
Createで使えるエフェクトまとめ42選
「ページデザインをもっと魅力的にしたい!」
「エフェクトを追加したい!」
「視覚的な要素を加えて面白いページを作りたい!!」
本記事では、Create.xyzで使用可能な様々なエフェクトを紹介します。
これから紹介するエフェクトを使えば、より動きのある、視覚的にも印象的なページなどを作成できるようになります。
■本記事で分かること
Create.xyzで使用できるエフェクトの基本的な種類
■前提事項
Create.xyzの基本的な操作方法を知っていること
※使い方が分からない方はコチラ👇
ちなみに、エフェクトだけでなくレイアウトデザインも知りたいという方はコチラ👇
それでは、早速エフェクトに焦点を絞って、どんな効果があるのか確認していきましょう!
【注意事項】
エフェクトはこれだけではありません。調べればもっといろんなエフェクトがあるので、1つの参考としてください。
この記事は画像で説明していますが、エフェクトが動かないので分かりづらいかもしれません…とりあえずこんなエフェクト名があるんだということが分かっていただければと思います。
エフェクトの紹介
使い方
使い方は至ってシンプルで、プロンプトやチャットの中でこれから紹介するエフェクトの名前を入れるだけでOKです。
例:「ホバーエフェクト」
1. ホバーエフェクト
マウスカーソルが要素に乗ったときに見た目や動きが変化する効果
ボタンやリンクに視覚的な変化を与えることで、ユーザーにクリックを促す。


2. アニメーション
要素が動いたり形状を変えたりすることで、視覚的な興味を引く効果
テキストや画像の動きでページ全体に動きを持たせ、ダイナミックな印象を与える。
これは色んなエフェクトを組み合わせることができるので、画像は入れませんが、「○○のアニメーション」などと入力するだけでエフェクト効果が入ります。
プロんプト例:「かっこいいアニメーションにして」
3. フェードイン/フェードアウト
要素が徐々に現れたり消えたりする効果。ページ遷移やコンテンツの表示・非表示に自然な動きを加える。


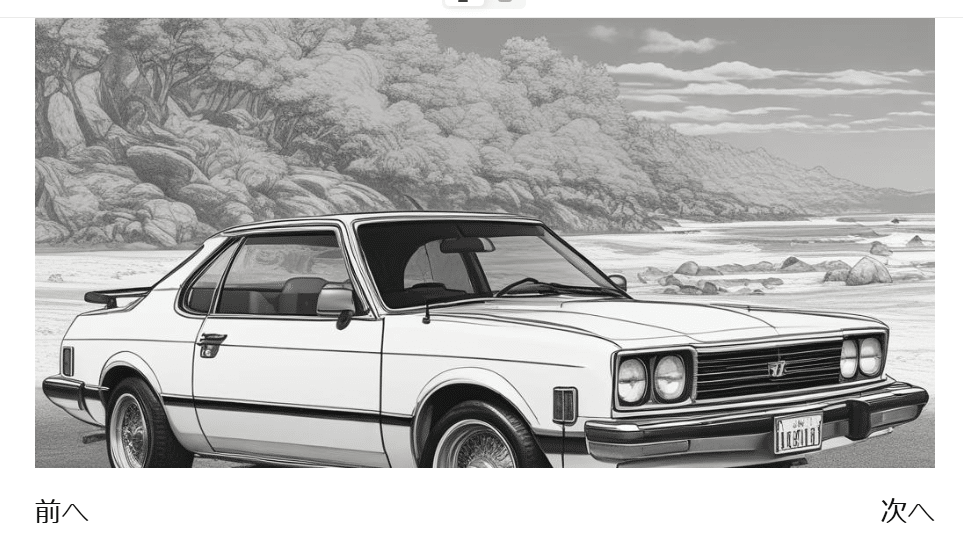
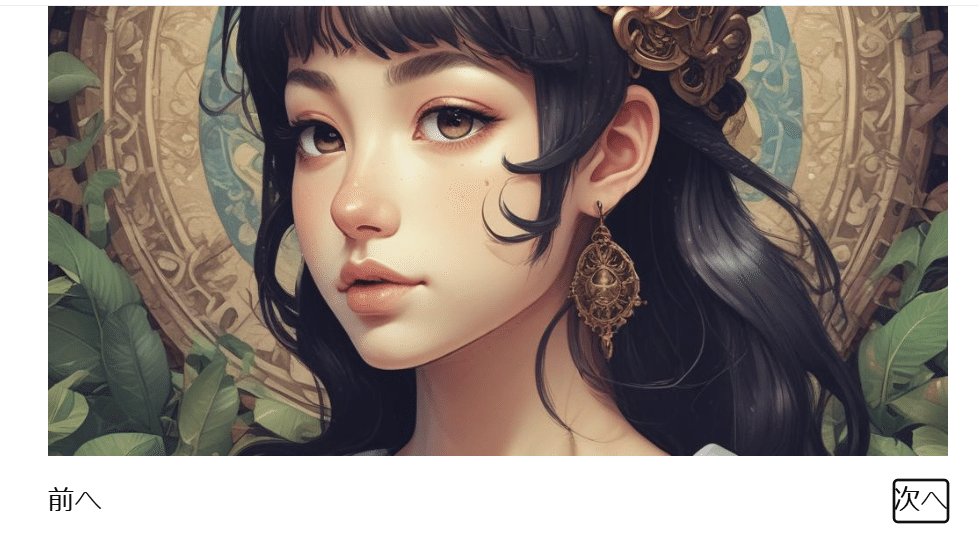
4. スライダー
画像やコンテンツが自動的または手動で切り替わる効果
スライドショーやギャラリーに最適で、複数のビジュアルを短時間で見せたいときに便利


