
Angular で leaflet (OpenStreet Map) を使って地図を表示する
Angular で leaflet (OpenStreet Map) を使って地図を表示する
OpenStreet Map の JavaScript library である leaflet を Angular から使う方法をまとめます。
leaflet
Google map の方が経路検索など高機能なAPIが存在していますが、一定数以上のAPI Callは有料となります。
なので今回は OpenStreetMap をベースとした OSS の leaflet という library を利用します。
leaflet install
leaflet をインストールします。
leaflet は型定義ファイルが公開されていますのでありがたく利用させてもらいます。
$ npm install leaflet --save
$ npm install @types/leaflet --save-dev次に angular.json から css とassets を読み込みます。
〜省略〜
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "**/*",
"input": "./node_modules/leaflet/dist/images",
"output": "src/assets/"
}
],
"styles": [
"src/styles.scss",
"./node_modules/leaflet/dist/leaflet.css"
],
〜省略〜また、Angular6とLeafletで地図を表示する という記事にもありますが、これだけではマーカーがプロットできません。
app.module.ts に以下を追加することでマーカーが表示できます。 また、上記Qiitaの記事にてリファレンスされている issue には続きがあり 別の方法 でもマーカーの表示ができそうです。
確かにComponent側でマーカーが指定できると、位置や状態に応じてマーカーの出し分けのようなことができそうです。
〜省略〜
import {icon, Marker} from 'leaflet';
const iconRetinaUrl = 'assets/marker-icon-2x.png';
const iconUrl = 'assets/marker-icon.png';
const shadowUrl = 'assets/marker-shadow.png';
const iconDefault = icon({
iconRetinaUrl,
iconUrl,
shadowUrl,
iconSize: [25, 41],
iconAnchor: [12, 41],
popupAnchor: [1, -34],
tooltipAnchor: [16, -28],
shadowSize: [41, 41]
});
Marker.prototype.options.icon = iconDefault;
〜省略〜Angular から leaflet を使う
leaflet を実際に Angular から利用していきましょう。
html ファイルから以下のように #map として読み込みます。
<div class="map" #map id="map" style="width: 100%; height: 532.2px;"></div>typescript (component)側から以下のようにimportし、初期化、表示を行います。
import * as L from 'leaflet';
〜省略〜
export class GeolocationComponent implements OnInit {
map:any;
〜省略〜
ngOnInit() {
// 地図の初期化
this.map = L.map('map').setView([0,0], 10);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(this.map);
// Makerを配置
L.marker([0, 0]).bindPopup('<b>Hello!!</b>').addTo(this.map);
}
〜省略〜
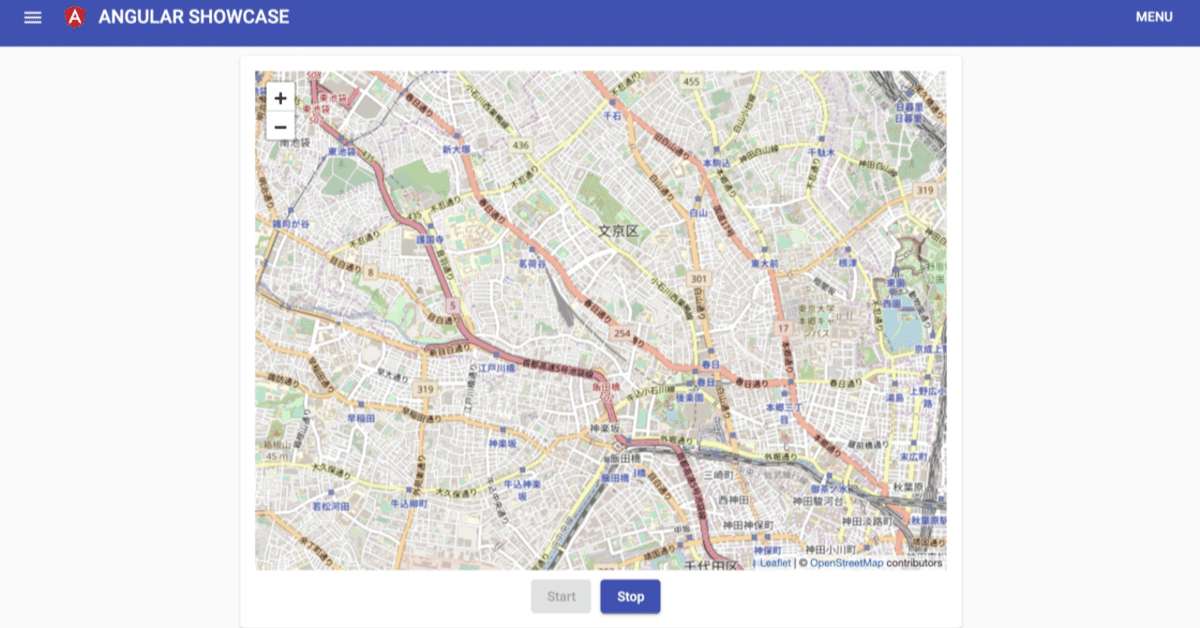
}stackblitz を貼っておきます。 残念ながら stackblitz はまだ直接 image ファイルのアップロードに対応していないのでマーカーが表示されません。。。
まとめ
Angular でleaflet を利用することができました。 Google mapもいつかまとめたいです。
参考サイト様
