
Figma新機能|マルチ編集機能の概要と使いどころ
こんにちは!株式会社Rabeeでデザイナーをしています、nanamiです🌿
今回は、日本時間の今日(2024.3.7)発表されたばかりのFigma新機能、マルチ編集機能について、その機能概要や使いどころを公式解説をもとにまとめました。
はじめに
現在、Figma Community上ではこちらの公式解説が公開されています。
Figmaの公式解説は、実際に手を動かしてみる用の作業場も準備されていて作りが丁寧なので、こちらを読めば内容は理解できるのですが、この機能に関わらず、原則英語のFigmaデータしかない!
ということで、こちらの公式解説を和訳しながら噛み砕いた内容をまとめましたので、「機能の概要が知りたいけど、英語の解説を読むのに抵抗があって止まっている」という方の参考になると嬉しいです!
機能概要|ざっくり何ができるのか
マルチ編集機能は、複数フレーム内の共通レイヤーを一気に選択し、それを同時に編集できる機能です。
もう少し細かく分けると、以下の3つが主要機能となります。
フレームをまたがって複数の共通レイヤーを選択し、一括でサイズの変更や、整列、プロパティの編集ができる

フレームをまたがって複数の共通テキストフィールドを選択し、一括でテキストの変更や、プロパティの編集ができる

バリアンツ内の複数のコンポーネントをまたがって、一括でアイコンなどの要素の追加や編集ができる

機能詳細|できること10個
より詳細な内容として、Figma Communityの公式解説に記載のあった10個の機能の内容を、実際に操作した動画などを添えて簡潔にまとめました。
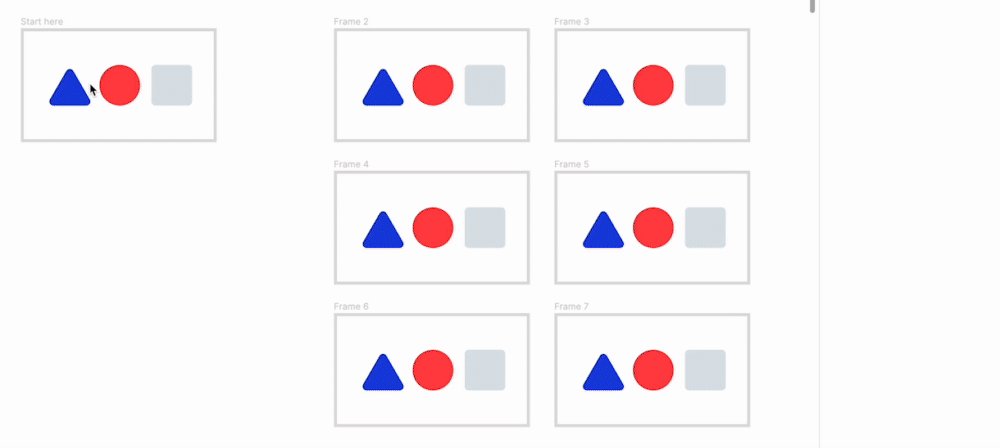
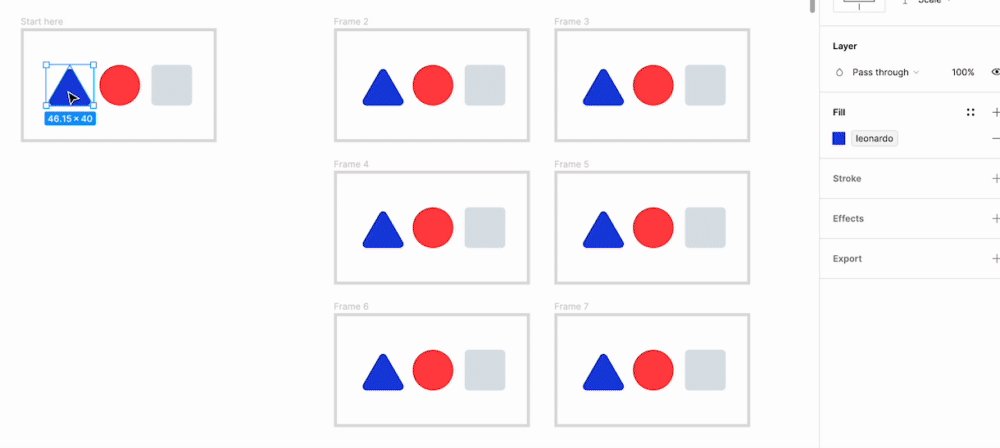
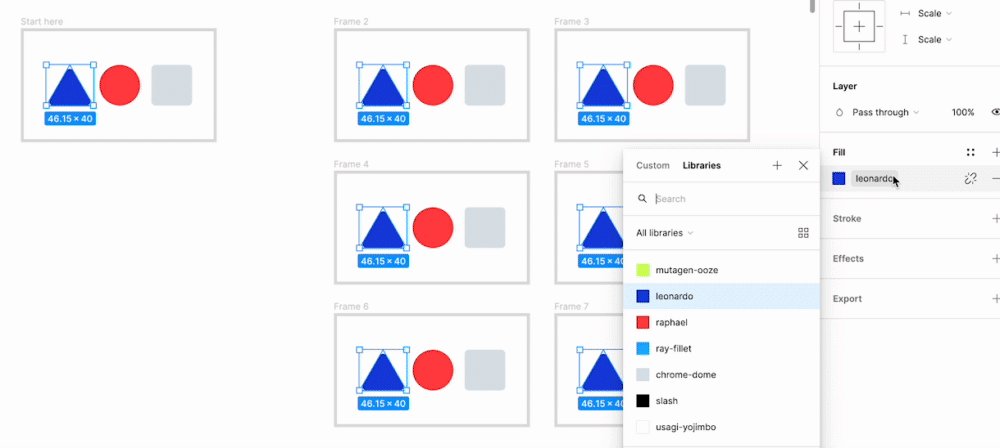
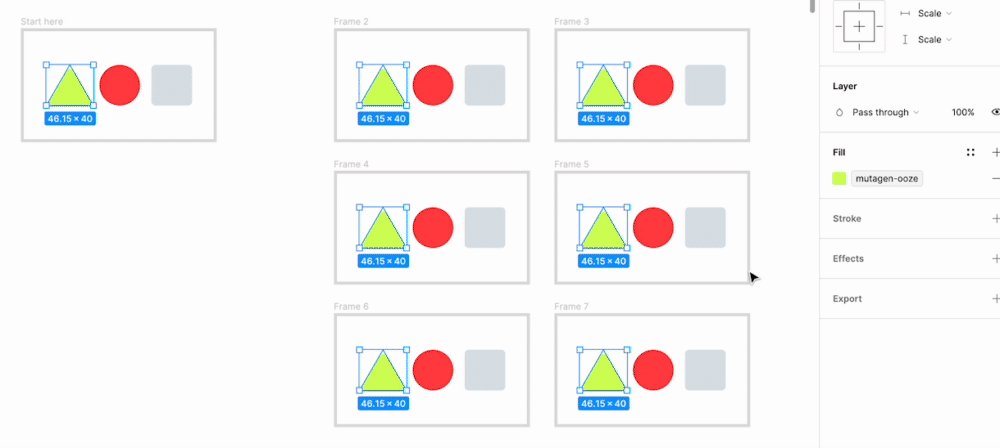
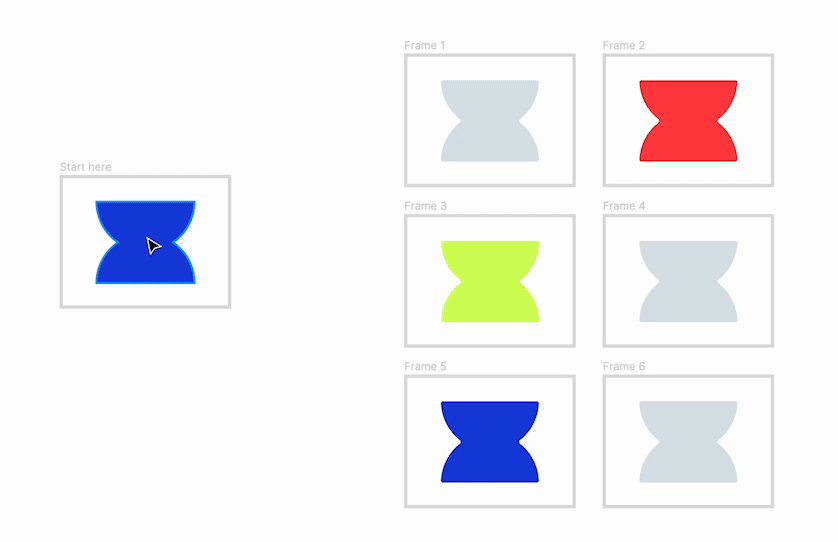
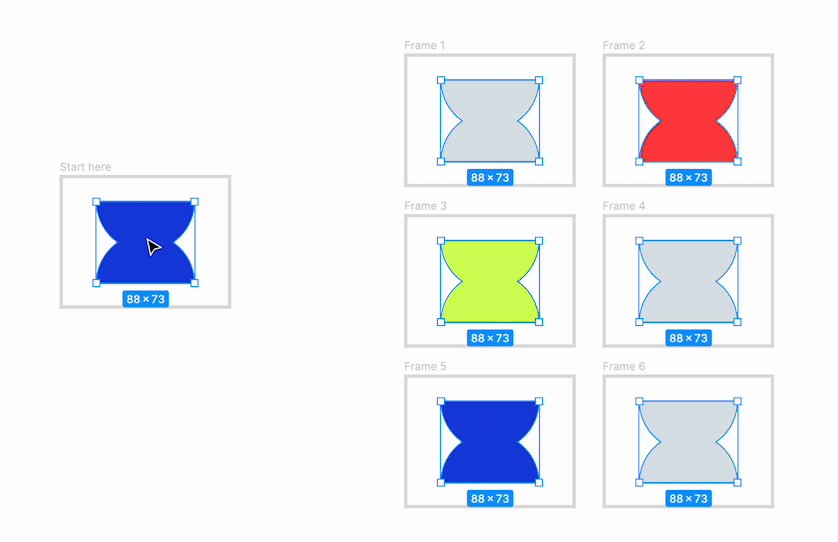
共通レイヤーを選択する
特定のフレーム内の要素を選択した状態で、option + ⌘ + A(Ctl + Alt + A)を押す※と、異なるフレーム内に存在する共通の要素を一括選択できます。
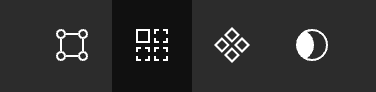
※ もしくは画面上部のSelect matching layersのアイコンをクリック

