
アプリ開発知識がない私がpx/dp/dpiを説明してみた
普段、Human Interface GuidelinesやMaterial Designを読んでいると、度々「dp」そして「dpi」という単位を目にします。未だにはっきり理解できました!とは言えず。とは言え開発知識が浅い自分にも分かる解説サイトが見当たらない、、
先日時間をとってこの単位について調べることができたので、ここにまとめてみようと思います。実装担当ではないけど、大枠を理解したい人に読んでいただけたら嬉しいです。
まずは用語の理解
px (Pixels)とは?
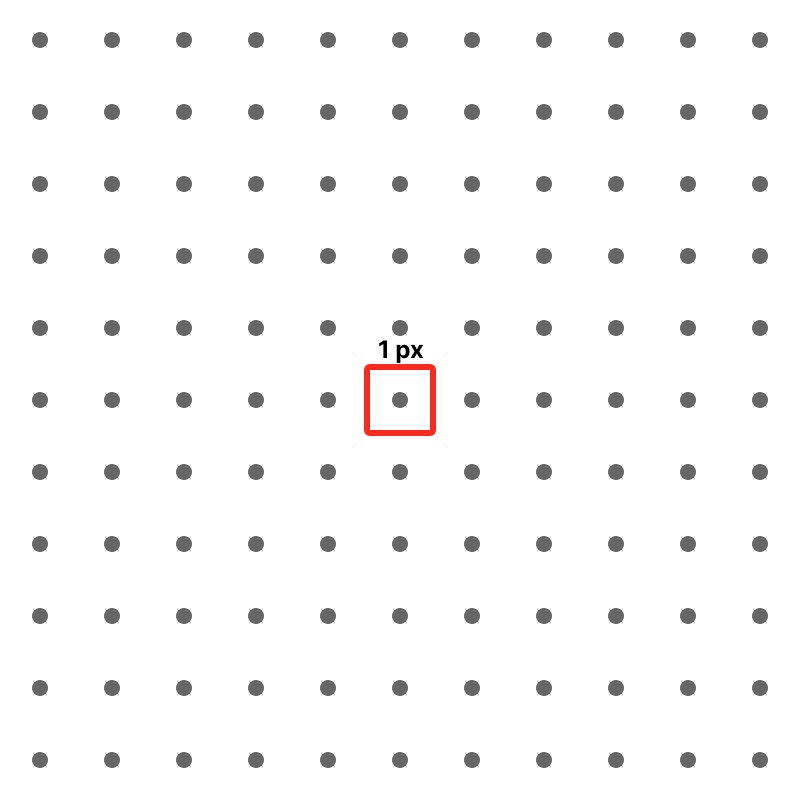
デジタルの画像はドットの集まり。その一つ一つがピクセルと呼ばれる。(これはデザインをするときに1番使う単位なので、もうマブダチ)

dp (Density-independent Pixels)とは?
