
Create.xyz|Databaseの使い方は?
「Create.xyzでデータを管理したいけど、どうすればいいの?」
「ユーザーからのフィードバックを蓄積したい」
「データベース機能を使ってアプリをもっと良いものにしたい!」
本記事では、このようなお悩みをお持ちの方に、Create.xyzにおけるデータベース機能の使い方を解説します。
■本記事で分かること
Create.xyzのデータベース機能の基本的な使い方
データベースを活用したアプリの作成方法
■前提事項
Create.xyzの基本的な使い方を知っていること
※基本的な使い方が知りたい方はこちら👇
また、Createは日々アップデートされていますので、その更新情報も知りたいという方はコチラ👇
■本記事の信頼性
本記事を書いている私は、Create.xyzの日本公式アンバサダーに任命されている「なおき」といいます。
Create.xyzのCEO@dhruvtruthさんから直接オファーいただきました👇
【ご報告】https://t.co/dcFp4LO3dkの公式アンバサダーになりました☺️✨
— なおき | AI×時短術 (@Naoki_GPT) June 15, 2024
お誘いいただいた@dhruvtruth さんに改めて感謝申し上げます。
Createは初心者でも色んなホームページやアプリ、ゲームが作れて夢のある生成AIの1つだと思います!… pic.twitter.com/MwjgdLBYA4
また、Create.xyzのCEO@dhruvtruthさんが共催するHP制作コンペで3位受賞させていただきました!
congrats to @naoki_GPT for winning 3rd place in @jun_ymmd's https://t.co/no4WRUnGna contest! おめでとうございます!🎉 pic.twitter.com/BoRfkWDrbe
— Create (@create_xyz) June 7, 2024
fixed header scroll + Google Maps integration + components + mobile UIhttps://t.co/FblTrJhQXR pic.twitter.com/chlIqqyBPv
— Create (@create_xyz) June 7, 2024
AIM-HP制作コンペcreate賞の2作品が決定!
— AI国王JUN (@jun_ymmd) June 4, 2024
受賞されたのはこちらの2名!おめでとうございます!@umenosanata
コメント:コンポーネントを多様、背景ぼかしがcoolだった!@Naoki_GPT
コメント:スクロールしても固定されるメニュー。スマホUIがイイ!
本日の発表ではcreate… pic.twitter.com/0HTweXWfKr
さらに、SHIFT AIでCreateの講師を務めたり、数々のセミナーを実施し、多くの方から応援のお言葉をいただいています!


それでは今回は、Createにおけるデータベースの使い方を簡単にご紹介しますので、是非最後までご覧ください!
1. Create.xyzのデータベース機能とは?
こんなことありませんか?
「Createでアプリを作ってもブラウザを更新するとデータが消えてしまう…」
そんな時に使えるデータベース機能とはCreateで開発したアプリ内でデータを簡単に保存・管理できる機能です。(読んで字のごとくですが…)
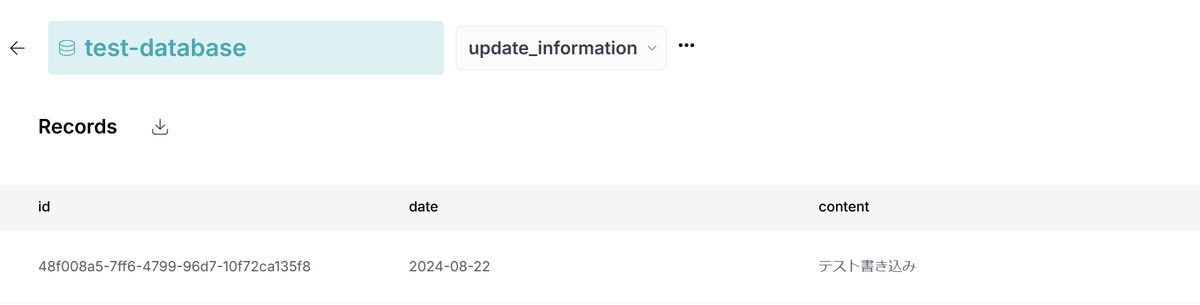
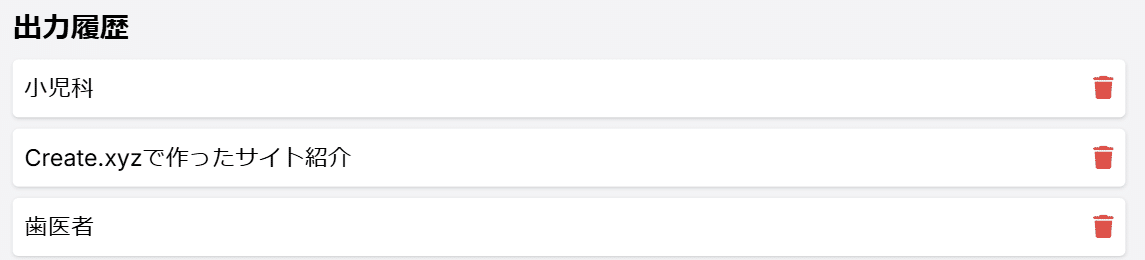
作成すれば下記のようにデータを保存することができます👇