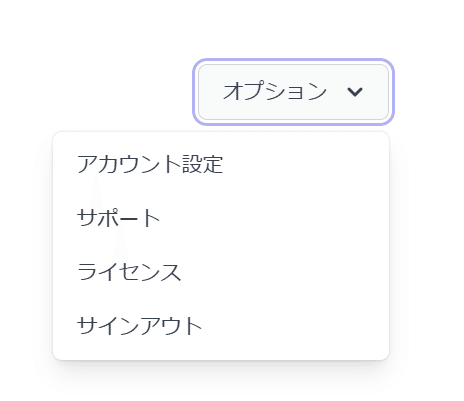
5. ドロップダウンメニュー
メニュー項目をクリックまたはホバーしたときにサブメニューが表示される効果。ナビゲーションバーなど、限られたスペースで多くのリンクをまとめて表示できる。

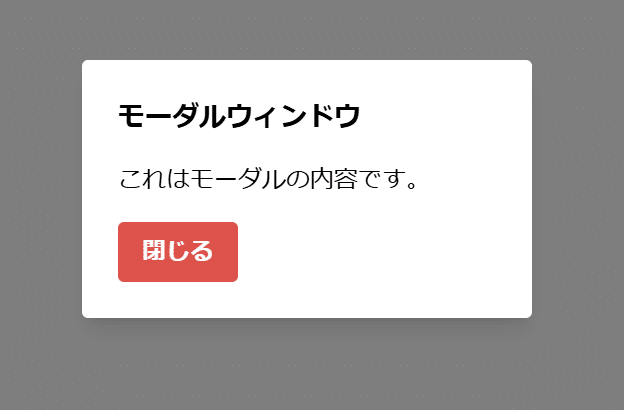
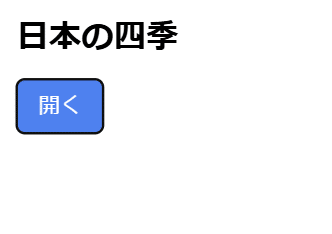
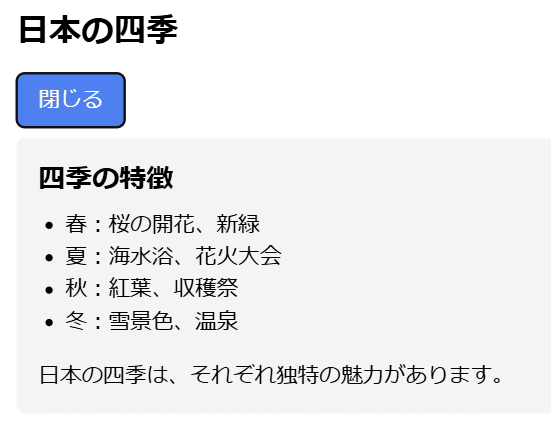
6. モーダルウィンドウ(ポップアップ)
重要な情報やフォームを表示するために、画面上に現れるウィンドウ
ユーザーの注意を引くのに効果的で、フォームや通知、画像の拡大表示などに使われる。