デバイスの解像度に左右されない単位で、解像度が異なるデバイスでも同じ大きさの要素を表示できる。
と言われても分かりにくいですよね。大丈夫です、詳しい説明は後ほど。(一旦忘れてOK)
dpi (Pixels per inch)とは?
1平方インチの中にいくつドット(ピクセル)があるか。この数値が高ければ高いほど、ドットの密度が高い。



3つの単位はどう関係しているのか?
そもそもdpって何のためにあるの?
この世には画質が低いデバイスから、画質が高いデバイスが存在します。
デバイスによって1平方インチに表示されるピクセル数(dpi)は異なるので、ピクセル単位で実装してしまうと、UIの表示サイズもデバイスのdpi数によって変わってしまいます。
それを解決するのがdpという単位です。
3つの単位の関係性
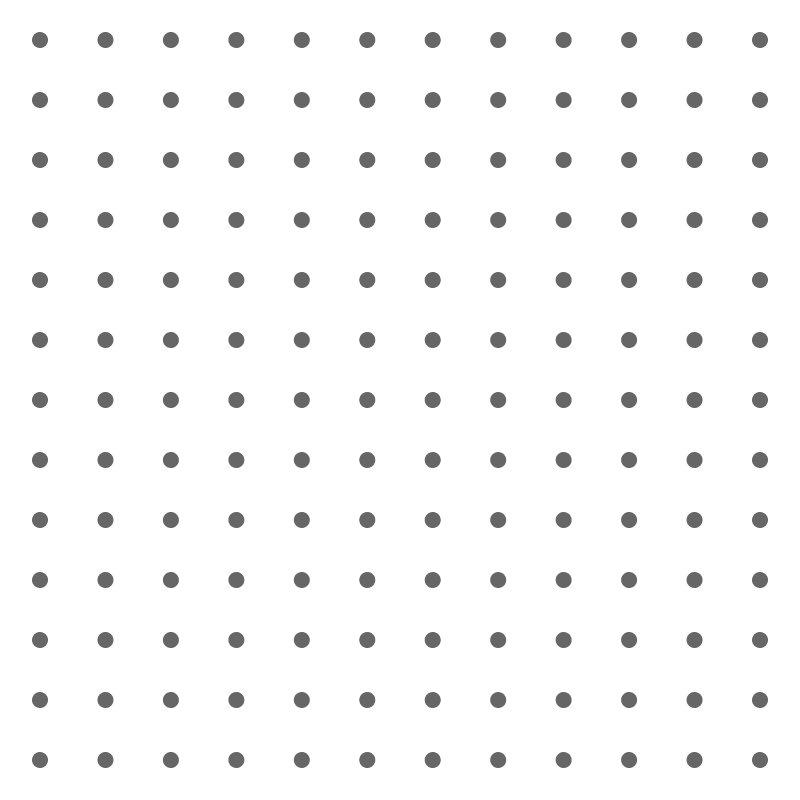
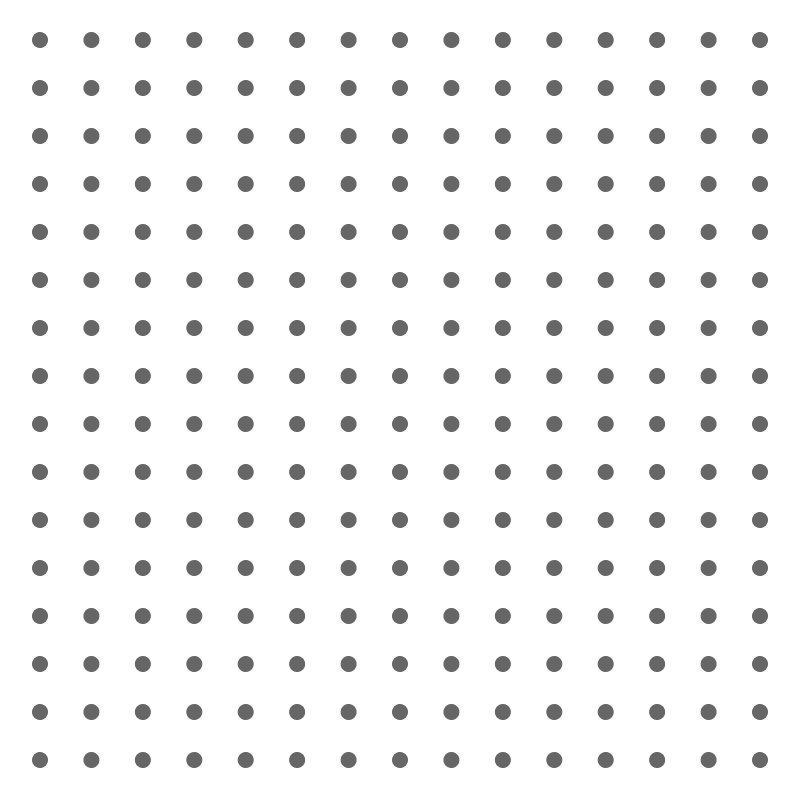