■データベース機能の主な特徴
簡単な操作:数回のクリックとテキスト入力で作成が可能
自動作成:事前にデータ構造を定義する必要がなく、指定したい場合を除きデータの内の整理区分は自動で作成可能
共有性:一度作成したデータベースは他のプロジェクトでも利用可能
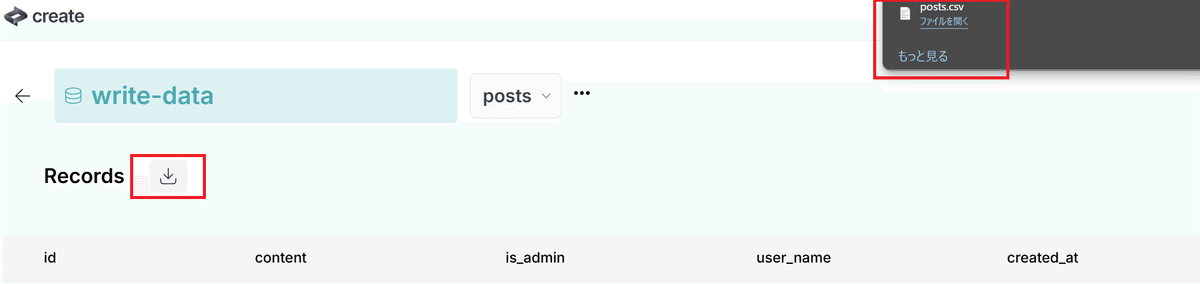
このほか、収集したデータはCSVとしても活用可能です。

データベース機能を使うことで、ユーザーからのフィードバック収集や投稿機能の実装など、より高度なアプリを簡単に作成できます。
ちなみに、データベースで保存できるデータはテキストベースになります。
動画を保存して使用したい場合は他のサーバーにアップロードして使う必要があります。
画像についてはデータベースとは別に保存して使用できるのでコチラの記事を参照してください。
2. データベースを使うメリット
メリット1:データの保存・管理が簡単にできる
通常、アプリでデータを保存するにはサーバーやデータベースの設定が必要ですが、Createではその手間が省けます。
データベース機能を使えば、ユーザーの入力や操作履歴などを自動的に保存できます。