一括選択された状態で、要素の位置、整列やその他プロパティを同時に変更できます。

補足|どんな場合に共通レイヤーとして認識されるの?
私が触ってみた範囲で分かった内容ですが、レイヤー名が全く同じ場合のみ共通レイヤーとして認識されるようです。逆にレイヤー名が同じであれば、異なる形の要素でも共通レイヤーとして認識されました。
また、基準となる要素と同じ階層にある必要がありそうです。
基準要素が“Presentation1”というFrameに入っていたら、“Presentation1”というFrame内の範囲で共通レイヤーが選択されます。
基準要素がPage内に直接置かれていた場合は、Page内全ての範囲で共通レイヤーが選択されました。
範囲を限定して共通レイヤーを選択する
特定の要素を選択した状態で、Shiftを押しながらフレーム上をクリック、もしくはクリック&ドラッグすると、クリックもしくはドラッグした範囲内で共通レイヤーを選択できます。

Shiftを押しながら右のフレーム上をクリック&ドラッグしています
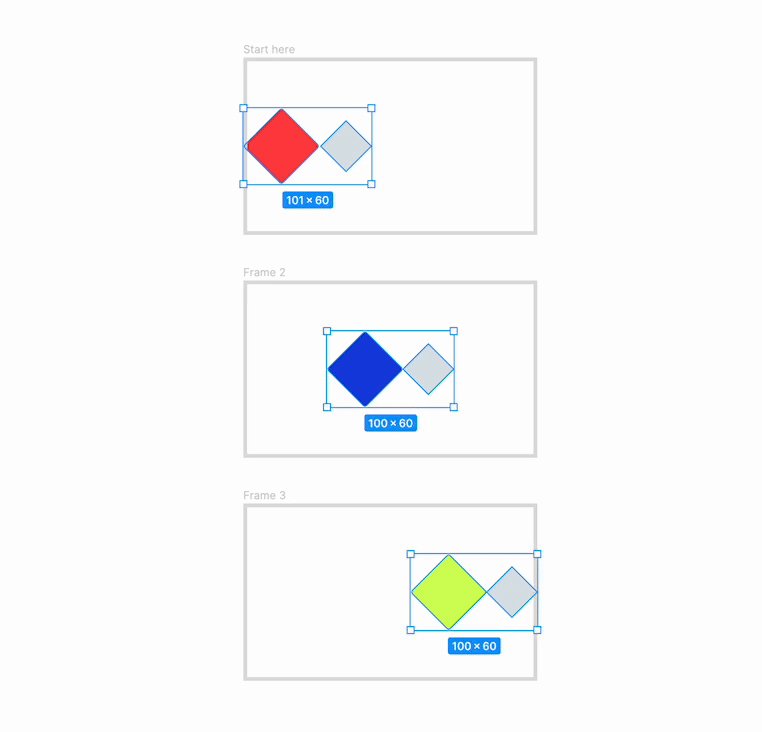
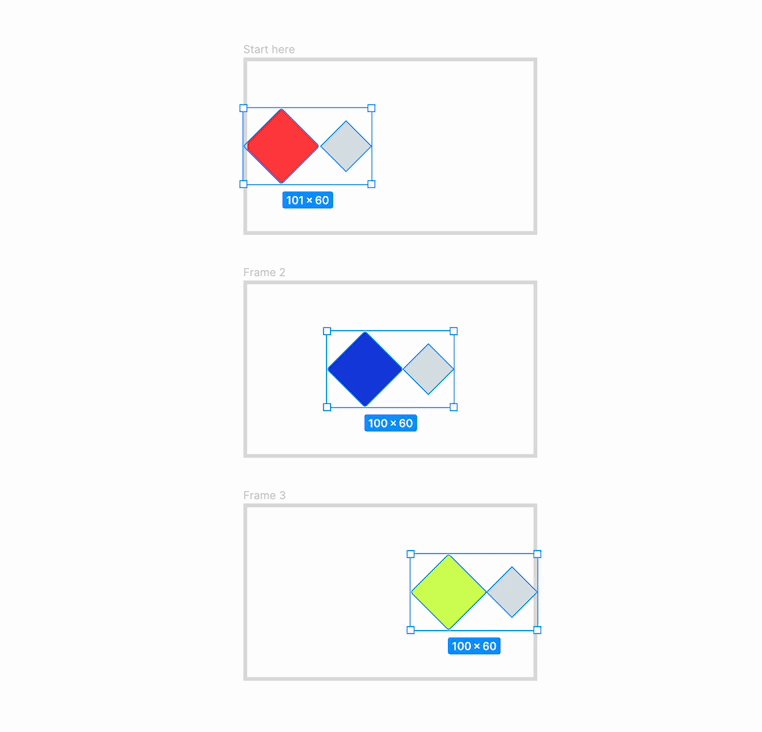
共通レイヤーを整列する
2つの共通レイヤーを選択した状態では、以下2種類の一括整列ができます。
そのまま整列パネルのボタンを押すと、選択した2つの要素内で整列が行われる


