マインクラフトv1.18.32へのバージョンアップ時に発生したバグのために試すことができないことに注意が必要だ。このバグについてはフィードバック済みで次のリリースで修正される見込みだ。
*Currently, the latest version of M:EE is not usable for this purpose due to a bug, but the official support team has been fed back and will be fixed.
カスタムブロックをつくる
前回は、目的とするロケット花火を5連射するブロックプログラムをJavaScriptに変換して、そのJavaScriptコードをコピー&ペーストして貼り付けておくところまでを行った。
今回はこれを1ブロックで実行できるカスタムブロックを作る手順を解説する。
Creating Custom Blocks
In the previous article, we went through the process of converting the desired block program to shoot five rocket fireworks in a row into JavaScript, and then copying and pasting the JavaScript code. This time, we will explain the steps to create a custom block that can execute this in one block.
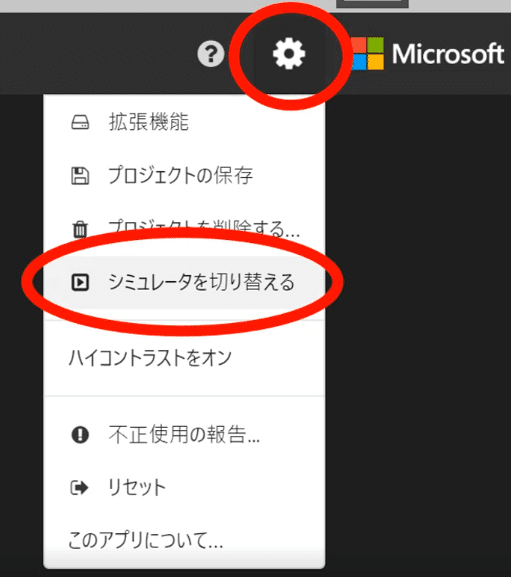
MakeCodeをJavaScriptモードに切り替え、以下の歯車メニューをクリックして【シミュレータを切り替える】というメニューをクリックします。
Switch MakeCode to JavaScript mode, click on the gear menu below and click on the menu item titled [Switch Simulator].

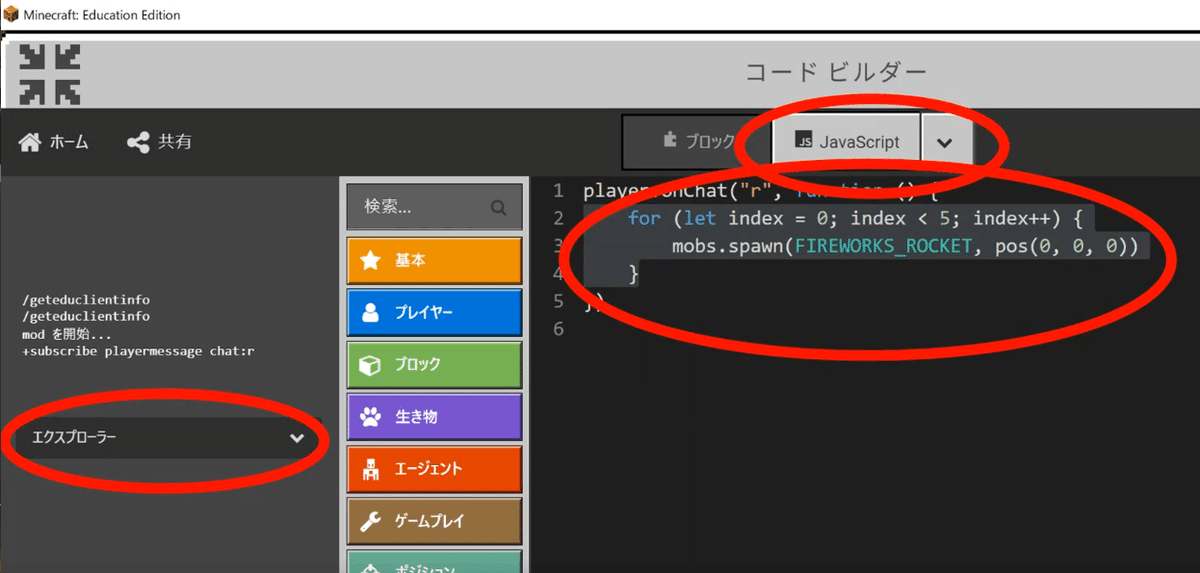
するとコードビルダーの左側に以下のような【エクスプローラー】というものが表示される(※2022/10/02現在はバグのため表示されない状況です)
Then the following [explorer] will appear on the left side of the code builder (*Not displayed as of 2022/10/02 due to a bug).