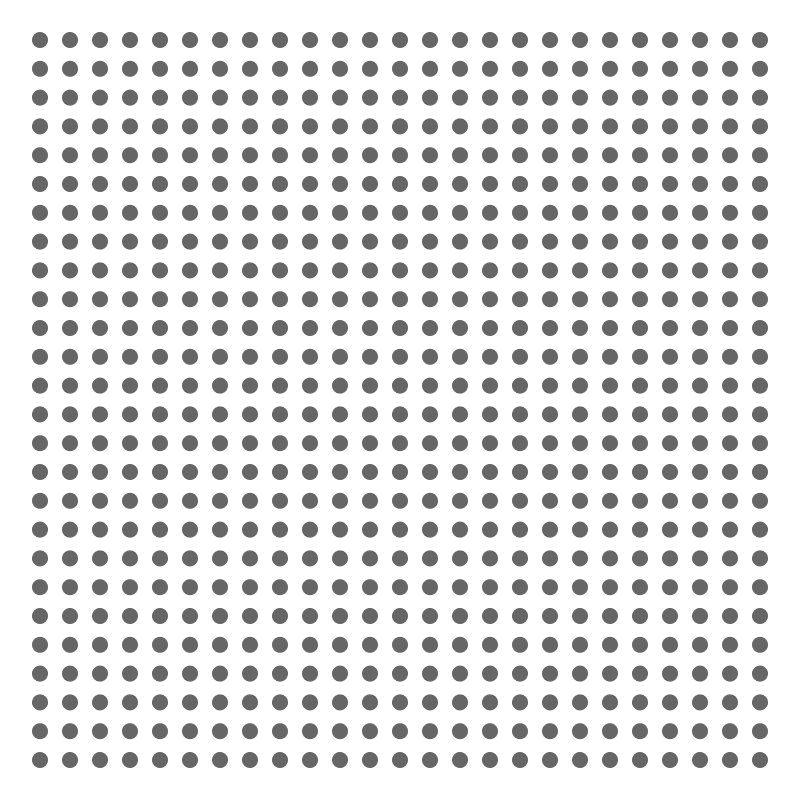
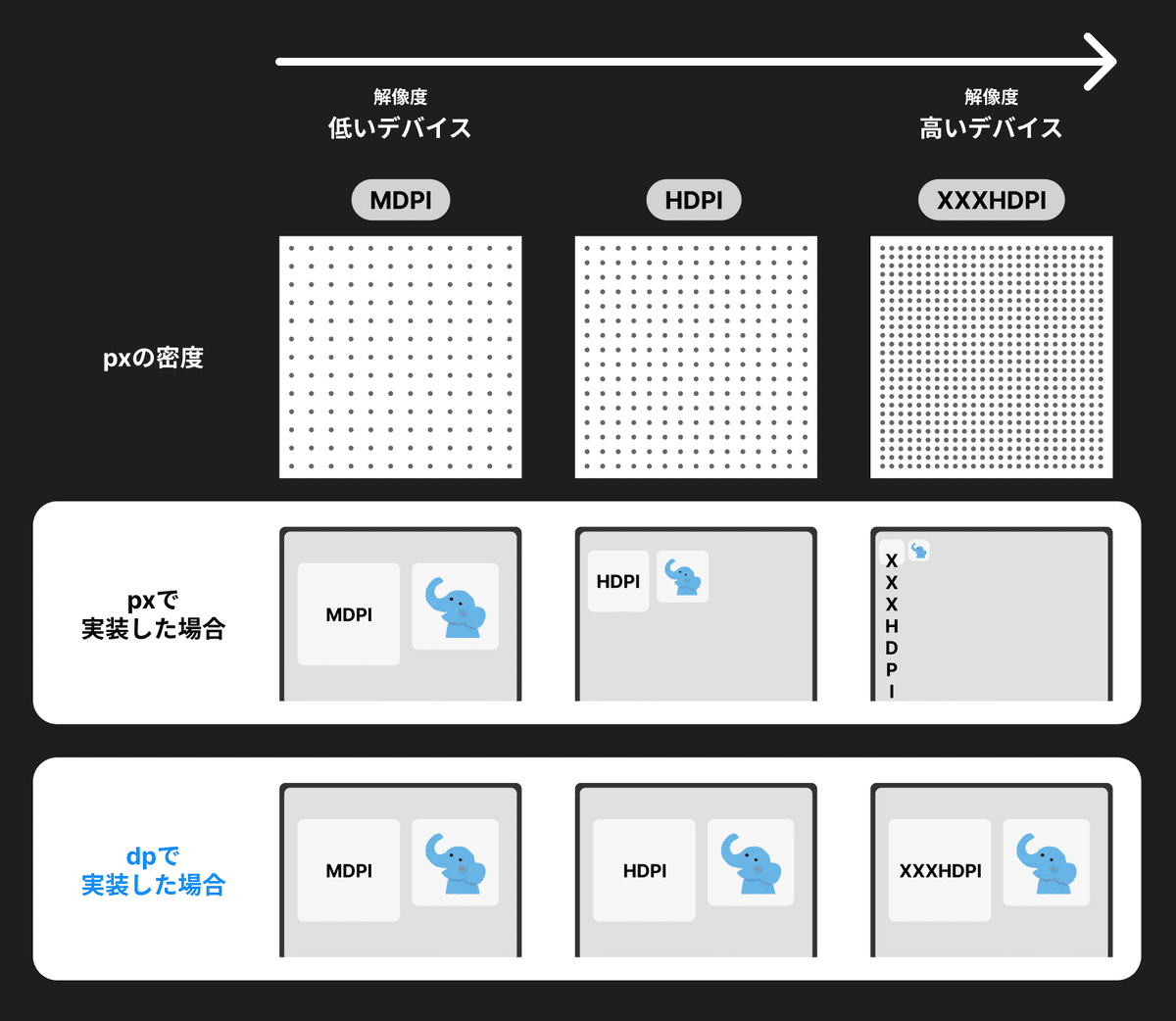
pxで実装した場合と、dpで実装した場合をdpi数が違うデバイスで比べた時のイメージ図👇

このようにpxで実装すると、表示されるUIはデバイスの解像度によって異なるサイズになりますが、dpという単位を使うと、解像度が異なるデバイスでも物理的に同じサイズのUIを表示することができます。
まとめ
px : デジタル画像のドット一つ一つがピクセル
dpi : 1平方インチの中にいくつドットがあるかを示す単位(数字が大きい方が解像度高)
dp : dpiが違うデバイスでも物理的に同じ大きさの要素を表示することができる単位
超絶簡単解説。いかがでしたでしょうか。
Material Designを読んでいるときに度々出現していた単位。「分かんないから一旦スルー」をしてきましたが、これで片足卒業。
もっと知りたい方はこちら