Shiftを押しながら整列パネルのボタンを押すと、要素を内包するフレームに対する整列ができる


フレームに対する上下方向の整列をしています
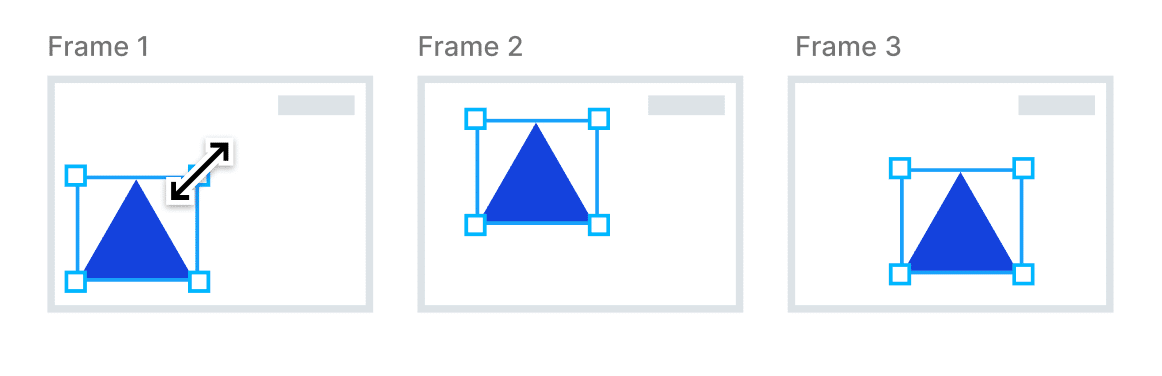
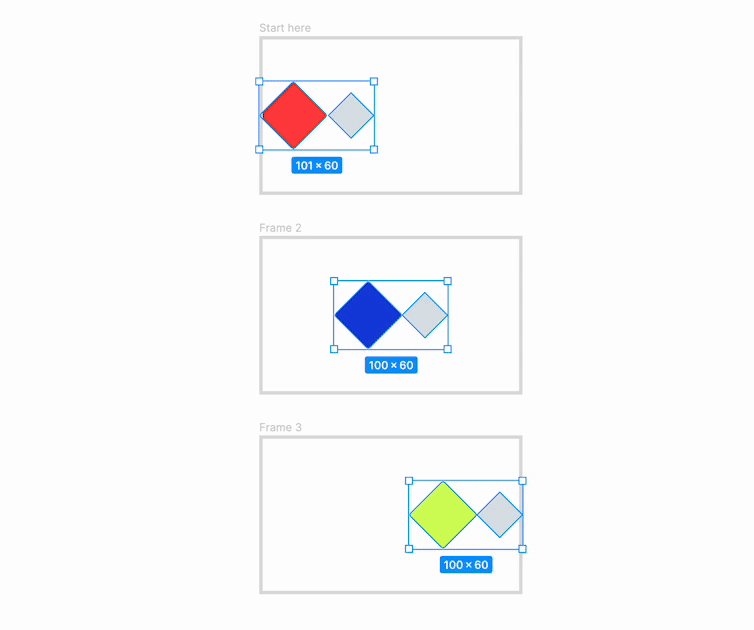
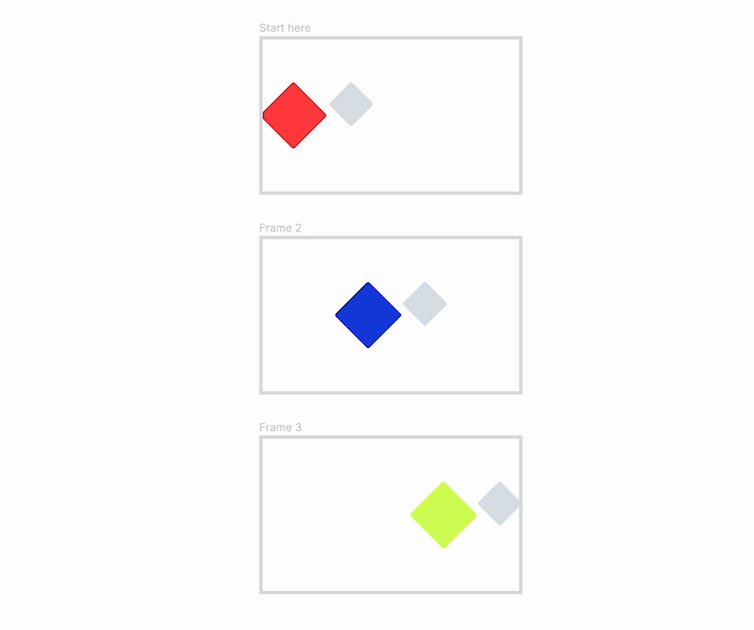
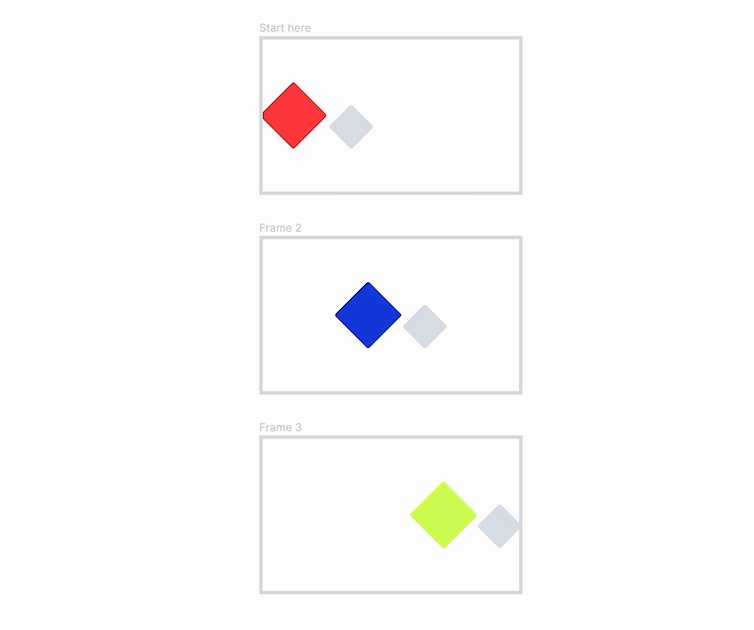
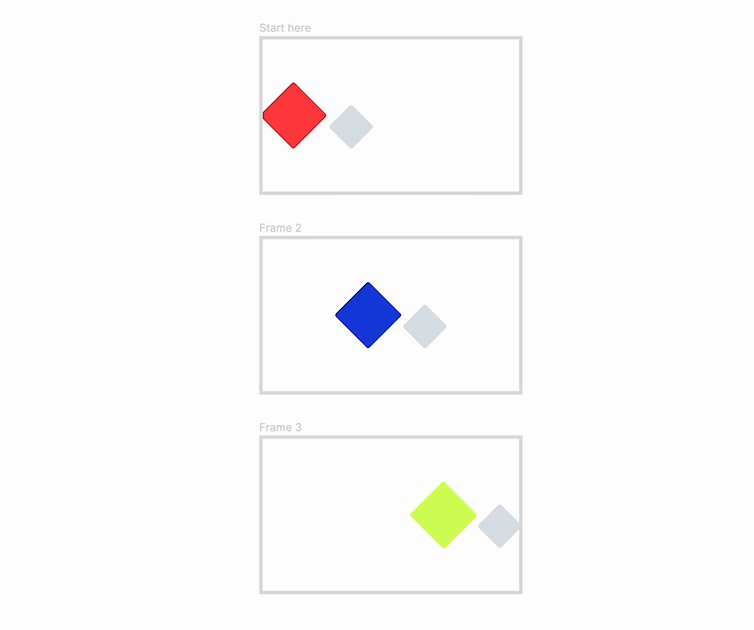
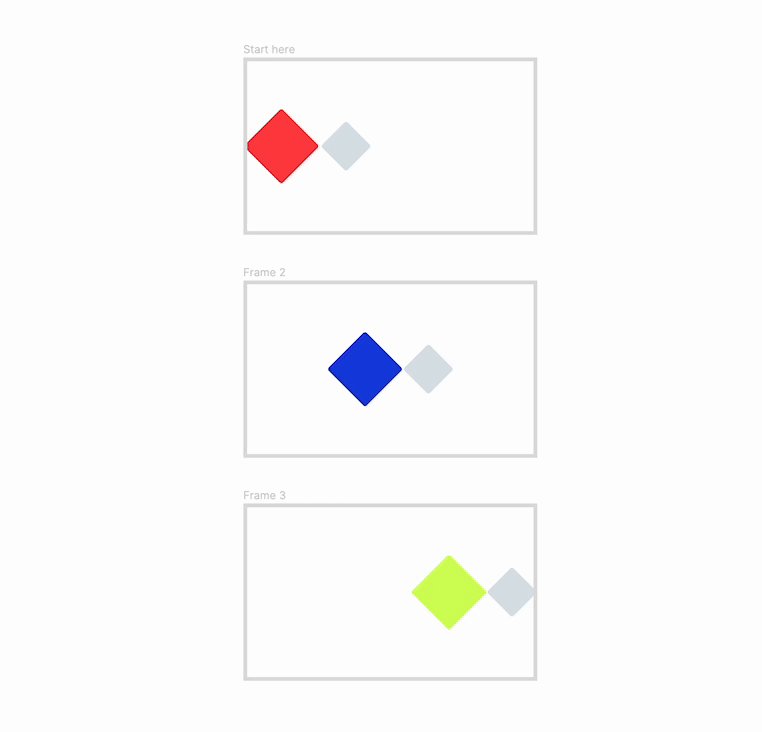