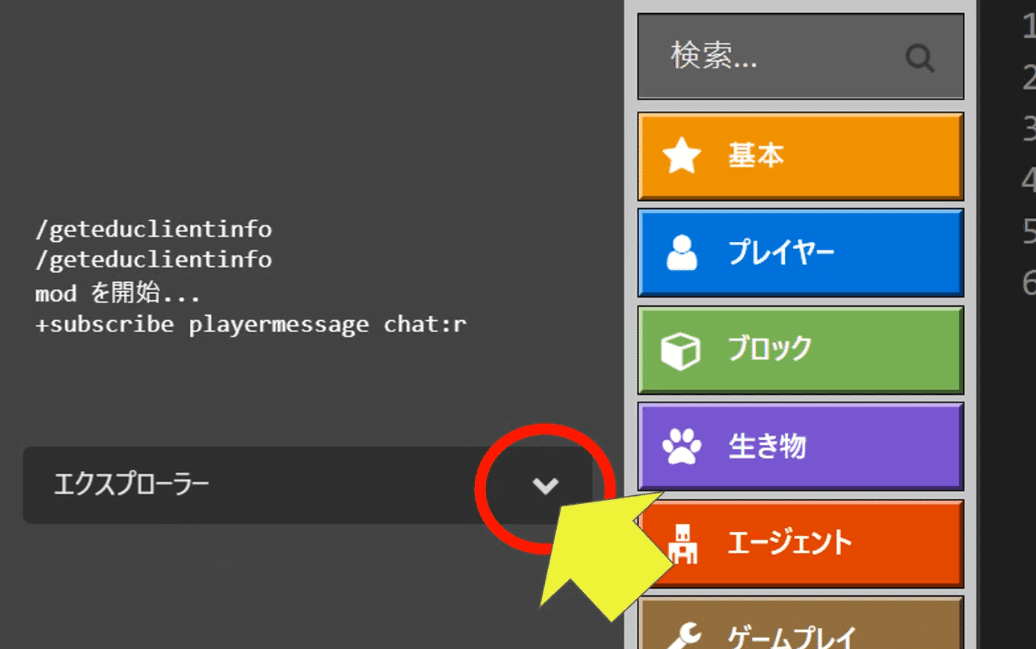
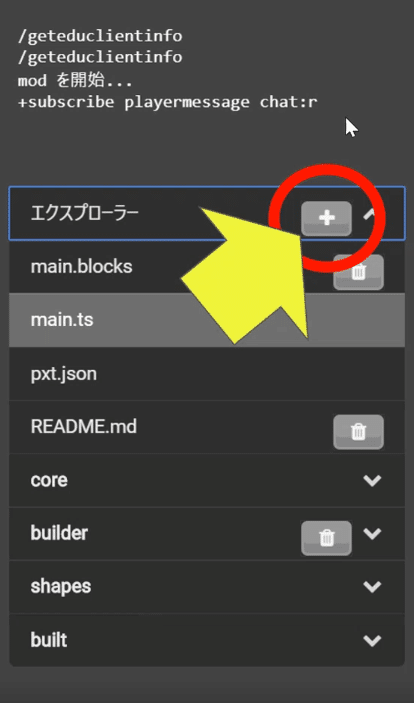
次に先ほどのエクスプローラーの以下の部分をクリックして表示を展開する。
Next, expand the view by clicking on the following part of the Explorer as shown earlier.

展開表示した状態が以下のようになる。
するとエクスプローラーのところに【+】マークが表示されるのでここをクリックする。これが【カスタムブロック追加ボタン】である。
The expanded view will look like the following.
Then, a "+" mark will appear in the Explorer area, so click here. This is the "Add Custom Block" button.

