無償のプログラミング入門講座CS50xをやってみる Week8
全体(10.5h)
今週はHTML, CSS, Javascriptでした。7,8年ほど前に初めてプログラミングの入門書を買ったのがJavaScriptだったので懐かしい気持ちと、CSSややこしいという気持ちが溢れました。
レクチャー動画(2.5h)
ネットワークの仕組みから解説。この辺りは今の仕事(情シス)にもかかわってくる箇所なので、既に理解済みの部分。ルーターって「ラウター(roudər)」って発音するんですね。 その後HTML,CSS,JavaScriptへと話は進んでいきます。上にも書きましたが、初めて入門書などを読んで触れたのがJavaScriptで、レクチャー動画にある、DOMのエレメントをJavaScriptで変更するというのは、入門書にはありがちな内容なので非常に懐かしかったです。
Lab8 - Trivia(2h)
ちょっとしたHTMLとCSS、JavaScriptで、選択肢系の問題と自由記述系の問題を作成して、ボタンを押すと正誤が表示されるようにする問題。JavaScriptでWebページを同行するのは久しぶりだったので時間がかかった。正解不正解のクラスを作って正誤の結果、そのクラスをエレメントに反映するようにしたのは自分なりにうまいことやったなと思いました。
Problem Set 8 - HomePage(6h)
「Bootstrap」というWebフレームワークを利用して自分を紹介するHPを作成する課題。
各エレメントにクラスを付けると「Bootstrap」のスタイルが適用されるので、CSSいらんやんとなるんですが、CSSは別ファイルにして必ず書くという条件があるので、所々自分でCSSを書いたりもしました。「Bootstrap」ではアコーディオンメニューや見栄えの良いボタンなどが実装されているのでそちらを利用しました。
ただ、Triviaにはなかったレイアウトの部分で時間がかかったように思います。センタリングが上手くいかなかったり、レスポンシブ対応するのが面倒だったりと、単純な構成のページなのにこんなに時間がかかるのかと驚きました。出来上がったページのクオリティもいまいちでしたし。。。
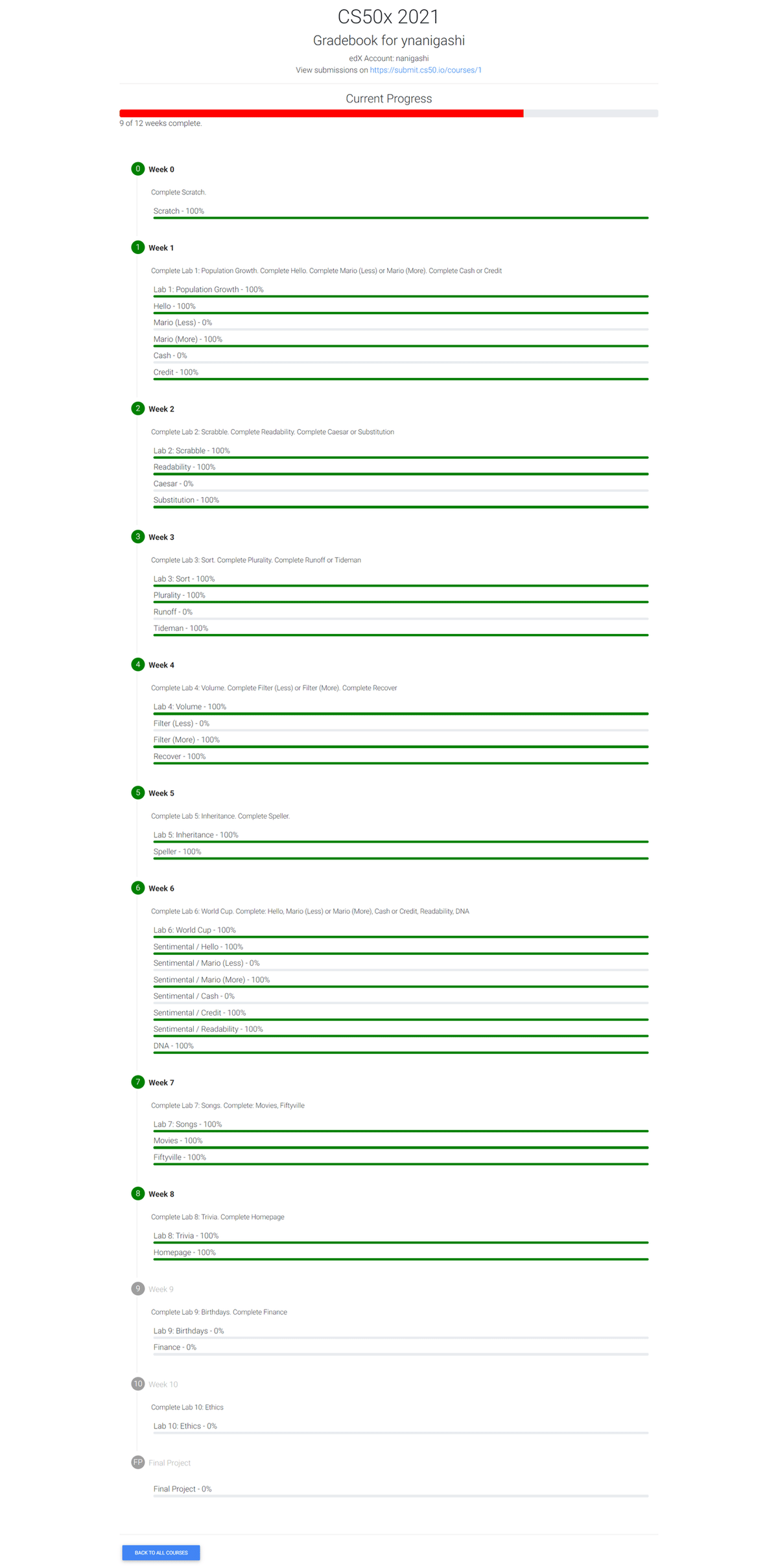
スコア