7. カルーセル
複数のコンテンツをスライドショー形式で表示する効果
限られたスペースで多くの情報を提示し、ユーザーにコンテンツをシームレスに見せる。

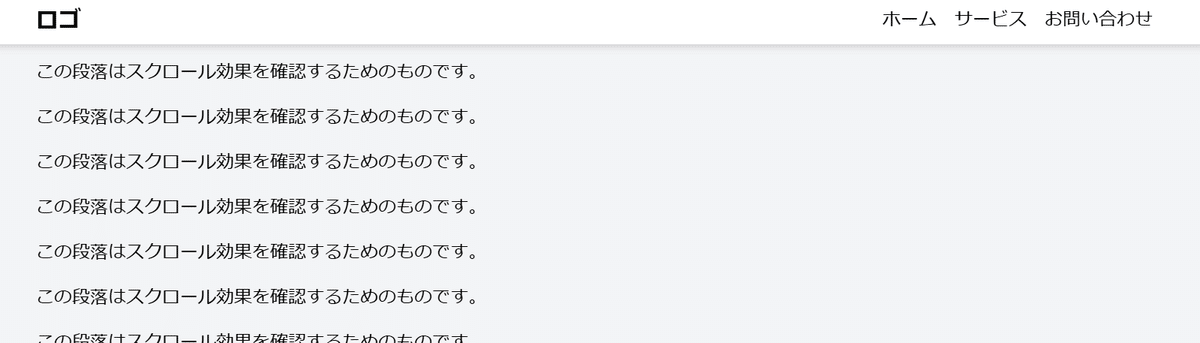
8. スクロールアニメーション
ページをスクロールすると、要素が動いたり現れたりする効果
視覚的に印象的なページを作りたいときに最適


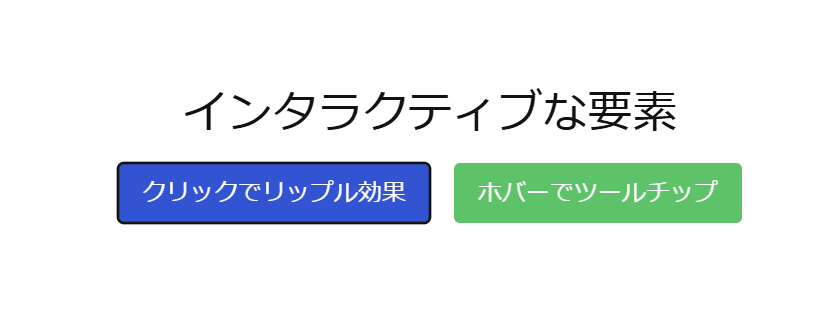
9. ツールチップ
要素にマウスオーバーしたときに補足情報が表示される効果
説明やガイドを提供する際に便利

10. トランジションエフェクト
要素の状態変化を滑らかに見せる効果
ホバーエフェクトやアニメーションとの組み合わせで、より自然な動きを作り出す。

11. トランスフォーム
要素を回転、拡大縮小、傾斜させる効果
動きにアクセントを加え、視覚的なインパクトを生み出す。


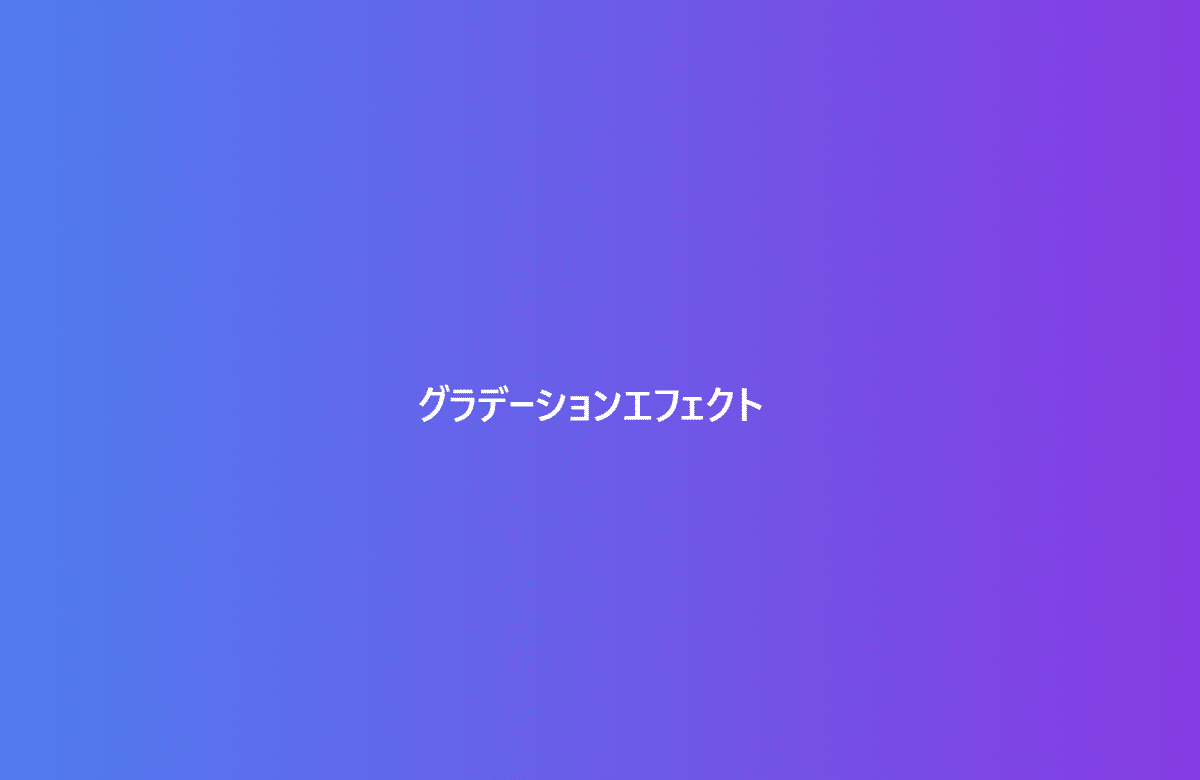
12. グラデーション
色の濃淡や色相を滑らかに変化させる背景や要素の効果
色彩豊かなデザインを作りたいときに有効。

