
カフェサイトのコーディング①
先日デザインしたカフェサイトのコーディングに着手しました。スクールを卒業して以来、サイトのデザインだけ、もしくはコーディングだけにいくつか挑戦したのですが、今回は久々にデザインからコーディングまでひととおりやってみることに。
コーディングを始める前に、「ここはこういうふうなセクションにして、こういうタグをつけて」と少しイメトレしたのですが、今回はどういうわけか、しょっぱなのヘッダー部分がなかなかうまくいかず、mainタグに行きつくまでにかなり時間がかかってしまいました。今まで左右に項目が分かれたヘッダーデザインばかりを扱っていたのですが、今回はまず中央にロゴが来て、それから左右にナビが振り分けられる、というスタイルだったので、感覚を掴みづらかったのが要因です。
ヘッダーをクリアしたら、その先はわりとスムーズにマークアップしていくことができました。少し忘れかけていたところも、手を動かしていくと思い出したり。。。ただ、メインセクション中ほどにある、画像の上に黒透明レイヤーをかけて、その上に白抜き文字を加えたデザインで四苦八苦。background-imageで作る、ということはすぐにピンときたのですが、そこに透明黒レイヤーをかけるのはどうするんだったっけ。。。と、過去に作成したサイトを行ったり来たり。擬似クラスを使ってなんとか再現できたのですが、白抜き文字にまで黒レイヤーがかかって読みづらくなってしまい、これを解消するのに悩みました。

結局、aタグを貼ったリンク文字もposition:relative指定にすることで、どうにかこうにか、デザインに近いページが完成!TOPページを作れば、あとはヘッダーやフッターは使いまわせるので、この調子で先のページにも挑んでいきたいと思います。

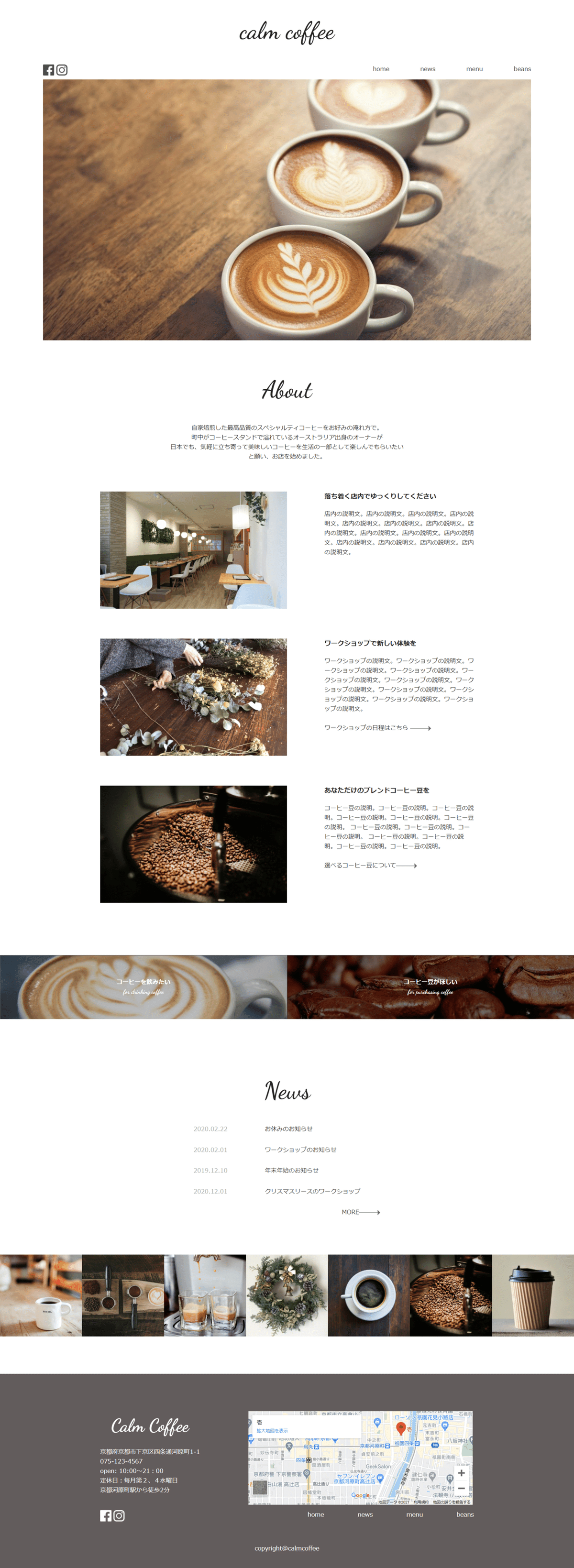
(コーディングしたTOPページ)