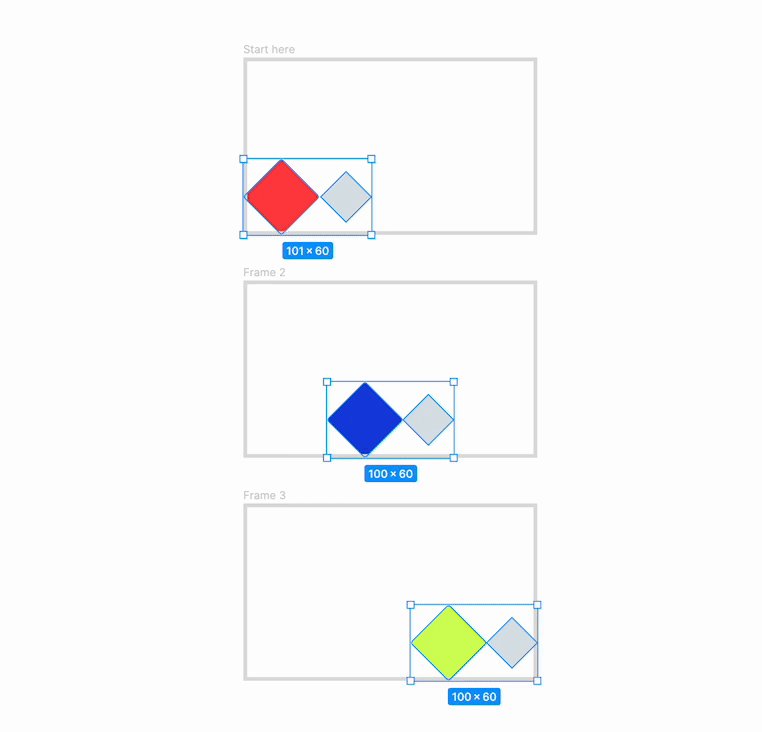
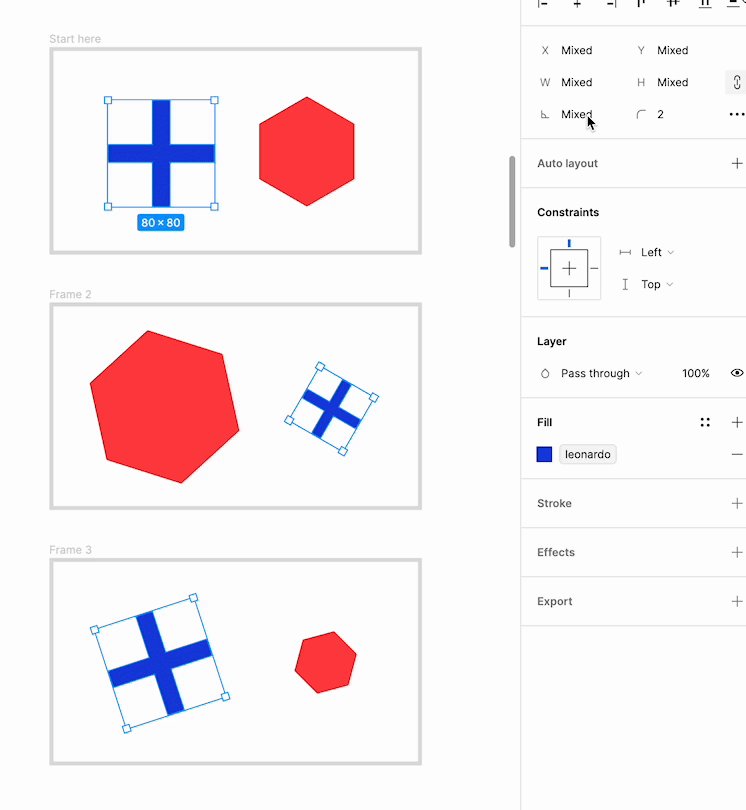
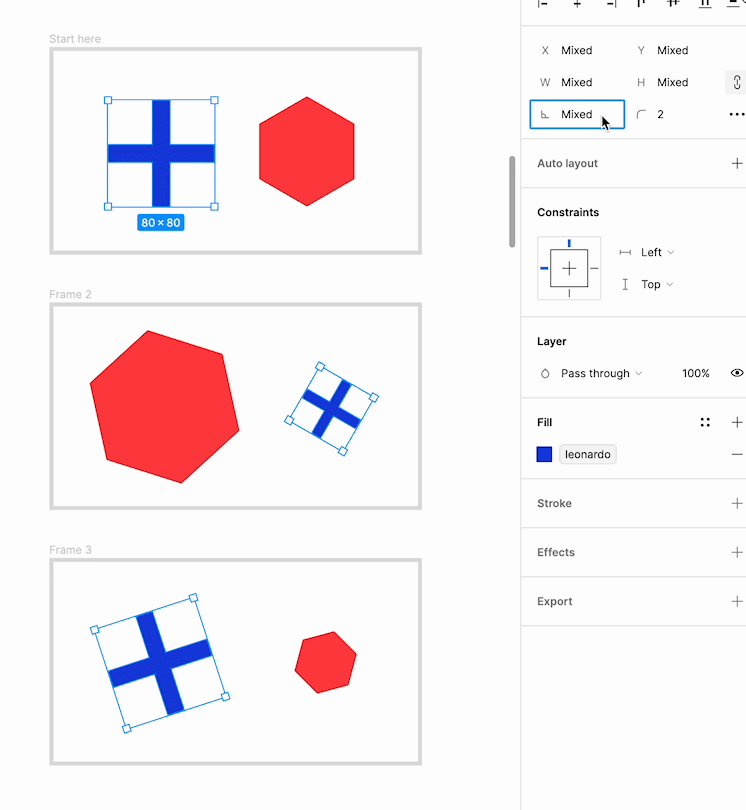
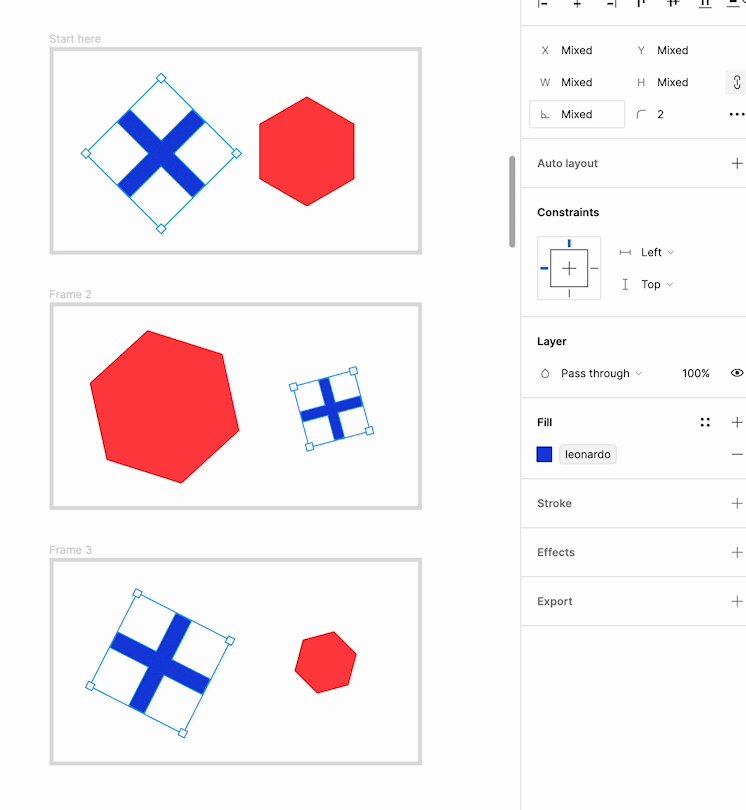
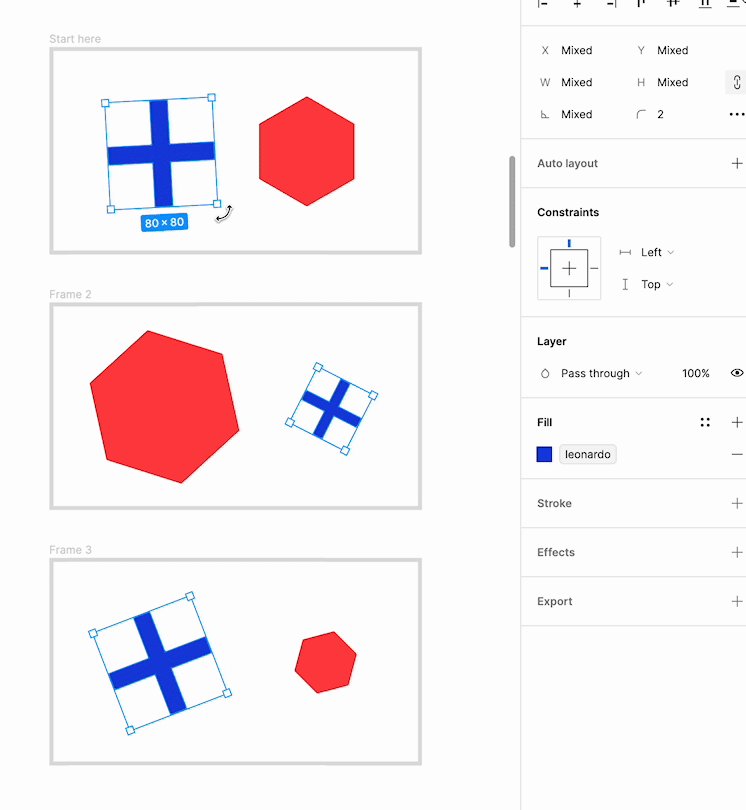
共通レイヤーを移動、回転、変形する
共通レイヤーとして選択した要素をそれぞれのフレーム内で一括で移動、回転、変形をすることができます。
変化後の値は絶対値を指定することも、相対的に指定することも可能です。