メリット2:アプリの機能拡張が簡単
データベースを活用することで、以下のようなアプリを簡単に作成できます。
ユーザーの投稿を集める掲示板アプリ
チャット履歴のあるチャットボット
商品情報を管理するカタログアプリ
メリット3:他のプロジェクトでも再利用可能
一度作成したデータベースは、他のプロジェクトでも共有できます。
これにより、データの一元管理や複数アプリ間でのデータ連携が可能になります。
3. データベースの作り方
それでは、実際にデータベースを作成してみましょう!
ステップ1:データベースを作成する
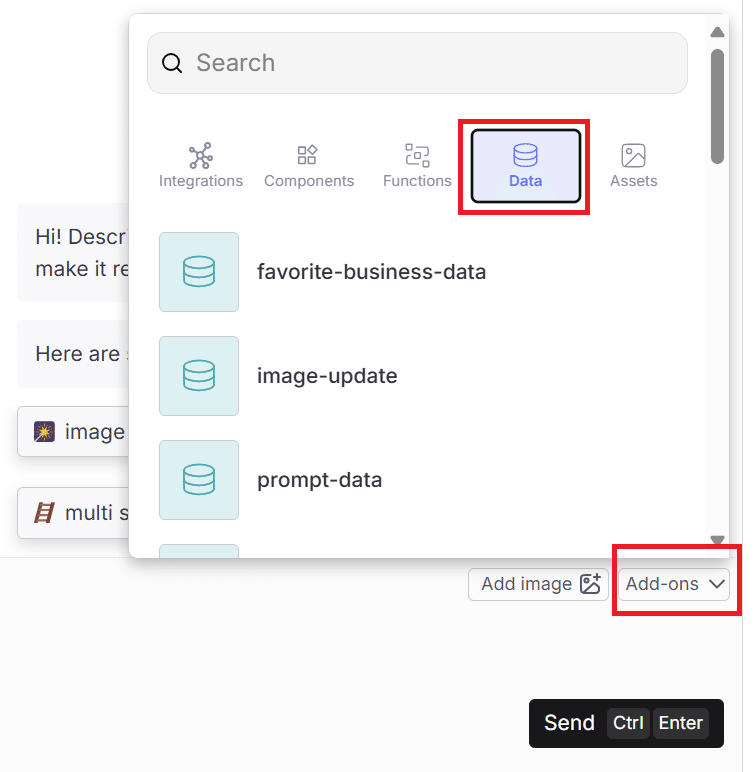
1.「Add-ons」の選択またはプロンプトに「/」を入力
ページの編集画面で「Add-ons」タブを押します。

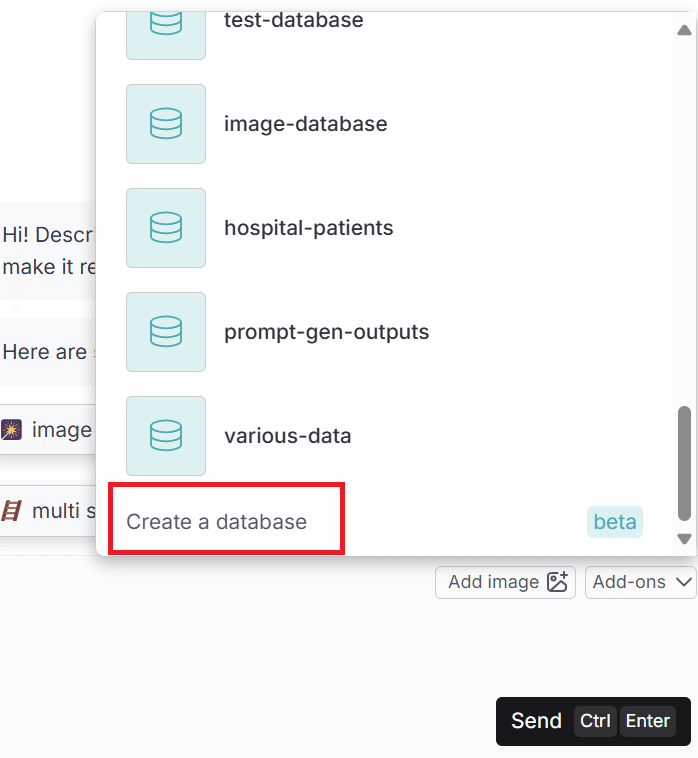
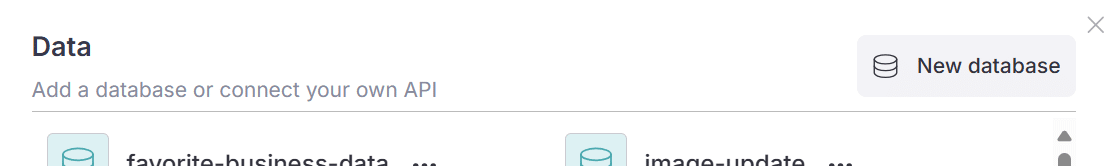
2.「Create a database」を選択
表示されたメニューの「Data」セクションの一番下にある「Create a database」をクリックします。