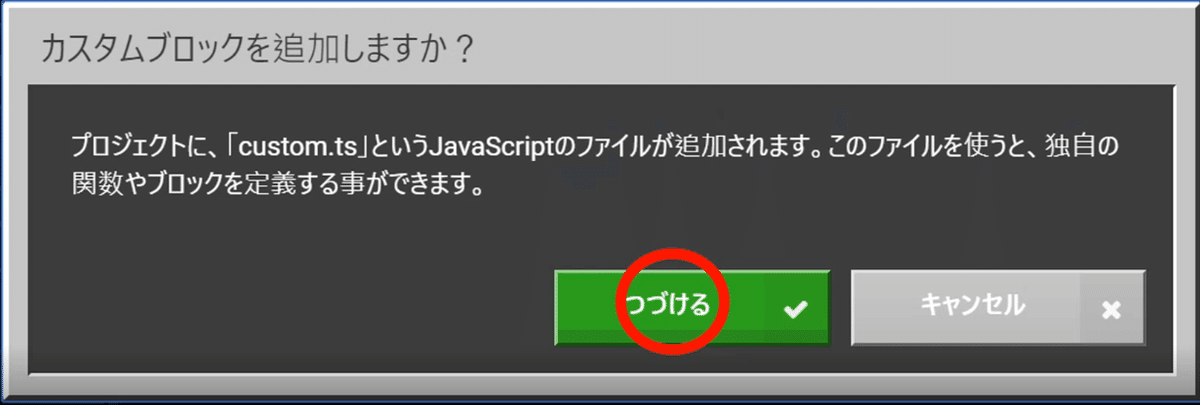
カスタムブロック追加ボタンをクリックすると以下の確認ダイアログが表示されるので【つづける】をクリックする。
Click the Add Custom Block button, and the following confirmation dialog box will appear.

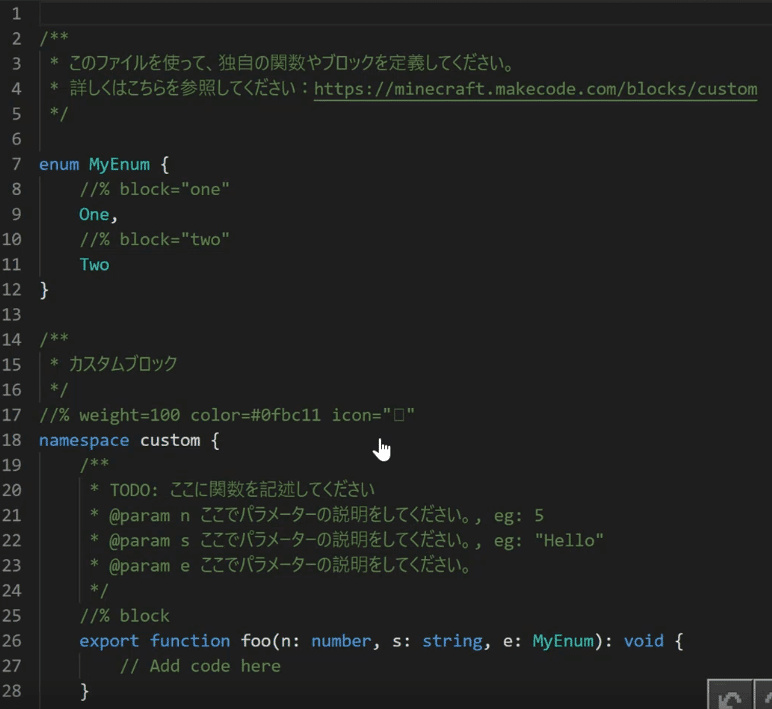
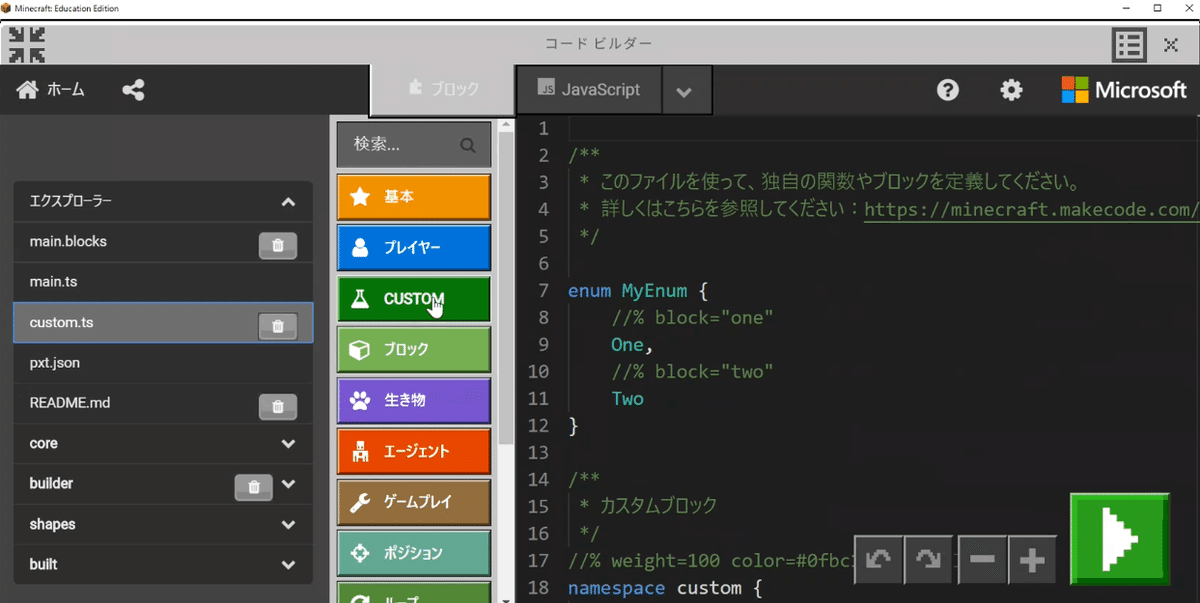
するとコードビルダーの右側部分にたくさんのコードが表示される。これが追加されたカスタムブロックのテンプレートコードである。
You will then see a lot of code in the right part of the code builder. This is the template code for the added custom block.

