第61話|Wordpress上にChart.jsでグラフを表示する❶
鋭意制作中の図解財政にて各種グラフを表示したいタイミングとなりました。具体的には各都道府県や市町村の人口推移グラフ、財政分析レーダーチャート等をイメージしています。
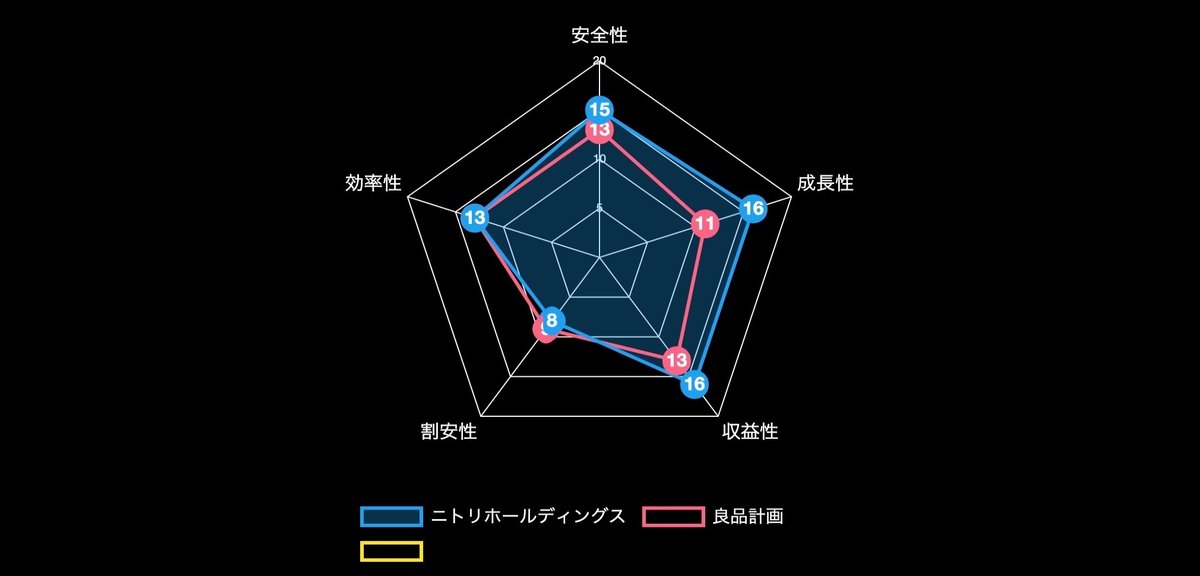
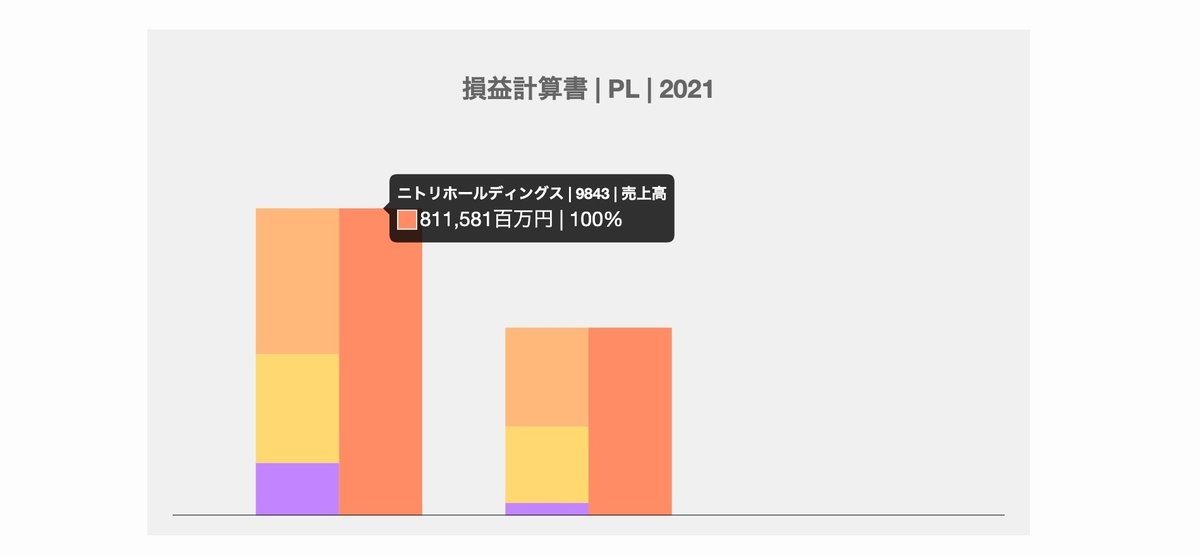
Wordpress上にグラフを出力する手段はいくつかありますが、汎用性が高いChart.jsライブラリを使用する予定です。ザイマニでも活用しています▼


このようなグラフを「画像」で設置する場合、値の更新に伴って画像内容を更新▶︎Wordpressへ再アップロード▶︎画像の再設置となかなか手間がかかりますよね。 一方のChart.js(プログラミングを用いたグラフ)ならWordpress内で数値を調整するだけでグラフの更新が可能。更新コストを大幅に削減できるのが一つの強みです。
図解財政用に久しぶりにChart.jsに触ってみたところ、忘れていることも多かったため「Wordpress上にChart.jsでグラフを表示する」手順や仕様を備忘録的にまとめます。この機会にChart.jsを導入したい方はぜひ最後までご覧ください。Chart.js自体は無料で利用可能です。
動作確認済の環境情報
・WordPress: 6.4.2
・SWELL: 2.8.1
・PHP: 8.1.17
Chart.jsでグラフを表示する手順
グラフを表示するだけなら以下の2ステップで完了です。
ここから先は
2,666字
/
5画像
資産サイトマガジン❼
1,000円
資産サイト研究所で投稿していた有料note第61話から第70話をまとめたマガジンです。
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
最後まで読んでいただきありがとうございます😊