13. シャドウエフェクト
ボックスシャドウやテキストシャドウを用いて立体感を出す効果
深みや立体感を持たせ、要素を強調する。

14. SVGアニメーション
スケーラブルベクターグラフィックスを用いたアニメーション効果
シンプルで軽量なグラフィックスに動きをつける。


15. カウントアップ/カウントダウン
数値が増加または減少するアニメーション効果
統計データや実績を視覚的に表示する際に有効



16. スクロールスナップ
スクロール時に特定の位置でコンテンツが固定される効果
ユーザーの目線を誘導しやすくする。
これは結構便利で、セクションごとに1ページで見せたい場合は効果的


17. ビデオ背景
背景にビデオを再生することでダイナミックな印象を与える効果ビジュアルにインパクトを与える演出
プロンプト:「ビデオ背景:{URLを入力}」

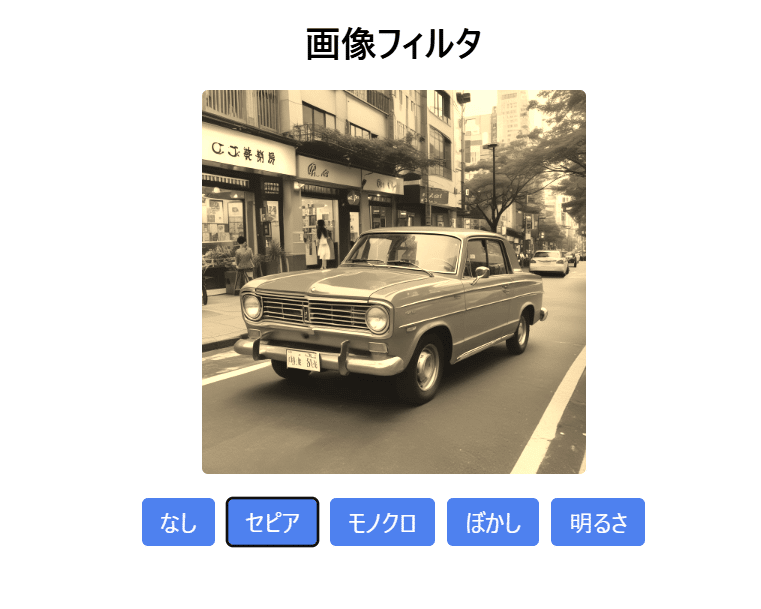
18. フィルタエフェクト
画像や要素にフィルタを適用して視覚効果を与える
色合いやコントラストを調整して印象を変える。


19. コンテンツローディングエフェクト
コンテンツが読み込まれる際にスケルトンスクリーンやローディングアニメーションを表示する効果。読み込み待機時間を演出する。

20. ライトボックス
画像やビデオをポップアップで拡大表示する効果
ギャラリーやメディアの表示に適している。
6番目に紹介したモーダルウィンドウと同じ感じですね。


21. インフィニットスクロール
ページ下部に到達すると自動的に新しいコンテンツが読み込まれる効果
シームレスな体験を提供する。

22. プログレスバー
処理の進行状況を視覚的に示すバー
フォームやファイルアップロード時に役立つ。

23. 3Dエフェクト
3Dオブジェクトやアニメーションを用いた立体的な効果
視覚的に強いインパクトを与える。

24. テキストアニメーション
テキストが動いたり変化したりするアニメーション効果
動きのある表現でメッセージを引き立てる。


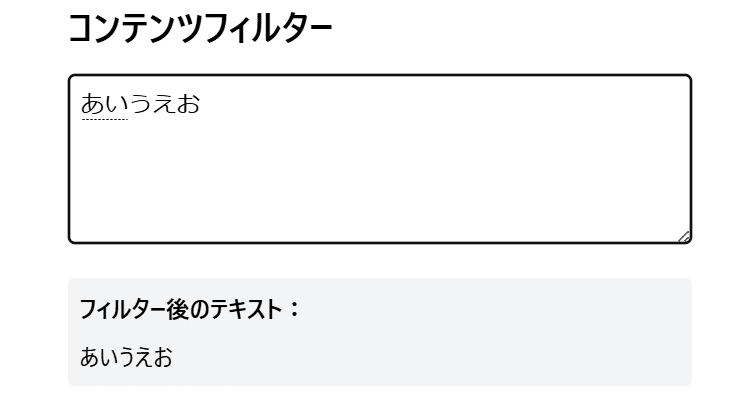
25. コンテンツフィルター
ユーザーが選択した条件に応じてコンテンツがフィルタリングされる効果
多くの情報を整理して表示できる。