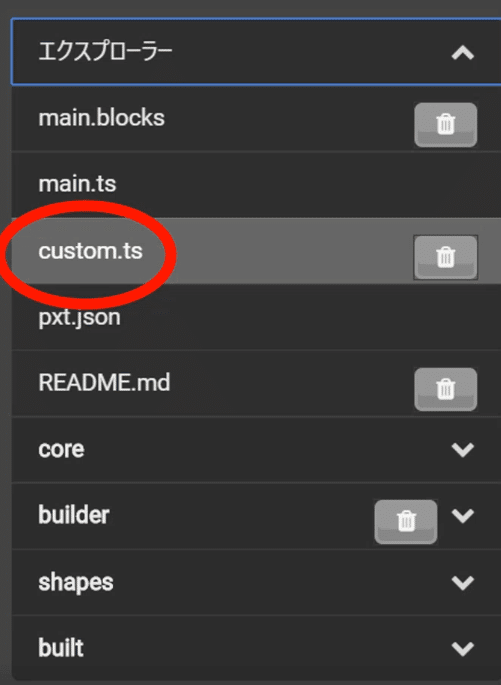
この時、エクスプローラーを見ると以下のようにcustom.tsというものが追加されていることが確認できるだろう。
At this time, if you look in Explorer, you will see that something called custom.ts has been added as follows.

ブロックカテゴリにもCUSTOMというカテゴリが増えていることが確認できる。
It can be seen that the category CUSTOM has been added to the block category as well.

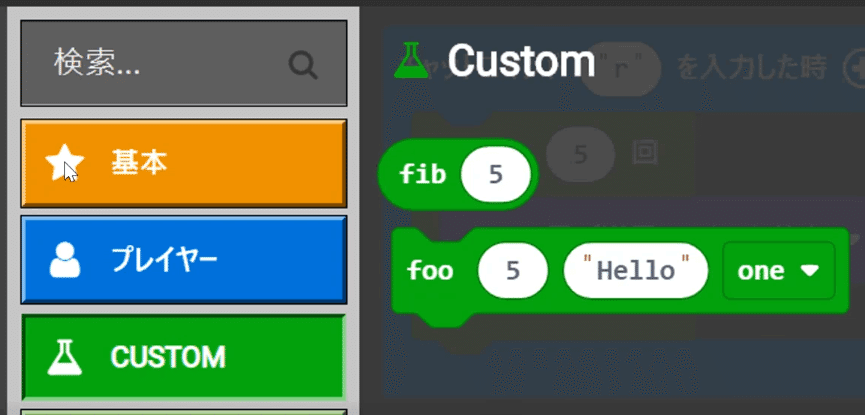
CUSTOMブロックカテゴリの中身は以下のようになっている。
The contents of the CUSTOM block category are as follows