手動で角度を動かすことも可能です
共通レイヤーを入れ子構造にする
一括選択した要素について、フレームに入れたり、フレームから出したりの動きも連動させることができます。

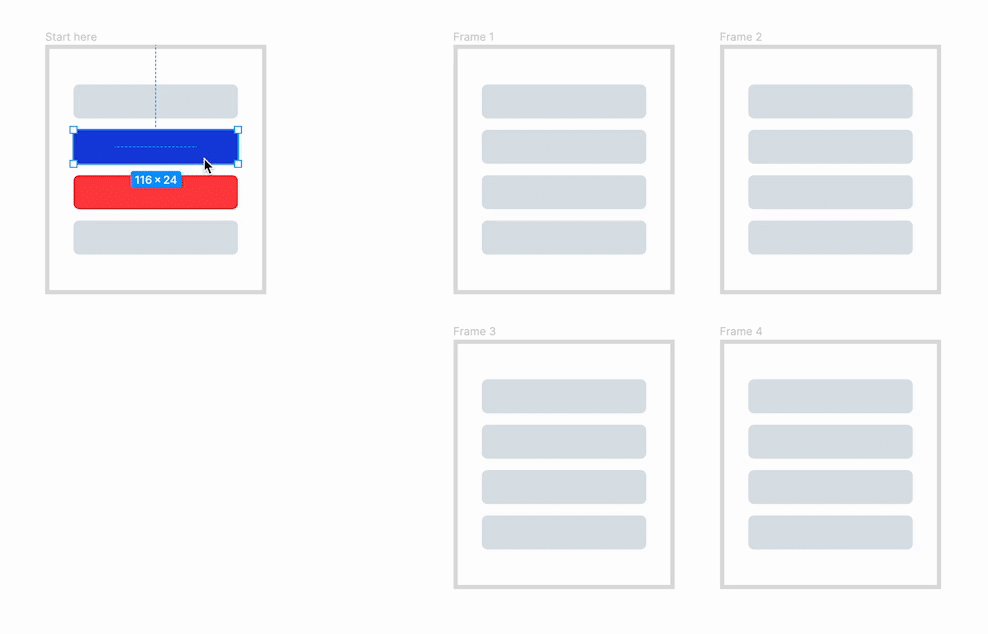
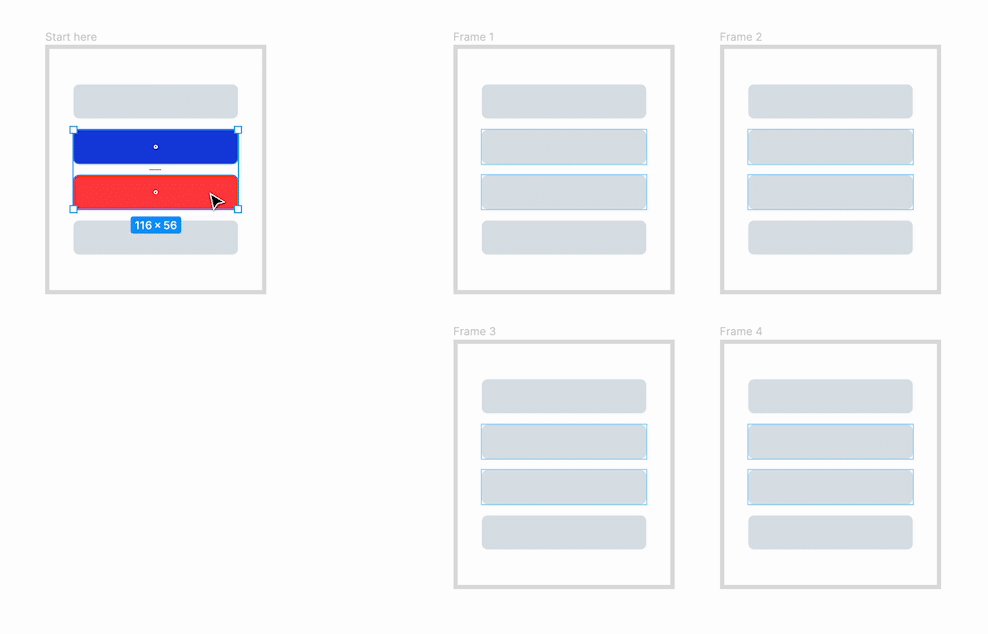
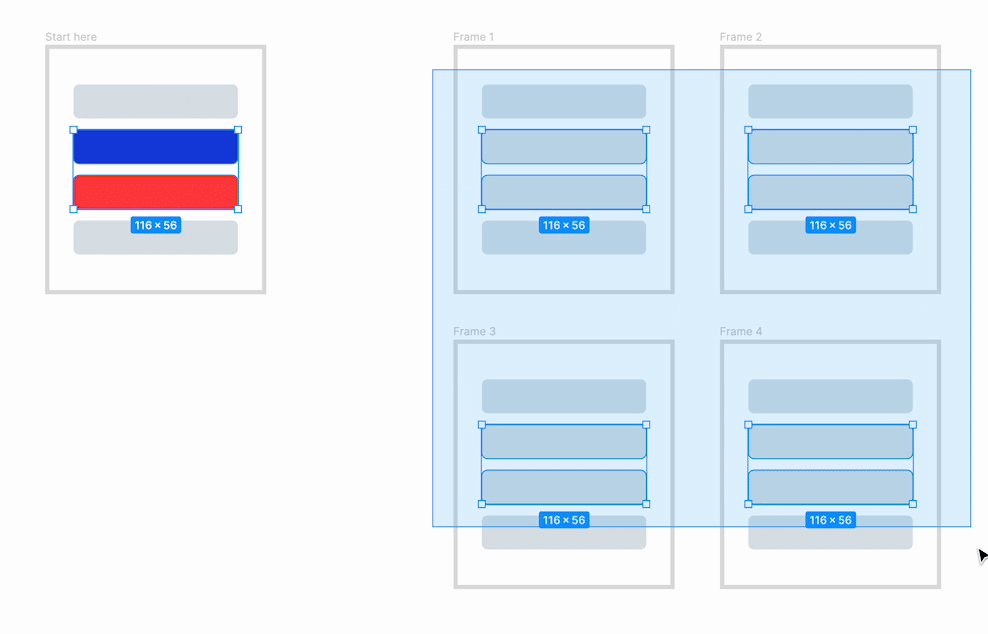
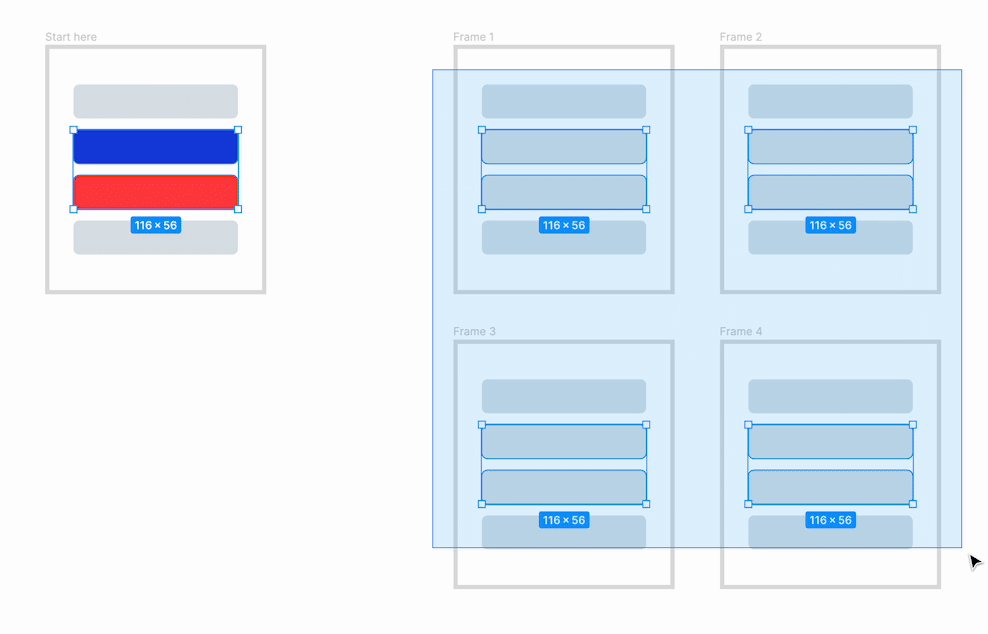
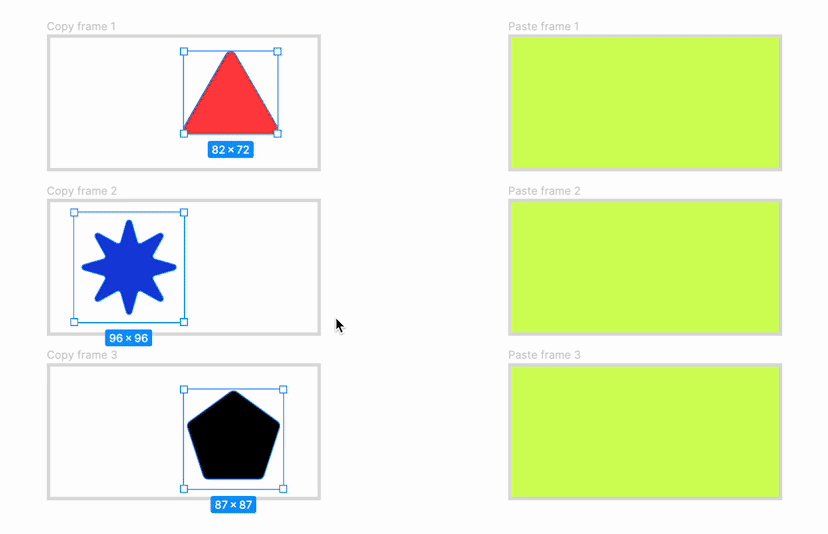
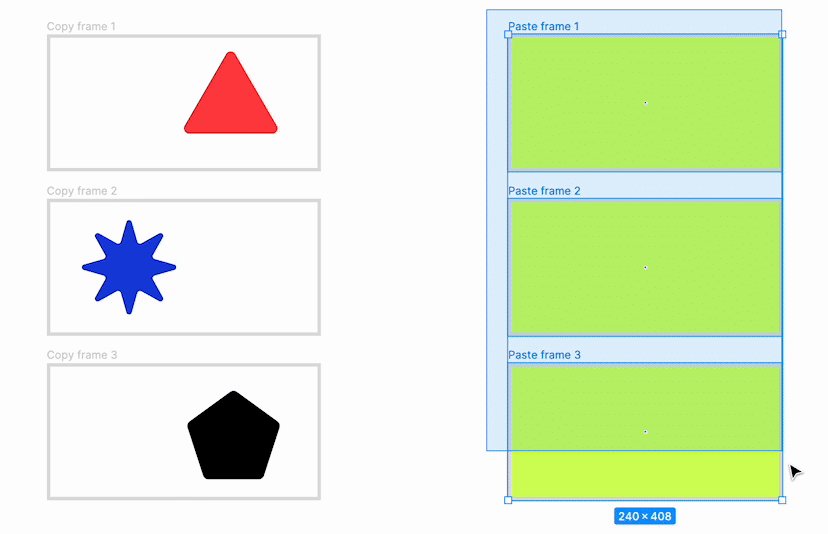
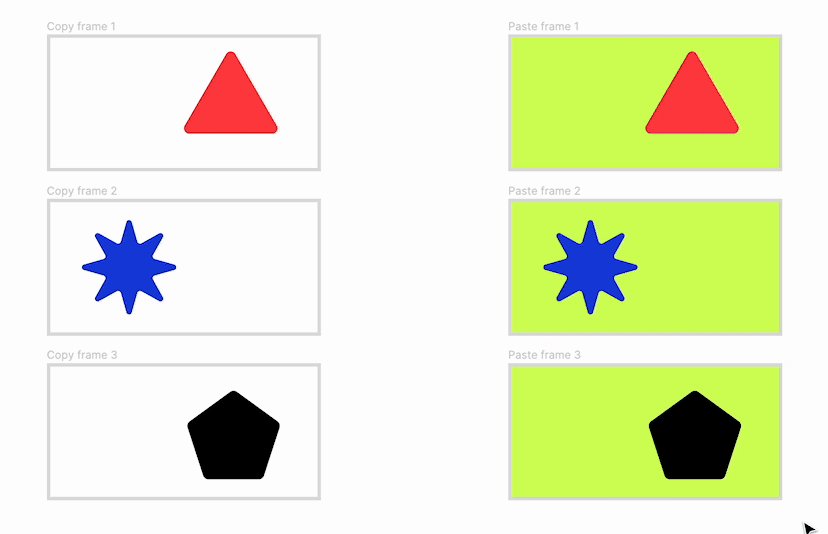
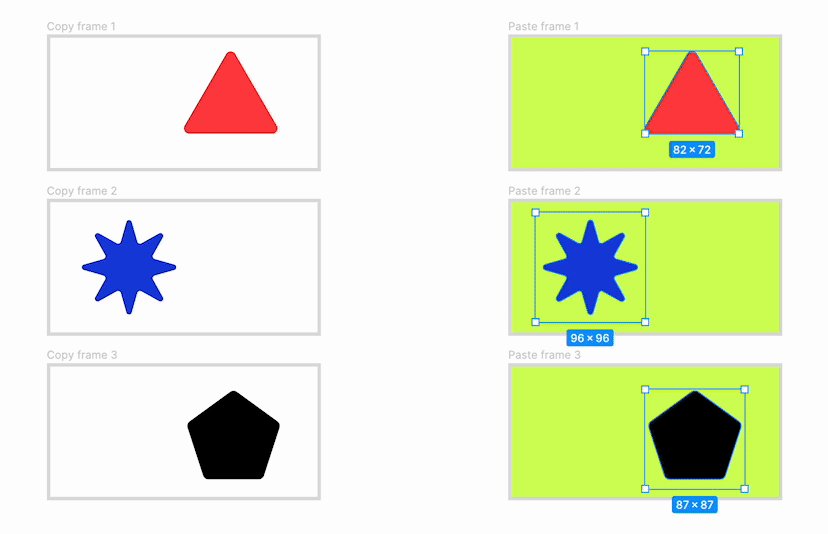
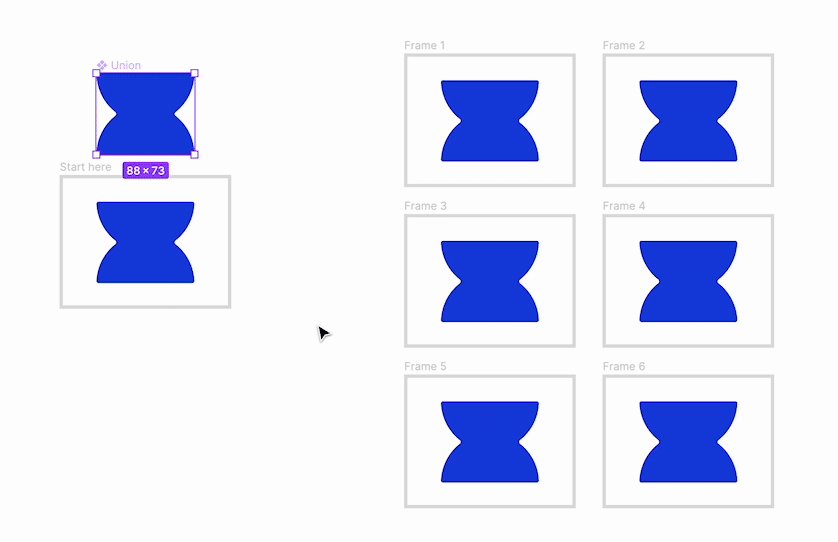
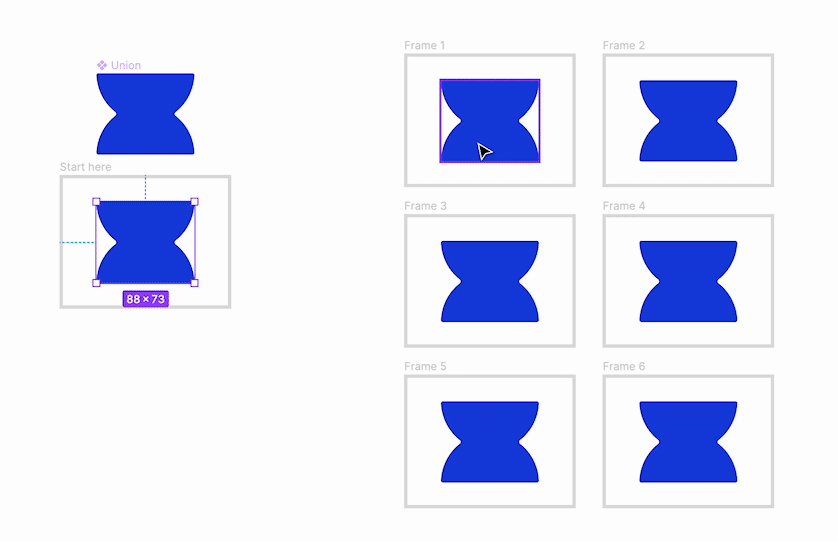
異なるフレーム内のレイヤーをコピー&ペーストする
別のフレームに内包された要素をコピーし、ペーストしたいフレームを複数選択の上ペーストすると、各フレームにそれぞれの要素が複製されます。