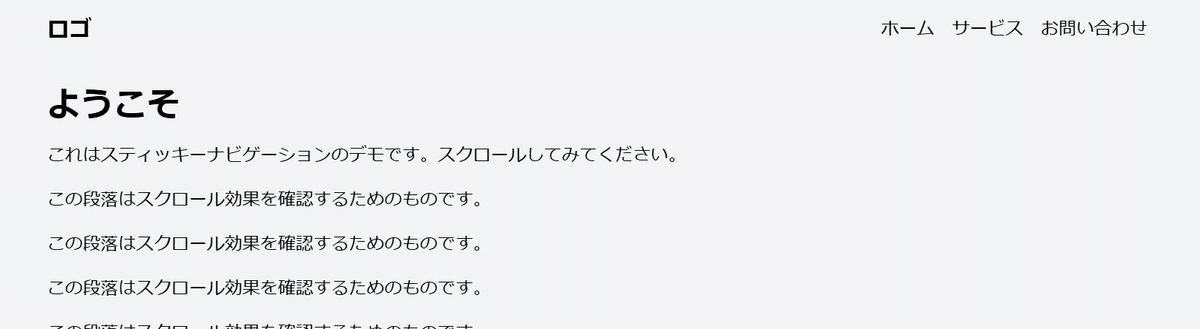
26. スティッキーナビゲーション
ページをスクロールしてもナビゲーションバーが画面上部に固定される効果
常に重要なメニューを表示できる。


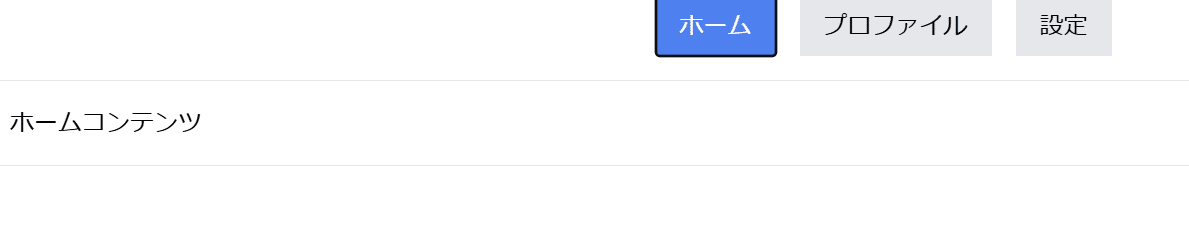
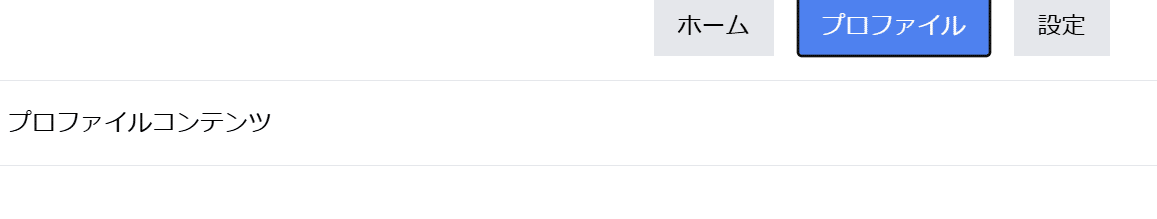
27. コンテンツタブ
タブをクリックすると異なるコンテンツが表示される効果
情報を整理して、ユーザーが簡単にアクセスできるようにする。