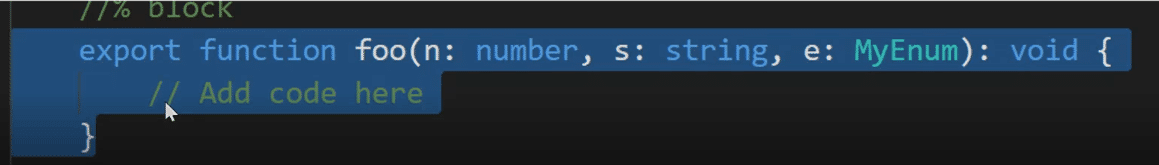
追加されたブロックの【foo】というブロックに着目してこちらのcustom.tsのコードに前回メモ帳などに貼り付けておいたコードを追加していこう。
追加する場所はexport function foo関数の中の// Add code hereというコメントが書いてる場所だ。
Let's focus on the added block named 【foo】 and add the code that we pasted in Notepad or something similar last time to the code in custom.ts here.
The place to add the code is in the export function foo where the comment "// Add code here" is written.

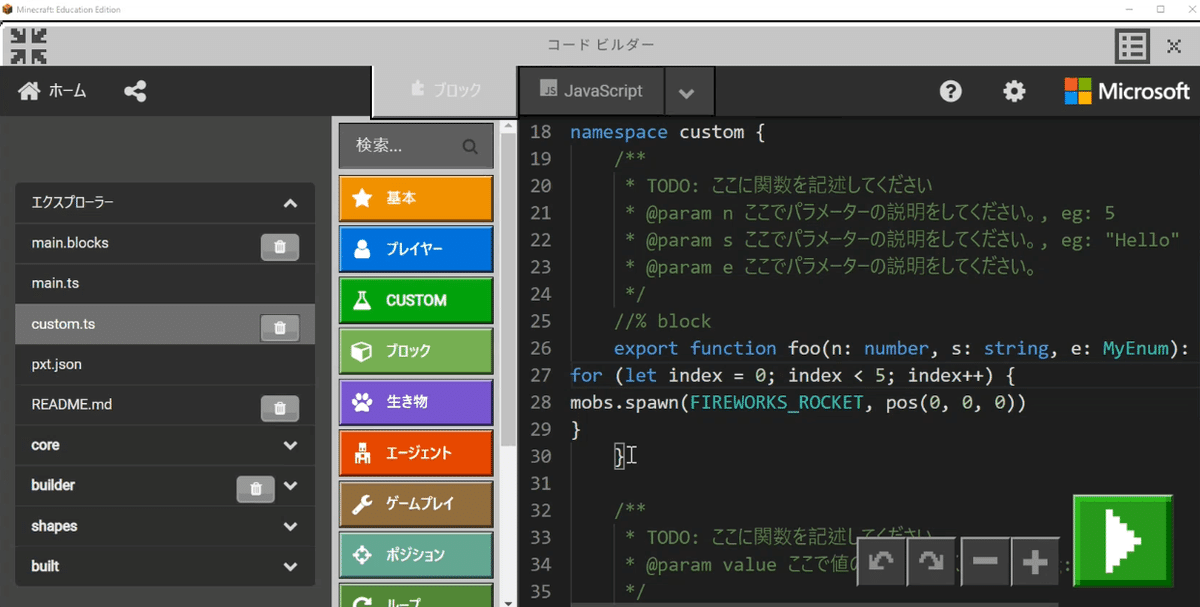
実際に貼り付けたのが以下の図だ。
インデントがおかしくなっているがTABキーで修正しておくと良いだろう。
The following figure shows the actual paste. The indentation is not correct, but you can fix it by pressing the TAB key.