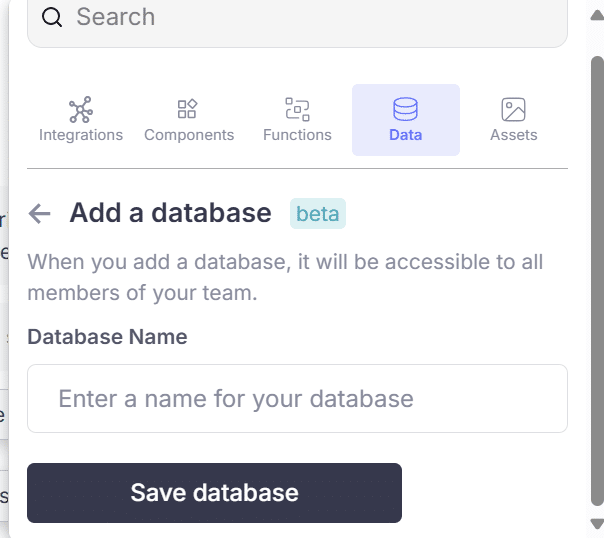
3.データベースに名前を付ける
自分が認識しやすい名前を入力して「Save database」をクリックします。

これでデータベース自体は作成完了です。
4.データベースの使用方法をプロンプトに入力する
作成したいアプリでどのようにデータを使用するかをプロンプトの中に簡潔に記述します。
例えば、「掲示板に入力された情報を作成したデータベースに保存」といった感じです。

これだけで、データベースにデータが登録・保存されて履歴としても確認できるようになります。
ステップ2:データベースの設定
データベースの作成後、特別な設定は不要です。
Create.xyzが自動的にテーブルやデータの項目を生成してくれます。

ちなみに、データの項目はあらかじめプロンプトで指定しておけば反映してくれるので試してみて下さい!
ステップ3:データを保存・表示する
アプリをユーザーが使用すると、データが自動的にデータベースに保存されます。
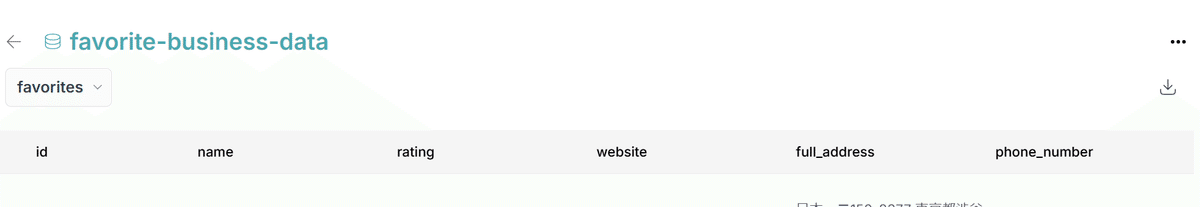
保存されたデータは、データベース画面から確認できます。
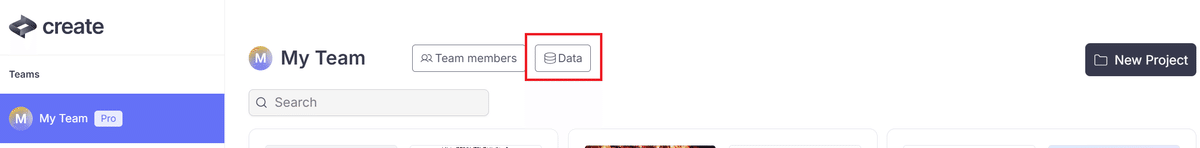
確認したい場合は、まずダッシュボードで「Data」ボタンをクリックしてください。