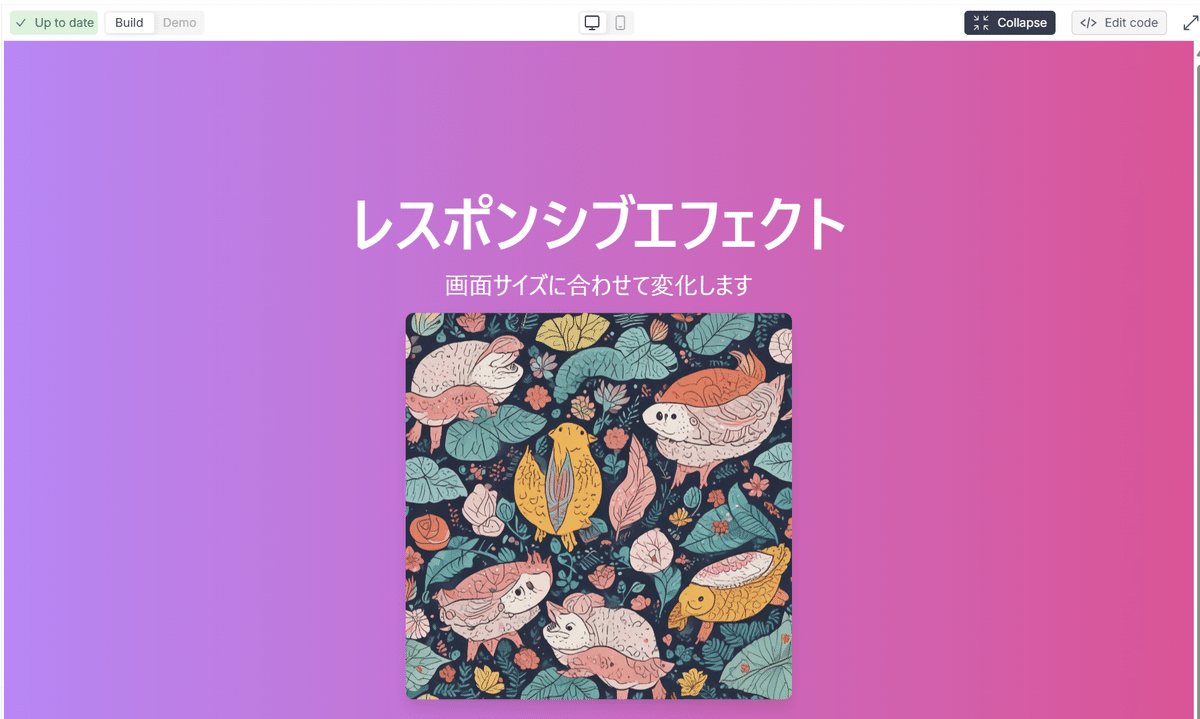
28. レスポンシブエフェクト
画面サイズに応じてコンテンツやレイアウトが変化する効果
スマートフォンやタブレットなど、あらゆるデバイスでの最適な表示を提供


29. バックグラウンドエフェクト
背景にアニメーションやパターンを用いて動きを出す効果
ページ全体に動的な印象を与える。

30. ヒーローアニメーション
ヒーローセクション(ページのトップ部分)で大きなアニメーションを表示する効果。訪問者に強い印象を与える。


31. マイクロインタラクション
ボタンやアイコンなど、小さな要素に対する細かなアニメーション効果
ユーザーに操作感を与え、使いやすさを向上させる。
リップル効果はボタンをクリックするといい感じのエフェクトが付くのでおすすめです

