
#4 三日超えましたよ奥さん
日記
この奥さんってなんなんだろうね、営業掛けた時に家にいがちなのが偶々主婦層でセールストークが奥さんになったのか、それとも井戸端会議的な話から来た奥さんなのか…
というわけで今日も会えました。めでたい。
これこのままいけば5日間…いや、7日間いけるんじゃない?え、次のタグ7日間にするか?いやーすごい、すごすぎる、えらいぞぉ。
思ったんだけど偉いぞってほめ方なんか偉そうじゃないですか。
言い換えたいな……
調べたら 偉大 立派 天晴 関心 グッド よろしい 素晴らしい 妙妙たる ちょっとずれるけど御前上等..etc
何がいいかな、天晴とかちょっとテンションあがるかな
いやーX日間続くなんて天晴ですわぁ
ちょっと違うかな?
まぁ妙妙たるとか語彙が増えたから良いとしましょう。
日記…昨日は夕食…tipsはノンデザイナーズデザインブックの話なんですけど昨日何してたかな。まじめに仕事してた。仕事して読書してほぼ終わったなぁ。料理もしてないし。
なんだろう、まじめに働いた。以上。
tips ノンデザイナーズ・デザインブック 整列
「ノンデザイナーズ・デザインブック 第3版」
一先ずリンク置いときますね。
まぁ私が読んでるのこの版じゃないけどまぁよかでしょう。
整列についてのまとめというか思ったこと
本書には書かれていないナナシマが思ったことを含むので正確な情報ではないです。
前回(1日目)に書いた近接は情報の関係を実際の物理的な距離で表すものだった。
今回の整列は「離れているテキストも揃えることで関係性を出すことができる」という手法……かな。
で、「揃ってる感」を人間が感知するときに見るものって大まかに二種類
そのオブジェクト(テキストだったり文言だったり)自体の形
そのオブジェクトの端の形