すると、今までに作成したDataが表示されますので、作成したDataをクリックすれば確認可能です。
ちなみに、表示される「New database」からでも新しいデータベースは作成できますよ~(あんまり使いませんが)

4. データベースを活用したアプリの作成例
※画像の見た目は古いUIのものを使用していますので今のものと見え方は異なりますが、原理は同じです。
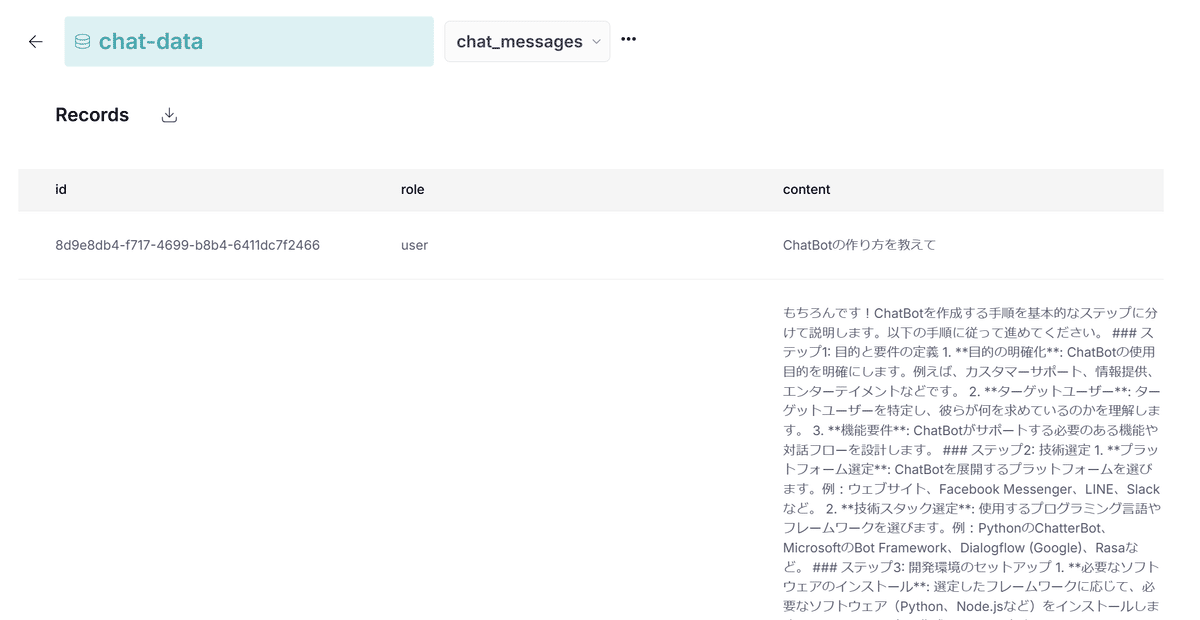
例1:ChatBot
簡単なChatBotで入力した会話内容が残る機能を実装できます。