なお、コピーする要素の数、ペースト先のフレームの数に応じて、例えば以下のような規則性があります。
コピーした要素数=ペースト先のフレーム数
→ 各フレームにそれぞれの要素が1つずつ分配されて複製されるコピーした要素が3つで、ペースト先のフレームが1つ
→ 3つの要素が集約されて1つのフレーム内に複製されるコピーした要素が2つで、ペースト先のフレームが4つ
→ 倍数で繰り返し複製される
この内容に関しては、公式の動画を見ていただいた方が想像がつきやすいかと思います↓
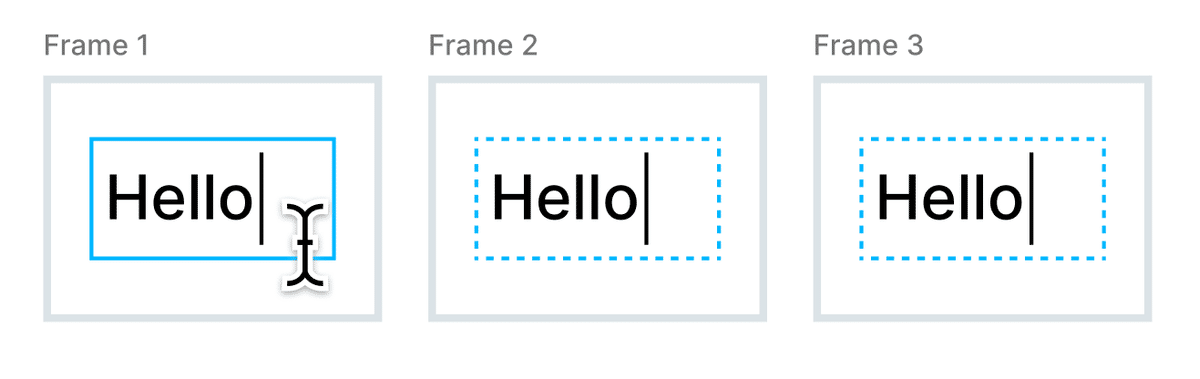
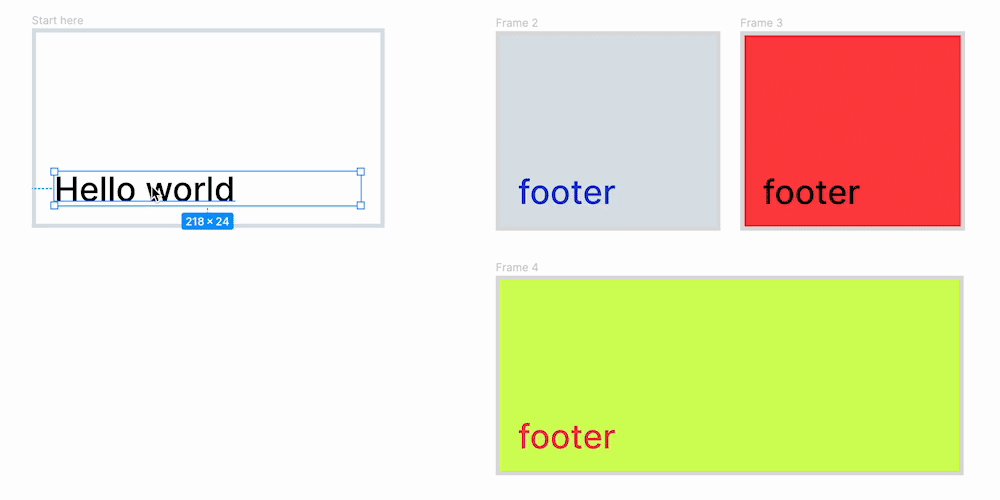
共通テキストを同時編集する
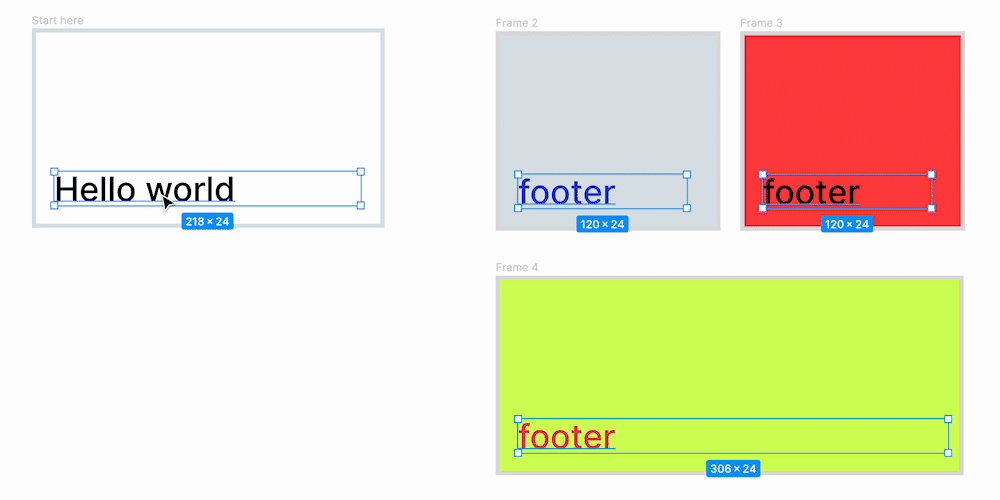
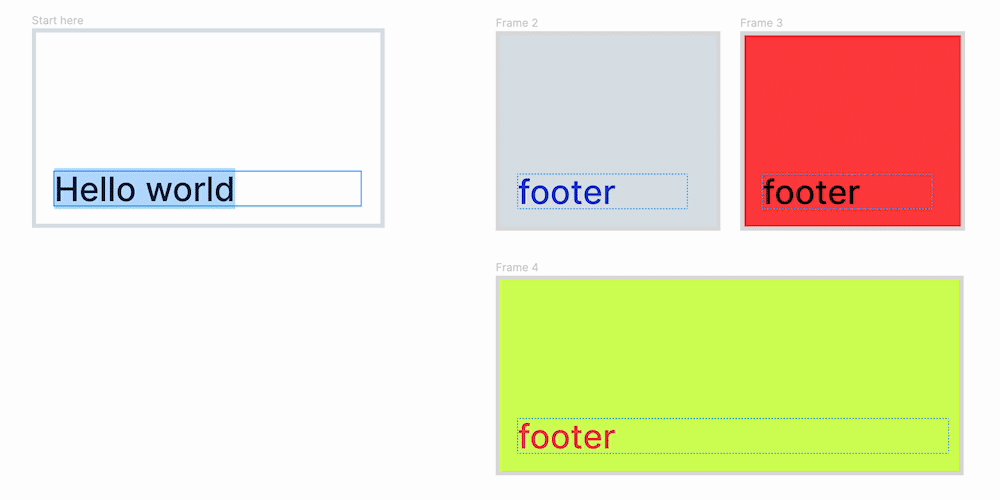
共通のテキストフィールドも一括選択ができます(特定のテキストを選択した状態で、opt + ⌘ + A もしくは Ctl + Alt + A)。
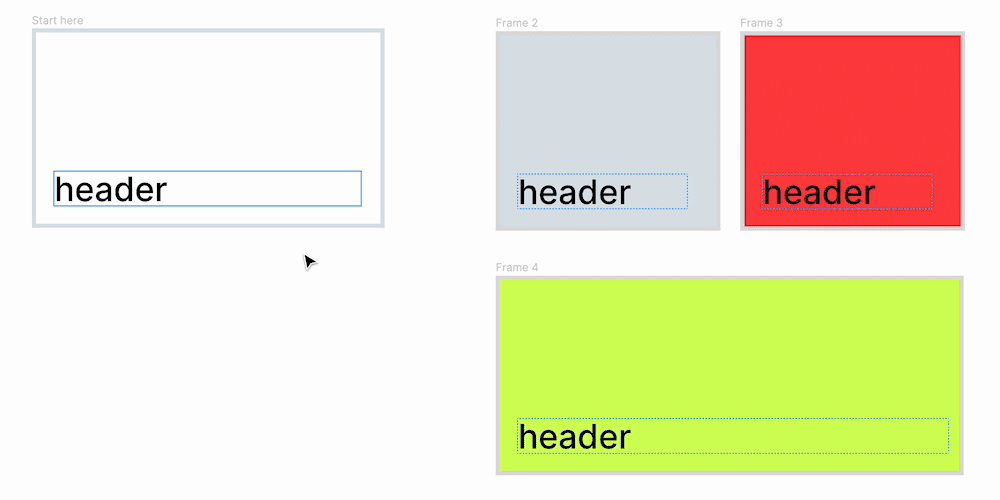
一括選択がされた状態でEnter、もしくは上部ツールバーのマルチ編集テキストアイコンを押してテキストを編集すると、選択された全てのテキストに変更が反映されます。