まぁ領域全体か、領域の端かって話なんだけど。
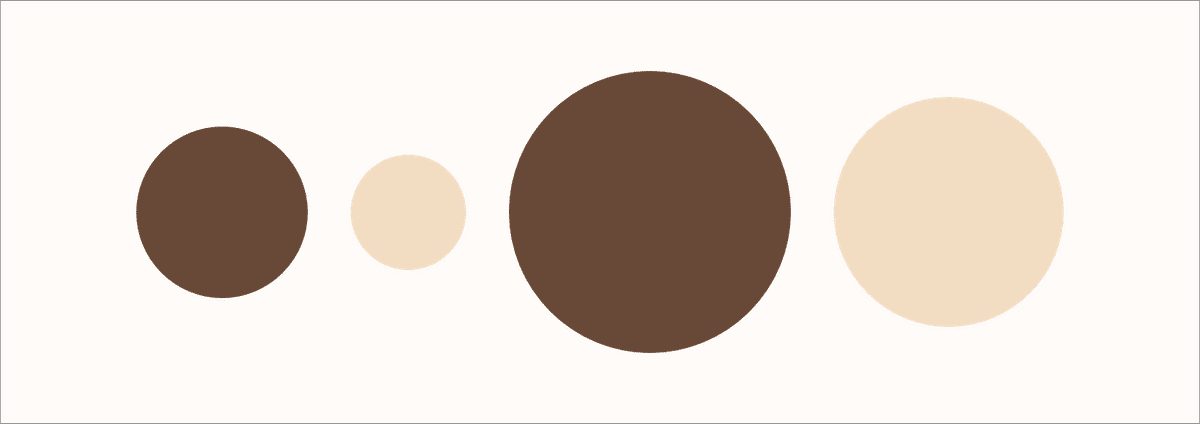
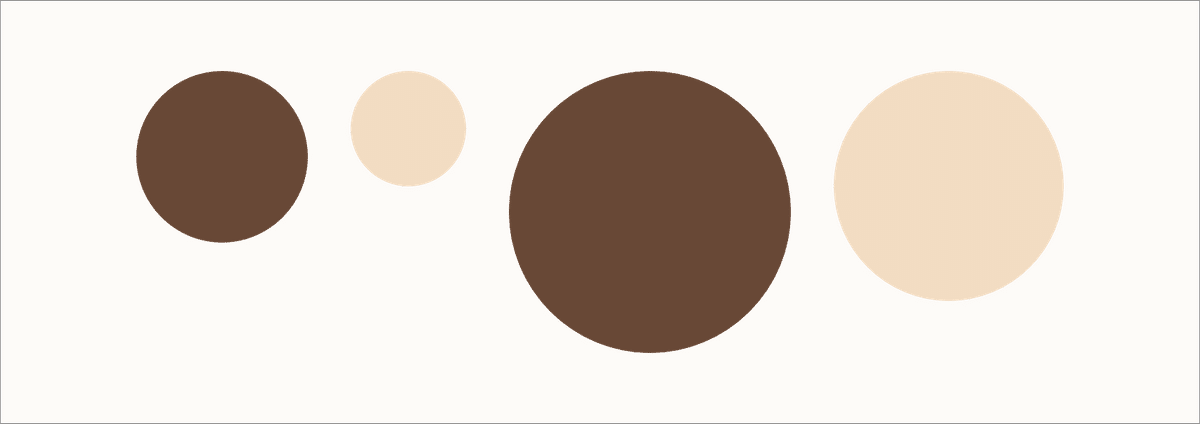
それを並べた時って大体下のイメージになると思う。


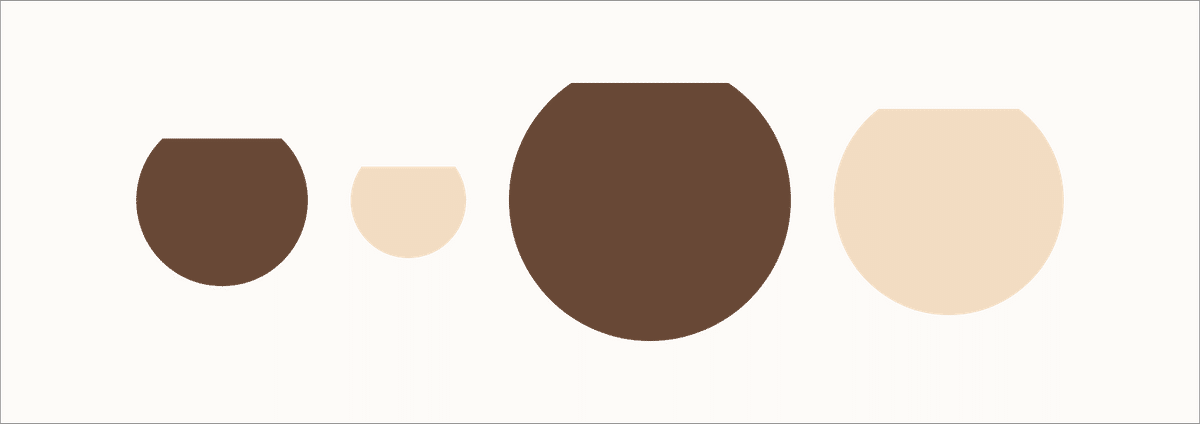
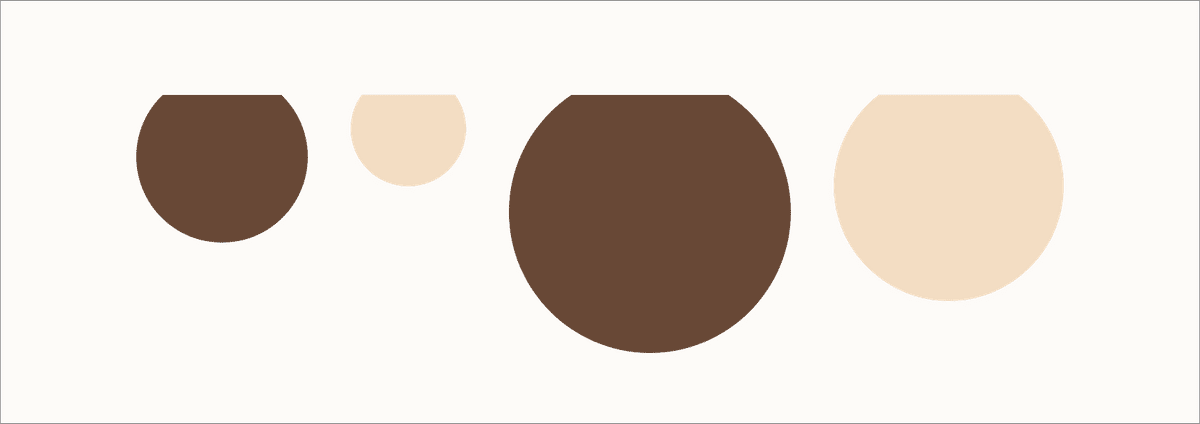
もう少しわかりやすくオブジェクトの形を変えるとこんな感じ。


1. オブジェクト全体 が揃っている => オブジェクト全体が視認対象となり "ずれ" の検知が曖昧になる(大体揃ってるなーくらいの感覚になる)。
2. オブジェクトの端がそろっている => オブジェクトの端だけが視認対象となり結構 ”ずれ” が分かりやすくなる。
本書ではソフト、ハードと言っていたけれど多分こういうことだと思う。
中央揃えは端が上下面にしかできない為横方向で揃えようとすると 1. オブジェクト全体 として並べることになる。
まぁだから曖昧検知で「安全で、つかいやすい」ものになるけれど、逆に「退屈な」見た目になりがちっぽい。
その為かもしれないけれど中央揃えをするなら「フォントの癖を強くする」とか切れ味を鋭くした方がよさそう。
左右とかに揃えるなら
ちゃんと全部確認して揃えましょう
適当に配置してはいけません
見出しだけとか中央寄せしたくなるけど、ちゃんと意図がないなら揃えましょう
スタイル崩してもいいけど他の箇所と整列するように崩しましょう
左だけに揃えたりして右側にギザギザ余白ができるなら、右揃えにするって方法もありかもね
みたいなことが書いてありました。なるほどねって感じじゃ。
この記事が気に入ったらサポートをしてみませんか?