作り方は至って簡単です。
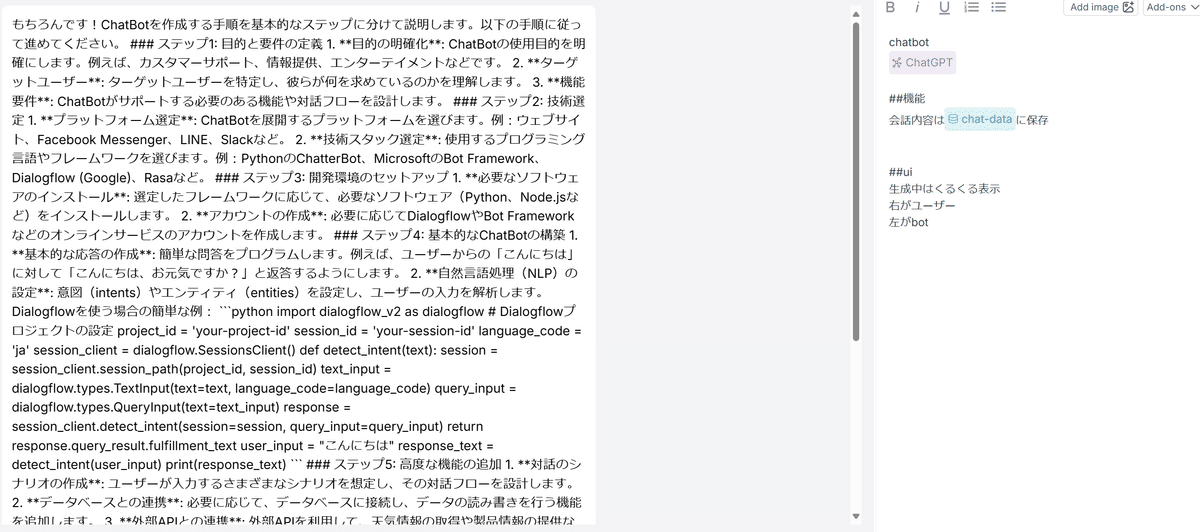
プロンプト内に「会話内容は{databaseを選択してください}」に保存というだけでブラウザを更新しても会話内容が残るようになります。
※databaseの名称は適宜設定してください
実際に残った会話内容がコチラ👇

ちゃんとユーザーとBotの記録が残っていますね!
このようにデータ構造を指定しなくても自動でデータとして残される項目の区分を作ってくれるので便利です。
ちなみに、上記画像のプロンプト内にあるChatGPTなどのIntegration機能が分からない…という方はコチラを参照してください👇
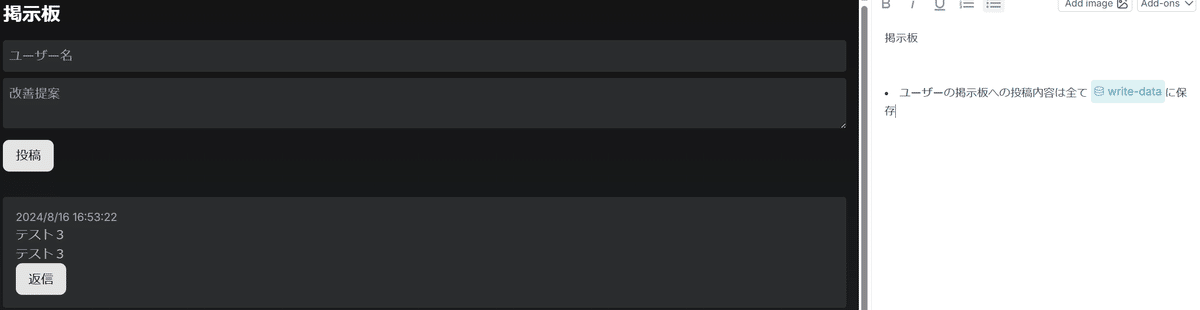
例2:投稿機能付き掲示板アプリ
ユーザーが投稿できる掲示板アプリを作成してみましょう!
掲示板の機能が作成出来たら…
『ユーザーの掲示板への投稿内容は{databaseを選択してください}に保存』などのプロンプトを入力してください。※databaseの名称は適宜設定