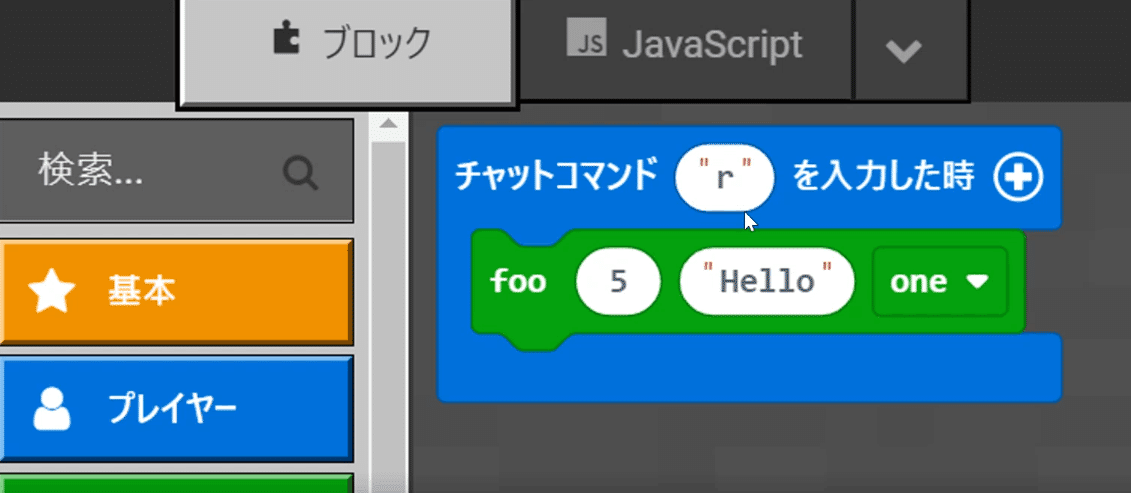
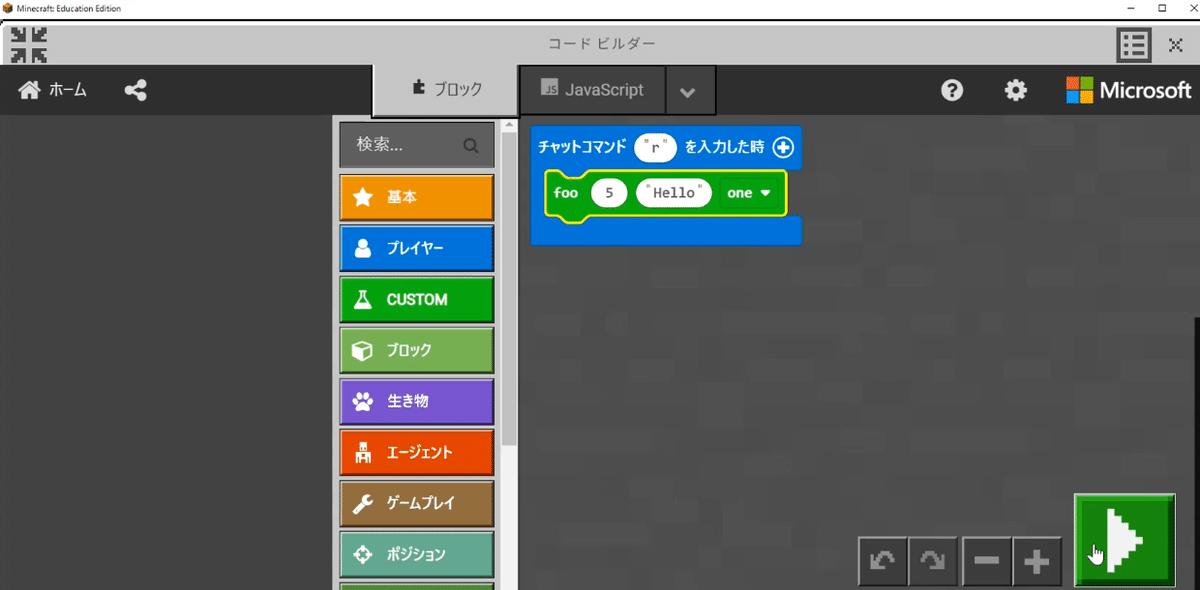
ここまで出来たらまずはテストしてみよう。コードビルダーをブロックモードに切り替え、以下のブロックコードを作って実行してみよう。
If you have made it this far, let's test it first. Switch the code builder to block mode, create the following block code, and execute it.