共通する全てのテキストフィールドに変更テキストが反映されます
フォントファミリーや整列方向、フォントサイズなども一括変更が可能。
ただし、変更が反映されると、元々設定されていたカラーやフォントファミリーなどのスタイル設定は無視される仕様です。
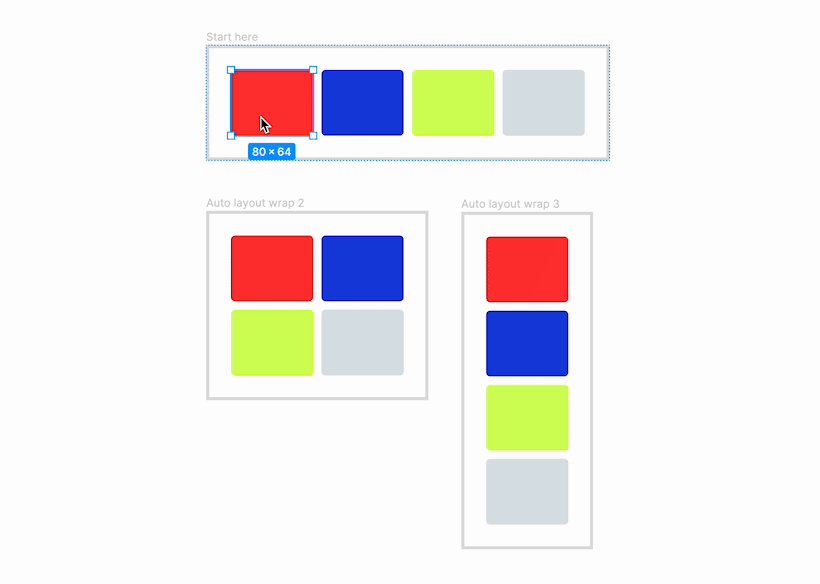
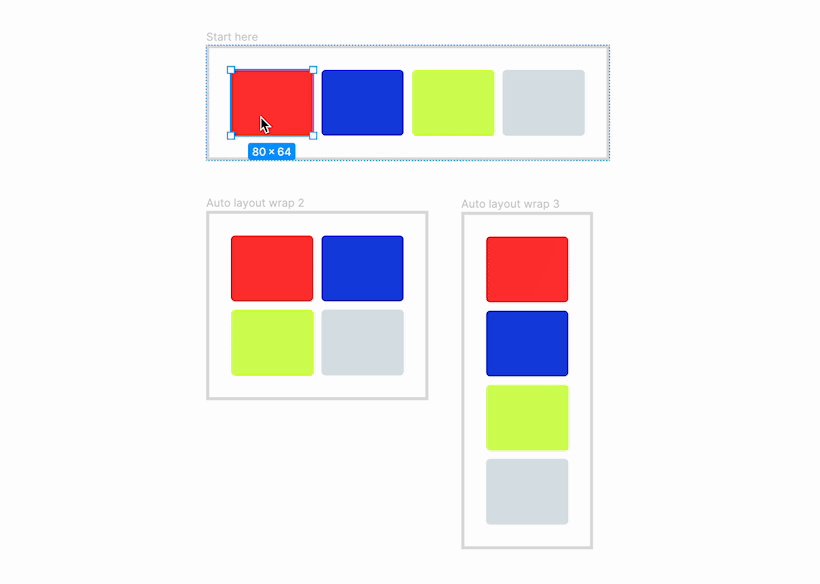
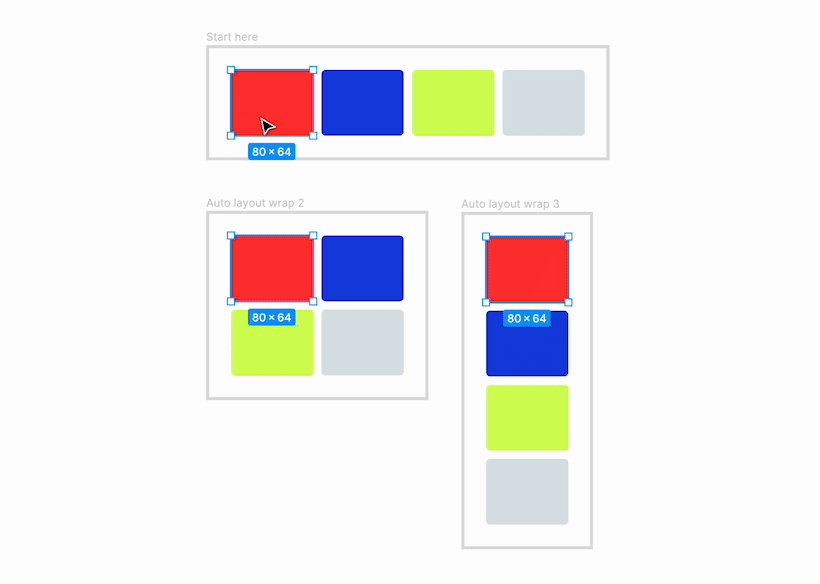
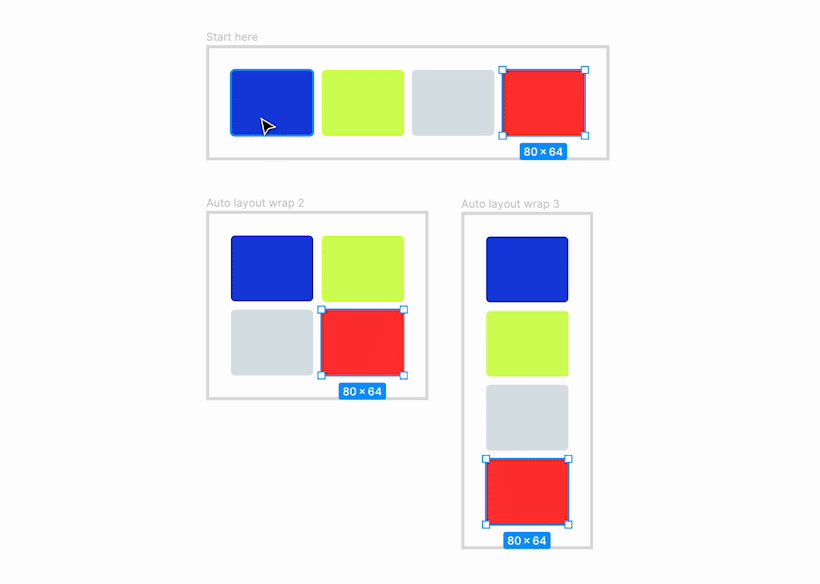
オートレイアウトのフレーム内の共通レイヤーを変更する
要素の整列順の変更などが全てのフレームに一括適用されます。