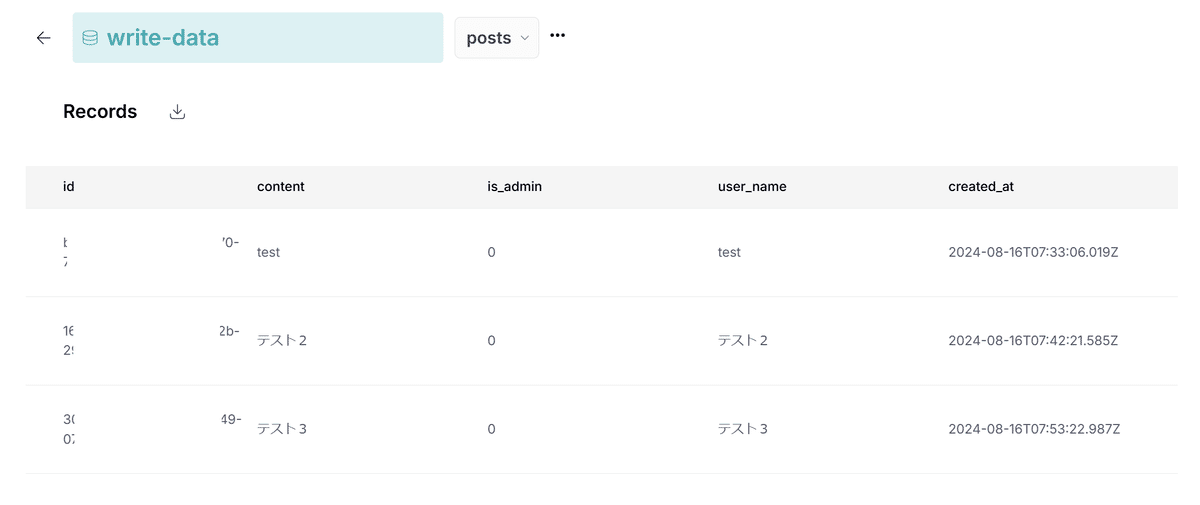
実際に投稿された内容は以下の通りデータベースに残ります。

何も指定していませんが、ID、Content、User nameなどの記録が残っていることが分かりますね!
5. データベース使用時の注意事項
注意点1:アクセス権限の設定
データベースは基本的に他のユーザーには公開されませんが、作成するページに呼び出したり、ページ内で編集したりすることが可能です。
ページに呼び出して使う場合、コミュニティページから一般に公開されてしまうので、データベースを見られたくない人はページをプライベートモード(Pro版以上のみ使用可能)に設定する等、アクセス権限を適切に設定してください。
注意点2:ベータ版であること
データベース機能は現在ベータ版です。
予期せぬ不具合や仕様変更が起こる可能性があるため、重要なデータの管理にはバックアップを取るなどの対策をおすすめします。
6. まとめ
今回は、Create.xyzのデータベース機能の基本的な使い方を解説しましたが、いかがだったでしょうか?
データベース機能を活用することで、アプリの可能性が大きく広がります。ぜひこの機能を使って、より高度で魅力的なアプリを作成してみてください!
今回の方法を活用して、Create.xyzで皆さんが作るページがより素晴らしいものになると嬉しいです!よろしければコメント欄やXでご自身の作ったものを教えていただけると私も見させていただきます!
もしこの記事が役に立ったと思ったら、ぜひSNSでのシェアやコメントをお願いします!
また、他のAIツールを使った時短術や業務効率化の知識をX(旧Twitter)で紹介していますので、ぜひフォローしてください!
さらにCreateを学びたい方へ
公式ドキュメント
Create.xyzの公式ドキュメントで詳細な情報を得られます。
Xコミュニティへの参加
Create.xyz-JAPAN支部コミュニティに参加して、他のクリエイターと情報交換しましょう!
ポートフォリオサイト
Xアカウント
Createに関する最新情報をアップしていますのでぜひフォローしてください!