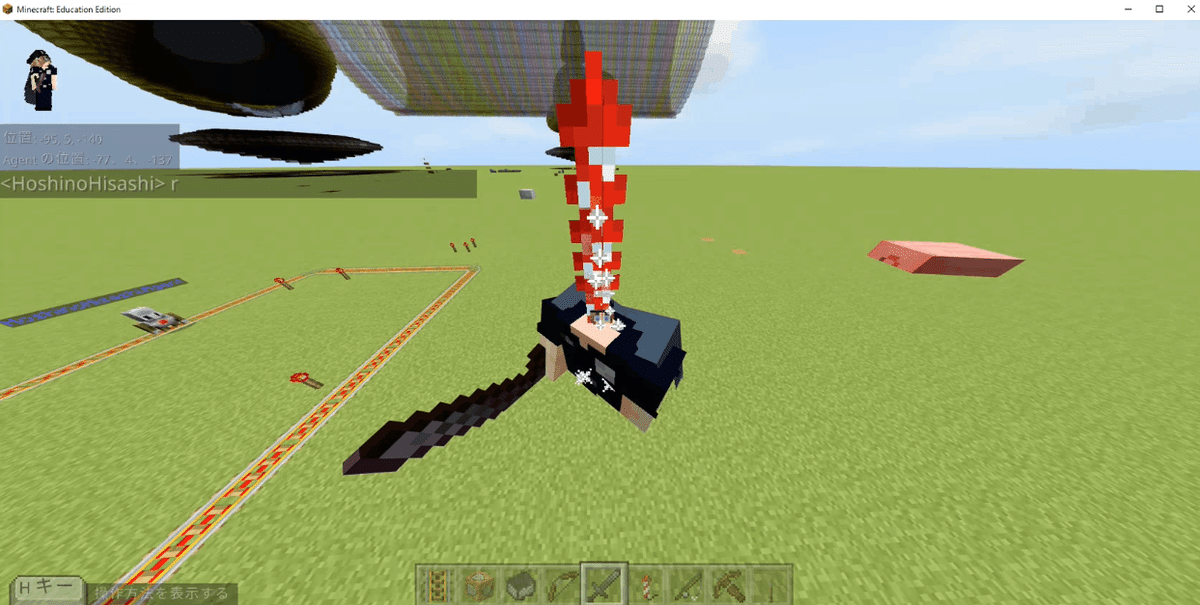
チャットコマンドを入力して先ほどと同様にロケット花火が5連射されれば動作確認OKだ。
If five rocket fireworks are fired in rapid succession as before by entering the chat command, the operation is confirmed.

ここまでの作業ではブロックの見た目は意味をなさないが、カスタムブロックの内部にはロケット花火5連射コードが含まれており、動作することは確認ができた。
Although the appearance of the block has been meaningless up to this point, we have been able to confirm that the custom block contains and works with the 5-round rocket fireworks code inside.
ここまで来るとカスタムブロックfooにある数値を渡す部分に50とか100などの数値を入れたくなるのが人情であろう。
しかし、現時点ではいくつの数値を入れても5連射しかされないので次のゴールはブロックから引数を渡してその数値分のロケット花火連射をするように改造していくことになる。
At this point, one might be tempted to insert a number such as 50 or 100 into the part of the custom block foo that passes a numerical value.
However, at this point, no matter how many numerical values are entered, only 5 rockets will be fired in rapid succession, so the next goal is to modify the block to pass an argument and fire a series of rocket fireworks equivalent to that number.
まずはカスタムブロック制作の第一歩はここまでとなる。
思っていたよりもカンタンにカスタムブロックが作れることがお分かりになっただろうか。
This is the end of the first step in creating a custom block.
We hope you have found that it is easier than you thought to create a custom block.
次回は引数として数値を渡してその数だけロケット花火を連射するブロックへと改造する部分を解説する。
In the next article, I will explain the part of modifying the block to shoot a series of rocket fireworks by passing a numerical value as an argument and firing that number of rocket fireworks.