32. ブラーエフェクト
要素や背景をぼかすことで焦点を当てたい部分を強調する効果
視覚的なコントラストを高める。

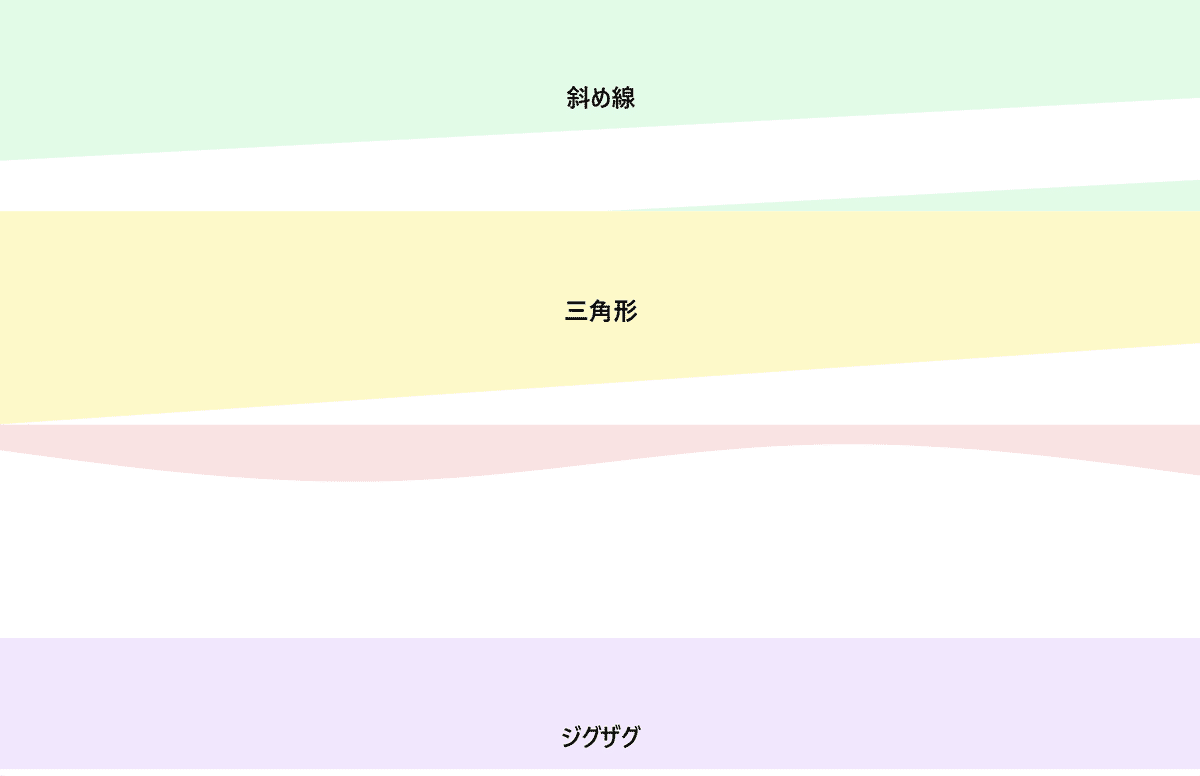
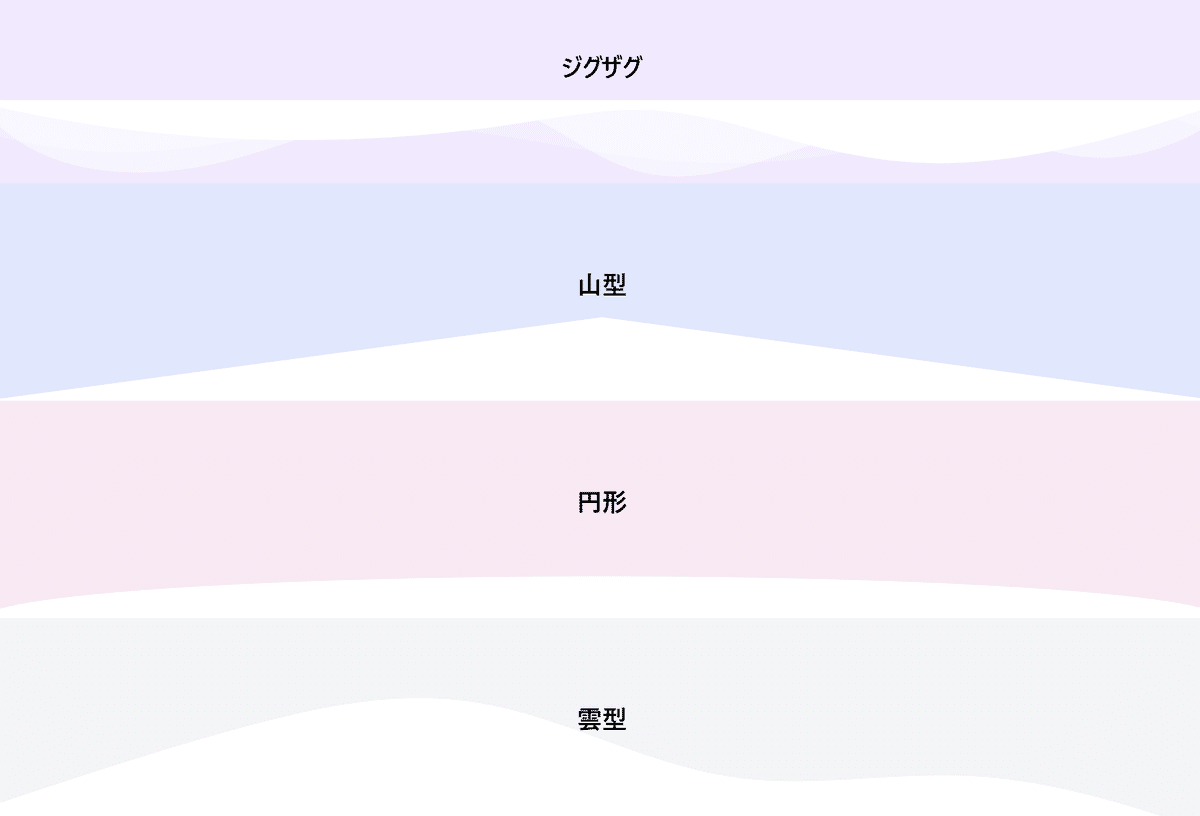
33. シェイプディバイダー
セクション間を波形や斜めラインなどで区切る視覚効果
セクションごとに独特な印象を与えることができる。