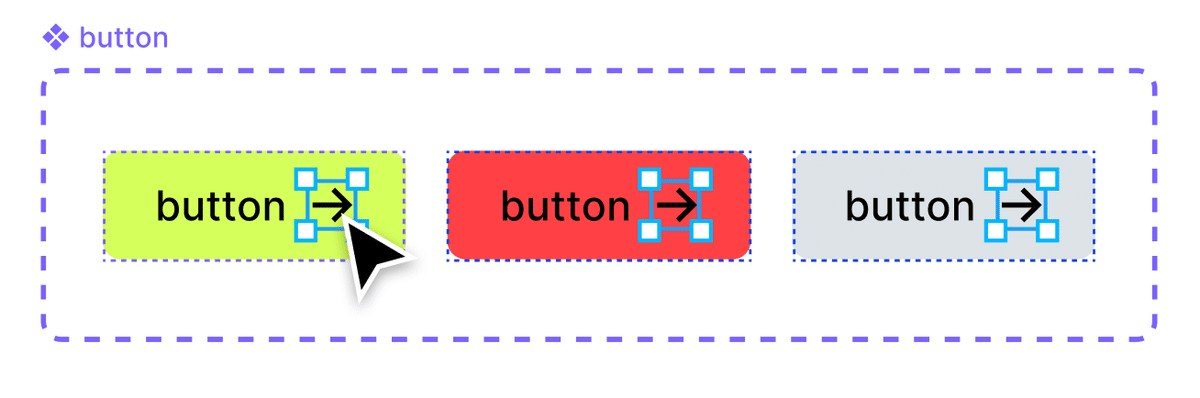
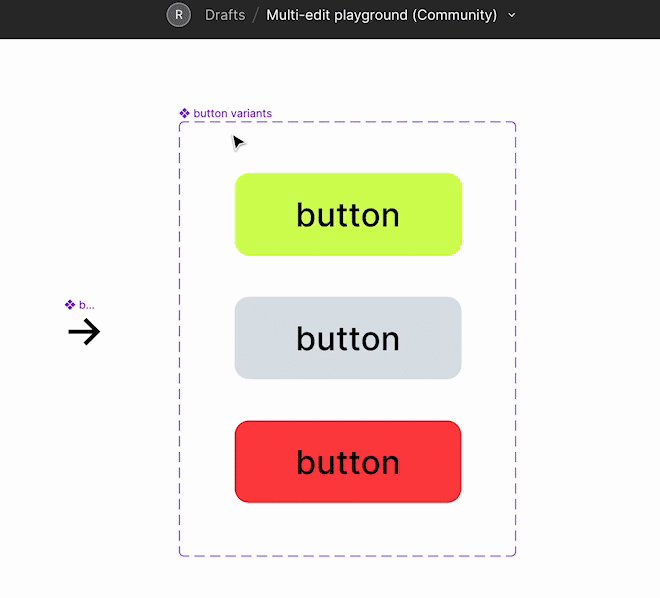
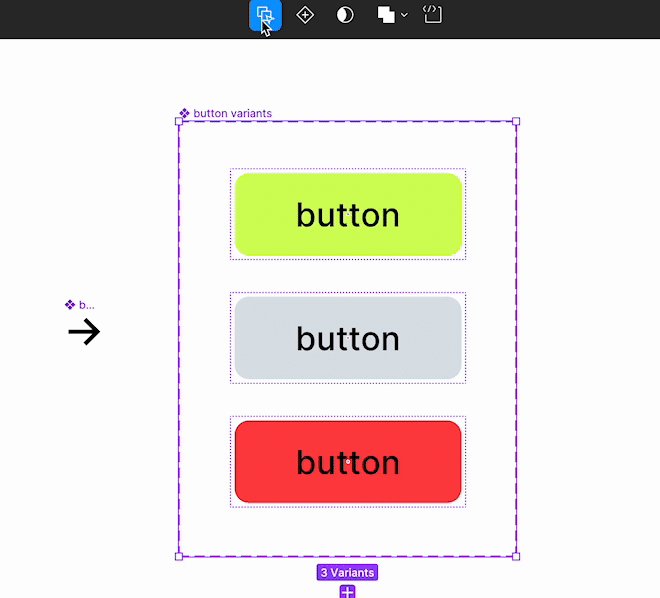
バリアンツ内のコンポーネントを一括編集する
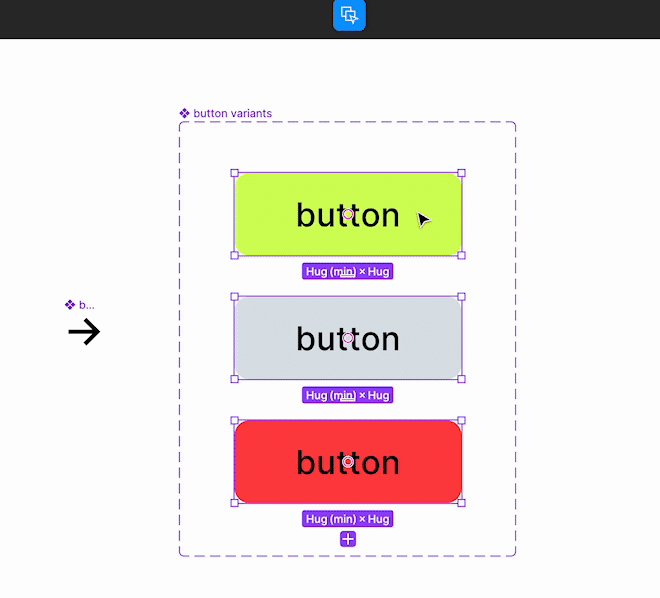
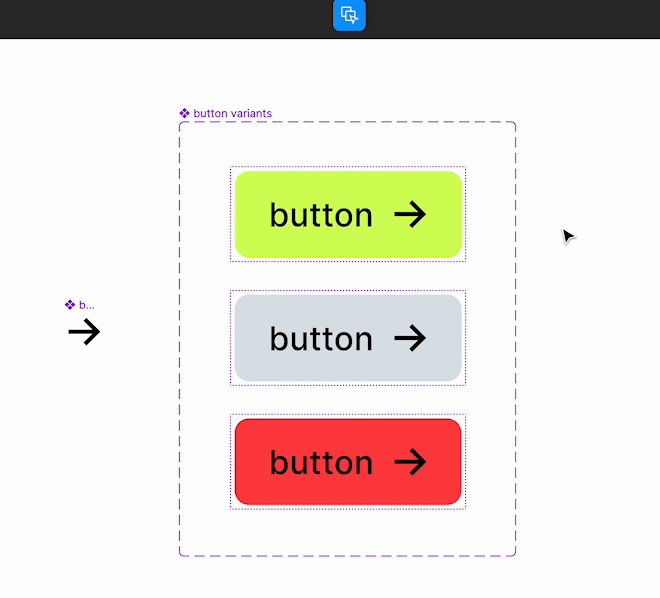
バリアンツのコンポーネントを選択した状態で、“Q”もしくは上部のマルチ編集バリアンツアイコンを押すとマルチ編集モードに入ります。(“Q”でモードのオン/オフを切り替えられます)

モード中に特定のコンポーネントを編集すると、その変更がバリアンツ内のコンポーネントに一括反映されます。

共通レイヤーを一括でコンポーネントのインスタンスにする
複数の共通レイヤーを、1つの同じマスターコンポーネントに紐づくインスタンスに一括変換することができます。
共通レイヤーを一括選択し、その状態でコンポーネントの作成(option + ⌘ + K もしくは Ctl + Alt + K)をすると、共通レイヤーは全て同じコンポーネントのインスタンスとなり、そのマスターコンポーネントは新たに枠外に追加されます。

使いどころ
個人的にいいな、と思った用途を抜粋して紹介します。
プレゼン資料の共通部分(フッターなど)を一括で編集したいとき
最初からコンポーネントとして登録しておけば問題ないのですが、一度インスタンス上でテキストを変更してしまうとマスターを変更しても効かなくなってしまったりもするので、一括で同じ変更をかけたい時に効果的だと思いました。
アニメーション作成用にプロトタイプで繋いだフレーム内の要素を変更したいとき
プロトタイプでインタラクションを指定した後、「この要素を全体的にもう少し大きくしたいな…」という微調整をしようと思うと、開始点とそれ以降のフレームでの変更幅を想定した上で、それぞれのサイズ変更をする必要が出てきます。

しかし、マルチ編集機能を使用すれば、複数フレーム内の要素について、元の要素から相対的に変更を加えられるので、サイズの異なる2つの要素に対しても同じ変化率で拡大をすることができます。
デザインシステム内のバリアンツを用いたコンポーネントを一括編集したいとき
バリアンツ内のコンポーネント数が膨大になってしまうこと、よくあると思うのですが、膨大であればあるほど、変更が必要になった時に1つ1つ選択するのがとても面倒ですよね。
コンポーネントをネストして一括編集に対応させることも可能ではあるものの、どうしても手作業が必要になる場面が過去多々ありました…。
そんな時にこの機能、非常に助かりそうです。
すでに作成している複数の共通要素をコンポーネントとしてまとめたいとき
コンポーネントとして登録していなかった要素も、デザインの作成を進める中で「繰り返し使われるからコンポーネントにしといた方がいいな」となる機会があると思います。
そんな時も、一括で共通の要素を選択し、コンポーネント + インスタンスとしてまとめることができるのはとってもありがたい…!
さいごに
今回はFigma新機能のマルチ編集機能について、公式解説をなぞりながら一通りまとめてみました。
お気づきの点などあれば、是非コメントいただけると嬉しいです!
最後まで読んでいただき、ありがとうございました。