34. コラプス(折りたたみ)
コンテンツをクリックで展開・折りたたみできる効果
大量の情報を整理してコンパクトに表示するのに便利


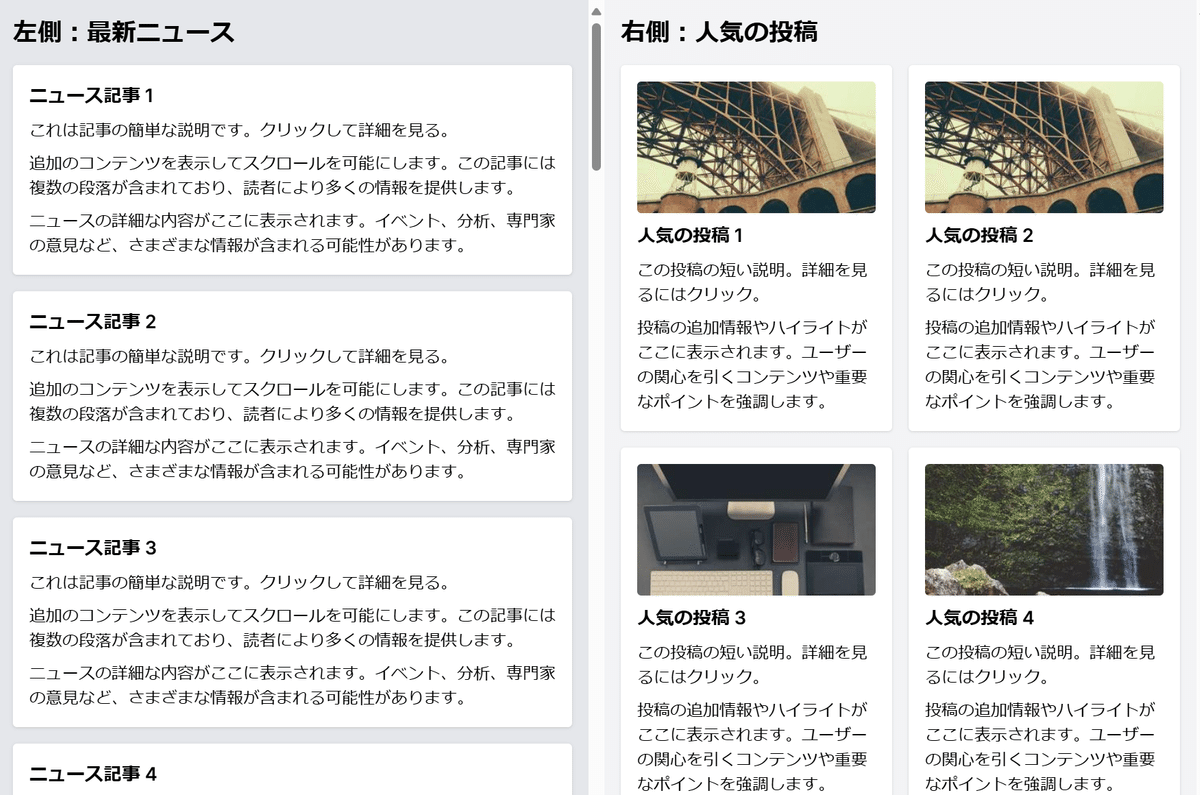
35. スクロールヒンジ
画面を二つの部分に分け、それぞれの部分が独立してスクロールできる。

36. タイピングエフェクト
テキストがタイプライターのように一文字ずつ表示される効果
動的なタイトルやメッセージに最適

37. ネオンエフェクト
テキストやボーダーに光るような効果を与える。
目立たせたい要素に使用すると効果的

38. ウォーターフォールエフェクト
要素が順番に流れるように表示される効果
ストーリーテリングやプレゼンテーションに適している。

39. メイソンリーグリッド
不規則な高さの要素を隙間なく配置するグリッドレイアウト効果
視覚的に独特なレイアウトを作成するのに便利
※Createではメイソンリーグリッドっぽいものしか作れないみたいです(Createのチャット機能談)

40. シェアアニメーション
SNS共有ボタンをクリックした際にアニメーションを表示する効果
シェアする際にユーザーにフィードバックを与える。

41. クリックエフェクト
ボタンやリンクをクリックしたときに視覚的なフィードバックを与える効果
ユーザーアクションの確認に有効


42. シェイクエフェクト
エラー時などに要素が揺れることで注意を促す効果
エラーメッセージや入力フィールドで使用されることが多い。

まとめ
今回は、Create.xyzで使える42種類のエフェクトを紹介しましたがいかがでしょうか??
これらのエフェクトをうまく活用することで、より楽しく構築ができたり、魅力的なページ作成に役立つことができれば幸いです!
さらにCreateを学びたい方へ
公式ドキュメント
Create.xyzの公式ドキュメントで詳細な情報を得られます。
Xコミュニティへの参加
Create.xyz-JAPAN支部コミュニティに参加して、他のクリエイターと情報交換しましょう!
ポートフォリオサイト
Xアカウント
Createに関する最新情報をアップしてますので是非フォローしてください!
